selenium IDE脚本编辑与操作
1.编辑一行命令
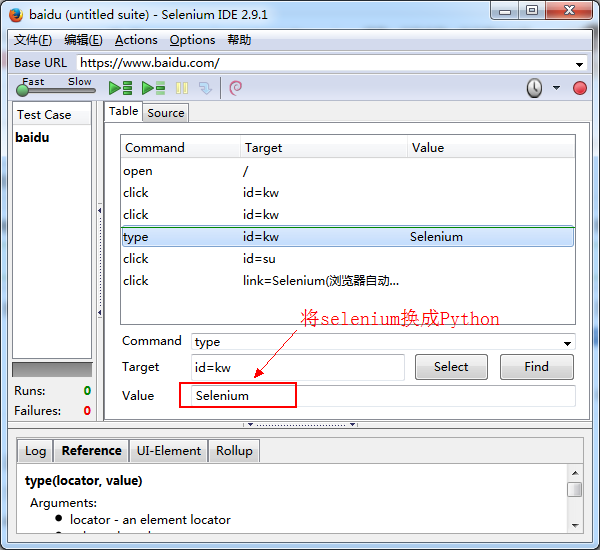
在Table标签下选中某一行命令,命令由command、Target、value三部分组成。可以对这三部分内容那进行编辑。

然后右击这行命令,选择“Execute this command”,可以单独运行这行命令,查看编辑结果
2.插入命令
在某一条命令上右击,选择“insert new command”命令,就可以插入一个空白,然后对空白行进程编辑。

3.插入注释
鼠标右击选择“insert new comment”命令插入注解空白行,本行内容不被执行,可以帮助我们更好的理解脚本,插入的内容以紫色字体显示。

4.移动命令或注解
有时我们需要移动某行命令的顺序,我们只需要左击鼠标拖动到相应的位置即可。
5.删除命令
选择单个或多个命令,然后点击鼠标右键选择“Delete”。

6.命令执行
选定要执行的命令点击单个执行按钮即可,注意:有一些命令必须依赖于前面命令的运行结果才能成功执行,否则会导致执行失败。
selenium IDE脚本编辑与操作的更多相关文章
- 【Selenium】4.创建你的第一个Selenium IDE脚本
http://newtours.demoaut.com/ 这个网站将会用来作为我们测试的网址. 通过录制来创建一个脚本 让我们来用最普遍的方法——录制来创建一个脚本.然后,我们将会用回放的功能来执行录 ...
- Selenium IDE脚本录制步骤简介
录制脚本步骤: 1.打开Selenium IDE,输入需要录制脚本的地址,然后启动Firefox,输入selenium IDE需录制的地址,根据实际需求,做相关操作: 2.录制过程中,会发现做的相关操 ...
- Python+selenium自动化脚本编辑过程中遇到的问题和小技巧
应该也不算是问题和技巧,算是实践中学习到的Python,记录下,也不定时更新 1.通过截取url判断 实例: self.assertEqual(self.broswer.current_url[sel ...
- selenium ide脚本回放出现element not found
原因: 点击按钮,没有设置时间延迟,而页面加载,需要时间:当页面元素未加载完全,执行点击事件,就会报错:element... not found. 解决方案: 在点击事件前添加新的COMMAND.设置 ...
- 测试那些事儿—selenium IDE 自动化测试
浏览器 Firefox Setup 35.0.1 安装完成后设置菜单栏 关闭浏览器自动更新 插件配置(必备武器) FireBug Firebug是firefox下的一个扩展,能够调试所有网站语言,如H ...
- Selenium----Selenium简单介绍以及Selenium IDE环境搭建,脚本录制
1.selenium简单介绍 心得:作为一个新手开始了解这个工具,打算从录制脚本开始学习,“录制,看,学习,写”,总结网友说得打算先使用Selenium IDE录制学习,再使用Selenium RC开 ...
- selenium IDE测试中的坑
selenium IDE工具是firefox自带的一个网页自动化测试工具,因为它是IDE所以它很方便使用,但也因为它是IDE所以它有那么些坑. 问题:selenium回放中timeout问题 网页的打 ...
- Selenium IDE编辑区域修改操作学习
1.修改command.target.value,选择需要修改的步骤,然后点击下方,既可以直接进行修改. 2.添加新的操作步骤:直接在下方编辑区域的下方点击,然后输入或者选择操作类型,然后点击Targ ...
- 软件自动化测试 selenium IDE + Firebug + python脚本
按顺序步骤来 一.安装软件 1.1.1 webDriver(就是selenium IDE) 解析:本来这两个东西就合成一个了,但是更新到后来,安装的时候又独立安装的. 安装 Python ...
随机推荐
- [POI2001]Goldmine
Description Byteman作为Byteland的The Goldmine(某一公司厂矿)的最有功的雇员之一,即将在年末退休.为了表示对他的 认真勤恳的工作的承认,The Goldmine的 ...
- python general
everything in python is object assignment is binding a name to an object one object can have several ...
- android开发学习——android studio 引入第三方库的总结
http://www.jianshu.com/p/0c592fff5d89 总结的很溜
- Oracle 用到的服务
1.Oracle ORCL VSS Writer Service Oracle卷映射拷贝写入服务,VSS(Volume ShadowCopy Service)能够让存储基础设备(比如磁盘,阵列等)创建 ...
- IE8下ajax兼容问题
function crossDomainAjax(url, successCallback) { // IE8 & 9 only Cross domain JSON GET request i ...
- AJPFX关于构造器的总结
构造器 构造器定义 构造器作用 构造器特点 构造器修饰符 默认构造器 构造器重载 构造器和一般函数的区 ...
- (五)SpringIoc之Bean的作用域
此文转自 https://blog.csdn.net/icarus_wang/article/details/51586776# 有状态bean和无状态bean请看 https://blog.csdn ...
- Flutter交互实战-即刻App探索页下拉&拖拽效果
前言 Flutter最近比较热门,但是Flutter成体系的文章并不多,前期避免不了踩坑:我这篇文章主要介绍如何使用Flutter实现一个比较复杂的手势交互,顺便分享一下我在使用Flutter过程中遇 ...
- VUE学习,is 特性,转载来源:https://segmentfault.com/q/1010000007205176/
- vue--组件中的自定义事件
父组件通过props向子组件传递数据,子组件通过自定义事件向父组件传递信息. 在子组件中通过$emit触发事件,父组件在直接使用子组件的地方使用v-on(即@)来监听子组件触发的事件. 举例:(不知道 ...
