DOM 事件类
DOM事件的级别:
DOM级别一共可以分4个级别:DOM0级、DOM1级、 DOM2级 、DOM3级。而DOM事件级别分为3个级别:DOM0级事件处理、DOM2级事件处理、DOM3级事件处理
1. DOM0级事件:
通过onclick 进行事件绑定
事件绑定:element.onclick=function(){}
事件解绑:element.onclick = null;
2. DOM2级事件:
DOM2级事件定义了addEventListener 和 removeEventListener两个方法,分别表示绑定和解绑事件。
addEventListener 方法中有三个参数,分别为:事件名、处理函数 和 是否在捕获时执行事件处理函数。其中,第三个参数为可选的。false(默认): 表示冒泡阶段,true: 表示捕获阶段
事件绑定:element.addEventListener('click',function(){},false)
element.attachEvent('click',function(){}) // IE8及以下版本 attachEvent不需要第三个参数,因为IE8及以下版本只支持冒泡事件
事件解绑:element.removeEventListener('onclick',function(){},false)
element.detachEvent('onclick',function(){}) // IE
3. DOM3级事件:
DOM3级事件在DOM2级事件的基础上添加了事件类型,如 鼠标事件 、键盘事件、滚轮事件等等
DOM事件模型:捕获(从上往下传播,直到目标元素) + 冒泡(从目标元素开始向上传播,直到window)
DOM事件流(或者事件传播):
捕获阶段 -> 目标阶段 ->冒泡阶段
描述DOM事件捕获的具体流程:
在事件的捕获阶段,从window开始一层层往下传播,即:window -> document -> html ->body ->目标元素
下面通过代码来查看,捕获阶段的具体流程,下面代码中分别绑定了 目标元素、body、html、window、document 点击事件
<div id="ev">
目标元素
</div>
<script>
var ev = document.getElementById('ev');
ev.addEventListener('click',function(){
console.log('ev');
},true);
//window
window.addEventListener('click',function(){
console.log('window');
},true); //document
document.addEventListener('click',function(){
console.log('document');
},true); //html
document.documentElement.addEventListener('click',function(){
console.log('html');
},true); //body
document.body.addEventListener('click',function(){
console.log('body');
},true);
</script>
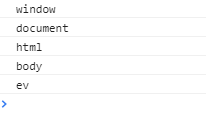
控制台打印结果顺序为:

如果注册的冒泡事件,打印的顺序就会反过来 ev -> body -> html ->document ->window
Event对象的常见应用:
阻止默认事件:envent.preventDefault()
阻止冒泡:event.stopPropagation()
当前所绑定事件的元素:event.currentTarget
被点击的元素:envent.target
evnet.stopImmediatePropagation(): 如果某个元素注册了多个相同事件时,多个事件监听函数会按照顺序依次执行。如果摸个执行函数执行了 evnet.stopImmediatePropagation()方法,则后续的同类型事件将被阻止
自定义事件:
1. new Event():
代码如下:
<div id="ev">
目标元素
</div>
<script>
var element = document.getElementById('ev');
//自定定义事件,名为 alert
var alertEvent = new Event('alert');
//为元素绑定 自定义的alert事件
element.addEventListener('alert',function(event){
console.log(event.detail); //undefined 因为event没有detail这个属性
},false); /*1s钟后触发事件*/ setTimeout(function(){ //让元素触发自定义的事件 element.dispatchEvent(alertEvent); },1000); </script>
new Event() 不能传参数,如果要传参数就要使用下面的方法
2. new CustomEvent():
new CustomEvent() 的event对象多了一个detail属性,我们可以把参数放到detail属性里。这样就可以直接通过event.detail 就可以或得我们要的参数
代码如下:
<div id="ev2">
目标元素
</div>
<script>
var element = document.getElementById('ev2');
//自定定义事件,名为 alert
var alertEvent = new CustomEvent('alert',{'detail':'ceshi'});
//为元素绑定 自定义的alert事件
element.addEventListener('alert',function(event){
console.log(event.detail); //ceshi
},false); /*1s钟后触发事件*/
setTimeout(function(){
//让元素触发自定义的事件
element.dispatchEvent(alertEvent);
},1000); </script>
DOM 事件类的更多相关文章
- DOM事件类
1.DOM中的事件级别 DOM0: element.onclick = function(){} DOM1: 没有与事件相关的设计 DOM2: element.addEventListener('cl ...
- jQuery操作dom事件
参考:jQuery权威指南jQuery初步jQuery选择器jQuery操作domjQuery操作dom事件jQuery插件jQuery操作AjaxjQuery动画与特效jQuery实现导航栏jQue ...
- DOM 事件深入浅出(二)
在DOM事件深入浅出(一)中,我主要给大家讲解了不同DOM级别下的事件处理程序,同时介绍了事件冒泡和捕获的触发原理和方法.本文将继续介绍DOM事件中的知识点,主要侧重于DOM事件中Event对象的属性 ...
- DOM 事件深入浅出(一)
在项目开发时,我们时常需要考虑用户在使用产品时产生的各种各样的交互事件,比如鼠标点击事件.敲击键盘事件等.这样的事件行为都是前端DOM事件的组成部分,不同的DOM事件会有不同的触发条件和触发效果.本文 ...
- DOM事件
在慕课网上学习了DOM事件探秘课程,特此整理了一下笔记. 慕课网DOM事件探秘课程地址:http://www.imooc.com/learn/138 事件 是文档或浏览器窗口中发生的特定的交互瞬间.[ ...
- 理解DOM事件流的三个阶段
本文主要解决两个问题: 1.什么是事件流 2.DOM事件流的三个阶段 事件流之事件冒泡与事件捕获 在浏览器发展的过程中,开发团队遇到了一个问题.那就是页面中的哪一部分拥有特定的事件? 可以想象画在一张 ...
- 你真的了解DOM事件么?
你真的了解DOM事件么? 我们大家都知道,人与人之间的交流可以通过语言,文字,肢体动作,面部微表情等,但是你知道Javascript和HTML之间是通过什么进行交互的么?你又知道Javascript和 ...
- [DOM Event Learning] Section 4 事件分发和DOM事件流
[DOM Event Learning] Section 4 事件分发和DOM事件流 事件分发机制: event dispatch mechanism. 事件流(event flow)描述了事件对象在 ...
- dom事件与event对象总结
1 事件:就是文档或浏览器窗口中发生的一些特定的交互瞬间. tips:js和xhtml的交互是通过当用户或浏览器操作网页时发生的事件来处理的. 1.1 事件流:即事件的顺序. 事件 ...
随机推荐
- jQuery 开始动画,停止动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Python框架Django的入门
本篇文章主要给大家介绍Django的入门知识:
- svn 版本库信息修改
root@hpcstack hpcweb]# svn info 路径: . URL: http://svn.pyindex.com/hpcweb 版本库根: http://svn.pyindex.co ...
- 奇异值分解 SVD 的数学解释
奇异值分解(Singular Value Decomposition,SVD)是一种矩阵分解(Matrix Decomposition)的方法.除此之外,矩阵分解还有很多方法,例如特征分解(Eigen ...
- Java 序列化Serializable详解(附详细例子)
Java 序列化Serializable详解(附详细例子) 1.什么是序列化和反序列化Serialization(序列化)是一种将对象以一连串的字节描述的过程:反序列化deserialization是 ...
- 趣味ACM题——圣骑士的斩杀
题目来源于山东省第七届ACM大学生程序设计竞赛(Execution of Paladin) 题目描述 鱼人是炉石里的一支强大种族,在探险者协会里,圣骑士有了一张新牌,叫亡者归来,效果是召唤本轮游戏中7 ...
- Linux基础学习二
新建分区:fdisk /dev/sda(a代表第一块硬盘) 建完后w保存 更新分区表:partprobe mkfs.ext4 /dev/sdb{1..3} : 格式 ...
- Python 软件开发目录规范
目录规范: ATM #工程文件夹 ------| bin #用来存放可执行文件的 |---- start.py conf #用来存放配置信息的 |---- settings.py lib ...
- MySQL主从复制遇到的问题
show slave status\G时,io显示:Slave_IO_State: Connecting 1.检查网络是否畅通,方法:ping主机ip.主机通畅. 2.检查复制用户的账号密码是否正确. ...
- leds-gpio driver 续1
在上文中分析了gpio-led platform_device是如何定义并注册的. 那么gpio-led platform_device 和 gpio-led platform_driver是如何匹配 ...
