css margin边界叠加问题详谈
问题:给子元素一个margin-top值,其父元素会跟着往下走margin-top的值
一、代码展示
HTML
<body>
<div class="box">
<div class="content" id="content"></div>
</div>
</body>
CSS
div,body{
padding:;
margin:;
}
body{
background-color: darkgrey;
}
.box{
width: 400px;
height: 400px;
margin: 30px auto;
background-color: palegreen;
}
.content {
width: 50%;
height: 50%;
margin-top: 70px;
background-color: tomato;
}
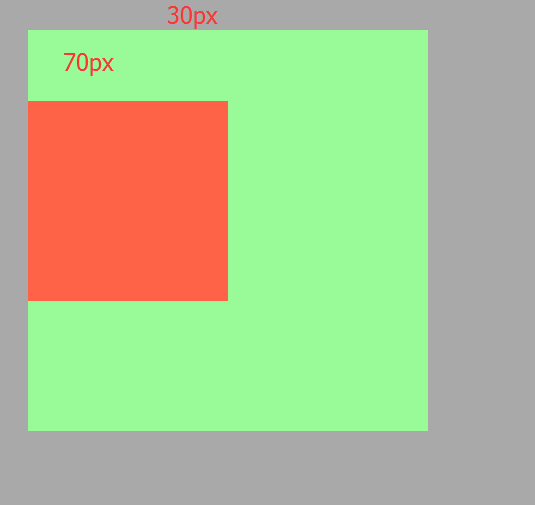
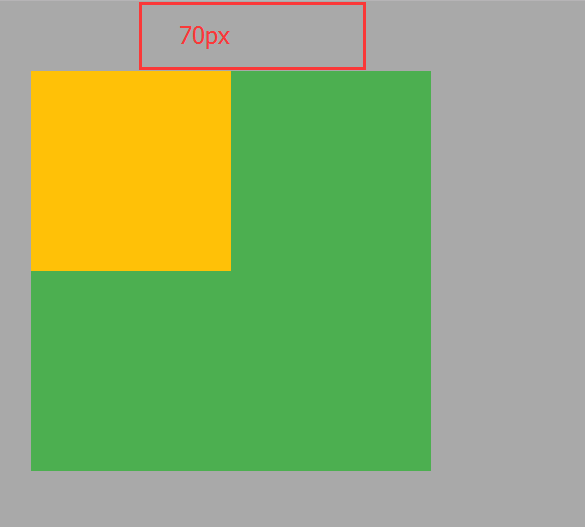
展示图
理想中

实际上

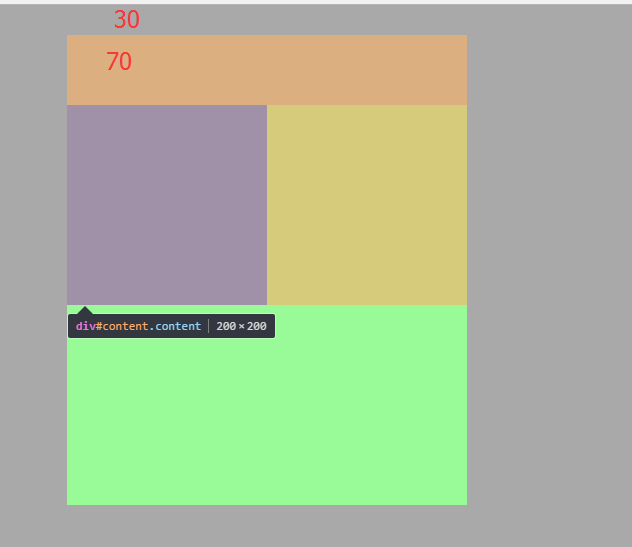
原因
1、当一个元素包含在另一个元素中时(如果没有填充或者边框将边界隔开),他们的顶边界或者底边界会发生叠加
详细相关知识请看 http://blog.csdn.net/weisuochengxuyuan/article/details/17379517
这时或者有的小伙伴会问:那个父元素的30px的margin-top值呢加起来应该是100px?

其实呢,父元素盒子元素的margin-top值是重叠了的,就是谁高谁顶着(有一种天塌下来高个儿顶着的感觉~)

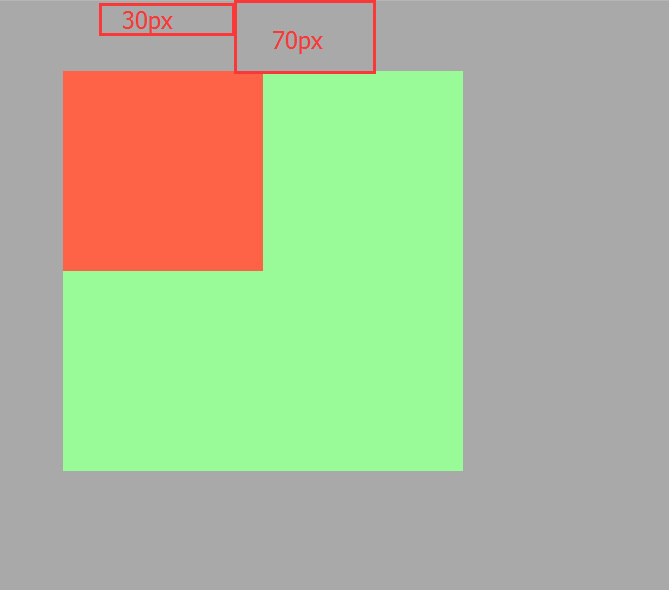
解决方法:只有普通文档流中块框的垂直边界才会发生边界叠加。行内框、浮动框或绝对定位框之间的边界不会叠加。
1、给父元素设置padding-top:1px;(使边界不叠加);
2、给父元素一个边框border值;
3、为父元素添加over-flow:hidden;
4、使父元素或子元素浮动float:left;
5、为父元素添加position:absolute
6、为父元素或子元素添加display:inline-block;
以上可灵活处理,亲测有效哦~
css margin边界叠加问题详谈的更多相关文章
- CSS中margin边界叠加问题及解决方案
你对CSS的margin边界叠加的概念是否了解,这里和大家分享一下,当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加. CSS的margin边界叠加深度剖析 边界叠加简 ...
- CSS中margin边界叠加问题及解决方案(转)
边界叠加简介 边界叠加是一个相当简单的概念.但是,在实践中对网页进行布局时,它会造成许多混淆.简单地说,当两个垂直边界相遇时,它们将形成一个边界.这个边界的高度等于两个发生叠加的边界的高度中的较大者. ...
- css margin
css中margin边界叠加问题: 看个同方向和异方向margin重叠现象: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti ...
- CSS控制边界、边框与外轮廓
一.CSS控制边界 1.内边距 padding(内边距也叫内填充) padding-bottom 长度/百分比 元件下端边线的空隙 padding-left 长度/百分比 元件左端边线的空隙 padd ...
- CSS外边距叠加问题
CSS外边距叠加就是margin-collapse,边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距,水平边 距永远不会重合.重叠结果计算规则:①.两个相邻的外边距都是正数时,折叠结果是它 ...
- HTML CSS——margin与padding的初学
下文引自HTML CSS——margin和padding的学习,作者fengyv,不过加入了一些个人的看法. 你在学习margin和padding的时候是不是懵了,——什么他娘的内边距,什么他娘的外边 ...
- CSS Margin(外边距)
CSS Margin(外边距)属性定义元素周围的空间. Margin margin清除周围的元素(外边框)的区域.margin没有背景颜色,是完全透明的 margin可以单独改变元素的上,下,左,右边 ...
- CSS margin属性取值
margin表示一个元素的外边距.取值为正值时,表示相对于正常流离邻近元素更远,而取负值时,使其更近 但是,设置margin后,四个方向的表现形式不同 自身发生移动:top.left margin-t ...
- CSS——margin
CSS margin 属性 定义和用法 margin 简写属性在一个声明中设置所有外边距属性.该属性可以有 1 到 4 个值. 说明 这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽 ...
随机推荐
- CF 568A(Primes or Palindromes?-暴力推断)
A. Primes or Palindromes? time limit per test 3 seconds memory limit per test 256 megabytes input st ...
- 解决查询access数据库含日文出现“内存溢出”问题
ACCESS有个BUG,那就是在使用 like 搜索时如果遇到日文就会出现“内存溢出”的问题,提示“80040e14/内存溢出”. 会出问题的SQL: where title like '%" ...
- 【转载】分布式RPC框架性能大比拼
dubbo.motan.rpcx.gRPC.thrift的性能比较 Dubbo 是阿里巴巴公司开源的一个Java高性能优秀的服务框架,使得应用可通过高性能的 RPC 实现服务的输出和输入功能,可以和 ...
- JavaScript提高:001:ASP.NET使用easy UI
jQuery EasyUI是一组基于jQuery的UI插件集合.能够简洁的开发出功能多内容丰富的界面,而不须要开发人员自己费力的写那些复杂的js代码.本文简介在ASP.NET开发中引用这些js文件和样 ...
- ARC机制之__strong具体解释
ARC机制之__strong具体解释 __strong 解析: 默认情况下,一个指针都会使用 __strong 属性,表明这是一个强引用.这意味着,仅仅要引用存在,对象就不能被销毁.这是一种所期望的 ...
- Codeforces Round #422 (Div. 2) A. I'm bored with life 暴力
A. I'm bored with life Holidays have finished. Thanks to the help of the hacker Leha, Noora mana ...
- Kubernetes实战阅读笔记--1、介绍
1.业界根据云计算提供服务资源的类型将其划分为三大类: 基础设施即服务(Infrastructure-as-a-Service,IaaS).平台即服务(Platform-as-a-Service,Pa ...
- SWT.Shell
import org.eclipse.swt.widgets.Display; import org.eclipse.swt.widgets.Shell; public class SWT_Shell ...
- java反射机制与动态加载类
什么是java反射机制? 1.当程序运行时,允许改变程序结构或变量类型,这种语言称为动态语言.我们认为java并不是动态语言,但是它却有一个非常突出的动态相关机制,俗称:反射. IT行业里这么说,没有 ...
- NEU 1681: The Singles
题目描述 The Signals’ Day has passed for a few days. Numerous sales promotion campaigns on the shopping ...
