zTree入门使用
简单入门使用,熟悉其功能,没有与异步调用后台数据,用的是本地设置的数据。
zTree的API:http://www.treejs.cn/v3/api.php
源码:https://github.com/xiaostudy/web_sample
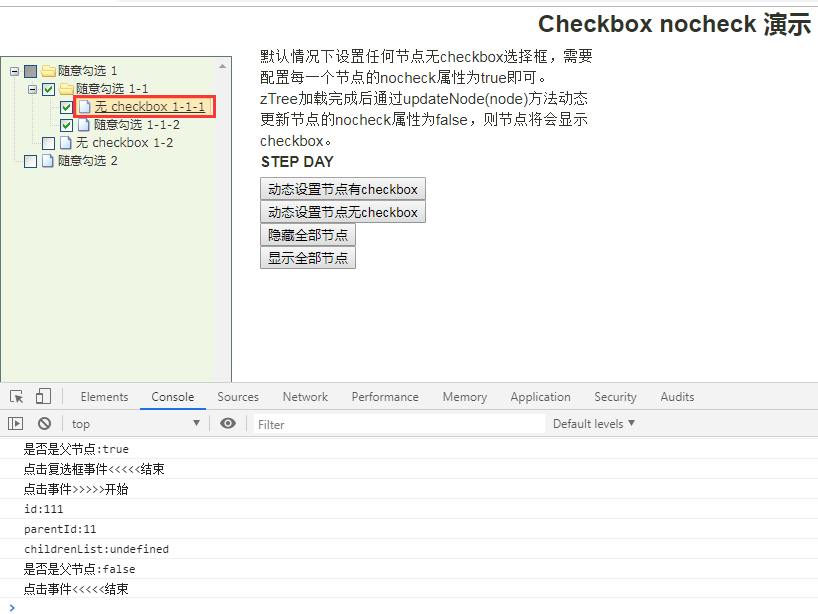
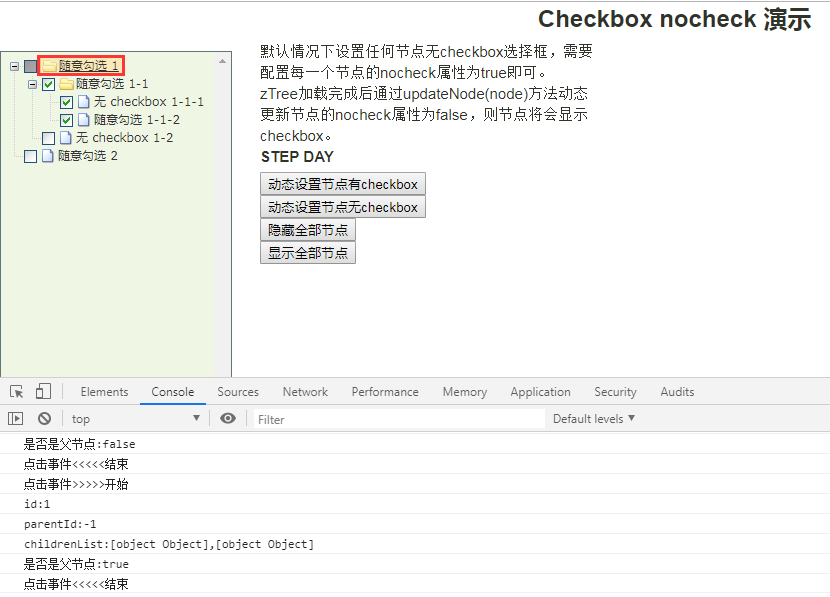
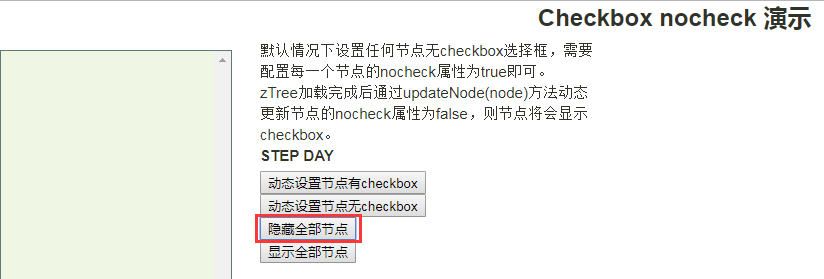
先看效果










目录结构

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/demo.css" type="text/css">
<link rel="stylesheet" href="../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script src="../js/jquery-1.4.4.min.js"></script>
<script src="../js/zTree/jquery.ztree.all.js"></script>
<script src="../js/zTree/jquery.ztree.exhide.js"></script> <script type="text/javascript">
// 页面加载后初始化zTree数据且默认展开所有节点
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo"), setting, zNodes).expandAll(true);//第一个参数 tree存在位置,第二个参数 设置,第三个参数 数据
//.expandAll(true)表示展开全部节点,如果为false表示折叠全部节点
}); //设置
var setting = {
check: {//复选框设置
enable: true,//显示复选框
chkStyle: "checkbox",//勾选框类型(checkbox 或 radio),默认checkbox,[setting.check.enable = true 时生效],
// Y 属性定义 checkbox 被勾选后的情况; N 属性定义 checkbox 取消勾选后的情况; "p" 表示操作会影响父级节点; "s" 表示操作会影响子级节点。
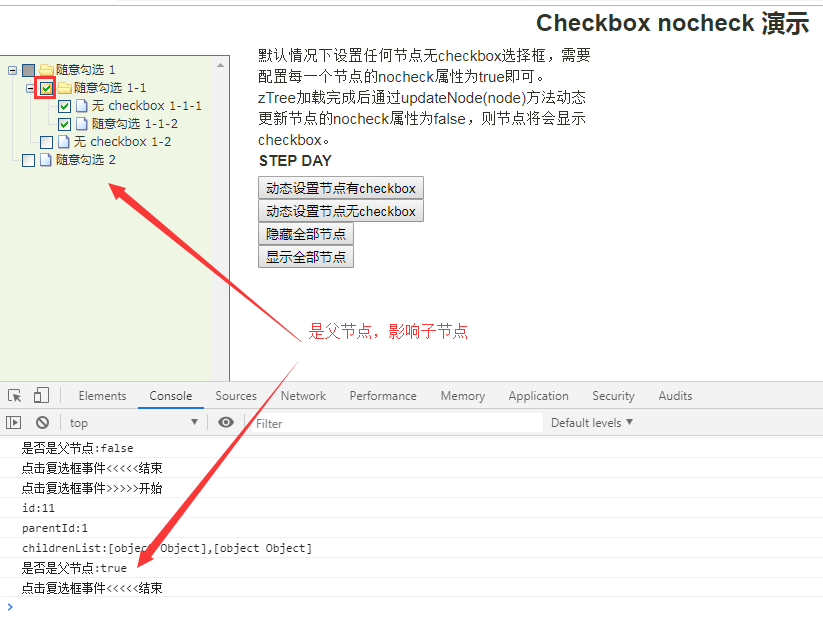
chkboxType: { "Y": "s", "N": "s" },//勾选 checkbox 对于父子节点的关联关系,默认值:{ "Y": "ps", "N": "ps" }。[setting.check.enable = true 且 setting.check.chkStyle = "checkbox" 时生效]
nocheckInherit: false//当父节点设置 nocheck = true 时,设置子节点是否自动继承 nocheck = true 。[setting.check.enable = true 时生效]
},
data: {//数据设置
simpleData: {//说明:其中的id不是html上的id,是节点上的id,html上看不到的
enable: true,//默认值:false,确定 zTree 初始化时的节点数据、异步加载时的节点数据、或 addNodes 方法中输入的 newNodes 数据是否采用简单数据模式 (Array),不需要用户再把数据库中取出的 List 强行转换为复杂的 JSON 嵌套格式
rootPId: -1,//根节点的父节点id值,默认值:null,用于修正根节点父节点数据,即 pIdKey 指定的属性值。[setting.data.simpleData.enable = true 时生效]
idKey: "id",//当前节点id名称,默认值:"id",节点数据中保存唯一标识的属性名称。[setting.data.simpleData.enable = true 时生效]
pIdKey: "parentId"//当前节点的父节点id名称,默认值:"pId",节点数据中保存其父节点唯一标识的属性名称。[setting.data.simpleData.enable = true 时生效]
}
},
callback : {//事件设置
onClick : zTreeOnClick,// 树的点击事件
onCheck : zTreeOnCheck,// 点击复选框事件
// onAsyncSuccess : ztreeOnAsyncSuccess,// 异步加载成功后执行的方法
}
}; //ztree用于初始化的静态数据
var zNodes = [
{ id: 1, parentId: 0, name: "随意勾选 1", nocheck: true },//id[setting.data.idKey]当前节点唯一标识,parentId[setting.data.pIdKey]当前节点的父节点唯一标识
{ id: 11, parentId: 1, name: "随意勾选 1-1", nocheck: true },// name节点显示名称
{ id: 111, parentId: 11, name: "无 checkbox 1-1-1", nocheck: true },// nocheck: true表示不显示复选框
{ id: 112, parentId: 11, name: "随意勾选 1-1-2", nocheck: true },
{ id: 12, parentId: 1, name: "无 checkbox 1-2", nocheck: true },
{ id: 2, parentId: 0, name: "随意勾选 2", nocheck: true },
]; //过滤节点的机制 直接return node表示不做任何过滤
function filter(node) {
return node;
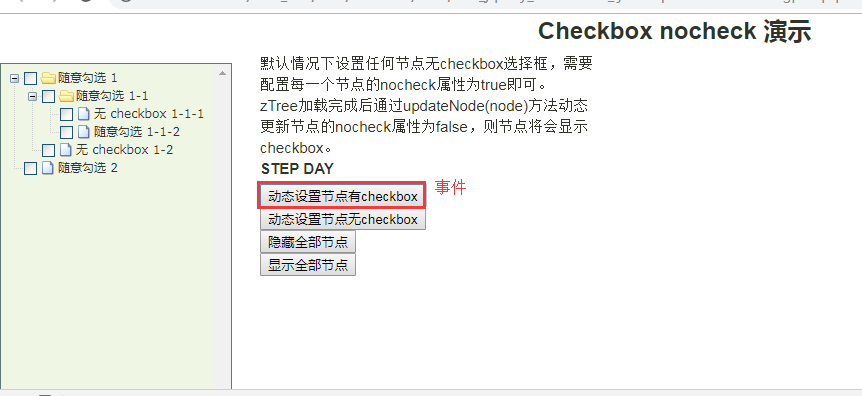
} ///动态设置zTree的所有节点有checkbox
function DynamicUpdateNodeCheck() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
//根据过滤机制获得zTree的所有节点
var nodes = zTree.getNodesByFilter(filter);
//遍历每一个节点然后动态更新nocheck属性值
for (var i = 0; i < nodes.length; i++) {
var node = nodes[i];
node.nocheck = false; //表示显示checkbox
zTree.updateNode(node);
}
} ///动态设置zTree的所有节点无checkbox
function DynamicUpdateNoNodeCheck() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
//根据过滤机制获得zTree的所有节点
var nodes = zTree.getNodesByFilter(filter);
//遍历每一个节点然后动态更新nocheck属性值
for (var i = 0; i < nodes.length; i++) {
var node = nodes[i];
node.nocheck = true; //表示不显示checkbox
zTree.updateNode(node);
}
} //动态设置隐藏zTree所有节点
function hiddenNodes() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
//根据过滤机制获得zTree的所有节点
var nodes = zTree.getNodesByFilter(filter);
//隐藏节点
zTree.hideNodes(nodes);
} //动态设置显示zTree所有节点
function showNodes() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
//根据过滤机制获得zTree的所有节点
var nodes = zTree.getNodesByFilter(filter);
//显示节点
zTree.showNodes(nodes);
} //点击事件
function zTreeOnClick(event, treeId, treeNode) {
console.log("点击事件>>>>>开始");
var id = treeNode.id;
var parentId = treeNode.parentId;
var childrenList = treeNode.children;
console.log("id:" + id);
console.log("parentId:" + parentId);
console.log("childrenList:" + childrenList);
if(undefined == childrenList) {
console.log("是否是父节点:" + false);
} else {
console.log("是否是父节点:" + true);
}
console.log("点击事件<<<<<结束");
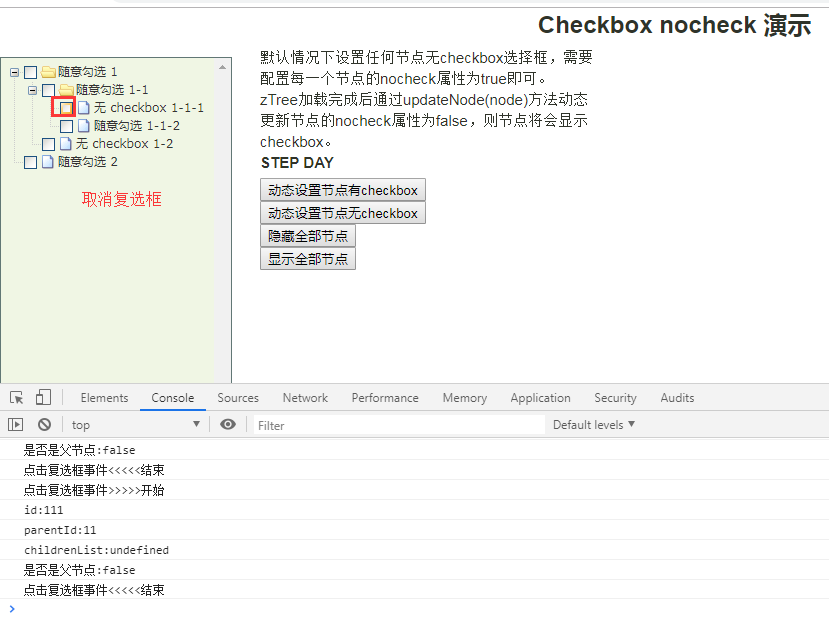
} //点击复选框事件
function zTreeOnCheck(event, treeId, treeNode) {
console.log("点击复选框事件>>>>>开始");
var id = treeNode.id;
var parentId = treeNode.parentId;
var childrenList = treeNode.children;
console.log("id:" + id);
console.log("parentId:" + parentId);
console.log("childrenList:" + childrenList);
if(undefined == childrenList) {
console.log("是否是父节点:" + false);
} else {
console.log("是否是父节点:" + true);
}
console.log("点击复选框事件<<<<<结束");
} // 获取树成功后进行的回调操作
/*function ztreeOnAsyncSuccess(event, treeId, treeNode) {
console.log("回调操作");
}*/ </script>
</head>
<body>
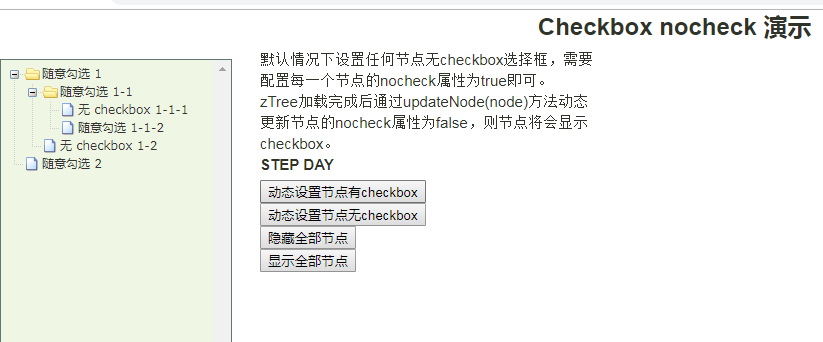
<h1>
Checkbox nocheck 演示</h1>
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
<div class="right">
<p>
默认情况下设置任何节点无checkbox选择框,需要配置每一个节点的nocheck属性为true即可。</p>
<p>
zTree加载完成后通过updateNode(node)方法动态更新节点的nocheck属性为false,则节点将会显示checkbox。</p>
<h3>
STEP DAY</h3>
<div>
<input type="button" value="动态设置节点有checkbox" onclick="DynamicUpdateNodeCheck()" />
</div>
<div>
<input type="button" value="动态设置节点无checkbox" onclick="DynamicUpdateNoNodeCheck()" />
</div>
<div>
<input type="button" value="隐藏全部节点" onclick="hiddenNodes()" />
</div>
<div>
<input type="button" value="显示全部节点" onclick="showNodes()" />
</div>
</div>
</div> </body>
</html>
zTree入门使用的更多相关文章
- ztree入门
ztree入门 ztree可用于权限管理,机构部门等有层次的数据 准备工作 ztree官网 点击右上角的GitHub或者码云的地址将demo下载到本地 在本地新建一个项目,将下载的文件中zTreeSt ...
- zTree入门-最简单的树
最近发现项目中很多地方都是树形菜单,而这些树形菜单都是使用树形插件zTree来制作的,所以就想自学一下zTree,参照官方文档写了一个简单的案例,使用zTree做了 一个最简单的树形结构. 案例:zT ...
- java菜鸟篇<四> ZTree入门篇
今天准备入手ZTree,于是在百度上搜了搜,找到了开源网址和一些大神们的教程,于是乎下午开始了组织树(ZTree)的练习 初步完整的作品是这个样子的: 1.咱们要去这个工具的开源网里找下载的东西: ( ...
- zTree入门实例(一眼就看会)
zTree 是一个依靠 jQuery 实现的多功能 “树插件”. 下载地址:https://gitee.com/zTree/zTree_v3 待会将上面划的三个文件复制到Java的Web工程下即可 先 ...
- vue引入zTree入门
参考1:https://blog.csdn.net/tg928600774/article/details/80911589 参考2:https://blog.csdn.net/ylhsuper/ar ...
- ztree带有选项框的树形菜单使用
1.ztree简介 zTree 是一个依靠 jQuery 实现的多功能 “树插件”.优异的性能.灵活的配置.多种功能的组合是 zTree 最大优点.专门适合项目开发,尤其是 树状菜单.树状数据的Web ...
- zTree学习笔记
一.zTree的下载 官网:http://www.treejs.cn/v3/main.php#_zTreeInfo 解压后的目录结构为: 二.zTree入门案例 2.1 在页面中引入相关文件 要使用z ...
- 使用zTree插件构建树形菜单
zTree下载:https://github.com/zTree/zTree_v3 目录: 就我看来,zTree较为实用的有以下几点: zTree 是一个依靠 jQuery 实现的多功能 “树插件”. ...
- Spring Boot 入门(六):集成 treetable 和 zTree 实现树形图
本篇文章是接着Spring Boot 入门(五):集成 AOP 进行日志管理写的,主要集成了树形图,在部门列表或者权限列表中,树形图经常被用上.主要是根据相应的 API 凭借 html 字符串 1.t ...
随机推荐
- 11、Spring Boot 2.x 集成 HBase
1.11 Spring Boot 2.x 集成 HBase 完整源码: Spring-Boot-Demos
- vs 2017 无法安装任何 nuget package,提示“库没有注册。。。”
vs 2017 无法安装任何 nuget package,提示“库没有注册(异常来自 HRESULT: 0x8002801D (TYPE_E_LIBNOTREGISTERED))” 各种百度谷歌都没有 ...
- MySQL组提交(group commit)
MySQL组提交(group commit) 前提: 以下讨论的前提 是设置MySQL的crash safe相关参数为双1: sync_binlog=1 innodb_flush_log_at_trx ...
- 为什么margin:0 auto不能用于inline-block元素
前言:今天一个实习生问我,为什么他对图片使用了margin:0 auto,但图片却没有居中,我让他换成对父元素使用text-align:center即可.为什么margin:0 auto对图片不起作用 ...
- Spring Boot 如何部署到 Linux 中的服务
打包完成后的 Spring Boot 程序如何部署到 Linux 上的服务? 你可以参考官方的有关部署 Spring Boot 为 Linux 服务的文档. 文档链接如下: https://docs. ...
- Bzoj 2134: [国家集训队2011]单选错位(期望)
2134: 单选错位 Time Limit: 10 Sec Memory Limit: 259 MB Description Input n很大,为了避免读入耗时太多,输入文件只有5个整数参数n, A ...
- UOJ269. 【清华集训2016】如何优雅地求和 [生成函数]
传送门 思路 神仙题.jpg 脑子一抽,想把\(f(x)\)表示成下降幂的形式,也就是 \[ f(x)=\sum_{i=0}^m f_ix_{(i)}\\ x_{(i)}=\prod_{k=0}^{i ...
- 动手动脑(ppt中6个问题)
问题一:仔细阅读示例: EnumTest.java,运行它,分析运行结果? public class EnumTest { public static void main(String[] args) ...
- 检测ip代理有效性
转载及总结 转载:https://xw.qq.com/amphtml/20190428A05ZS200 1.telnet 方法 经过测试,会看到存在以下问题: 即使一些代理商能够用telnet测试过关 ...
- 用tecplot提取数据用于重构模型
本方法还有诸多不完善的地方,转换代码转换格式之后还是需要自己手动分割txt文件,如果数据量太大,手动操作很是辛苦.现在只能得到点的数据,如何重构几何还是问题,UG貌似可以,欢迎交流. 首先在tecpl ...
