js中数组删除 splice和delete的区别,以及delete的使用
var test=[];
test[1]={name:'1',age:1};
test[2]={name:'2',age:2};
test[4]={name:'3',age:3};
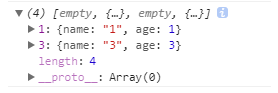
console.log(test)

长度为5的关联数组,现在开始删除。
1.splice方法
test.splice(2,1);
console.log(test)// 打印结果如下

数组长度相应改变,但是原来的数组索引也相应改变,splice参数中第一个2,是删除的起始索引(从0算起),在此是数组第二个元素。第二个1,是删除元素的个数,在此只删除一个元素,即test[2];
此时遍历数组元素可以用普通遍历数组的方式,比如for,因为删除的元素在数组中并不保留。
2.delete方法
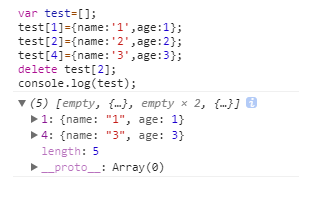
delete test[2];
console.log(test);// 打印结果如下

这种方式数组长度不变,此时test[2]变为undefined了,好处是原来数组的索引也保持不变,此时要遍历数组元素可以才用.这种遍历方式跳过其中undefined的元素,所以非常实用。
1.对象属性删除
function fun(){
this.name = 'mm';
}
var obj = new fun();
console.log(obj.name);//mm
delete obj.name;
console.log(obj.name); //undefined
2.变量删除
var name = 'lily';
delete name;
console.log(name); //lily
直接用delete删除不了变量
3.删除不了原型链中的变量
fun.prototype.age = 18;
delete obj.age;
console.log(obj.age) //18
js中数组删除 splice和delete的区别,以及delete的使用的更多相关文章
- js中数组遍历for与for in区别(强烈建议不要使用for in遍历数组)
js中遍历数组的有两种方式 var array=['a'] //标准的for循环 for(var i=1;i<array.length;i++){ alert(array[i]) } //for ...
- js中数组的splice()方法
在数组中splice方法有增.删.该的多功能用处. var list = []; list.push(1); list.push(2); list.push(3); console.log(list) ...
- js中数组去重的几种方法
js中数组去重的几种方法 1.遍历数组,一一比较,比较到相同的就删除后面的 function unique(arr){ ...
- JavaScript -- 时光流逝(二):js中数组的方法
JavaScript -- 知识点回顾篇(二):js中数组的方法 1. 数组 (1)定义数组,数组赋值 <script type="text/javascript"> ...
- JS中数组的介绍
一.数组: 一组数据的集合: 二.JS中数组的特点: 1.数组定义时无需指定数据类型: 2.数组定义时可以无需指定数组长度: 3.数组可以存储任何类型的数据: 4.一般是相同的数据类型: 三.数组的创 ...
- js中数组如何使用
js中数组如何使用 一.总结 一句话总结:new Array()和[]两种方法都可以创建数组. 二.js中创建数组,并往数组里添加元素 数组的创建 var arrayObj = new Array() ...
- js中数组方法大全
js数组方法大全 一:前言 我们在学到js中数组的时候,我们会接触到js中数组的一些方法,这些方法对我们来说,可以很遍历的达到我们想要的结果,但是因为方法比较多,有些方法也不常用,可能会过一段时间就会 ...
- js中数组去重方法及性能对比
js中数组的 数组去重 常用的数组去重方法以及效率分析: 首先我们先构建一个数组,主要是用于进行去重实验,我们主要实验的量级为1000,10000,100000,500000.具体的生成数组的方法如下 ...
- php和js中数组的总结
php中数组的表示方法:array()或者[] js中数组的表示方法:new array()或者[] 一.php中初始化命名数组 在PHP中声明数组的方式主要有两种:一是应用array()函数声明 ...
随机推荐
- emacs版本差异(转载)
emacs23 就是原装的,由 gnu 发布的 emacs.emacs-lucid 是由 ubuntu 调整过的.emacs-nox 是不带 x system 的 emacs 版本.除非只在终端下用, ...
- 利用ffmpeg0.6.1把.h264纯码流打包成.mp4 .avi等格式 (转载)
转自:http://cache2.weidaohang.org/h/index.php?q=aHR0cDovL2Jsb2cuY3Nkbi5uZXQvemh1cWluZ183MzkvYXJ0aWNsZS ...
- (水题)洛谷 - P1618 - 三连击(升级版)
https://www.luogu.org/problemnew/show/P1618 枚举所有的A,最多 $A_9^3$ ,然后生成B和C(先判断是不是能够生成),判断有没有重复数字(比之前那个优雅 ...
- bzoj 1982: [Spoj 2021]Moving Pebbles【博弈论】
必败状态是n为偶数并且数量相同的石子堆可以两两配对,因为这样后手可以模仿先手操作 其他状态一定可以由先手给后手一步拼出一个必败状态(用最大堆补) #include<iostream> #i ...
- 洛谷P2569 [SCOI2010]股票交易(单调队列)
传送门 惭愧……这种题目都没看出来…… 首先,我们用$dp[i][j]$表示在第$i$天,手上有$j$股时的最大收益 第一,我们可以直接买股票,即$dp[i][j]=-j*AP_i$,这个直接计算即可 ...
- SQL - 单引号和双引号的区别
原文转载至:SQL中的单引号和双引号有区别吗? 在标准 SQL 中,字符串使用的是单引号. 如果字符串本身也包括单引号,则使用两个单引号(注意,不是双引号,字符串中的双引号不需要另外转义). 但在其它 ...
- python之self本类对象
不知道写点啥好,讲的都太绕了 似懂非懂,貌似懂了 以后再补充吧,视频day8_3中的20——60分钟那一部分
- python实现汉诺塔(递归)
def hanoi(n, A, B, C): if n > 0: hanoi(n-1, A, C, B) print("%s->%s" % (A, C)) hanoi( ...
- AtCoder Regular Contest 062 E - AtCoDeerくんと立方体づくり / Building Cubes with AtCoDeer
题目传送门:https://arc062.contest.atcoder.jp/tasks/arc062_c 题目大意: 给你\(N\)块正方形木板,每块木板四角有四种颜色(可以相同),木板中央有编号 ...
- 线段树(单点更新)/树状数组 HDOJ 1166 敌兵布阵
题目传送门 /* 线段树基本功能:区间值的和,修改某个值 */ #include <cstdio> #include <cstring> #define lson l, m, ...
