原生js的容易忽略的相似点(二)
1、new Object 和字面量 {}测试;
<script type="text/javascript">
//1、new出来对象
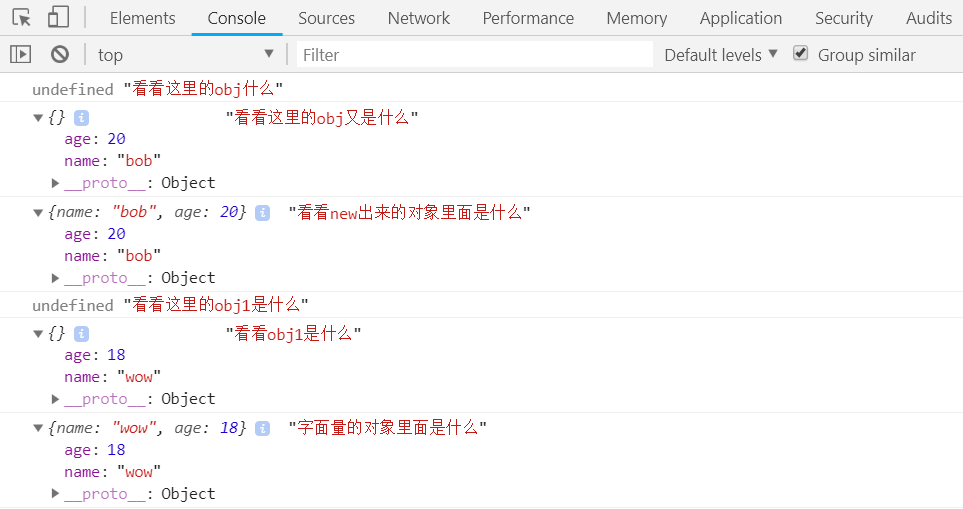
console.log(obj,'看看这里的obj什么')
var obj = new Object();
console.log(obj,'看看这里的obj又是什么')
obj.name = 'bob';
obj.age = 20;
console.log(obj,'看看new出来的对象里面是什么')
//2、字面量的空对象
console.log(obj1,'看看这里的obj1是什么')
var obj1 = {};
console.log(obj1,'看看obj1是什么')
obj1.name = 'wow';
obj1.age = 18;
console.log(obj1,'字面量的对象里面是什么')
</script>

2.数组和对象的几个常用方法剖析
<script type="text/javascript">
//join() 方法用于把数组中的所有元素放入一个字符串,元素是通过指定的分隔符进行分隔的
var arr = ['bob', 'peter', 'sol'];
console.log(arr.join('.')); //bob.peter.sol
console.log(arr.join('-')); //bob-peter-sol
console.log(arr.join('_')); //bob_peter_sol
console.log(arr.join('')); //bobpetersol
console.log(arr.join()); //bob,peter,sol
//slice()和splice()的用法和区别;
//1、arrayObject.slice(start,end)------slice()方法可从已有的数组中返回选定的元素。
//start必需,规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置;也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
//end可选,规定从何处结束选取;该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。
//如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。
var arr1 = [1, 2, 3, 4];
arr1.slice(1);
console.log(arr1.slice(1), 'slice第一次') //[2, 3, 4] "第一次"
console.log(arr1.slice(1, 3), 'slice第二次') //[2, 3] "第二次"
console.log(arr1.slice(-1), 'slice第三次') //[4] "第三次"
//2、arrayObject.splice(index,howmany,item1,.....,itemX)******splice()方法向/从数组中添加/删除项目,然后返回被删除的项目。
//注释:该方法会改变原始数组。
//index必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
//howmany必需;要删除的项目数量。如果设置为 0,则不会删除项目。
//item1, ..., itemX可选,向数组添加的新项目。
var arr2 = ['qq', 'ww', 'ee', 'rr', 'tt'];
console.log(arr2.splice(1, 2), 'splice第一次') //["ww", "ee"] "splice第一次"
console.log(arr2, 'arr2第一次') //["qq", "rr", "tt"] "arr2第一次"
console.log(arr2.splice(2, 1, 'yy'), 'splice第二次') //["tt"] "splice第二次"
console.log(arr2, 'arr2第二次') //["qq", "rr", "yy"] "arr2第二次"
//3.prototype 属性 可以为对象添加属性和方法
function employee(name, job, age) {
this.name = name;
this.job = job;
this.age = age;
}
var bill = new employee("bob", "Engineer", 25);
console.log(bill,'对象');//employee:{name: "bob", job: "Engineer", age: 25}
//给对象添加属性
employee.prototype.salary = null;
bill.salary = 20000;
console.log(bill.salary);//
console.log(bill,'这时候有什么属性')//employee {name: "bob", job: "Engineer", age: 25, salary: 20000}
//给对象添加方法
employee.prototype.getName = function(){
console.log('name is ok') //name is ok
};
bill.getName();//调用实例的方法
</script>
3.字符串几个常用的方法剖析;
<script type="text/javascript">
//1、stringObject.indexOf(searchvalue,fromindex)-----从前往后|对称的是 lastIndexOf()*****从后往前
//searchvalue必需,规定需检索的字符串值。
//fromindex可选的整数参数,规定在字符串中开始检索的位置。
//它的合法取值是 0到 stringObject.length - 1,如省略该参数,则将从字符串的首字符开始检索。
var str = 'helloword';
console.log(str.indexOf('xd')) //-1
console.log(str.indexOf('he')) //
console.log(str.indexOf('He')) //-1 对大小写敏感
console.log(str.indexOf('l')) //2检索的从左往右的第一个
//2、stringObject.split(separator,howmany) split()方法用于把一个字符串分割成字符串数组。
//separator必需,字符串或正则表达式,从该参数指定的地方分割 stringObject。
//howmany可选,该参数可指定返回的数组的最大长度。
//如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
var str1 = '23456';
console.log(str1.split(), 'split第一次') //["23456"] "split第一次"
console.log(str1.split(''), 'split第二次') //["2", "3", "4", "5", "6"] "split第二次"
console.log(str1.split('', 3), 'split第三次') //["2", "3", "4"] "split第三次"
var str2 = '1:2:3:4'
console.log(str2.split(':'), 'split第四次') //["1", "2", "3", "4"] "split第四次"(和数组的join方法相反)
//4、stringObject.substr(start,length)
//start必需,要抽取的子串的起始下标。必须是数值。
//如果是负数,那么该参数声明从字符串的尾部开始算起的位置。也就是说,-1指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
//length可选,子串中的字符数,必须是数值。如果省略了该参数,那么返回从 stringObject 的开始位置到结尾的字串。
//substring() 方法返回的子串包括 start 处的字符,但不包括 stop 处的字符。返回一个新的字符串;
var str3 = 'hello';
console.log(str3.substr(3),'substr第一次截取')//lo substr第一次截取
console.log(str3.substr(1,3),'substr第二次截取')//ell substr第二次截取
//5、stringObject.substring(start,stop) substring()方法用于提取字符串中介于两个指定下标之间的字符。
var str4 = 'hello word';
console.log(str4.substring(3),'substring第一次截取')//lo word substring第一次截取
console.log(str4.substring(3,7),'substring第二次截取')//lo w substring第二次截取
</script>
原生js的容易忽略的相似点(二)的更多相关文章
- 原生js的容易忽略的相似点(一)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 【2048小游戏】——原生js爬坑之遍历算法显示二维数组内容
引言:做2048小游戏会将横纵方向的数字内容,存储在一个二维数组中,要将这个二维数组中的内容显示在页面上,就一定要用遍历算法来实现了. 一.二维数组存储 首先考虑用二维数组存储所有行数,列数 ...
- 纯原生js移动端图片压缩上传插件
前段时间,同事又来咨询一个问题了,说手机端动不动拍照就好几M高清大图,上传服务器太慢,问问我有没有可以压缩图片并上传的js插件,当然手头上没有,别慌,我去网上搜一搜. 结果呢,呵呵...诶~又全是基于 ...
- 【面试篇】寒冬求职季之你必须要懂的原生JS(中)
互联网寒冬之际,各大公司都缩减了HC,甚至是采取了“裁员”措施,在这样的大环境之下,想要获得一份更好的工作,必然需要付出更多的努力. 一年前,也许你搞清楚闭包,this,原型链,就能获得认可.但是现在 ...
- 原生JS 基础总结
0. 好习惯 分号 ; 花括号 {}, var 弄清楚 null , undefined 区别 , isNaN, === 与 == 区别 1. prompt , confirm , alert 不同框 ...
- 关于Echarts的原生js获取DOM元素与动态加载DOM元素的冲突问题
1.前言: 最近在做的看板项目,因为需要循环加载后台数据,并且用Echarts做数据呈现,所以jQuery和angular等库统统靠边站,Echarts用的是原生js获取DOM元素,至于诸多不兼容等深 ...
- 原生js获取元素的样式信息
工作中经常会需要获取DOM元素的样式,之前都是通过jquery的css()方法,现在总结一下通过原生js获取元素样式的方法. obj.style js var _width = obj.style.w ...
- 原生JS实现call,apply,bind函数
1. 前言 使用原生JS实现call和apply函数,充分了解其内部原理.call和apply都是为了解决改变this的指向.作用都相同,只是传参的方式不同.除了第一个参数外,call可以接受一个参数 ...
- 原生js实现文件下载并设置请求头header
原生js实现文件下载并设置请求头header const token="自行定义";//如果有 /** * 向指定路径发送下载请求 * @param{String} url 请求路 ...
随机推荐
- NSError分析
在iOS开发中,NSError的使用非常常见,使用也比较简单,也正因为简单,所以对这一部分知识不甚注重.但是近期在做app底层网络封装时发现了一些问题.我使用的网络框架是AFNetworking,AF ...
- 「LuoguP2014」 选课
Description 在大学里每个学生,为了达到一定的学分,必须从很多课程里选择一些课程来学习,在课程里有些课程必须在某些课程之前学习,如高等数学总是在其它课程之前学习.现在有N门功课,每门课有个学 ...
- [BZOJ 3697] 采药人的路径
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=3697 [算法] 首先 , 将黑色的边变成1 ,白色的边变成-1 那么 , 问题就转化 ...
- 年少和 Smart の日常比赛 R3
在洛谷上参加了个比赛....写写题解 rank3....共5人...(捂脸 没有注明是官方代码的均是我比赛时本人提交的代码 T1 洗牌 题目描述 小明把 n (n 为偶数)张牌按编号顺序 1, 2, ...
- bzoj 4756 Promotion Counting —— 线段树合并
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=4756 合并子树的权值线段树: merge 返回 int 或者是 void 都可以. 代码如下 ...
- A. Mishka and Game
time limit per test 1 second memory limit per test 256 megabytes input standard input output standar ...
- k8s-高级调度方式-二十一
两类: 节点选择器:nodeSelector(给node打上标签,pod通过标签预选节点),nodeName 节点亲和调度:nodeAffinity 1.节点选择器(nodeSelector,node ...
- E20180426-hm
transition n. 过渡,转变,变迁; [语] 转换; [乐] 变调 flip vt. 按(开关); 快速翻转; 急挥; n. 空翻; 浏览; (射击时枪管的) 跳跃; 轻抛; win ...
- poj 2406 Power Strings【kmp】
kmp,根据next数组的性质如果有答案的话就是n/(n-(ne[n]+1)),否则是1 搬来打算用SA后来发现必须用DC3就没写 #include<iostream> #include& ...
- bzoj4517[Sdoi2016]排列计数(组合数,错排)
4517: [Sdoi2016]排列计数 Time Limit: 60 Sec Memory Limit: 128 MBSubmit: 1792 Solved: 1111[Submit][Stat ...
