开发人员调试工具Chrome Workspace
Workspace是个什么样的东西呢?他可以在开发人员工具中调试改动js或者css同一时候自己主动保存文件。可以避免开发人员在工具中调试好,再到编辑器中改动一次代码的反复操作,可以提高一定的效率
配置Chrome Workspace功能
Chrome Workspace功能是将在Chrome开发人员工具(F12)中对文档的改动直接应用于相应文件里。
因为Chrome并不知道当然文档相应用的文件为哪个,所以须要配置Workspace的映射关系来告诉Chrome对哪个文件做改动
使用Workspace条件:
- Chrome V31+(正式版)
- 本地server开发
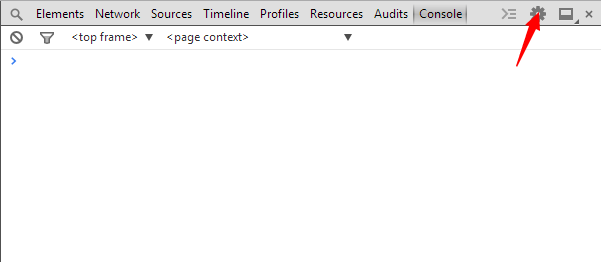
1.点击F12工具的设置button

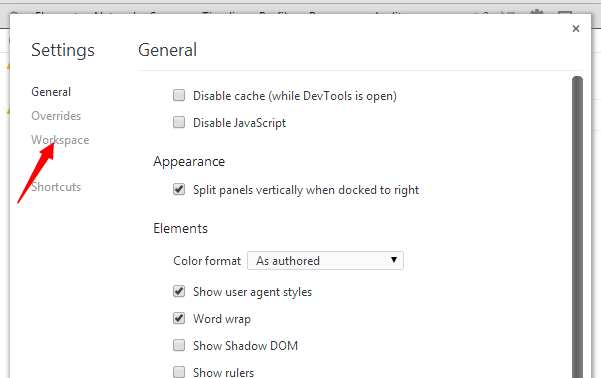
2.点击左側的workspace

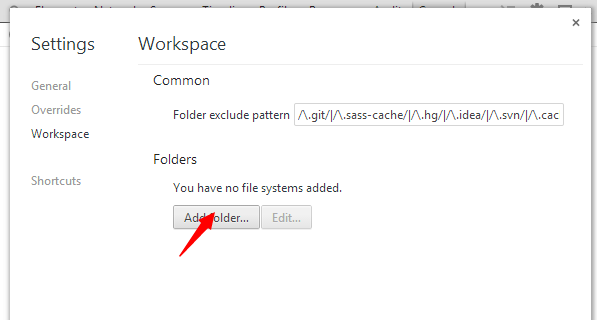
3.点击Add folder

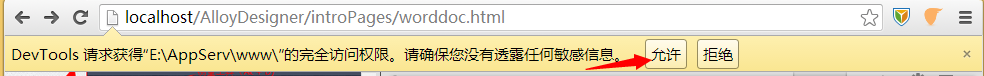
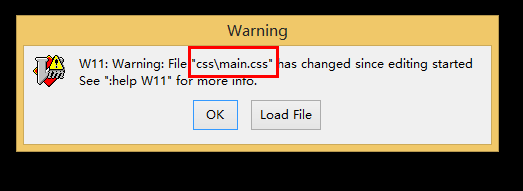
4.选择server所在的根文件夹,之后确定会chrome会在上面做出一个提示,点击同意 5.
5.
双击下图所看到的的地方,配置映射关系
6.填写映射关系,视详细情况填写,注意右边的/一定要填写(关键性步骤)
然后点击空白处。完毕填写
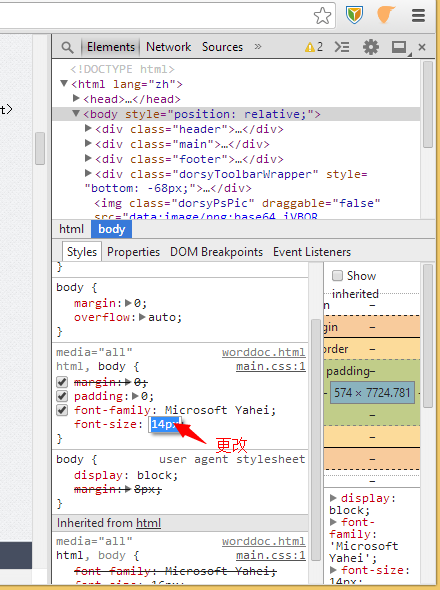
7.然后回到一个页面中去。试着去更改一个样式数值,然后打开你的样式文件,验证是否生效

注意Workspace仅仅对外部引入的CSS样式有效!
參考:
http://www.cnblogs.com/terrylin/p/3629751.html
开发人员调试工具Chrome Workspace的更多相关文章
- Web前端开发人员实用Chrome插件收集
越来越多的前端开发人员喜欢在Chrome里开发调试代码,Chrome有许多优秀的插件可以帮助前端开发人员极大的提高工作效率.尤其Chrome本身是可以登录的,登录后你所有的插件都会自动同步到每一个登录 ...
- 开发者调试工具Chrome Workspace
Workspace是个什么样的东西呢?他能够在开发者工具中调试修改js或者css同时自动保存文件,能够避免开发人员在工具中调试好,再到编辑器中修改一次代码的重复操作,能够提高一定的效率 配置Chrom ...
- 不仅仅是浏览器 走近Chrome开发人员工具
Chrome浏览器以其简单.快速.安全.稳定.扩展丰富等特性受到了不少人的喜爱,除了这些特性,Chrome浏览器还提供了非常简单方便的开发人员工具,可以为开发提高效率,加上Chrome浏览器对HTML ...
- 前端开发必备调试工具(Chrome的F12自带的功能和firebug插件差不多)
前端开发必备调试工具(Chrome的F12自带的功能和firebug插件差不多) 一.总结 Chrome的F12自带的功能和firebug插件差不多 二.前端开发必备调试工具 在前端开发中我们经常会要 ...
- Chrome - 怎样独立窗口打开开发人员工具
打开开发人员工具, 右上角找到下图红圈的键, 长按左键直到出现绿圈的键, 别松开鼠标, 把指针移到绿圈的键上面, 松开左键, 好了, 一个独立窗口粗线了. 转载请声明出处: http://www.cn ...
- Web 开发人员必备的12款 Chrome 扩展程序
之前已经分享过一些帮助 Web 开发人员和设计师的 Chrome 扩展,这次我们继续展示一组很有用的 Chrome 应用程序.这些免费的 Chrome 应用程序可以简化您的工作流程,为了加快您的工作流 ...
- EXT.NET高效开发(三)——使用Chrome浏览器的开发人员工具
这篇帖子老少皆宜,不分男女,不分种族,不分职业.俗话说:“磨刀不误砍柴工”.掌握一些开发工具的使用,对自己帮助是很大的(无论是用于分析问题,还是提高生产力).本篇就讲述如何利用Chrome浏览器(这里 ...
- 开发人员福利!ChromeSnifferPlus 插件正式登陆 Chrome Web Store
今天(2014-10-30)下午,ChromeSnifferPlus 插件正式登陆 Chrome Web Store. 在线安装地址: https://chrome.google.com/websto ...
- 常用JS调试工具使用方法,帮你快速定位问题(Firebug+ IE“开发人员工具”)
来源: 这里花了点时间小结了下目前项目中比较合适易于上手的JS调试工具.方法.优点与不足以及一些调试相关功能要点或策略,分享给同学们,只当抛砖引玉了,欢迎大家讨论补充. 一.Firebug:如果项目可 ...
随机推荐
- 手机,平板当中浏览和编辑DWG的CAD控件出来啦!支持ARX二次开发
控件2014.06.30 安卓开发最新更新 发布时间:2014-06-30 22:22:42 开发包下载地址:http://www.mxdraw.com/MxDraw6.0Android(201406 ...
- vue面试相关
(1)什么是mvvm? MVVM是Model-View-ViewModel的缩写.mvvm是一种设计思想.Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑:View ...
- JavaSE-08 封装
学习要点 封装 访问控制符 包 封装 没有封装的代码有何缺陷? 例如:对狗狗的健康值赋值为-100.如何避免?——使用封装. 封装的概念 将类的某些信息隐藏在类内部,不允许外部程序直接访问,而是通过该 ...
- 【VScode】使用VScode 来写markdown时序图
准备工作 在VScode中下载插件Markdown Preview Enhanced插件 创建一个.md文件 在VScode中打开文件,界面内点击右键可以看到Open preview to the s ...
- 第3节 hive高级用法:16、17、18
第3节 hive高级用法:16.hive当中常用的几种数据存储格式对比:17.存储方式与压缩格式相结合:18.总结 hive当中的数据存储格式: 行式存储:textFile sequenceFile ...
- 笔试算法题(37):二叉树的层序遍历 & 最长递增的数字串
出题:要求层序遍历二叉树,从上到下的层次,每一层访问顺序为从左到右,并将节点一次编号,输出如下:如果只要求打印指定的level的节点,应该如何实现. a b c d e f g h i 分 ...
- 19-看图理解数据结构与算法系列(Radix树)
Radix树 Radix树,即基数树,也称压缩前缀树,是一种提供key-value存储查找的数据结构.与Trie不同的是,它对Trie树进行了空间优化,只有一个子节点的中间节点将被压缩.同样的,Rad ...
- vim 编辑器使用法则
vim 编辑器使用法则 Vi编辑器有3种使用模式:一般模式.编辑模式和命令模式. $SHELL:查看当前默认shell类型 $BASH_VERSION:查看当前shell版本 3.一般模式: 光标移 ...
- SSL 握手协议详解
这里重点介绍一下服务端的验证和密钥交换.这个阶段的前面的(a)证书 和(b)服务器密钥交换是基于密钥交换方法的.而在SSL中密钥交换算法有6种:无效(没有密钥交换).RSA.匿名Diffie-Hell ...
- eclipse中自动生成注释
eclipse中自动生成注释 包前缀设置的地方 注释模板设置的地方 Eclipse自动生成方法注释 快捷键 自动生成方法的注释格式,例如 /*** @param str* @return* @thro ...
