查看html元素绑定的事件与方法 visual Event 插件
WEB标准提倡结构、表现和行为相 分离,现在越来越多采用这种表现和行为的方式,但它也为我们开发调试带来一些问题,网页载入一堆JavaScript,,我们很难搞清楚最后在哪些元素的哪个动作绑定了事件,尤其是JavaScript加载事件的方式五花八门,可以透过jQuery、element.click = function() { }、element.addEventListener()…,很难由单一处找出所有事件。而理不清事件来龙去脉,要追踪某个点击动作背后的行为就变得有些困难,直到我们遇到以下两种利器。
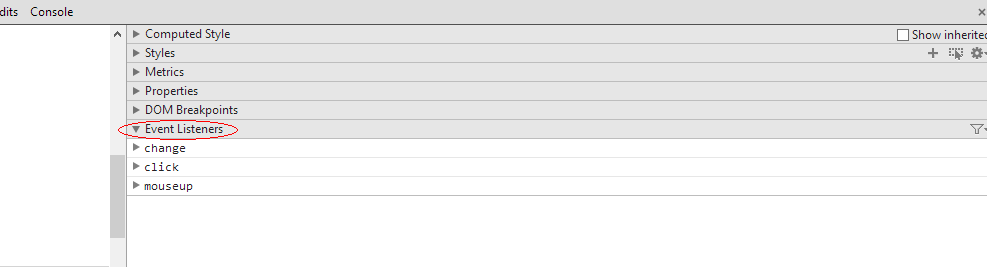
chrome开发者工具有查看HTML元素绑定事件的功能,如下图所示:

但这种方式查看事件的方法还是有点困难,直到遇到它chrome的插件 Chrome Web Store - Visual Event
Visual Event的运作原理,在于其熟知主要JavaScript库(例如: jQuery、YUI、ExtJS)事件机制,可深入其中撷取事件,并将其标注在对象元素上。目前支持的JS库包括:
DOM 0 events
jQuery 1.2+
YUI 2
MooTools 1.2+
Prototype 1.6+
Glow
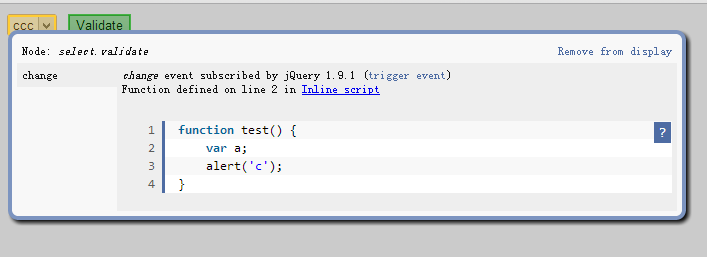
在启用Visual Event后,有绑定事件元素将被标上蓝色区块,滑鼠停留时会显示事件的细节。如下图所示:

来自:http://www.cnblogs.com/answercard/p/4794180.html
查看html元素绑定的事件与方法 visual Event 插件的更多相关文章
- 查看html元素绑定的事件与方法的利器
WEB标准提倡结构.表现和行为相 分离,现在越来越多采用这种表现和行为的方式,但它也为我们开发调试带来一些问题,网页载入一堆JavaScript,,我们很难搞清楚最后在哪些元素的哪个动作绑定了事件,尤 ...
- Visual Event插件----查看html元素绑定的事件与方法的利器
WEB标准提倡结构.表现和行为相 分离,现在越来越多采用这种表现和行为的方式,但它也为我们开发调试带来一些问题,网页载入一堆JavaScript,,我们很难搞清楚最后在哪些元素的哪个动作绑定了事件,尤 ...
- google跟踪代码管理器gtm无法给相同class元素绑定click事件埋点解决
Google 跟踪代码管理器是一个跟踪代码管理系统 (TMS),可以帮助您快速轻松地更新网站或移动应用上的跟踪代码及相关代码段(统称为“代码”).将一小段跟踪代码管理器代码添加到项目后,您可以通过网页 ...
- jquery单选框radio绑定click事件实现方法
本文实例讲述了jquery单选框radio绑定click事件实现方法.分享给大家供大家参考. 具体实现方法如下: 复制代码代码如下: <html><head><title ...
- Chrome插件Visual Event查看Dom元素绑定事件的利器
找这工具找了好久,统一找着了,开发人员不可多得的好东东,收藏做一下分享. 用Chrome插件Visual Event查看Dom绑定的事件 Visual Event简介 Visual Event是一个开 ...
- append()方法生成的元素绑定的事件失效解决办法
我使用append()方法动态生成的a链接的click事件没有起效果,查找了资料,了解到,我使用的onclick方法绑定的事件对动态生成的元素是无效的,解决办法如下: 使用事件委托,并且要用on来绑定 ...
- jQuery on() 方法 为选定已存在元素和未来元素绑定标准事件和自定义事件
很有必要说说jQuery的on方法,这个方法存在大乾坤大奥秘,主要注意两点: 1.为已存在元素和未来元素(动态添加元素)绑定处理函数. 2.自定义一个非标准的事件并绑定处理函数. 定义和用法 on() ...
- JS事件调试 - 查找HTML元素绑定的事件以及绑定代码所在位置
日常的网页开发调试工作中,经常需要知道指定的某个网页元素绑定了哪些事件以及绑定代码的位置,下面介绍三种用来跟踪页面中的事件的方法. 1.使用firefox调试 我们可以使用firefox的debug工 ...
- 关于动态添加的html元素绑定的事件不生效的解决办法
1.可以通过行内添加事件的方法,比如onclick="fn()"; 在js中写好方法名对应的方法就可以了,如果绑定方法的元素太多 2.jquery的on事件绑定 //on事件可以给 ...
随机推荐
- Android广播Broadcast
Android Broadcast简单认识 Broadcast是应用程序间传输信息的一种机制,BroadcastReceiver是对发送出来的广播(Broadcast)进行过滤并接收相应的一类组件. ...
- Swift--错误集:couldn’t be opened because you don’t have permission to view it
bug复现过程 把snapkit拉入代码中时,也把里面的info.plist文件拖到项目中,运行时,提示“couldn’t be opened because you don’t have perm ...
- Topcoder 658 650 point
Topcoder 658 div2 500 加强版 不过给了<=20,暴力肯定不行. 然后想DP方程,先二分可能需要的最大次数mid; 然后根据 mid 构造 DP方程. 假设x[i]需要 x个 ...
- 学习日常笔记<day14>自定义标签
1自定义标签 1.1第一个自定义标签开发步骤 1)编写一个普通的java类,继承SimpleTagSupport类,叫标签处理器类 /** * 标签处理器类 * @author APPle * 1)继 ...
- Java的方法
以下内容引用自http://wiki.jikexueyuan.com/project/java/methods.html: 一个Java方法是为了执行某个操作的一些语句的组合.举个例子来说,当调用Sy ...
- System表空间大小有10Gb,使用率达到95%,
System表空间大小有10Gb,使用率达到95%,很好奇, 随后执行如下SQL,查看system表空间中使用空间最多的对象 SQL>SELECT * FROM DBA_SEGMENTS T W ...
- c++之虚基类初始化
C++虚基类构造函数下面文章详细介绍C++虚基,所谓C++虚基类:是由最派生类的构造函数通过调用虚基类的构造函数进行初始化的,但前提是要深入理解到底什么是C++虚基类,及他是怎么运行的. 前面讲过,为 ...
- 【c++】动态内存
静态存储区:内存在程序编译的时候就已经分配好,这块内存在程序的整个运行期间都存在.它主要存放静态数据.全局数据和常量.注意:const常量在定义时必须初始化 栈区:在执行函数时,函数内局部变量的存储单 ...
- CentOS5 忘记root密码的解决办法
方法/步骤 1 开机启动的时候,按“E”进入如下界面. 2 选择相应的内核,再次按“E”,出现下图,选择第二项,再次按“E”键 3 在尾部加:“空格+single”(如图),Enter.图如下: ...
- .net面试整理
NET程序员的层次:http://blog.csdn.net/dinglang_2009/article/details/6913852 .NET牛人应该知道些什么http://www.douban. ...
