react 后台(一) react + redux + react-route + webpack+ axios + antd + less
create-react-app 项目名称(项目失败,ant 的样式出不来)
项目技术栈
react + redux + react-route + webpack+ axios + less + antd
使用create-react-app 创建的项目默认不支持less,以下增加less配置的步骤
暴露配置文件
create-react-app生成的项目文,看不到webpack相关的配置文件,需要先暴露出来,使用如下命令即可:
npm run eject
安装less-loader 和 less
npm install less-loader less --save-dev yarn less-loader less//这个执行不行
此时没有webpack.config.js文件,然后执行npm run eject暴露webpack.config.js文件,在config文件夹里(此操作不可逆)
运行后如果无法启动,执行 npm install
老版修改方式
修改webpack配置
修改 webpack.config.dev.js 和 webpack.config-prod.js 配置文件
改动1: /\.css$/ 改为 /\.(css|less)$/,, 修改后如下: exclude: [
/\.html$/,
/\.(js|jsx)$/,
/\.(css|less)$/,
/\.json$/,
/\.bmp$/,
/\.gif$/,
/\.jpe?g$/,
/\.png$/,
],
改动2: test: /\.css$/ 改为 /\.(css|less)$/
新版修改方式
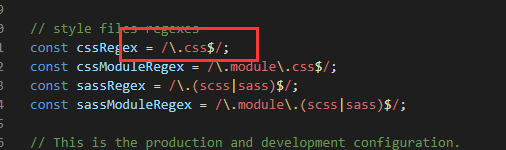
config文件此目录 webpack.config.js
1
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;

改为
// style files regexes
const cssRegex = /\.(css|less)$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
2
// common function to get style loaders
const getStyleLoaders = (cssOptions, preProcessor) => {
const loaders = [
isEnvDevelopment && require.resolve('style-loader'),
isEnvProduction && {
loader: MiniCssExtractPlugin.loader,
options: shouldUseRelativeAssetPaths ? { publicPath: '../../' } : {},
},
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
{
增加代码
const getStyleLoaders = (cssOptions, preProcessor) => {
const loaders = [
isEnvDevelopment && require.resolve('style-loader'),
isEnvProduction && {
loader: MiniCssExtractPlugin.loader,
options: shouldUseRelativeAssetPaths ? { publicPath: '../../' } : {},
},
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
,
{
loader: require.resolve('less-loader'),
options: cssOptions,
},
先验证less是否可以
import './app.less';
如果antd引入的组件还是不展示样式
在引入的页面添加
import 'antd/dist/antd.css';
刷新就能看到样式了
如果想实现按需加载antd,需要引入
yarn add babel-plugin-import
修改 package.json,添加下面代码就可以去掉 import 'antd/dist/antd.css'; 了
"babel": {
"presets": [
"react-app"
],
"plugins": [
["import", { "libraryName": "antd", "libraryDirectory": "es", "style": "css" }]
]
}
在或者接着添加 customize-cra
yarn add customize-cra
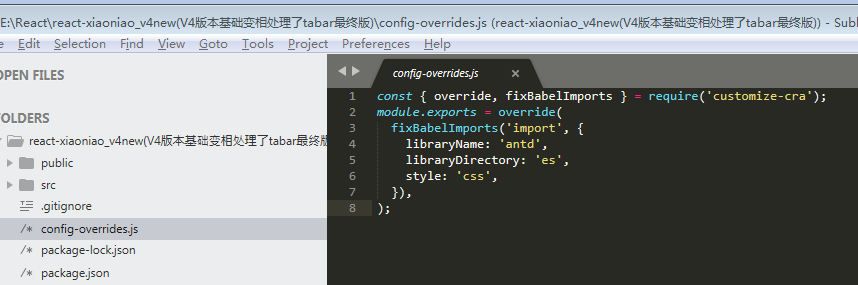
创建文件 config-overrides.js
const { override, fixBabelImports } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css',
}),
);

然后重启运行
yarn add antd
yarn add axios
yarn add react-redux
yarn add react-router
yarn add react-router-dom
yarn add redux-immutable
yarn add react-router-redux
yarn add redux
yarn add redux-actions
yarn add redux-mock-store
yarn add redux-thunk
yarn add immutable
yarn add echarts
yarn add md5
yarn add rc-queue-anim
yarn add rc-tween-one
yarn add prop-types
如果会用的日期要再引入一个模块,用来格式化日期的
yarn add moment
如果有跨域请求
yarn add fetch-jsonp
import { Select } from 'antd';
import jsonp from 'fetch-jsonp';
import querystring from 'querystring';
const { Option } = Select;
let timeout;
let currentValue;
function fetch(value, callback) {
if (timeout) {
clearTimeout(timeout);
timeout = null;
}
currentValue = value;
function fake() {
const str = querystring.encode({
code: 'utf-8',
q: value,
});
//这里
jsonp(`https://suggest.taobao.com/sug?${str}`)
.then(response => response.json())
.then(d => {
if (currentValue === value) {
const { result } = d;
const data = [];
result.forEach(r => {
data.push({
value: r[0],
text: r[0],
});
});
callback(data);
}
});
}
timeout = setTimeout(fake, 300);
}
class SearchInput extends React.Component {
state = {
data: [],
value: undefined,
};
handleSearch = value => {
fetch(value, data => this.setState({ data }));
};
handleChange = value => {
this.setState({ value });
};
render() {
const options = this.state.data.map(d => <Option key={d.value}>{d.text}</Option>);
return (
<Select
showSearch
value={this.state.value}
placeholder={this.props.placeholder}
style={this.props.style}
defaultActiveFirstOption={false}
showArrow={false}
filterOption={false}
onSearch={this.handleSearch}
onChange={this.handleChange}
notFoundContent={null}
>
{options}
</Select>
);
}
}
ReactDOM.render(<SearchInput placeholder="input search text" style={{ width: 200 }} />, mountNode);
react 后台(一) react + redux + react-route + webpack+ axios + antd + less的更多相关文章
- react 后台(一)react + redux + react-route + webpack+ axios + antd+styled-components(替代less)
create-react-app my-admin 项目技术栈 react + redux + react-route + webpack+ axios + antd+styled-component ...
- Redux React & Online Video Tutorials
Redux React & Online Video Tutorials https://scrimba.com/@xgqfrms https://scrimba.com/c/cEwvKNud ...
- Flux --> Redux --> Redux React 入门
本文的目的很简单,介绍Redux相关概念用法 及其在React项目中的基本使用 假设你会一些ES6.会一些React.有看过Redux相关的文章,这篇入门小文应该能帮助你理一下相关的知识 一般来说,推 ...
- Flux --> Redux --> Redux React 基础实例教程
本文的目的很简单,介绍Redux相关概念用法 及其在React项目中的基本使用 假设你会一些ES6.会一些React.有看过Redux相关的文章,这篇入门小文应该能帮助你理一下相关的知识 一般来说,推 ...
- Flux --> Redux --> Redux React 入门 基础实例使用
本文的目的很简单,介绍Redux相关概念用法 及其在React项目中的基本使用 假设你会一些ES6.会一些React.有看过Redux相关的文章,这篇入门小文应该能帮助你理一下相关的知识 一般来说,推 ...
- react全家桶从0搭建一个完整的react项目(react-router4、redux、redux-saga)
react全家桶从0到1(最新) 本文从零开始,逐步讲解如何用react全家桶搭建一个完整的react项目.文中针对react.webpack.babel.react-route.redux.redu ...
- 【前端】react学习阶段总结,学习react、react-router与redux的这些事儿
前言 借用阮一峰的一句话:真正学会 React 是一个漫长的过程. 这句话在我接触react深入以后,更有感触了.整个react体系都是全新的,最初做简单的应用,仅仅使用react-tools打包js ...
- 在 React Native 中使用 Redux 架构
前言 Redux 架构是 Flux 架构的一个变形,相对于 Flux,Redux 的复杂性相对较低,而且最为巧妙的是 React 应用可以看成由一个根组件连接着许多大大小小的组件的应用,Redux 也 ...
- 在react项目中使用redux or mobx?
主要比较参数: 库体积,打包项目体积 开发体验 性能对比 在对比参数前首先分析一下redux和mobx的设计模式,redux和mobx都没有使用传统的mvc/mvvm形式,而且他们使用flux结构也略 ...
随机推荐
- Redis慢日志取出来
http://blog.chinaunix.net/uid-31396856-id-5758295.htmlhttps://blog.51cto.com/legehappy/2151986?sourc ...
- ubuntu svn 安装
deepin@deepin:~$ sudo apt-get install rabbitvcs-rabbitvcs-cli rabbitvcs-core rabbitvcs-gedit rabbitv ...
- 数据库SQL语句大全——最常用的SQL语句
检索数据: 检索单个列: SELECT pname FROM product 检索多个列: SELECT pname,market_price,is_hot FROM product 检索所有列: S ...
- Core使用SAP Web Service
.Net Core在使用SAP的Web Service会遭遇到一些错误,貌似目前并不支持SAP中的Web Service,我们需要曲线实现下调用过程: 经测试,不再需要Framework项目中转,Sy ...
- Java坑人面试题之自动装箱和拆箱后的引用数据类型和基本数据类型的计算
在Java1.5以后的版本中,引用类型Integer和基本数据类型int之间是可以通过自动装箱和拆箱进行计算的 例如: Integer in = 1; //it means Integer in = ...
- git 去除版本控制
git会进入当前文件目录, 然后执行如下命令: find . -name ".git" | xargs rm -Rf 该项目就会去除git的版本控制了.再修改的话也不会影响git的 ...
- redis字符串数据类型基本概念和应用场景
基本概念:1.string类型是redis能与键关联的最简单的数据类型,它是memcached当中仅有的数据类型.2.redis的key名称也是一个字符串,当我们使用字符串类型作为其对应的值时,我们可 ...
- 12.2备库rman使用delete删除归档日志报错RMAN-08137: WARNING: archived log not deleted, needed for standby or upstream capture process
问题: 客户环境12.2 dg备库环境,定时清理归档脚本并未正常清理归档日志文件. 观察日志可以发现存在如下信息 RMAN-08137: WARNING: archived log not delet ...
- 使用swagger在netcorewebapi项目中自动生成文档
一.背景 随着前后端分离模式大行其道,我们需要将后端接口撰写成文档提供给前端,前端可以查看我们的接口,并测试,提高我们的开发效率,减少无效的沟通.在此情况下,通过代码自动生成文档,这种需求应运而生,s ...
- .NET Core使用swagger遇到的坑
今天突然点开写好的接口,突然发现展开时同时展开了两个接口.如图 我点这两个接口任意一个,这两个都会同时展开或折叠. 原因是他们actinName相同,虽然在vs里面只要http方法不同,action是 ...
