css 实践记录
子绝父相
https://developer.mozilla.org/zh-CN/docs/Web/CSS/position
利用子绝父相来实现一种比较老的居中方式:1.明确宽度;2.定位左边到容器的中间位置;3.margin-left负值来左移元素的一半,实现元素容器居中
<style>
.container{
position: relative;
}
.item{
position: absolute; background-color: #0F9E5E;
display: inline-block;
width: 90px;
left: 50%;
margin-left: -45px;
height: 10px;
}
</style>
<div class="container">
<div class="item"></div>
</div>
小三角
思路很简单,就是输入法输入一个菱形,然后隐藏掉一半就行了。
<style rel="stylesheet">
.tri:before{
content: '◇';
line-height: 1;
font-size: 30px;
display: inline-block;
height: 15px;
overflow: hidden;
}
</style>
<span class="tri"></span>
+ 和 ~ 选择器
div+p:选择紧接在 <div> 元素之后的 一个 <p> 元素。
p~ul:选择 <p> 元素后的 所有 <ul> 元素。
应用场景:选中第一个以为的所有元素。以下两种方式都可以实现
<style>
/*.item ~ .item*/
.item + .item{
color: red;
}
</style>
<div class="item first">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
运行结果:
1
2
3
4
行高和字体大小一致
line-height:1
容器半透明,内容不透明
使用opacity的话会导致容器以及内容都透明,使用rgba可以实现容器透明,但内容不透明
<style>
.container{
background-color: rgba(99,99,99,0.5);
}
</style>
<div class="container">
123131
</div>
子类选择器
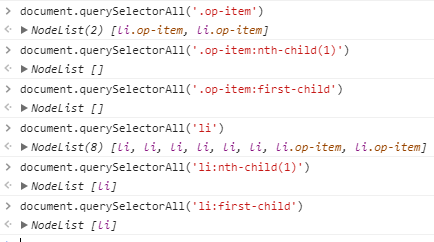
:nth-child 和 :first-child 等只能作用在元素选择器上,如

不需要flex的stick footer
<div id="box">
<div id="up">1</div>
<div id="down">2</div>
</div>
*{
margin:;
padding:;
box-sizing: border-box;
}
#box{
position: absolute;
height: 100%;
width: 100%;
}
#up{
padding-bottom: 200px;
height: 100%;
background: green;
}
#down{
margin-top: -200px;
background: gray;
height: 200px;
}
以上border box 一句很重要。
css 实践记录的更多相关文章
- Spring Boot 2 实践记录之 封装依赖及尽可能不创建静态方法以避免在 Service 和 Controller 的单元测试中使用 Powermock
在前面的文章中(Spring Boot 2 实践记录之 Powermock 和 SpringBootTest)提到了使用 Powermock 结合 SpringBootTest.WebMvcTest ...
- Spring Boot 2 实践记录之 使用 ConfigurationProperties 注解将配置属性匹配至配置类的属性
在 Spring Boot 2 实践记录之 条件装配 一文中,曾经使用 Condition 类的 ConditionContext 参数获取了配置文件中的配置属性.但那是因为 Spring 提供了将上 ...
- Spring Boot 2 实践记录之 MyBatis 集成的启动时警告信息问题
按笔者 Spring Boot 2 实践记录之 MySQL + MyBatis 配置 中的方式,如果想正确运行,需要在 Mapper 类上添加 @Mapper 注解. 但是加入此注解之后,启动时会出现 ...
- Ionic3项目实践记录
Ionic3首次项目实践记录 标签(空格分隔): Angular Ionic Ionic3踩坑 1. 路由懒加载(lazy load) 如果设置了懒加载,就必须全部懒加载(包括TabsPage),否则 ...
- k8s1.4.3安装实践记录(2)-k8s安装
前面一篇已经安装好了ETCD.docker与flannel(k8s1.4.3安装实践记录(1)),现在可以开始安装k8s了 1.K8S 目前centos yum上的kubernetes还是1.2.0, ...
- ElasticSearch5.0+版本分词热更新实践记录
前言 刚开始接触ElasticSearch的时候,版本才是2.3.4,短短的时间,现在都更新到5.0+版本了.分词和head插件好像用法也不一样了,本博客记录如何配置Elasticsearch的Hea ...
- HTML与CSS学习记录
title: HTML与CSS学习记录 toc: true date: 2018-09-10 14:04:59 <HTML与CSS进阶教程读书笔记> HTML基础知识 HTML与XHTML ...
- 9-2、大型项目的接口自动化实践记录----递归判断两个json串是否相等
1.已知json串构成的情况下判断 先构造一下场景,假设已经把各个数据都移除掉不对比的字段 图1 预期.实际结果,复杂接口返回多层嵌套json时,同下 图2 预期.实际结果值为:{child_json ...
- 9-1、大型项目的接口自动化实践记录----数据库结果、JSON对比
上一篇写了如何从DB获取预期.实际结果,这一篇分别对不同情况说下怎么进行对比. PS:这部分在JSON对比中也适用. 1.结果只有一张表,只有一条数据 数据格式:因为返回的是dicts_list的格式 ...
随机推荐
- notepad++插件选项没有plugin manager解决
在 https://github.com/bruderstein/nppPluginManager/releases 下载最新的PluginManager_vXXXX_UNI.zip 解压,将里面的p ...
- excel导入phpmyadmin
1.将excel文件另存为txt文件,再将txt文件保存为.csv文件同时修改编码为UTF8 2.登录phpmyadmin,在phpmyadmin中创建好表格,按excel中的顺序创建每列 3.因为p ...
- memcached随笔练习
实验环境: RHEL 6.5 (已关闭selinux,iptables) 首先部署LNMP环境,该步骤采用源码编译安装 安装Nginx-1.8.0 准备软件包:nginx-1.8.0.tar.gz 下 ...
- IIS6配置FastCGI遇到ERROR5的解决方法
FastCGI Error The FastCGI Handler was unable to process the request. ------------------------------- ...
- P1554 梦中的统计
题目背景 Bessie 处于半梦半醒的状态.过了一会儿,她意识到她在数数,不能入睡. 题目描述 Bessie的大脑反应灵敏,仿佛真实地看到了她数过的一个又一个数.她开始注意每一个数码(0..9):每一 ...
- mybatis generator 整合lombok
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE generatorConfiguration ...
- 在windows下编译出linux可执行程序
set GOARCH=amd64 set GOOS=linux go build xx.go 会生成一个没有后缀的xx二进制文件 将该文件放入linux系统某个文件夹下 赋予权限 chmod 777 ...
- 备忘录模式及php实现
备忘录模式: 又叫做快照模式或Token模式,在不破坏封闭的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态.这样以后就可将该对象恢复到原先保存的状态. 角色: 1.创建者:负责创建一个备忘 ...
- 应用开始界面简单倒计时的dialog
activity_main.xml 下面图片显示的还要在activity_main.xml里面加个TextView <?xml version="1.0" encoding= ...
- FileZilla Server 端设置passive模式注意事项
1,需求和问题的产生 实践中需要分布在各地的各个客户端向云端服务器上传文件,因此在阿里云服务器上安装了FileZilla Server软件作为文件FTP服务端. 客户端程序采用FTP方式向服务端传输文 ...
