JQuery---选择器、DOM节点操作练习
一、练习一
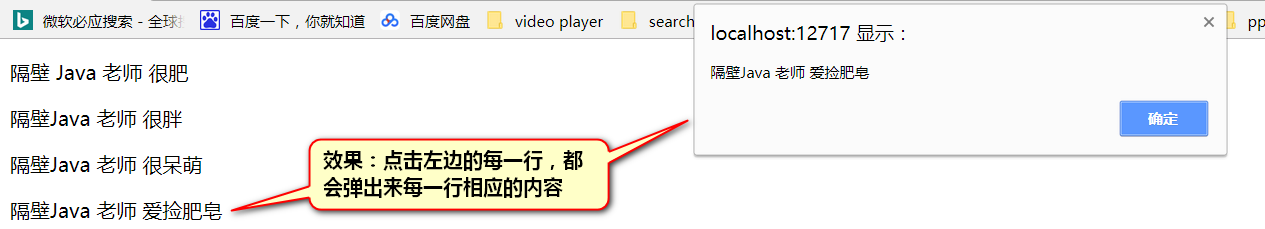
1、需求效果分析:

2、代码示例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.9.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
//方法一:jQuery
//$("p").click(function () {
// alert(this.textcontent);
// //alert($(this).html());
//}); //方法二:jQuery--for循环
for (var i = 0; i < $("p").length; i++) {
$("p")[i].onclick = function () {
alert($(this).html());
};
};
}); //方法三:JavaScript中的for循环
/*window.onload = function () {
var temp = document.getElementsByTagName("p");
for (var i = 0; i < temp.length; i++) {
temp[i].onclick = function () {
alert(this.innerHTML);
};
};
}*/
</script>
</head>
<body>
<p>隔壁 Java 老师 很肥</p>
<p>隔壁Java 老师 很胖</p> <p>隔壁Java 老师 很呆萌</p>
<p>隔壁Java 老师 爱捡肥皂</p>
<p>隔壁Java 老师 爱撒娇</p>
<p>隔壁Java 老师 装嫩</p>
<p>隔壁Java 老师 肾虚</p> <p>隔壁Java 老师 等等</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p> <p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p> <p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p> </body>
</html>
二、练习二
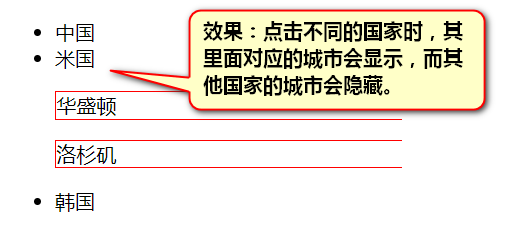
1、效果分析:

2、代码示例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
p {
display: none;
border: 1px solid red;
}
</style>
<script src="jquery-1.9.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("li").click(function () {
debugger;
$("li>p").hide();
$(this.children).show();
});
}); </script>
</head>
<body>
<ul>
<li>
中国
<p>台湾</p>
<p>钓鱼岛</p>
<p>北京</p>
</li>
<li>
米国
<p>华盛顿</p>
<p>洛杉矶</p>
</li>
<li>
韩国
<p>首尔</p>
<p>釜山</p>
<p>济州岛</p>
</li>
</ul>
</body>
</html>
三、练习三
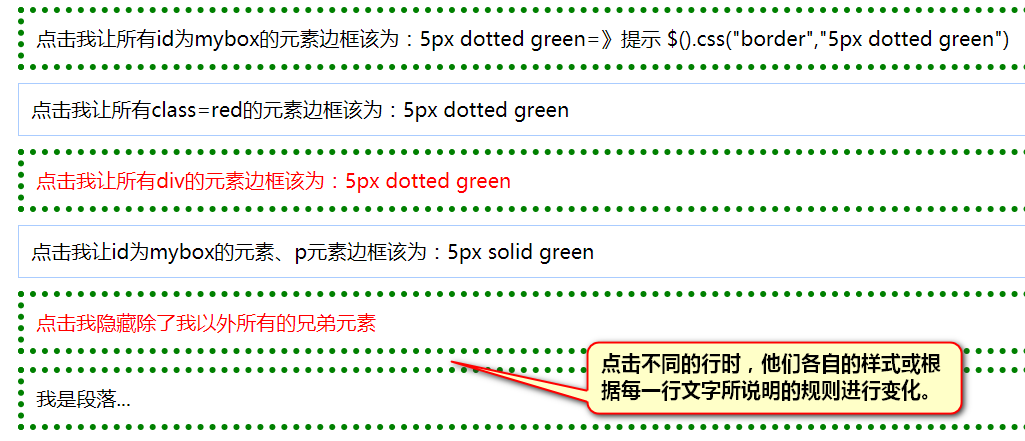
1、效果分析

2、代码示例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.box {
border: 1px solid #aaccff;
padding: 10px;
margin: 10px;
} .box1 {
border: 1px solid #aacc66;
padding: 10px;
margin: 10px;
} .red {
color: Red;
} p {
padding: 10px;
margin: 10px;
}
</style>
<script src="jquery-1.9.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#mybox").click(function () {
$("#mybox").css("border", "5px dotted green");
});
//$(".box").click(function () {
// $(".red").css("border", "5px dotted green");
//});
$(".box1").click(function () {
$("div").css("border", "5px dotted green");
});
$(".box").click(function () {
$("#mybox,p").css("border", "5px dotted green");
});
$("div[class='box red']").click(function () {
$(this).siblings().hide();
$(".box3").show();
});
});
function find1() {
$(".red").css("border", "5px dotted green");
};
</script>
</head>
<body>
<div id="mybox" class="box1">
点击我让所有id为mybox的元素边框该为:5px dotted green=》提示 $().css("border","5px dotted green")
</div> <div class="box" onclick="find1();">
点击我让所有class=red的元素边框该为:5px dotted green
</div> <div class="box1 red" onclick="find2();">
点击我让所有div的元素边框该为:5px dotted green
</div> <div class="box" onclick="find3();">
点击我让id为mybox的元素、p元素边框该为:5px solid green
</div> <div class="box red" onclick="find4(this);">
点击我隐藏除了我以外所有的兄弟元素
</div> <p>我是段落...</p>
</body>
</html>
JQuery---选择器、DOM节点操作练习的更多相关文章
- 第一百六十七节,jQuery,DOM 节点操作,DOM 节点模型操作
jQuery,DOM 节点操作,DOM 节点模型操作 学习要点: 1.创建节点 2.插入节点 3.包裹节点 4.节点操作 DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M”.页面 ...
- 04-老马jQuery教程-DOM节点操作及位置和大小
1. jQuery创建DOM标签 1.1 DOM动态创建标签的方法 DOM时代我们通过document的createElement方法动态创建标签.创建标签后,动态的给他添加属性.例如代码: // 动 ...
- jQuery删除DOM节点
jQuery删除DOM节点 <%@ page language="java" import="java.util.*" pageEncoding=&quo ...
- Dom节点操作总结
Dom 一:Dom的概念 Dom的简介: 全称为 document object model 文档对象模型,是操作文档的一整套方法 - 文档 - html,document时一个对象,是dom ...
- 深入理解DOM节点操作
× 目录 [1]创建节点 [2]插入节点 [3]移除节点[4]替换节点[5]复制节点 前面的话 一般地,提起操作会想到“增删改查”这四个字,而DOM节点操作也类似地对应于此,接下来将详细介绍DOM的节 ...
- (转载)html dom节点操作(获取/修改/添加或删除)
DOM 是关于如何获取.修改.添加或删除 HTML 元素的标准,下面为大家介绍下html dom节点操作,感兴趣的朋友可以参考下 HTML DOM 是关于如何获取.修改.添加或删除 HTML 元素 ...
- jQuery克隆DOM节点
jQuery克隆DOM节点 <%@ page language="java" import="java.util.*" pageEncoding=&quo ...
- 前端JavaScript之DOM节点操作
1.HTML DOM是啥 Document Object Model:定义了访问和操作HTML文档的标准方法,把HTML文档呈现为带有元素,属性和文本的树状结构 2.解析过程 HTML加载完毕,渲染引 ...
- 第6章 DOM节点操作
一.创建节点 为了使页面更加智能化,有时我们想动态的在 html 结构页面添加一个元素标签,那么 在插入之前首先要做的动作就是:创建节点. varbox=$('<div id="box ...
- Jquery6 DOM 节点操作
学习要点: 1.创建节点 2.插入节点 3.包裹节点 4.节点操作 DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M”.页面中的元素结构就是通过这种节点模型来互相对应着的,通过这 ...
随机推荐
- 扩展GCD 中国剩余定理(CRT) 乘法逆元模版
extend_gcd: 已知 a,b (a>=0,b>=0) 求一组解 (x,y) 使得 (x,y)满足 gcd(a,b) = ax+by 以下代码中d = gcd(a,b).顺便求出gc ...
- C++虚函数表剖析
关键词:虚函数.虚表,虚表指针,动态绑定,多态 一.概述 为了实现C++的多态,C++使用了一种动态绑定的技术. 这个技术的核心是虚函数表(下文简称虚表).本文介绍虚函数表是怎样实现动态绑定的. 二. ...
- simple-framework(MaliSDK框架分析)
simple-framework(Mali SDK框架分析) 1.全部的定义及实现放在同一个命名空间中.文件包括#include一般在命名空间的外面. 总的命名空间为namespace MaliSDK ...
- [办公应用]如何保护我的EXCEL表格结构,不被填表人员随意改动
同事很苦恼的说,下发要求部门人员填写的EXCEL表格,已经加了密码,结果最后还是被他们自行复制后,更改了列结构,“一塌糊涂”的填写交了上来.这样给他的后续处理带来了很多麻烦. 我相信不少朋友很多时候都 ...
- Estimating duration from bitrate, this may be inaccurate
通过 ffmpeg 获取 媒体 播放时长 ./ffmpeg-linux64-v3.3.1 -i /tmp/mp30001.mp3 ffmpeg version N-86111-ga441aa90e8 ...
- 关于The hierarchy of the type TestBeforeAdvice is inconsistent的问题
今天准备写一个spring aop的demo,创建了TestBeforeAdvice类,该类实现了MethodBeforeAdvice接口,eclipse报了"The hierarchy o ...
- Matlab7.1——启动时只显示Logo
1. 现象 Matlab7.1在启动时只显示Matlab的Logo: 2. 解决方法 听我的吧,这个是官方办法,我也亲自试过了1结束matlab进程:2在C:\user\APPDATA\Roaming ...
- H264--3--NAL层的处理[6]
------------------------------H.264的NAL层处理 ------------------------------ H264以NALU(NAL unit)为单位来支持编 ...
- IDEA 单元测试
下载所需的两个 jar 包,下载地址:Download and Install · junit-team/junit4 Wiki · GitHub junit-4.12.jar hamcrest-co ...
- CPU开销sql server 性能调优
sql server 性能调优 CPU开销分析 一. 概述 上次在介绍性能调优中讲到了I/O的开销查看及维护,这次介绍CPU的开销及维护, 在调优方面是可以从多个维度去发现问题如I/O,CPU, 内存 ...
