vue怎么引入echats并使用 (柱状图 字符云)
安装
npm install echarts --save
下面看一下如何简单的使用:
在main.js中引入(全局引入)
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
在vue页面中
<template>
<div>
<div id="myChart" :style="{width: '600px', height: '300px'}"></div>
</div>
</template> <script> export default {
mounted(){
this.drawLine()
},
methods:{
drawLine(){
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
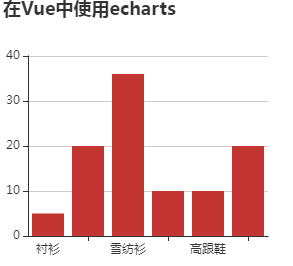
title: { text: '在Vue中使用echarts' },
tooltip: {},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
}
}
}
</script>
效果图:

按需引入
上面全局引入会将所有的echarts图表打包,导致体积过大,所以我觉得最好还是按需引入。
在当前都vue文件中(script)
<template>
<div>
<div id="myChart" :style="{width: '300px', height: '300px'}"></div>
</div>
</template> <script>// 引入基本模板
let echarts = require('echarts/lib/echarts')
// 引入柱状图组件
require('echarts/lib/chart/bar')
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title') export default {
mounted(){
this.drawLine()
},
methods:{
drawLine(){
var self=this;
// 基于准备好的dom,初始化echarts实例
let myChart =echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: { text: '在Vue中使用echarts' },
tooltip: {},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
}
}
}
</script>
import引入会将模块打包到项目里,而require不会,require直接在node-module包中递归查找,路径也不用写详细
下面说一下 字符云 怎么使用
先安安装包
npm install echarts -S
在需要的页面引入
require('echarts-wordcloud');
<template>
<div>
<div id="myChart" :style="{width: '300px', height: '300px'}"></div>
</div>
</template> <script>// 引入基本模板
let echarts = require('echarts/lib/echarts') require('echarts-wordcloud') export default {
mounted(){
this.drawLine()
},
methods:{
drawLine(){
var self=this;
// 基于准备好的dom,初始化echarts实例
let myChart =echarts.init(document.getElementById('myChart'))
myChart.setOption({
title: {
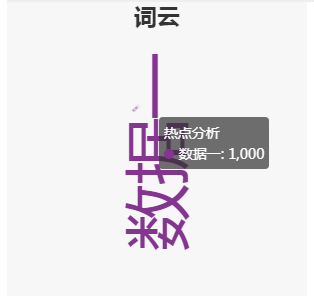
text: '词云',//标题
x: 'center',
textStyle: {
fontSize: 23
} },
backgroundColor: '#F7F7F7',
tooltip: {
show: true
},
series: [{
name: '热点分析',//数据提示窗标题
type: 'wordCloud',
sizeRange: [6, 66],//画布范围,如果设置太大会出现少词(溢出屏幕)
rotationRange: [-45, 90],//数据翻转范围
//shape: 'circle',
textPadding: 0,
autoSize: {
enable: true,
minSize: 6
},
textStyle: {
normal: {
color: function() {
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
}
},
emphasis: {
shadowBlur: 10,
shadowColor: '#333'
}
},
data: [{
name: "数据一",
value: 1000
}, {
name: "数据二",
value: 520
}]//name和value建议用小写,大写有时会出现兼容问题
}]
});
}
}
}
</script>

vue怎么引入echats并使用 (柱状图 字符云)的更多相关文章
- 比较好的前端方法库及一些vue如何引入静态文件
https://select2.github.io/examples.html select2 自动搜索带select选择 ## 表单提交 https://github.com/marioizqu ...
- vue中引入babel步骤
vue中引入babel步骤 vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5. 1.安装babel-polyfill插件 npm ...
- vue.js引入
开始学习vue.js,引入vue.vue.js一定要在head里面引入,实际开发中我们可能在body中引入,但是可能存在抖屏现象. 为了避免出现抖屏现象,我们引入vue.js或者jquery.js 最 ...
- vue 项目引入字体报错
vue 项目引入特殊字体,总是提示有问题 原因是,在webpack 里面的配置有问题 在项目文件里面引入字体的时候,应该写url-loader 而不能是url
- 非常简单的vue里面引入jquery
如何在vue里面引入jq了,只需四部就完成 第一步 cnpm install jquery 第二步 打开build文件夹 , 打开webpack.base.conf.js文件找到下面module.ex ...
- vue项目引入element
前提工作-安装并配置好以下环境: 1.安装node 2.安装git 1.初始化项目 vue init webpack vue-elementui npm run dev 2.安装element np ...
- Vue中引入TradingView制作K线图
**前言: 本文使用的是1.10版本 , 可通过TradingView.version()查看当前版本. 附上开发文档地址:https://zlq4863947.gitbooks.i...** 一.修 ...
- Vue如何引入icon图标
1.下载icon图标,推荐icomoon网站,里面有大量的矢量图标,也可以自定义,当然你也可以去阿里巴巴矢量图标库下载你所需要的小图标.点击进入icomoon网站点击右上角“IcoM ...
- vue中引入json数据,不用本地请求
1.我的项目结构,需要在Daily.vue中引入daily.js中的json数据 2.把json数据放入一个js文件中,用exports导出,vscode的json格式太严格了,很多数据,调了一个多小 ...
随机推荐
- diverta 2019 Programming Contest
A:签到. #include<bits/stdc++.h> using namespace std; #define ll long long #define inf 1000000010 ...
- Thread 如何安全结束一个线程 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- C# 对象互转
/// <summary> /// 适用于初始化新实体 /// </summary> static public T RotationMapping<T, S>(S ...
- PHP对程序员的要求更高
我这个文章标题可不是和大家开玩笑的哦 首先, 大家都知道, PHP也是一种编译型脚本语言, 和其他的预编译型语言不同, 它不是编译成中间代码, 然后发布.. 而是每次运行都需要编译.. 为此, 也 ...
- 【原创】大叔经验分享(94)jdbc连接mysql、sqlserver、oracle
Mysql driver下载:https://mvnrepository.com/artifact/mysql/mysql-connector-java import java.sql.*; publ ...
- 踩坑记录-连接 MongoDB Compass Community 报错
在控制台输入 mongod 启动 mongodb服务,地址栏输入http://localhost:27017/ 能看到下图,表示服务启动成功. 打开"MongoDB Compass Comm ...
- express 和 vue-cli 的博客网站
已经上传到github地址:https://github.com/13476075014/node-vue/tree/master/mynodeproject/15.TimeBlog # 个人博客系统 ...
- CVE-2018-2879 - anniversary
For the anniversary of the discovery of CVE-2018-2879 by Sec Consult (https://sec-consult.com/en/blo ...
- Reeds-Shepp曲线和Dubins曲线
转载:https://www.cnblogs.com/huyanan/articles/6243694.html 什么是Reeds-Shepp曲线? 想象你下班开车回家,到了小区后想把车停 ...
- ASE19 团队项目 alpha 阶段 Frontend 组 scrum9 记录
本次会议于11月14日,11:30 在微软北京西二号楼13158,持续15分钟. 与会人员:Jingyi Xie, Jiaqi Xu, Jingwei Yi, Hanyue Tu 请假: Ziwei ...
