hexo博客实现多终端共享&webhook自动化部署
摘要:好不容易搭建了hexo,还不满足。想要实现在小程序上也能访问博客,又不想再写一个后台。每次更新文章到服务器之后,希望能自动同步到网站上面。如果你有这样的需求,那么希望这篇文章能帮助到你。
我的配置:
1.阿里云服务器 centos7.2
2.gitee || github仓库
3.hexo
4.nginx
backlog:
1.部署hexo && 能够完美运行
2.配置webhook && 能正常连接
3.编写.sh文件,实现push之后自动pull
4.利用hexo服务提供接口
5.完成部署
第一步部署hexo很简单,按照hexo官网一步一步走就行,所以直接跳过到配置webhook。
注意:启动hexo服务的时候,使用" hexo s "命令
搭建本地webhook服务
我是用的gitee,所以用gitee作为例子,github原理其实也差不多。
- 首先在本地搭建一个webhook本地的服务,主要用到的模块gitee-webhook-handler(如果是github使用github-webhook-handler),和child_process模块(nodejs调用系统命令)代码如下:
// webhook.js
var http = require('http')
var createHandler = require('gitee-webhook-handler')
var handler = createHandler({ path: '/webhook', secret: '123456' }) // 配置webhook的时候需要用到
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404
res.end('no such location')
})
}).listen(7777)
handler.on('error', function (err) {
console.error('Error:', err.message)
})
// 监听push
handler.on('Push Hook', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref)
run_cmd('sh', ['./deploy.sh',event.payload.repository.name], function(text){ console.log(text) });
})
// 监听issue
handler.on('Issue Hook', function (event) {
console.log('Received an issue event for %s action=%s: #%d %s',
event.payload.repository.name,
event.payload.action,
event.payload.issue.number,
event.payload.issue.title)
})
function run_cmd(cmd, args, callback) {
var spawn = require('child_process').spawn;
var child = spawn(cmd, args);
var resp = "";
child.stdout.on('data', function(buffer) { resp += buffer.toString(); });
child.stdout.on('end', function() { callback (resp) });
}- 创建.sh文件,作用:当webhook服务监听到有push操作的时候,就执行.sh文件里面的命令
# deploy.sh
# 网站的根目录,hexo博客的根目录
WEB_PATH='~/web/'
echo "start deployment"
cd $WEB_PATH
echo "fetching from remote..."
git pull
echo "done"启动服务: node webhook.js
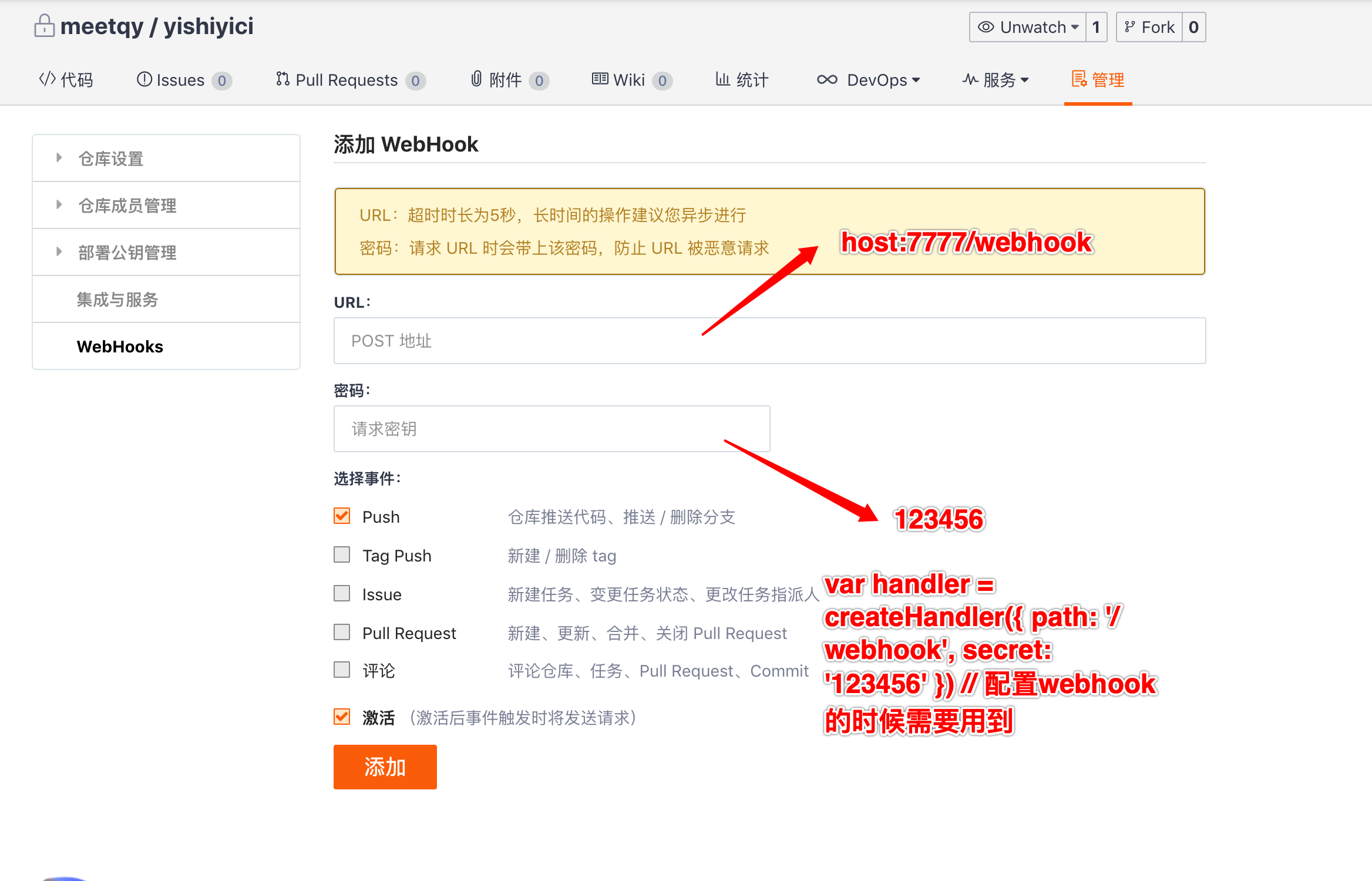
配置webhook
打开gitee的项目目录找到webhook配置,如下图:

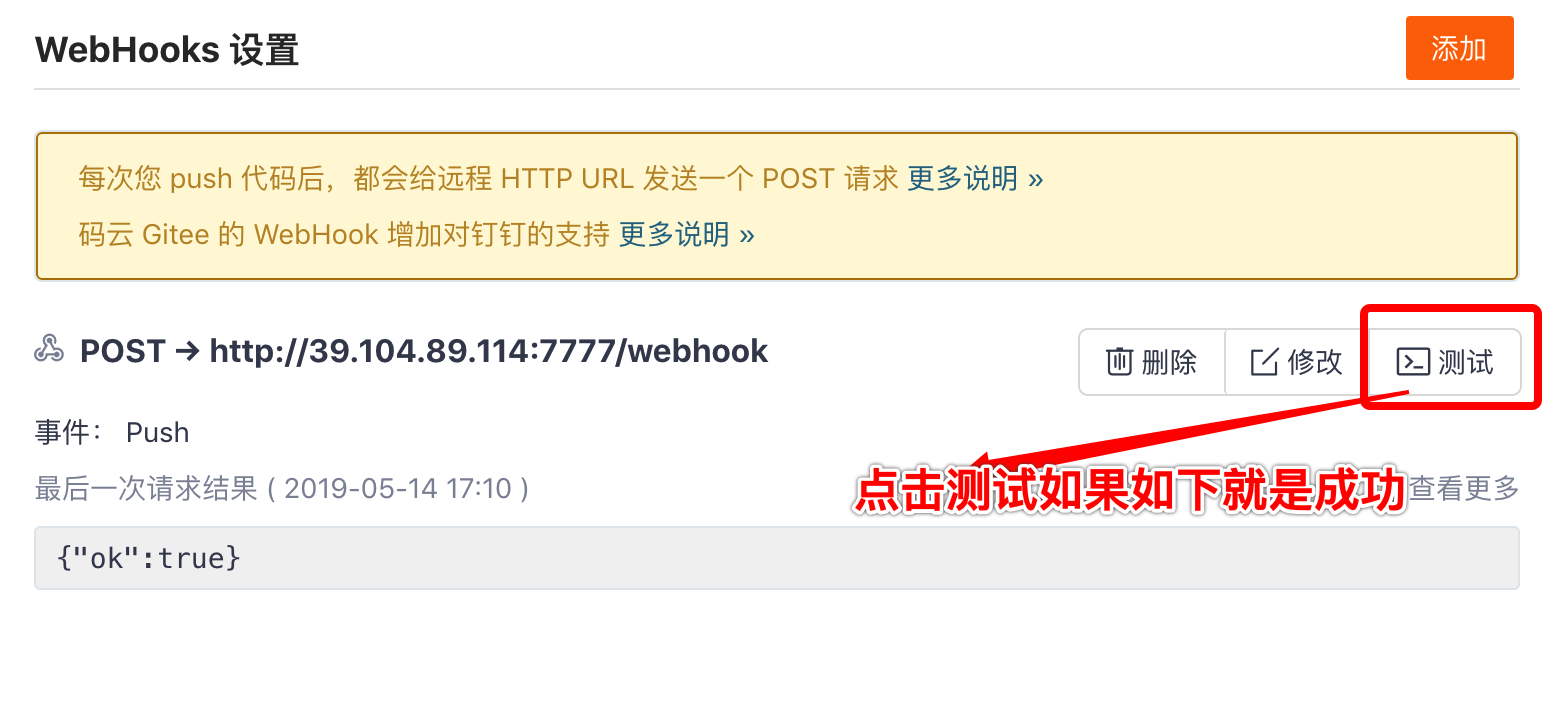
测试配置是否成功

最后新增一篇文章,push之后就能刷新网站就能看见更新咯,大功告成!!!
为其他终端提供api接口
使用到的hexo插件hexo-generator-restful
安装之后重启hexo服务,请求一下 /api/site.json 接口。就能看见博客相关的信息了。
源代码:gitee
网站地址:yishiyici
小程序二维码:
hexo博客实现多终端共享&webhook自动化部署的更多相关文章
- 利用Travis IC实现Hexo博客自动化部署
1.Hexo博客的利与弊 Hexo中文 我就默认为看到这篇文章的人都比较了解Hexo博客,也都能够成功手动部署吧.所以第一部分推荐两篇文章一笔带过,让我们快速进入本文的重点内容.实在不知道也不要方先看 ...
- 在腾讯云上部署Hexo博客
推荐理由 ----搭建个人的空间博客目前深受个人开发者的追捧,然而博客的种类和平台有很多,Hexo是一个开源的静态博客生成器.相比于其他博客而言它只要是web容器就能用.除了闷头专研技术之外,程序员还 ...
- 在 Ubuntu 14.04 服务器上部署 Hexo 博客
版权声明:本文由宋秉金 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/241080001487926962 来源:腾云阁 ...
- Hexo博客建设
上次我教大家利用wordpress程序搭建个人网站,这次换个Hexo来搭建咱们的个人博客,那咱们开始吧!先提供官网给大家英文版的请点击这里,中文版的请点击这里,好了然后是工具要准备下,貌似就只要安装g ...
- Hexo 博客 github.io MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- 【干货】2个小时教你hexo博客添加评论、打赏、RSS等功能 (转)
备注:该教程基于Hexo 2.x版本,目前Hexo是3.x版本,照本教程实现有可能会出现404错误,笔者目前还未找时间去解决,待笔者找时间解决该问题后,再写一篇该问题的解决教程,给各位读者带来困扰,还 ...
- hexo干货系列:(四)将hexo博客同时托管到github和coding
前言 之前我们把hexo托管在github,但是毕竟github是国外的,访问速度上还是有点慢,所以想也部署一套在国内的托管平台,之前查资料听说gitcafe,但是听说gitcafe已经被coding ...
- hexo博客yili主题个性化自定义教程(1) ——借鉴中学习,初认yili主题
文章转载于:hexo博客yili主题个性化自定义教程(1) --借鉴中学习,初认yili主题 这个博客跌跌撞撞也弄了好多天了,由于Next主题不知道什么情况,被我玩坏了.所以换了一个主题. 大名鼎鼎的 ...
- w10环境下Hexo博客搭建
w10使用hexo+github手把手搭建自己的第一个博客 对一个程序员来说,博客的重要性不言而喻,不但可以积累知识,还可以更好的给别人分享自己的心得.今天就以时下比较流行的hexo博客搭建属于自己的 ...
随机推荐
- asp.net mvc 性能优化——(1)静态化
asp.net mvc 性能优化--(1)静态化 在改善页面性能的同时,可能会采用静态化的策略,对于不能实时静态化的内容,则采用缓存.本文主要讨论如何实现cshtml的静态化(实际上还不是完全的htm ...
- HDU 2049 不容易系列之(4)——考新郎 (递推,含Cmn公式)
不容易系列之(4)——考新郎 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)To ...
- Spark学习笔记:(一)入门 glance
参考: http://spark.apache.org/docs/latest/quick-start.html 其它资料: http://mojijs.com/2015/04/190845/i ...
- sanic官方文档解析之websocket(网络套接字)和handle decorators(处理程序装饰器)
1,websocket(网络套接字) 在websocket上Sanic提供了一种简单使用的抽象化,来设置websocket(网络套接字) from sanic import Sanic from sa ...
- Android:在子线程中更新UI的三种方式
①使用Activity中的runOnUiThread(Runnable) ②使用Handler中的post(Runnable) 在创建Handler对象时,必须先通过Context的getMainLo ...
- DOM操作三
1.以一个对象的x和y属性的方式返回滚动条的偏移量 function getScrollOffsets(w){ //使用指定的窗口,如果不带参数则使用当前窗口 w= w || window; //除了 ...
- IE8 下背景图标不显示
如图所示 : 微博微信前方各应有个图标,但是IE8下图标没有显示 css如下 .weibo_icon{background: url(../ieImages/weibo_icon.png)no-rep ...
- 如何用redis做到限制,一个手机号,1分钟内最多发一条,一天内最多10条
需要两个缓存 key名称 phone-busy,缓存1分钟 key名称 phone-send-count,缓存1天,每成功发送一条+1 发送的时候流程如下: 判断phone-busy是否存在,存在直接 ...
- codeforces 440B. Balancer 解题报告
题目链接:http://codeforces.com/problemset/problem/440/B 题目意思:给出 n 个数,求出这 n 个数的平均值avg,问对于这 n 个数里面中的每一个数,要 ...
- Web.xml配置----字符过滤器
添加EncodingFilter类实现Filter接口 import javax.servlet.*;import javax.servlet.http.HttpServletRequest;impo ...
