JS filters-table简单过滤-Version 1
初级版本:
- 输入框可检索,空格检索忽略
- radio点击后会过滤
- 最后的两个输入框可根据age范围检索过滤
- 三个单独的功能,不能协同工作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<input type="text" id="search-input" placeholder="Search for names..">
<div class="radio-container">
<input type="radio" name="sex" id="all" class="radio-box" value="all" checked/>All
<input type="radio" name="sex" id="male" class="radio-box" value="Male"/>Male
<input type="radio" name="sex" id="female" class="radio-box" value="Female"/>Female
</div>
<div class="range-container">
<input type="text" class="range-text" id="min"/> ~
<input type="text" class="range-text" id="max"/>
</div>
<table border="1">
<thead>
<tr>
<th width="60%">Name</th>
<th width="20%">Sex</th>
<th width="20%">Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Apple Chen</td>
<td>F</td>
<td>10</td>
</tr>
<tr>
<td>Ajax Green</td>
<td>M</td>
<td>12</td>
</tr>
<tr>
<td>Appe Chen</td>
<td>M</td>
<td>14</td>
</tr>
<tr>
<td>Cici Chen</td>
<td>F</td>
<td>20</td>
</tr>
<tr>
<td>Lili Black</td>
<td>F</td>
<td>24</td>
</tr>
<tr>
<td>Dragon White</td>
<td>M</td>
<td>30</td>
</tr>
<tr>
<td>Judy White</td>
<td>M</td>
<td>32</td>
</tr>
<tr>
<td>Jack Johns</td>
<td>M</td>
<td>41</td>
</tr>
<tr>
<td>Lele Li</td>
<td>F</td>
<td>50</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
HTML
.container{
width:212px;
}
#search-input{
width:200px;
height:25px;
font-size:16px;
border-radius:5px;
outline:none;
border:none;
border:1px solid orange;
padding-left:10px;
}
.radio-container{
width:100%;
text-align:center;
margin:10px auto;
height:20px;
line-height:20px;
}
.range-container{
width:100%;
margin:auto;
text-align:center;
}
.range-text{
width:25px;
height:26px;
outline:none;
border-radius:50%;
border:none;
border:1px solid orange;
padding-left:5px;
}
table{
margin:10px auto;
width:100%;
border-collapse: collapse;
border:none;
border-top:1px solid;
}
td{
text-align:center;
}
tr{
border-bottom:1px solid #ccc;
}
.error{
background: red;
}
CSS
JS代码:
var input=document.getElementById('search-input');
var trs=document.getElementsByTagName('tr');
var tds=document.getElementsByTagName('td');
var chooseMale=document.getElementById('male');
var chooseFema=document.getElementById('female');
var chooseAll=document.getElementById('all');
var minElem=document.getElementById('min');
var maxElem=document.getElementById('max');
input.onkeyup=checkName;
chooseMale.onclick=function(){
checkSex('M');
}
chooseFema.onclick=function(){
checkSex('F');
}
chooseAll.onclick=function(){
checkSex('A');
}
minElem.onblur=function(){
checkRange(min.value,max.value);
}
maxElem.onblur=function(){
checkRange(min.value,max.value);
}
function checkName(){
var input_str=input.value;
input_str=trim(input_str);
for(var i=1;i<trs.length;i++){
var str=trs[i].getElementsByTagName('td')[0].innerText;
if(str.toUpperCase().indexOf(input_str.toUpperCase())>-1){
trs[i].style.display='';
}
else{
trs[i].style.display='none';
}
}
}
function checkSex(choice){
for(var i=1;i<trs.length;i++){
var str=trs[i].getElementsByTagName('td')[1].innerText;
if(choice!=='A' && (str!==choice || str.toUpperCase()!==choice)){
trs[i].style.display='none';
}
else{
trs[i].style.display='';
}
}
}
function checkRange(min,max){
if(min==="") min=-1
else min=parseInt(min);
if(max==="") max=-1
else max=parseInt(max);
if(min>max && min!==-1 && max!==-1){
minElem.classList.add('error')
maxElem.classList.add('error');
}
else{
minElem.classList.remove('error');
maxElem.classList.remove('error');
}
for(var i=1;i<trs.length;i++){
var str=trs[i].getElementsByTagName('td')[2].innerText;
var age=parseInt(str);
if ( (min!==-1 && max!==-1)&&(age<min || age>max) ||
(min===-1 && max!==-1)&&(age>max) ||
(min!==-1 && max===-1)&&(age<min) ) {
trs[i].style.display='none';
}
else{
trs[i].style.display='';
}
}
}
function trim(str){
str=str.replace(/\s+/g,' ');//将所有的空格串替换成一个空格
str=str.replace(/^\s+|\s+$/g,'');//去两头空格
return str;
}
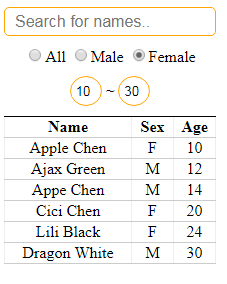
运行结果:

JS filters-table简单过滤-Version 1的更多相关文章
- JS filters-ul li简单过滤
功能要求:在input中输入字母,显示ul li中匹配的元素,隐藏不匹配的 <!DOCTYPE html> <html> <head> <meta chars ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- jQuery简单过滤选择器
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <!--jQuery选择器详解 根据所获 ...
- MVC3.0+knockout.js+Ajax 实现简单的增删改查
MVC3.0+knockout.js+Ajax 实现简单的增删改查 自从到北京入职以来就再也没有接触MVC,很多都已经淡忘了,最近一直在看knockout.js 和webAPI,本来打算采用MVC+k ...
- 灵活使用 console 让 js 调试更简单
摘要: 玩转console. 原文:灵活使用 console 让 js 调试更简单 作者:前端小智 Fundebug经授权转载,版权归原作者所有. Web 开发最常用的就是 console.log , ...
- vue.js+webpack在一个简单实例中的使用过程demo
这里主要记录vue.js+webpack在一个简单实例中的使用过程 说明:本次搭建基于Win 7平台 Node.js 安装官网提供了支持多种平台的的LTS版本下载,我们根据需要来进行下载安装.对于Wi ...
- CentOS 下安装 Node.js 8.11.3 LTS Version
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google Chrome V8 JavaScript引擎,简单说是运行在服务端的 JavaScript.下面我们来演示一下Cen ...
- 【F12】Console命令,让js调试更简单
Console命令,让js调试更简单 一.显示信息的命令 console.log("normal"); // 用于输出普通信息 console.info("informa ...
- js在table指定tr行上或底下添加tr行
js在table指定tr行上或下面添加tr行 function onAddTR(trIndex) { var tb = document.getElementB ...
随机推荐
- The Pilots Brothers' refrigerator-DFS路径打印
I - The Pilots Brothers' refrigerator Time Limit:1000MS Memory Limit:65536KB 64bit IO Format ...
- Hadoop之中的一个:Hadoop的安装部署
说到Hadoop不得不说云计算了,我这里大概说说云计算的概念,事实上百度百科里都有,我仅仅是copy过来,好让我的这篇hadoop博客内容不显得那么单调.骨感.云计算近期今年炒的特别火,我也是个刚開始 ...
- Python开发【第2节】【Python运算符】
Python语言支持以下类型的运算符: 算术运算符 比较(关系)运算符 赋值运算符 逻辑运算符 位运算符 成员运算符 身份运算符 运算符优先级 1.算术运算符 假设变量a = 10,变量b = 21: ...
- 使用JDBC 插入向数据库插入对象
package com.ctl.util; import java.io.IOException; import java.lang.reflect.Field; import java.lang.r ...
- Android多线程更新UI的方式
Android下,对于耗时的操作要放到子线程中,要不然会残生ANR,本次我们就来学习一下Android多线程更新UI的方式. 首先我们来认识一下anr: anr:application not rep ...
- Deep Learning 28:读论文“Multi Column Deep Neural Network for Traffic Sign Classification”-------MCDNN 简单理解
读这篇论文“ Multi Column Deep Neural Network for Traffic Sign Classification”是为了更加理解,论文“Multi-column Deep ...
- POJ1984 Navigation Nightmare —— 种类并查集
题目链接:http://poj.org/problem?id=1984 Navigation Nightmare Time Limit: 2000MS Memory Limit: 30000K T ...
- java web框架收集
一.前端框架: 1.vue.js 2.angular.js 二.后端框架: 1.struts2 2.springmwc 三.数据库映射框架: 1.hibernate 2.mybatis 四.数据库: ...
- ModelAndView存取数Model、Map、ModelMap
1.从名字上看ModelAndView中的Model代表模型,View代表视图,这个名字就很好地解释了该类的作用.(对应mvc配置,寻找模型,返回视图.) 2.业务处理器调用模型层处理完用户请求后,把 ...
- 《Spring Boot官方指南》(二)入门
如果您刚开始接触Spring Boot,或者简称’Spring’, 这个部分对您来说非常有用.这个部分提供了“是什么?”,“怎么做?”和 “为什么?”的解释.您除了会阅读一份附带Spring Boot ...
