React 从入门到进阶之路(九)
之前的文章我们介绍了 React propTypes defaultProps。接下来我们将介绍 React 生命周期函数。
之前我们已经根据 create-react-app 模块创建了一个 React 项目,并定义 App.js 为根组件,即父组件,Home.js 为子组件。我们看一下两个组件的代码:
App.js
import React, {Component} from 'react';
import Home from './components/Home';
class App extends Component {
constructor(props) {
super(props);
this.state = {
title: "我是父组件 App 的 title",
flag: true,
}
}
setFlag = () => {
this.setState({
flag: !this.state.flag
})
}
setTitle = () => {
this.setState({
title: "我是父组件 App 更改后的 title"
})
}
render() {
return (
<div className="App">
{
this.state.flag ? <Home title={this.state.title}/> : ""
}
<hr/>
{/*通过 flag 来控制子组件 Home 的挂载与销毁*/}
<button onClick={this.setFlag}>控制Home组件挂载销毁</button>
<hr/>
{/*通过 flag 来控制子组件 Home 的挂载与销毁*/}
<button onClick={this.setTitle}>修改App组件的title值</button>
</div>
);
}
}
export default App;
Home.js
import React, {Component} from 'react';
class Home extends Component {
constructor(props) {
console.log('01构造函数');
super(props);
this.state = {
name: '我是子组件 Home 的 name',
sex: 1
};
}
//组件将要挂载的时候触发的生命周期函数
componentWillMount() {
console.log('02组件将要挂载');
}
//组件挂载完成的时候触发的生命周期函数
componentDidMount() {
//dom操作放在这个里面,请求数据也放在这个里面
console.log('04组件挂载完成');
}
//是否要更新数据 如果返回true才会执行更新数据的操作
shouldComponentUpdate(nextProps, nextState) {
console.log('01是否要更新数据');
// 父组件传递过来的更改后的值
console.log(nextProps);
// 子组件更改后 this.state 的值
console.log(nextState);
// 如果为 true 则可以更新数据,如果为 false 则不能更新数据
return true;
}
//将要更新数据的时候触发
componentWillUpdate() {
console.log('02组件将要更新');
}
//组件更新完成
componentDidUpdate() {
console.log('04组件数据更新完成');
}
//在父组件里面改变props传值的时候触发的
componentWillReceiveProps() {
console.log('父子组件传值,父组件里面改变了props的值触发的方法')
}
setName = () => {
this.setState({
name: '我是子组件 Home 更改后的 name 值'
})
}
//组件销毁的时候触发的生命周期函数,用在组件销毁的时候执行操作
componentWillUnmount() {
console.log('组件销毁了');
}
render() {
console.log('03数据渲染render');
return (
<div>
{/*父组件 App 传递过来的 title 值*/}
<p>{this.props.title}</p>
<br/><br/>
{/*更改子组件 Home 的 name 值*/}
<button onClick={this.setName}>更新name的数据</button>
</div>
);
}
}
export default Home;
我们在父组件 App 中通过 <Home /> 标签插入子组件 Home,将 this.state 中的 title 值传给 Home 组件,并通过一个 flag 属性来控制该 Home 组件的挂载和销毁,并在 App 组件中定义一个 setTitle 的方法可以改变 this.state 中 title 的值。
我们在子组件 Home 中定义了很多组件的生命周期函数,下面我们来一点点分析。
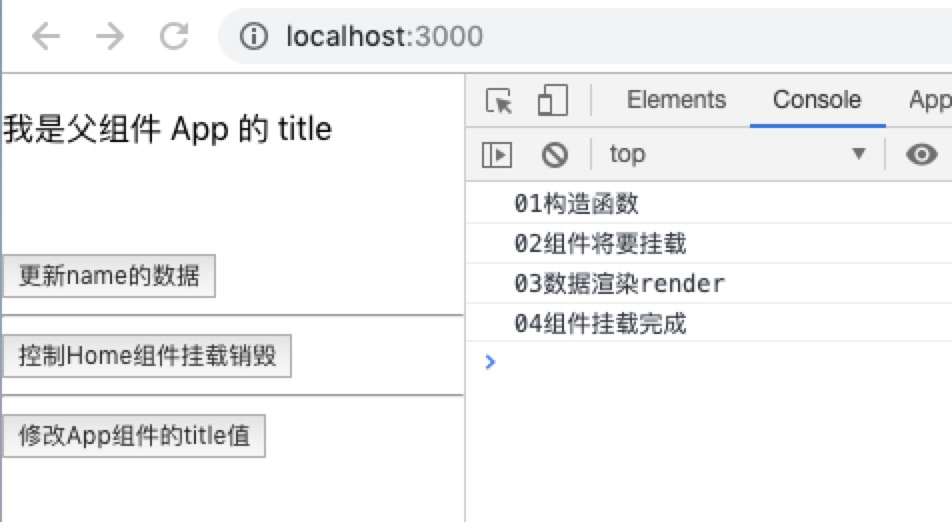
我们先来看当页面加载时浏览器端的显示:

从控制台的输出结果我们可以看出组件在挂在时经历了四个阶段:
1、constructor:组件在挂载前最先经历该阶段,初始化数据。
2、componentWillMount,组件将要挂载时触发的生命周期函数。
3、render:数据渲染 render
4、componentDidMount:组件挂载完成时触发的生命周期函数。我们可以将 DOM 操作和请求数据放在这里面。
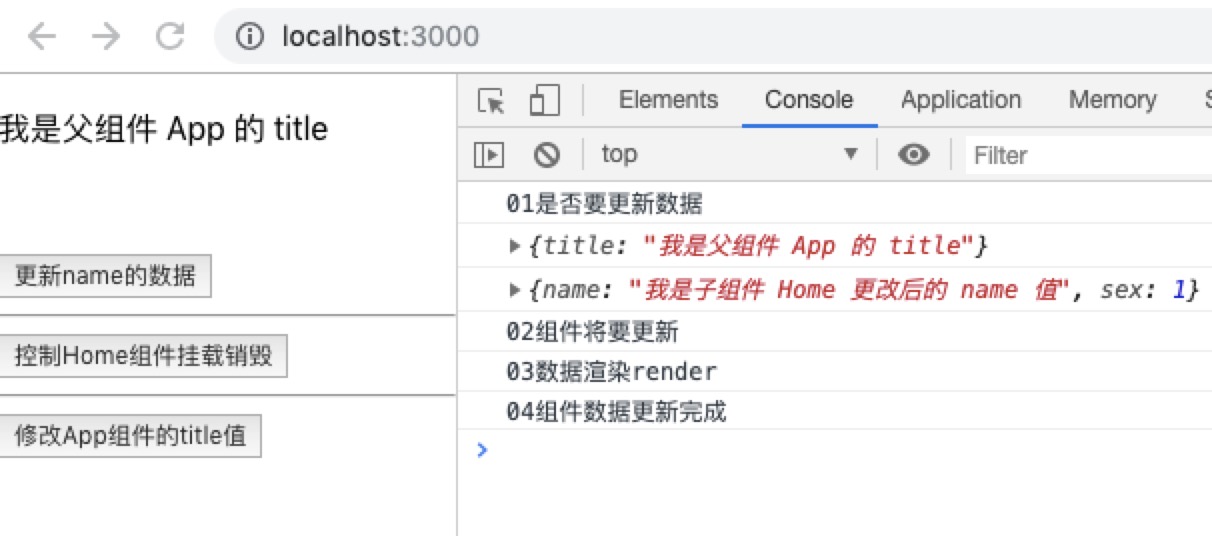
当我们点击 更新name的数据 的 button 按钮时,将 this.state 中的 name 值进行更改,浏览器的显示如下:

从控制台的输出结果我们可以看出组件在挂在时经历了四个阶段:
1、shouldComponentUpdate:是否需要更新数据,在该生命周期函数中如果 return true,则表示可以更新数据,如果 return false,则表示不允许更新数据,当更新数据时是不成功的。同时该生命周期函数中有两个传参 nextProps,nextState,其中 nextProps 表示父组件传递过来的值更改后的值,这个我们在下面的例子中解释。nextState 表示子组件更改后子组件中 this.state 的数据,从控制台的打印结果可以看出 this.state 中 name 值已经变成了更改后的值。
2、componentWillUpdate,将要更新数据的时候触发的生命周期函数。
3、render:数据渲染 render
4、componentDidUpdate:组件更新完成时触发的生命周期函数。
当我们点击 修改App组件的title值 的 button 按钮时,该 button 是父组件 App 的的一个按钮,将 App 组件中 this.state 的 title 值进行更改,浏览器的显示如下:

从控制台的输出结果我们可以看出组件在挂在时经历了五个阶段:
1、shouldWillReceiveProps:在父组件里面改变 props 传值的时候触发。
2、shouldComponentUpdate:是否需要更新数据,在该生命周期函数中如果 return true,则表示可以更新数据,如果 return false,则表示不允许更新数据,当更新数据时是不成功的。同时该生命周期函数中有两个传参 nextProps,nextState,其中 nextProps 表示父组件传递过来的值更改后的值,从控制台的打印结果可以看出 App 组件 this.state 中 title 值已经变成了更改后的值。nextState 表示子组件更改后子组件中 this.state 的数据,。
3、componentWillUpdate,将要更新数据的时候触发的生命周期函数。
4、render:数据渲染 render
5、componentDidUpdate:组件更新完成时触发的生命周期函数。
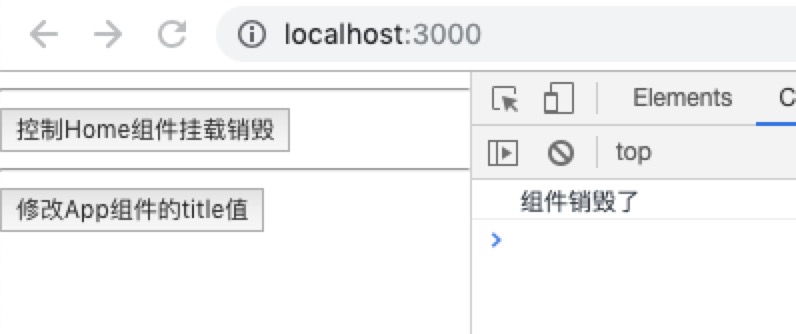
当我们点击 控制Home组件挂载销毁 的 button 按钮时,该 button 是父组件 App 的的一个按钮,当 App 组件的 this.state 中 flag 为 true 时 Home 组件挂载,当 flag 为 false 时 Home 组件销毁,浏览器的显示如下:

从控制台的输出结果我们可以看出组件在挂在时经历了一个阶段:
1、shouldWillUnmount:组件销毁的时候触发的生命周期函数。
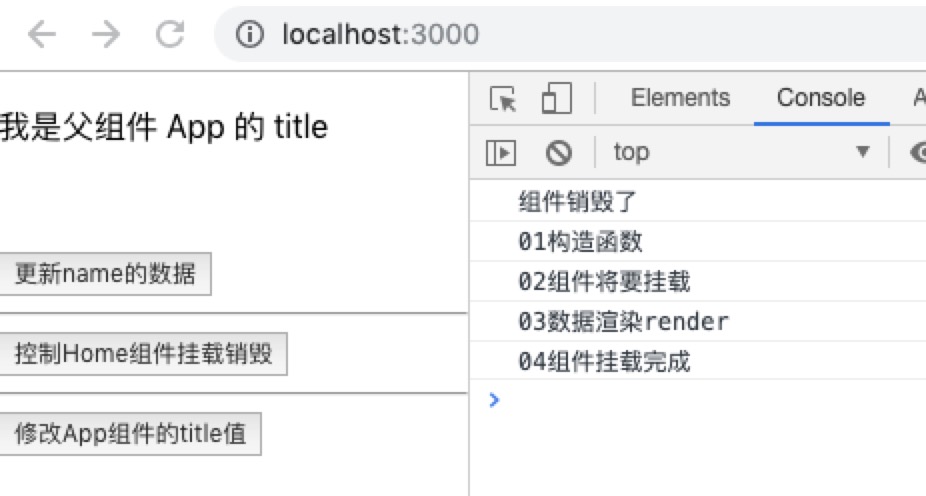
当我们再次点击 控制Home组件挂载销毁 的 button 按钮时,组件又重新挂载,就会再在执行组件挂载时的生命周期函数,最后效果如下:

React 从入门到进阶之路(九)的更多相关文章
- React 从入门到进阶之路(四)
之前的文章我们介绍了 React 绑定属性( 绑定class 绑定style).引入图片 循环数组渲染数据.接下来我们将介绍 React 事件,方法, React定义方法的几种方式 获取数据 改 ...
- React 从入门到进阶之路(三)
之前的文章我们介绍了 React 创建组件.JSX 语法.绑定数据和绑定对象.接下来我们将介绍 React 绑定属性( 绑定class 绑定style).引入图片 循环数组渲染数据. 上一篇中我们 ...
- React 从入门到进阶之路(五)
之前的文章我们介绍了 React 事件,方法, React定义方法的几种方式 获取数据 改变数据 执行方法传值.接下来我们将介绍 React 表单事件 键盘事件 事件对象以及 React中 的 re ...
- React 从入门到进阶之路(七)
之前的文章我们介绍了 React 表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容.接下来我们将介绍 Rea ...
- React 从入门到进阶之路(六)
之前的文章我们介绍了 React 表单事件 键盘事件 事件对象以及 React中 的 ref 获取 dom 节点 .双向数据绑定.接下来我们将介绍 React 表单详解 约束性和非约束性组件 inpu ...
- React 从入门到进阶之路(八)
之前的文章我们介绍了 React中的组件.父子组件.React props父组件给子组件传值.子组件给父组件传值.父组件中通过refs获取子组件属性和方法.接下来我们将介绍 React propTyp ...
- React 从入门到进阶之路(二)
在之前的文章中我们介绍了 React 开发的环境搭建及目录介绍和整理,本篇文章将介绍 React 创建组件.JSX 语法.绑定数据和绑定对象. 之前我们已经将项目运行了起来,我们再来看一下目录结构: ...
- React 从入门到进阶之路(一)
在开始 React 学习之前我们先进入官网 https://react.docschina.org/ 看看官方对 React 的解释:React 是用于构建用户界面的JavaScript 库.我们只需 ...
- Python 爬虫从入门到进阶之路(九)
之前的文章我们介绍了一下 Python 中的正则表达式和与爬虫正则相关的 re 模块,本章我们就利用正则表达式和 re 模块来做一个案例,爬取<糗事百科>的糗事并存储到本地. 我们要爬取的 ...
随机推荐
- RNN与LSTM
Recurrent Neural Networks Recurrent neural networks are networks with loops in them, allowing inform ...
- BUPT复试专题—二进制数(2012)
https://www.nowcoder.com/practice/103dd589fed14457a673c613d8de3841?tpId=67&tqId=29634&tPage= ...
- BUPT 2012复试机考 1T
题目描述 大家都知道,数据在计算机里中存储是以二进制的形式存储的. 有一天,小明学了C语言之后,他想知道一个类型为unsigned int 类型的数字,存储在计算机中的二进制串是什么样子的. 你能帮帮 ...
- memchached你知道和不知道的事
- HTML URL编码规则
将空格转换为加号(+) 对0-9,a-z,A-Z之间的字符保持不变 对于所有其他的字符,用这个字符的当前字符集编码在内存中的十六进制格式表示,并在每个字节前加上一个百分号(%).如字符“+”用%2B表 ...
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
- Cocoapods Undefined symbols for architecture armv7s\arm64
此类错误 "_OBJC_CLASS_$_AFURLSessionManager", referenced from: 解决的方法 在other linker flags里加入一行 ...
- AMD的ARM之路前景几何?
http://server.zdnet.com.cn/all-2129330.html#2129333 AMD将于2014年推出基于ARM架构的Opteron(皓龙)处理器,应该是最近一段时间在IT产 ...
- Nova虚拟机迁移
这里根据我的配置环境只讲述冷迁移(Migrate Instance)需要进行的计算节点配置而不包含热迁移(Live Migrate Instance),后者需要共享存储及Hypervisor的支持. ...
- python调用nmap进行扫描
#coding=utf-8 import nmap import optparse import threading import sys import re ''' 需安装python_nmap包, ...
