VUE钩子函数created与mounted区别
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。

VUE钩子函数created与mounted区别的更多相关文章
- vue 钩子函数 使用async await
示例: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <tit ...
- vue实例中created、mounted以及其他类型说明
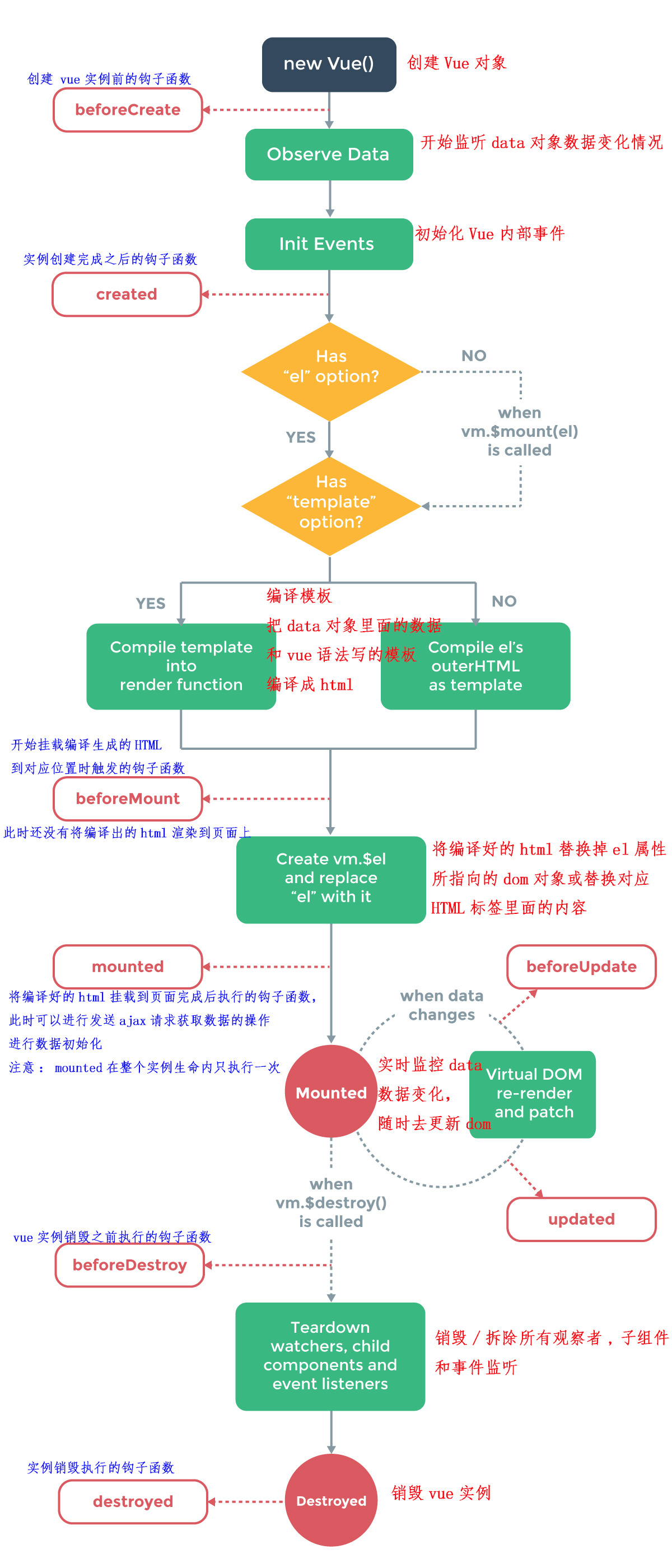
生命周期图示(图片来自coderwhy老师): 每个 Vue 实例在被创建之前都要经过一系列的初始化过程.例如,实例需要配置数据观测(data observer).编译模版.挂载实例到 DOM ,然后 ...
- Vue钩子函数生命周期实例详解
vue生命周期简介 Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁 ...
- Vue钩子函数
Vue的生命周期函数 beforeCreate:function(){ console.log('1-beforeCreate 初始化之后'); }, created:function(){ cons ...
- vue 钩子函数的使用
1.什么是自定义指令,有哪些钩子函数及自定义指令的使用场景 ①自定义指令是什么?以及自定义指令的使用场景 在Vue中,有很多内置指令,但是这些指令只能满足我们最基础的使用,当我们在实际项目中遇到了必须 ...
- vue 钩子函数的初接触
vue-router的路由钩子函数: 第一种:全局钩子函数. router.beforeEach((to, from, next) => { console.log('beforeEach') ...
- vue钩子函数的妙用之“created()和activated()”
一.created() 在创建vue对象时,当html渲染之前就触发: 但是注意,全局vue.js不强制刷新或者重启时只创建一次, 也就是说,created()只会触发一次: 二.activated( ...
- vue学习生命周期(created和mounted区别)
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图(例如ajax请求列表). mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom ...
- vue 钩子函数
beforeRouteEnter 方法名称: beforeRouteEnter 调用时机: 切换路由之前,调用该方法时,页面还没有切换 next调用时机: activated 之后 注意事项: thi ...
随机推荐
- Python函数Day4
一.内容补充 __iter__() 就是 iter(),iter() 调用的就是__iter__() __next__() 就是 next(),next()调用的就是__next__() __clos ...
- [ipsec][strongswan] strongswan源码分析--(四)plugin加载优先级原理
前言 如前所述, 我们知道,strongswan以插件功能来提供各种各样的功能.插件之间彼此相互提供功能,同时也有可能提供重复的功能. 这个时候,便需要一个优先级关系,来保证先后加载顺序. 方法 在配 ...
- 【转】Python源码学习Schedule
原文:https://www.cnblogs.com/angrycode/p/11433283.html ----------------------------------------------- ...
- 0015SpringBoot结合thymeleaf实现点击菜单高亮显示
1.点击菜单,经过Controller层处理,正常定位到视图页面 2.编写抽象出公共片段的html,根据参数判断是否加高亮样式 3.多个目标页面引用步骤2中抽象出的公共片段,传不同的参数 具体实现如下 ...
- 【图文教程】CentOS 7配置静态IP地址
文档目标:帮助新手在刚刚安装好的CentOS 7上设置静态IP地址. 目标人群:本篇教程比较简单,针对的是初学者,专业人士请跳过,不喜勿喷.谢谢! 在vmware中安装好centos7(安装过程省略) ...
- SecureCRT中解决乱码的问题
SecureCRT中文乱码的问题,解决方法如下: 打开Option菜单,点击Session Options- 在Appearance外观这里,选择编码--UTF-8 一定要记得先保存! ...
- Longest Continuous Increasing Subsequence
Description Give an integer array,find the longest increasing continuous subsequence in this array. ...
- vue:概要
一.环境 #安装nodejs-官网安装包配置环境变量 node -v #安装webpack npm install webpack -g #安装vue-cli npm install vue-cli ...
- JQuery制作网页——表单验证
1. 表单验证:减轻服务器的压力.保证输入的数据符合要求: 2. 常用的表单验证:日期格式.表单元素是否为空.用户名和密码.E-mail地址.身份证号码等: 3. 表单验证的思路: 1. ...
- ashx 图片上传
为了方便多出调用图片上传方法 首先我们将图片上传方法抽离出来 创建ashx 一个新的方法 using System; using System.Collections.Generic; u ...
