react jsx 常见问题
问题一:
Expected to return a value in arrow function
解决方案:

修改后:
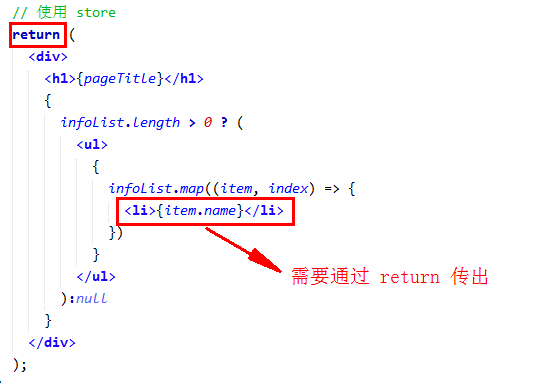
// 使用 store
return (
<div>
<h1>{pageTitle}</h1>
{
infoList.length > 0 ? (
<ul>
{
infoList.forEach((item, index) => {
<li>{item.name}</li>
})
}
</ul>
):null
}
</div>
);
注:将 map 改为 forEach 以后,页面渲染失败
问题二:
Expected an assignment or function call and instead saw an expression
解决方案:

修改后:
// 使用 store
return (
<div>
<h1>{pageTitle}</h1>
{
infoList.length > 0 ? (
<ul>
{
infoList.map((item, index) => {
return (
<li key={item.id}>{item.name}</li>
)
})
}
</ul>
):null
}
</div>
);
.
react jsx 常见问题的更多相关文章
- React(JSX语法)-----JSX基本语法
JSX------HTML tags vs React Components: 1.To render a html tag,just use lower-case tag names in JSX; ...
- 【go】脑补框架 Express beego tornado Flux reFlux React jsx jpg-ios出品
http://goexpresstravel.com/ 今天 Express 的作者 TJ Holowaychuk 发了一篇文章,正式宣告和 Node.js 拜拜了,转向 Go 语言. Go vers ...
- 在react jsx中,为什么使用箭头函数和bind容易出现问题
在之前的文章中,已经说明如何避免在react jsx中使用箭头函数和bind(https://medium.freecodecamp.o... 但是没有提供一个清晰的demo展示为什么要这样做. 现在 ...
- 在react jsx中使用if判断
在react jsx中如果使用if判断,需要这样做 var loginButton; if (loggedIn) { loginButton = <LogoutButton />; } e ...
- Airbnb React/JSX 编码规范
Airbnb React/JSX 编码规范 算是最合理的React/JSX编码规范之一了 内容目录 基本规范 Class vs React.createClass vs stateless 命名 声明 ...
- 学习 React(jsx语法) + es2015 + babel + webpack
视频学习地址: http://www.jtthink.com/course/play/575 官方地址 https://facebook.github.io/react/ 神坑: 1.每次this.s ...
- React JSX语法说明
原文:http://my.oschina.net/leogao0816/blog/379487 什么是JSX? 在用React写组件的时候,通常会用到JSX语法,粗看上去,像是在Javascript代 ...
- React Native 常见问题集合
在使用React Native时候,我记录下比较常遇到的问题,分为以下几类: 1. 调试问题 2. 写法问题 3. 疑难问题 4. 奇怪问题 调试问题 1. 在react-native run-and ...
- [React] Linting React JSX with ESLint (in ES6)
ESLint is a JavaScript linter (static analysis tool) that offers full support for ES6, JSX, and othe ...
随机推荐
- iTOP-4412开发板-LinuxC-继电器模块的测试例程
平台:iTOP-4412开发板 实现:继电器模块测试例程 继电器的 C 的测试程序,C 测试程序可以在 Android系统,Qt 系统以及最小 linux 系统上运行,文档以 Android 系统上测 ...
- Android原生方式获取经纬度
两种定位方式:GPS定位.WiFi定位优劣: 如果项目定位要求较高还是建议使用三方地图库 GPS定位相比Wifi定位更精准且可在无网络情况下使用,但在室内基本暴毙无法使用WiFi定位没有室内外限制也不 ...
- vuex相关的知识
vue的核心是store,它可以看作是一个容器,它包含着应用中的状态state(state,mutations,actions,getters, modules).它中的存储是响应式的,当store中 ...
- April Fools Day Contest 2019: editorial回顾补题
A. Thanos Sort time limit per test 1 second memory limit per test 256 megabytes input standard input ...
- opencv笔记
加载图像: OpenCV支持图像格式Windows位图(bmp),便携式图像格式(pbm,pgm,ppm)和Sun光栅(sr,ras). Mat image = imread( imageName, ...
- seq2seq(1)- EncoderDecoder架构
零 seq2seq是从序列到序列的学习过程,最重要的是输入序列和输出序列是可变长的,这种方式就非常灵活了,典型的机器翻译就是这样一个过程. 一 最基本的seq2seq网络架构如下所示: 可以看到,en ...
- H5实现调用本地摄像头实现实时视频以及拍照功能
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- left_v2.js
$(document).ready(function(){ $(".mc_left a").each(function(){ var href = $(this).attr(&qu ...
- cc.Label
cc.Label 1:cc.Label是显示文字的组件;2:cc.Label属性面板: String: 文本显示的内容; Horiznotal: 水平对齐的方式: 左 右 居中; Vertial ...
- mongodb的安装与简单操作
MongoDB中文社区:http://www.mongoing.com 数据库的使用场景 SQL(关系型数据库):MySQL.SQLServer --->磁盘操作 1.高度事务性的场景 ...
