node事件循环和消息队列简单分析
node的好处毋庸置疑,事件驱动,异步非阻塞I/O,以及处理高并发的能力深入人心,因此大家喜欢用node做一些小型后台服务或者作为中间层和其他服务配合完成一些大型应用场景。
什么是异步?
异步和同步应该是经常谈的一个话题了。同步的概念很简单,自上而下依次执行,必须等上边执行完下边才会执行。而异步可以先提交一个命令,中间可以去执行别的事务,而当执行完之后回过头来返回之前的任务。
举个栗子:
你很幸运,找了一个漂亮的女朋友,有一天你的女朋友发短信问你晚上看什么电影?但你并不知道看什么,马上打开电脑查了一下近期热播的电影,这其中你女朋友一直在等你,这就是同步
而异步呢?还是你女朋友发短信问你看什么电影,你跟她说: 你先等会吧吧,等我查一下,查好之后你回头打电话告诉了她。这就是异步。
从而我们能看出同步和异步的一些特点:
1.必须发生在两个对象身上。(你和你女朋友)
2.必须发生一些事情。(看电影)
不同的就是:同步就是依次执行,执行完一个之后在执行另一个,直到执行完成,而异步就是先执行一个,可能没有执行完成再去执行另一个,等第一个执行完成后再返回结果
那么,为什么需要异步呢?
答案很明显,为了提高办事的效率,CPU计算速度和磁盘的读写速度差太远了,磁盘供不应求,因此有了计算机的存储系统的分层设计,平衡了效率和成本。可以说懒惰推动人类的进步,任何可以降低花费时间而达到同等功效的方法肯定会被优先采用。
发送短信时等待对方回复的时间纯粹的浪费掉了,CPU写入磁盘等待返回的结果的等待时间也被无情的消耗了,这是一个讲究效率的时代完全不能忍受的,因此让员工一直处于忙碌状态,最大限度的榨取员工价值是老板追求的,让CPU和磁盘都不停的满
负荷处理事务也是效率需要的。因此,异步处理出现了。
那什么是异步IO?
异步IO是指操作系统提供的IO(数据进出)的能力,比如键盘输入,对应到显示器上会有专门的数据输出接口,这就是我们生活中可见的IO能力;这个接口在向下会进入到操作系统这个层面,在操作系统中,会提供诸多的能力,比如:磁盘的读写,DNS
的查询,数据库的连接啊,网络请求的处理,等等;
在不同的操作系统层面,表现的不一致。有的是异步非阻塞的;有的是同步的阻塞的,无论如何,我们都可以看做是上层应用于下层系统之间的数据交互;上层依赖于下层,但是反过来,上层也可以对下层提供的这些能力进行改造;如果这种操作是异步
的,非阻塞的,那么这种就是异步非阻塞的异步IO模型;如果是同步的阻塞的,那么就是同步IO模型;
koa就是一个上层的web服务框架,全部由js实现,他有操作系统之间的交互,全部通过nodejs来实现;如nodejs的 readFile就是一个异步非阻塞的接口,readFileSync就是一个同步阻塞接口。
什么是事件循环?
Node.js执行非阻塞I/O操作,尽管JavaScript是单线程的,但由于大多数内核都是多线程的,node.js会尽可能将操作装载到系统内核。因此它们可以处理在后台执行的多个操作。当其中一个操作完成时,内核会告诉Node.js,以便node.js可
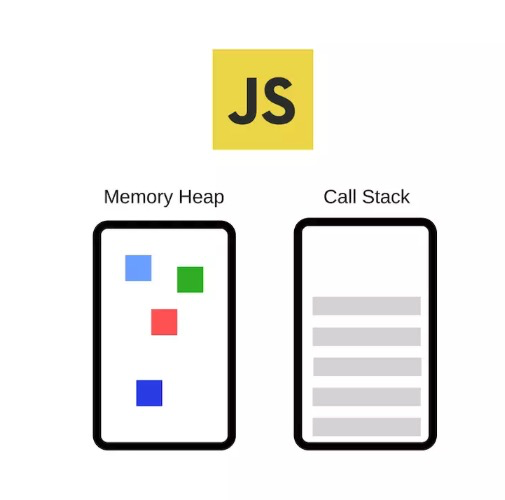
这个引擎由内存堆和调用栈组成,内存堆就是负责进行内存分配,比如变量赋值,调用栈就是代码执行的地方。

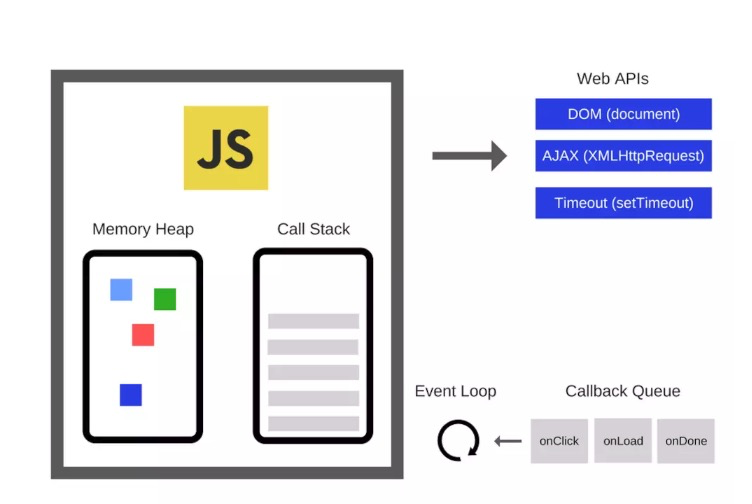
我们经常使用的一些API并不是js引擎中提供的,例如定时器setTimeout。
它们其实是在浏览器中提供的,也就是运行时提供的,因此,实际上除了JavaScript引擎以外,还有其他的组件。
其中有个组件就是由浏览器提供的,叫Web APIs,像DOM,AJAX,setTimeout等等。
然后还有就是非常受欢迎的事件循环和回调队列。
运行时负责给引擎线程发送消息,只负责生产消息,不负责取消息。
消息队列
主线程在执行过程中遇到了异步任务,就发起函数或者称为注册函数,通过event loop线程通知相应的工作线程(如ajax,dom,setTimout等),同时主线程继续向后执行,不会等待。等到工作线程完成了任务,eventloop线程会将消息添加到消息队列
中,如果此时主线程上调用栈为空就执行消息队列中排在最前面的消息,依次执行。
新的消息进入队列的时候,会自动排在队列的尾端。
单线程意味着js任务需要排队,如果前一个任务出现大量的耗时操作,后面的任务得不到执行,任务的积累会导致页面的“假死”。这也是js编程一直在强调需要回避的“坑”。
主线程会循环上述步骤,事件循环就是主线程重复从消息队列中取消息、执行的过程。
需要注意的是 GUI渲染线程与JS引擎是互斥的,当JS引擎执行时GUI线程会被挂起,GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行。因此页面渲染都是在js引擎主线程调用栈为空时进行的。
其实 事件循环 机制和 消息队列 的维护是由事件触发线程控制的。
事件触发线程 同样是浏览器渲染引擎提供的,它会维护一个 消息队列。
JS引擎线程遇到异步(DOM事件监听、网络请求、setTimeout计时器等...),会交给相应的线程单独去维护异步任务,等待某个时机(计时器结束、网络请求成功、用户点击DOM),然后由 事件触发线程 将异步对应的 回调函数 加入到消息队列中,消
息队列中的回调函数等待被执行。
同时,JS引擎线程会维护一个 执行栈,同步代码会依次加入执行栈然后执行,结束会退出执行栈。
如果执行栈里的任务执行完成,即执行栈为空的时候(即JS引擎线程空闲),事件触发线程才会从消息队列取出一个任务(即异步的回调函数)放入执行栈中执行。
(以上是我个人理解还有从网上的摘抄[dog])
node事件循环和消息队列简单分析的更多相关文章
- 总结:JavaScript异步、事件循环与消息队列、微任务与宏任务
本人正在努力学习前端,内容仅供参考.由于各种原因(不喜欢博客园的UI),大家可以移步我的github阅读体验更佳:传送门,喜欢就点个star咯,或者我的博客:https://blog.tangzhen ...
- (转)总结:JavaScript异步、事件循环与消息队列、微任务与宏任务
前言 Philip Roberts 在演讲 great talk at JSConf on the event loop 中说:要是用一句话来形容 JavaScript,我可能会这样: “JavaSc ...
- JS理论:调用栈、事件循环、消息队列(也叫任务队和回调队列)、作业队列(微任务队列)
一:调用栈是个什么鬼东西,它具有栈的属性--后进先出 先看一段简单的JS代码: const second = function(){ console.log('hello there'); } con ...
- 一张图带你搞懂Node事件循环
说一件重要的事儿:你还没关注公众号[前端印记],更多精彩内容等你探索-- 以下全文7000字,请在你思路清晰.精力充沛的时刻观看.保证你理解后很长时间忘不掉. Node事件循环 Node底层使用的语言 ...
- Linux 进程间通信(posix消息队列 简单)实例
Linux 进程间通信(posix消息队列 简单)实例 详情见: http://www.linuxidc.com/Linux/2011-10/44828.htm 编译: gcc -o consumer ...
- node 事件循环
什么是事件循环 Node只运行在一个单一线程上,至少从Node.js开发者的角度是这样的.在底层, Node是通过libuv来实现多线程的. Libuv库负责Node API的执行.它将不同的任务分配 ...
- node事件循环
Node.js 是单进程单线程应用程序,但是通过事件和回调支持并发,所以性能非常高. Node.js 的每一个 API 都是异步的,并作为一个独立线程运行,使用异步函数调用,并处理并发. Node.j ...
- redis消息队列简单应用
消息队列出现的原因 随着互联网的高速发展,门户网站.视频直播.电商领域等web应用中,高并发.大数据已经成为基本的标识.淘宝双11.京东618.各种抢购.秒杀活动.以及12306的春运抢票等,他们这些 ...
- 关于Qt的事件循环以及QEventLoop的简单使用
1.一般我们的事件循环都是由exec()来开启的,例如下面的例子: 1 QCoreApplicaton::exec() 2 QApplication::exec() 3 QDialog::exec() ...
随机推荐
- SpringMVC之请求参数的获取方式
转载出处:https://www.toutiao.com/i6510822190219264516/ SpringMVC之请求参数的获取方式 常见的一个web服务,如何获取请求参数? 一般最常见的请求 ...
- 7-80 HTML5新增的JS选择器
7-80 HTML5新增的JS选择器 学习要点 HTML5新增的JS选择器 在传统的 JavaScript 开发中,原生的 JavaScript 所提供的 DOM 选择方法并不多,仅仅局限于通过 ta ...
- 【HDU2037】今年暑假不AC
http://acm.hdu.edu.cn/showproblem.php?pid=2037 “今年暑假不AC?”“是的.”“那你干什么呢?”“看世界杯呀,笨蛋!”“@#$%^&*%...” ...
- 【POJ 1804】 Brainman
[题目链接] 点击打开链接 [算法] 本题是一个很经典的问题 : 归并排序求逆序对数,可以用分治算法解决 分治,分而治之,分治算法的思想就是将一个问题转化为若干个子问题,对这些子问题分别求解,最后, ...
- WebService基于soapheader的身份验证
用WebService开发接口十分方便.但接口提供的数据不应是对所有人可见的,我们来利用SoapHeader写一个简单的身份验证Demo 目录 创建WebService项目(带SoapHeader) ...
- bzoj 2427: [HAOI2010]软件安装【tarjan+树形dp】
一眼最大权闭合子图,然后开始构图,画了画之后发现我其实是个智障网络流满足不了m,于是发现正确的打开方式应该是一眼树上dp 然后仔细看了看性质,发现把依赖关系建成图之后是个奇环森林,这个显然不能直接dp ...
- 数组去重----es6&es5&数组对象去重
es6方法: 普通数组: 1.使用Array.from(new Set(arr)); /* * @param oldArr 带有重复项的旧数组 * @param newArr 去除重复项之后的新数组 ...
- N - Binomial Showdown (组合数学)
Description In how many ways can you choose k elements out of n elements, not taking order into acco ...
- DHTML_____window对象方法
<html> <head> <meta charset="utf-8"> <title>window对象方法</title&g ...
- LN : leetcode 217 Contains Duplicate
lc 217 Contains Duplicate 217 Contains Duplicate Given an array of integers, find if the array conta ...
