ExtJs4之Grid详细
ExtJs博客前奏
由于这段时间事情比较杂乱,博客就主要以项目中例子来说明编写。
ExtJs4中的Grid非常强大,有展示,选中,搜索,排序,编辑,拖拽等基本功能,这篇博客我就这几个功能做写累述。
Grid的展示选中排序选中事件。
附图:

代码:
<script type="text/javascript">
Ext.onReady(function () {
var store = Ext.create('Ext.data.Store', {
fields: ["cataId", "cataNo", "cataRemark", "cataTitle", "cataObjectName", "cataeditstatusName",
"cataPublishName", "cataEndDate", "holyUpdateTime", "catapushtime"],
pageSize: 20, //页容量5条数据
//是否在服务端排序 (true的话,在客户端就不能排序)
remoteSort: false,
remoteFilter: true,
proxy: {
type: 'ajax',
url: '/Tools/106.ashx?method=getAllCatalog',
reader: { //这里的reader为数据存储组织的地方,下面的配置是为json格式的数据,例如:[{"total":50,"rows":[{"a":"3","b":"4"}]}]
type: 'json', //返回数据类型为json格式
root: 'rows', //数据
totalProperty: 'total' //数据总条数
}
},
sorters: [{
//排序字段。
property: 'ordeId',
//排序类型,默认为 ASC
direction: 'desc'
}],
autoLoad: true //即时加载数据
}); var grid = Ext.create('Ext.grid.Panel', {
renderTo: Ext.getBody(),
store: store,
height: 400,
width:800,
selModel: { selType: 'checkboxmodel' }, //选择框
columns: [
{ text: '型录ID', dataIndex: 'cataId', align: 'left', maxWidth: 80 },
{ text: '型录编号', dataIndex: 'cataNo', maxWidth: 120 },
{ text: '助记标题', dataIndex: 'cataTitle', align: 'left', minWidth: 80 },
{ text: '应用对象', dataIndex: 'cataObjectName', maxWidth: 80, align: 'left' },
{ text: '发布状态', dataIndex: 'cataPublishName', maxWidth: 80 },
{ text: '活动截止日期', dataIndex: 'cataEndDate',xtype:'datecolumn',dateFormat :'Y-m-d H:i:s' },
{ text: '更新时间', dataIndex: 'holyUpdateTime',xtype:'datecolumn',dateFormat :'Y-m-d H:i:s'},
{ text: '发布时间', dataIndex: 'catapushtime',xtype:'datecolumn',dateFormat :'Y-m-d H:i:s'}
],
bbar: [{
xtype: 'pagingtoolbar',
store: store,
displayMsg: '显示 {0} - {1} 条,共计 {2} 条',
emptyMsg: "没有数据",
beforePageText: "当前页",
afterPageText: "共{0}页",
displayInfo: true
}],
listeners: { 'itemclick': function (view, record, item, index, e) {
Ext.MessageBox.alert("标题",record.data.cataId);
}
},
tbar:[
{text:'新增',iconCls:'a_add',handler:showAlert},"-",
{text:'编辑',iconCls:'a_edit2',handler:showAlert},"-",
{text:'停用/启用',iconCls:'a_lock'},"-",
{text:'发布',iconCls:'a_upload',handler:showAlert},"-",
{text:'组织型录',iconCls:'a_edit',handler:showAlert},"-",
{text:'管理商品',iconCls:'a_edit',handler:showAlert},"-",
"->",{ iconCls:"a_search",text:"搜索",handler:showAlert}],
});
function showAlert (){
var selectedData=grid.getSelectionModel().getSelection()[0].data;
Ext.MessageBox.alert("标题",selectedData.cataId);
}
});
</script>
注释:
一、gridPanel几个必须配置的项:store(数据格式组织、存储),columns(展示到页面的格式,数据组织)。
1、store里面有个fields配置,为需要的数据字段,跟读取到的数据(本地,或远程获取的)字段对应。
2、columns中的text为grid展示的列标题,dataIndex绑定字段与store中fields配置字段的对应。
二、数据获取
proxy: {
type: 'ajax',
url: '/Tools/106.ashx?method=getAllCatalog',
reader: { //这里的reader为数据存储组织的地方,下面的配置是为json格式的数据,例如:[{"total":50,"rows":[{"a":"3","b":"4"}]}]
type: 'json', //返回数据类型为json格式
root: 'rows', //数据
totalProperty: 'total' //数据总条数
}
},
sorters: [{
//排序字段。
property: 'ordeId',
//排序类型,默认为 ASC
direction: 'desc'
}],
1、传递的参数为:method=getAllCatalog&page=1&start=0&limit=20&sort=[{"property":"ordeId","direction":"desc"}]
2、传回数据为:{"rows":[{"rowNum":"1","cataId":"852","cataNo":"10000809","cataTitle":"","cataObject":"4","cataObjectName":"华悦购物","cataType":"1","cataTypeName":"默认","cataeditstatus":"2","cataeditstatusName":"待提交","cataPublishStatus":"2","cataPublishName":"已发布","cataRemark":"banner广告","cataObjectType":"2","apptypename":"销售","cataEndDate":"2014-09-27","holyCreateTime":"2013-11-24 16:02:04","holyUpdateTime":"","catapushtime":"","holyCreateUser":"lhcs"}]}
三、分页(不带搜索条件):
bbar: [{
xtype: 'pagingtoolbar',
store: store,
displayMsg: '显示 {0} - {1} 条,共计 {2} 条',
emptyMsg: "没有数据",
beforePageText: "当前页",
afterPageText: "共{0}页",
displayInfo: true
}]
1、store为grid的store
2、store中的remoteSort配置为true。
3、传递参数为:你点的列标题绑定字段+desc/asc,组织格式为:method=getAllCatalog&page=1&start=0&limit=20&sort:[{"property":"cataNo","direction":"DESC"}]
四、选中行
1、选中行点击事件
listeners: { 'itemclick': function (view, record, item, index, e) {
Ext.MessageBox.alert("标题",record.data.cataId);
}
2、外部操作选中行
function showAlert (){
var selectedData=grid.getSelectionModel().getSelection()[0].data;
Ext.MessageBox.alert("标题",selectedData.cataId);
}
3、外部操作多行选中
var rows = grid.getView().getSelectionModel().getSelection();
var msg = "";
for (var i = 0; i < rows.length; i++) {
msg = msg + rows[i].get('cataId') + ',';
}
五、列数据格式
1、时间
{ text: '发布时间', dataIndex: 'catapushtime',xtype:'datecolumn',dateFormat :'Y-m-d H:i:s'}
2、金钱
{ text: '订单金额', dataIndex: 'oprice',align:'right', xtype:'numbercolumn',format:'0,000.00'},
3、多字段组合
{ text: '毛利率', dataIndex: 'sPrice', minWidth: 20,
renderer: function(v, m, r){
var puprsaleprice = r.get("sPrice") * r.get("puprsalepricetax")/(1+r.get("puprsalepricetax"));
var puprtaxprice = r.get("cPrice") * r.get("puprtax")/(1+r.get("puprtax"));
//var maoprice = (r.get("sprice") - r.get("cprice") - (puprsaleprice-puprtaxprice)- r.get("puprinvoiceprice") - r.get("pfreight") - r.get("sprice") * r.get("fpoint"))/r.get("sprice");
var maoprice = (r.get("sPrice") - r.get("cPrice") - (puprsaleprice-puprtaxprice)- r.get("puprinvoiceprice") - r.get("pfreight") - r.get("sPrice") * r.get("fpoint"))/(r.get("sPrice") / (1+r.get("puprsalepricetax")));
return (maoprice * 100).toFixed(2) + '%';
}},
六、Grid数据刷新
1、不传参刷新当前数据
store.load();
2、传参刷新数据
store.load({ params: { Id: 123} });
Grid编辑
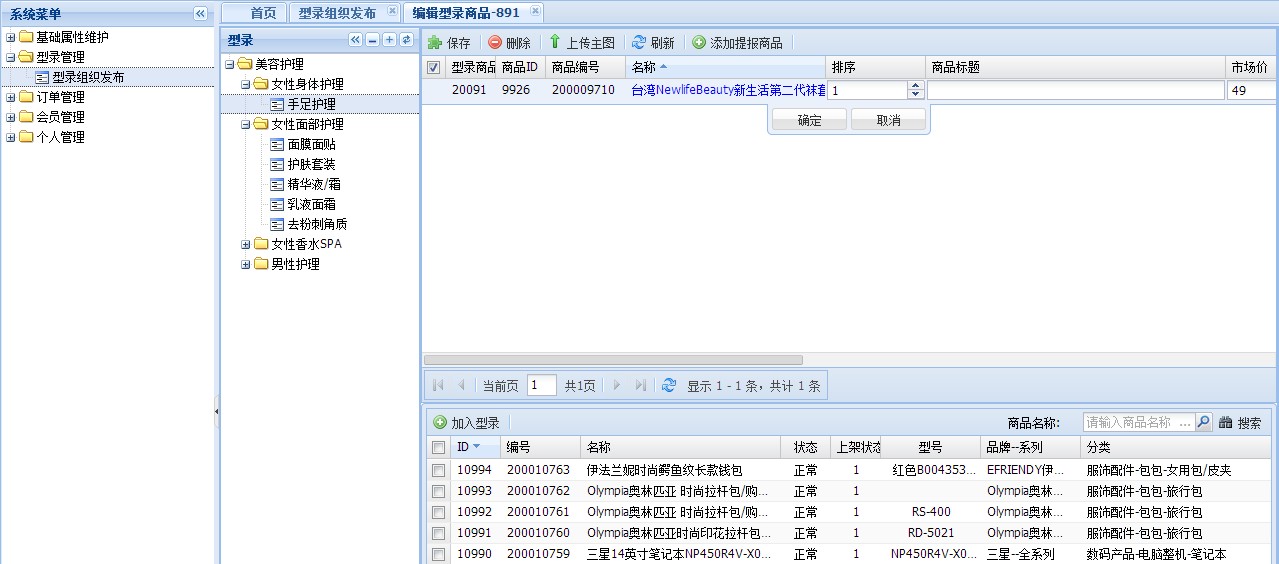
附图:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="/ExtUI/ExtJs4.2.1/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<link href="/ExtUI/mecss/UIicon.css" rel="stylesheet" type="text/css" />
<script src="/ExtUI/ExtJs4.2.1/ext-all.js" type="text/javascript"></script> <script type="text/javascript">
Ext.onReady(function () { var RowEditing = Ext.create('Ext.grid.plugin.RowEditing', { // 行编辑模式
clicksToMoveEditor : 2, //双击编辑 整行修改
autoCancel : false,
saveBtnText:'确定',
cancelBtnText:'取消',
errorsText:'错误',
dirtyText:'你要确认或取消更改' });
var catalogEditProductStore = Ext.create('Ext.data.Store', {
fields: ["prcaId","prodId","prcaImg","prodNo","prcaOrderBy", "prodNameZh", "prcaTitle", "prcaPrice", "prcaSalesPrice", "prcaDeductPoint", "prcaSalePoint",
"prcaStorage","prcaIndateStart","prcaIndateEnd","prcaFreight","prcaRedirectUrl","prcaProdTotal","prcaIntegral"],
pageSize: 10, //页容量5条数据
//是否在服务端排序 (true的话,在客户端就不能排序)
remoteSort: false,
remoteFilter: true,
proxy: {
type: 'ajax',
url: '/Tools/106EditProduct.ashx?method=getCatalogProductByID&id=1797&cataId=888',
reader: {
type: 'json', //返回数据类型为json格式
root: 'rows', //数据(json格式)
totalProperty: 'total' //数据总条数
}
},
sorters: [{
//排序字段。
property: 'prodNo',
//排序类型,默认为 ASC
direction: 'desc'
}],
autoLoad: true //即时加载数据
}); //该型录下的选中编辑的商品
var catalogEditProduct = Ext.create("Ext.grid.Panel", { store: catalogEditProductStore, multiSelect: true, //支持多选
height:400,
width:800,
selModel: { selType: 'checkboxmodel' },
columns: [
{ text: '型录商品ID', dataIndex: 'prcaId', align: 'left', width: 50 },
{ text: '商品ID', dataIndex: 'prodId', align: 'left', width: 50 },
{ text: '商品编号', dataIndex: 'prodNo', align: 'left', width: 80 },
{
header: "名称",
width: 200,
dataIndex: 'prodNameZh',
align: 'left',
renderer: function (value, metaData, record) {//自定义列值组合
var path = record.get("prcaImg");
var txt = value;
if (path != "" && path != null) {
txt = '<span style="color:blue;display:table;width:100%;" qtip=\'<img width="280" src="upload/'
+ path.charAt(0) + "/" + path + '">\'>' + txt + '</span>';
}
return txt;
},
sortable: true
},
{ text: '排序', dataIndex: 'prcaOrderBy', minWidth: 20,editor: { xtype: 'numberfield' } },
{ text: '商品标题', dataIndex: 'prcaTitle',align: 'left', minWidth: 300,editor: { xtype: 'textfield' } },
{ text: '市场价', dataIndex: 'prcaPrice', minWidth: 20,editor: { xtype: 'numberfield' } },
{ text: '售价', dataIndex: 'prcaSalesPrice', minWidth: 40,editor: { xtype: 'numberfield' } },
{ text: '可获金币', dataIndex: 'prcaDeductPoint', minWidth: 30,editor: { xtype: 'numberfield' } },
{ text: '购买使用金币', dataIndex: 'prcaSalePoint', minWidth: 20,editor: { xtype: 'numberfield' } },
{ text: '库存', dataIndex: 'prcaStorage', minWidth: 40,editor: { xtype: 'numberfield' } },
{ text: '起始日期', dataIndex: 'prcaIndateStart', minWidth: 40,editor: { xtype: 'datefield'} },
{ text: '结束日期', dataIndex: 'prcaIndateEnd', minWidth: 40,editor: { xtype: 'datefield'} },
{ text: '含运费', dataIndex: 'prcaFreight', minWidth: 40,editor: { xtype: 'numberfield' } },
{ text: '跳转地址', dataIndex: 'prcaRedirectUrl', minWidth: 40,editor: { xtype: 'textfield' } },
{ text: '总件数(团购专用)', dataIndex: 'prcaProdTotal', minWidth: 40,editor: { xtype: 'numberfield' } },
{ text: '已订购人数(团购专用)', dataIndex: 'prcaIntegral', minWidth: 40,editor: { xtype: 'numberfield' } },
],
bbar: [{
xtype: 'pagingtoolbar',
store: catalogEditProductStore,
displayMsg: '显示 {0} - {1} 条,共计 {2} 条',
emptyMsg: "没有数据",
beforePageText: "当前页",
afterPageText: "共{0}页",
displayInfo: true
// listeners: {
// beforechange: function (ts, page, eOpts) {//分页 加载查询数据
// Ext.apply(catalogEditProductStore.proxy.extraParams,CatalogTtree.getSelectionModel().getSelection()[0].data);
// }
// }
}],
tbar: [
{ text: '保存', iconCls: 'a_edit2' ,handler:showSelectedOptions}, "-",
{ text: '删除', iconCls: 'a_delete',handler:showSelectedOptions }, "-",
{ text: '上传主图', iconCls: 'a_upload',handler:showSelectedOptions }, "-",
{ text: '刷新', iconCls: 'a_refresh',handler:showSelectedOptions }, "-",
{text:'添加提报商品',iconCls:'a_add',handler:showSelectedOptions},"-"],
plugins : [RowEditing], //绑定编辑对象 }); catalogEditProduct.getView().on("render",function(view){
view.tip=Ext.create('Ext.tip.ToolTip',{
target:view.el,
delegate:view.itemSelector,
trackMouse:true,
renderTo:Ext.getBody(),
listeners:{
beforeshow:function(tip){
var record=view.getRecord(tip.triggerElement);
var ucc=record.get("prcaImg").substring(0,1);
var html="<div ><img width='300px' src='/upload/"+ucc+"/"+record.get("prcaImg")+"'></div>";
tip.update(html);
}
} });
}); var centerPanel = Ext.create("Ext.panel.Panel", {
region: 'center',
defaults: {
autoScroll: true,
// autoHeight: true
},
items: [catalogEditProduct]
}); new Ext.Viewport({
layout: "border",
rederTo: Ext.getBody(),
defaults: {
frame: true
},
items: [centerPanel]
}); function showSelectedOptions() {
var rows = catalogEditProduct.getView().getSelectionModel().getSelection();
var msg = "";
for (var i = 0; i < rows.length; i++) {
msg = msg + rows[i].get('prcaId') + ',';
}
Ext.MessageBox.alert("标题", msg);
}
}); </script>
</head>
<body>
</body>
</html>
注释:
1、标记变色
{
header: "名称",
width: 200,
dataIndex: 'prodNameZh',
align: 'left',
renderer: function (value, metaData, record) {//自定义列值组合
var path = record.get("prcaImg");
var txt = value;
if (path != "" && path != null) {
txt = '<span style="color:blue;display:table;width:100%;" qtip=\'<img width="280" src="upload/'
+ path.charAt(0) + "/" + path + '">\'>' + txt + '</span>';
}
return txt;
},
sortable: true
},
附图:

2、Grid行tip提示
catalogEditProduct.getView().on("render",function(view){
view.tip=Ext.create('Ext.tip.ToolTip',{
target:view.el,
delegate:view.itemSelector,
trackMouse:true,
renderTo:Ext.getBody(),
listeners:{
beforeshow:function(tip){
var record=view.getRecord(tip.triggerElement);
var ucc=record.get("prcaImg").substring(0,1);
var html="<div ><img width='300px' src='/upload/"+ucc+"/"+record.get("prcaImg")+"'></div>";
tip.update(html);
}
}
});
});
附图:

3、Grid行编辑
var RowEditing = Ext.create('Ext.grid.plugin.RowEditing', { // 行编辑模式
clicksToMoveEditor : 2, //双击编辑 整行修改
autoCancel : false,
saveBtnText:'确定',
cancelBtnText:'取消',
errorsText:'错误',
dirtyText:'你要确认或取消更改'
});
首先上面那段代码加上,然后columns里面配置editor(详见上面代码),最后在 Grid中配置plugins : [RowEditing]。。
grid就先整理这么多,下一篇预告为:TreePanel。。I hope it'll help you , Thanks for reading..
ExtJs4之Grid详细的更多相关文章
- EXTJS4:在grid中加入合计行
extjs4很方便的实现简单的合计(针对在不分页的情况下): 它效果实现在:Ext.grid.feature.Summary这个类中 Ext.define('TestResult', { extend ...
- ExtJS4.x Grid 单元格鼠标悬停提示
//每一个列都会出现鼠标悬浮上去显示内容 /** * //适用于Extjs4.x * @class Ext.grid.GridView * @override Ext.grid.GridView * ...
- CSS Grid 布局完全指南(图解 Grid 详细教程)
CSS Grid 布局是 CSS 中最强大的布局系统.与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行.通过将 CSS 规则应用于 父元 ...
- Extjs4.2 Grid搜索Ext.ux.grid.feature.Searching的使用
背景 Extjs4.2 默认提供的Search搜索,功能还是非常强大的,只是对于国内的用户来说,还是不习惯在每列里面单击好几下再筛选,于是相当当初2.2里面的搜索,更加的实用点,于是在4.2里面实现. ...
- 关于ExtJs4的Grid带 查询 参数 分页(baseParams-->extraParams)
(园里很多文章,美名其曰 :ExtJs GridPanel+查询条件+分页. 但是加查询条件后点击下一页,查询条件失效,求你们自己测试明白再显摆 不要误导我这种新人.) ExtJs6发布了,ExtJ ...
- EXTJS4.0 grid 可编辑模式 配置
首先配置这个参数 plugins:[//插件 Ext.create("Ext.grid.plugin.CellEditing",{ clicksToEdit:1//单元格 点一下就 ...
- ExtJs4之TreePanel
Tree介绍 树形结构,是程序开发,不可缺少的组件之一.ExtJs中的树,功能强大美观实用.功能齐全,拖拉,排序,异步加载等等. 在ExtJs4中Tree和Grid具有相同的父类,因此Grid具有的特 ...
- Extjs4中的常用组件:Grid、Tree和Form
至此我们已经学习了Data包和布局等API.下面我们来学习作为Extjs框架中我们用得最多的用来展现数据的Grid.Tree和Form吧! 目录: 5.1. Grid panel 5.1.1. Col ...
- 快速使用CSS Grid布局,实现响应式设计
常用Grid布局属性介绍 下面从一个简单Grid布局例子说起. CSS Grid 布局由两个核心组成部分是 wrapper(父元素)和 items(子元素). wrapper 是实际的 grid(网格 ...
随机推荐
- 第一天ci框架开发商城2
ci框架开发商城2 1/28/2016 9:45:52 PM mvc完整案例 mvc完成新闻的增删改查 news控制器news.php class News extends CI_controller ...
- Struts相关
使用Struts2流程: 1.导入Struts2类包 2.在Web源代码文件夹中,创建名为struts.xml的配置文件.在其中定义Action对象,其关键代码如下: struts.xml: < ...
- 手把手教你搭建深度学习平台——避坑安装theano+CUDA
python有多混乱我就不多说了.这个混论不仅是指整个python市场混乱,更混乱的还有python的各种附加依赖包.为了一劳永逸解决python的各种依赖包对深度学习造成的影响,本文中采用pytho ...
- [RxJava^Android]项目经验分享 --- 失败重试
简单介绍一下业务逻辑:获取字符串,如果获取失败进行10次重试,超出10次未成功视为失败. 模拟获取字符串场景 代码块 class MsgTool { int count; String getMsg( ...
- DOM常用方法总结
DOM(Document Object Model:文档对象模型)为javascript中的一部分,它为访问和修改html文档或xml文档提供了一些编程接口,DOM以对象的形式来描述文档中的内容,以树 ...
- C#SerialPort如何读取串口数据并显示在TextBox上
SerialPort中串口数据的读取与写入有较大的不同.由于串口不知道数据何时到达,因此有两种方法可以实现串口数据的读取.一.线程实时读串口:二.事件触发方式实现. 由于线程实时读串口的效率不是十分高 ...
- ST
这次说一下测试的基础部分 软件测试 软件测试(英语:software testing),描述一种用来促进鉴定软件的正确性.完整性.安全性和质量的过程.换句话说,软件测试是一种实际输出与预期输出间的审核 ...
- ubuntu 16.04 安装完QQ后,更新或apt-get报错
apt-get install python-pip正在读取软件包列表... 完成正在分析软件包的依赖关系树 正在读取状态信息... 完成 您可能需要运行“apt-get -f install”来纠正 ...
- Python 爬虫5——爬取并下载网页指定规格的图片
看完上篇文档之后,我们对于正则表达式已经有了基本的了解,其实学习最有效的办法就是带着问题和目的,这里我们假设有一个目标:获取某个网页上指定规格的图片的链接地址,并下载到本地. 一.实现步骤: 1.在浏 ...
- Unity之CharacterController 碰撞问题总结
CharacterController 不会受到scene的重力影响,自带物理碰撞检测,在脱离导航网格的应用场景下(比如飞行),是很有优势的Unity原生工具组件.如果在复杂的应用场景里,会有多种CC ...
