如何用纯 CSS 创作一个同心圆弧旋转 loader 特效

效果预览
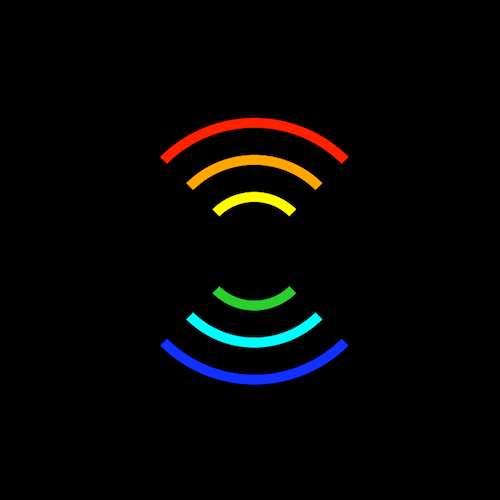
按下右侧的“点击预览”按钮在当前页面预览,点击链接全屏预览。
https://codepen.io/zhang-ou/pen/OZmXQX
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
源代码下载
请从 github 下载。
代码解读
定义 dom,只包含一个元素:
<div class="circle"></div>
居中显示:
html,
body,
.circle {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
一共画三层圆弧,先画最外一层的样式:
.circle {
width: 10em;
height: 10em;
border-width: 0.4em;
border-style: solid;
border-radius: 50%;
border-left-color: transparent;
border-right-color: transparent;
border-top-color: red;
border-bottom-color: blue;
}
再用伪元素画中间一层的样式:
.circle {
position: relative;
}
.circle::before {
content: '';
position: absolute;
width: 75%;
height: 75%;
border-width: 0.4em;
border-style: solid;
border-radius: 50%;
border-left-color: transparent;
border-right-color: transparent;
border-top-color: orange;
border-bottom-color: cyan;
}
再用伪元素画最内一层的样式:
.circle::before {
content: '';
position: absolute;
width: 75%;
height: 75%;
border-width: 0.4em;
border-style: solid;
border-radius: 50%;
border-left-color: transparent;
border-right-color: transparent;
border-top-color: yellow;
border-bottom-color: limegreen;
}
定义动画效果:
@keyframes animate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(1440deg);
}
}
最后,应用动画效果到每层:
.circle {
animation: animate 4s ease-in-out infinite alternate;
}
.circle::before {
animation: animate 8s ease-in-out infinite alternate;
}
.circle::after {
animation: animate 16s ease-in-out infinite alternate;
}
大功告成!
知识点
- border-left-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-left-color
- border-right-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-right-color
- border-top-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-top-color
- border-bottom-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-bottom-color
- animation-duration https://developer.mozilla.org/en-US/docs/Web/CSS/animation-duration
原文地址:https://segmentfault.com/a/1190000014682999
如何用纯 CSS 创作一个同心圆弧旋转 loader 特效的更多相关文章
- 前端每日实战:10# 视频演示如何用纯 CSS 创作一个同心圆弧旋转 loader 特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/OZmXQX 可交互视频教程 此视频是可以交 ...
- 10.纯 CSS 创作一个同心圆弧旋转 loader 特效
原文地址:https://segmentfault.com/a/1190000014682999 想到了扇形:正方形 ->border-radius: 50%; ->取四份中的任意一份. ...
- 如何用纯 CSS 创作一个金属光泽 3D 按钮特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/full/MGeRRO 可交互视频教程 此 ...
- 如何用纯 CSS 创作一个容器厚条纹边框特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/YLqbXy 可交互视频教程 此视 ...
- 如何用纯 CSS 创作一个菜单反色填充特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览.https://codepen.io/comehope/pen/qYMoPo 可交互视频教程 ...
- 前端每日实战:23# 视频演示如何用纯 CSS 创作一个菜单反色填充特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览.https://codepen.io/comehope/pen/qYMoPo 可交互视频教程 此视频是 ...
- 前端每日实战:4# 视频演示如何用纯 CSS 创作一个金属光泽 3D 按钮特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/full/MGeRRO 可交互视频教程 此视频是可以 ...
- 如何用纯 CSS 创作一个过山车 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/KBxYZg/ 可交互视频 此视频是 ...
- 如何用纯 CSS 创作一个 3D 文字跑马灯特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/GdrrZq 可交互视频教程 此视 ...
随机推荐
- SQL Server 查询入门
普通查询跟带条件的查询 声明:这里我将用通俗易懂的语言去教大家如何理解 SQL Server里的代码. 实例: 1.查询学生表中所有的信息 select * from Student 下面是我的理解 ...
- 分层图初探 By cellur925
因为最近测试遇到了分层图的题目,所以稍微学了一下==. 这种题目一般是来解决最短路边权有变化/有k条免费路的问题的.他们基本都一般有两种实现方式:dp+最短路/分层图+最短路 当然你如果非要说他们是一 ...
- Python %s和%r的区别
%s 用str()方法处理对象 %r 用rper()方法处理对象,打印时能够重现它所代表的对象(rper() unambiguously recreate the object it represen ...
- 144 Binary Tree Preorder Traversal 二叉树的前序遍历
给定一棵二叉树,返回其节点值的前序遍历.例如:给定二叉树[1,null,2,3], 1 \ 2 / 3返回 [1,2,3].注意: 递归方法很简单,你可以使用迭代方法来解决 ...
- CentOS 6.9:ntpdate[3115]: no server suitable for synchronization found
在做一个集群实验,克隆的虚拟机,然后使用ntpdate就抛出了错误.机器之间可以互相ping通,selinux和iptables都已经关闭. [root@Server_2 ~]# service nt ...
- 你有学习者综合征吗?Web 开发是重灾区
[导读]:学习者综合征的主要表现:学而不用,不停学习,却没有真正实际应用知识来做东西.如果过去的一年里,学习的语言或框架超过三个,那可能已经感染学习者综合征了.Web 开发是重灾区咯. 你有学习者综合 ...
- SEO 第一章
SEO 第一章 第一章:SEO基础知识 第二章:搜索引擎基础 第三章:关键词分析 第四章:TDK优化 第五章:网站的URL优化 第六章:网站的内链优化 第七章:代码优化 第八章:网站的内容优化 第九 ...
- mybatis 存储过程的写法
(注意事项: 在使用游标的时候,不能在游标声明之前,使用crud) 存储过程示例 CREATE DEFINER=`root`@`::` PROCEDURE `earnings_proceduce`() ...
- centos 更换yum源 (解决下载慢的问题)
先看有没有安装wget wget -V 如果没有执行 yum -y install wget 进行安装 然后进行配置的备份 mv /etc/yum.repos.d/CentO ...
- VBA Promming——分支语句(解二元一次方程)
分支语句 If expression1 Then expressions ElseIf expression2 Then expressions Else expression End If 注:VB ...
