countUp.js-数字滚动效果(简单基础使用)
最近写了个移动端宣传页,里面有数字的效果,所以有使用到countUp.js。
以下内容有包括:h5页面countUp.js的引入和实例、参数说明、事件简单使用和描述、countUp.js源代码。
附上countUp.js的gitHub地址:http://inorganik.github.io/countUp.js/
- 效果

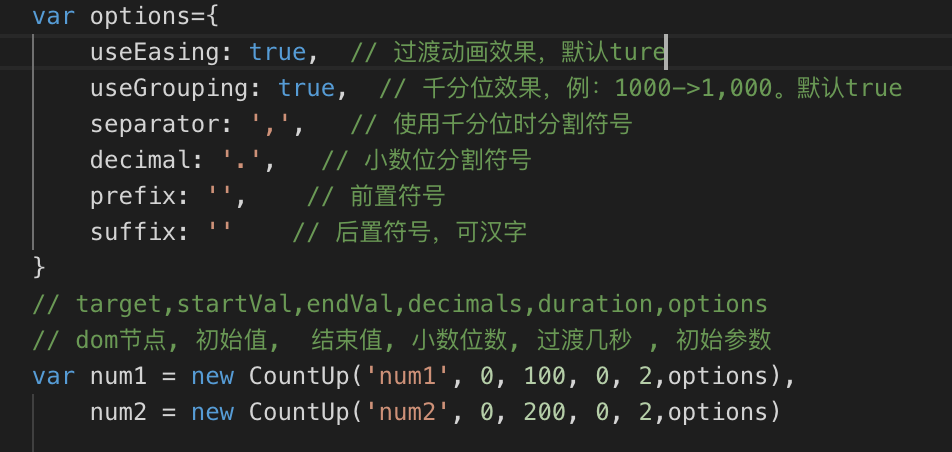
- 重点部分-参数

- h5页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.content{
text-align: center
}
</style>
<script src="./js/countUp.js"></script>
</head>
<body>
<div class="content">数字一:<span id="num1"></span></div>
<div class="content"><button onclick="start()">开始</button><button onclick="pause()">暂停</button><button onclick="reset()">重置</button><button onclick="updata()">更新值</button></div>
<div class="content">数字二:<span id="num2"></span></div>
</body>
<script>
var options={
useEasing: true, // 过渡动画效果,默认ture
useGrouping: true, // 千分位效果,例:1000->1,000。默认true
separator: ',', // 使用千分位时分割符号
decimal: '.', // 小数位分割符号
prefix: '', // 前置符号
suffix: '' // 后置符号,可汉字
}
// target,startVal,endVal,decimals,duration,options
// dom节点, 初始值, 结束值, 小数位数, 过渡几秒 , 初始参数
var num1 = new CountUp('num1', 0, 100, 0, 2,options),
num2 = new CountUp('num2', 0, 200, 0, 2,options) function start(){
// 开始
num1.start()
}
function pause(){
// 暂停或继续
num1.pauseResume()
}
function reset(){
// 重置初始值
num1.reset()
}
function updata(){
// 重新赋值
num1.update(888)
}
</script>
</html>
- countUp.js
var CountUp=function(target,startVal,endVal,decimals,duration,options){var self=this;self.version=function(){return"1.9.2"};self.options={useEasing:true,useGrouping:true,separator:",",decimal:".",easingFn:easeOutExpo,formattingFn:formatNumber,prefix:"",suffix:"",numerals:[]};if(options&&typeof options==="object"){for(var key in self.options){if(options.hasOwnProperty(key)&&options[key]!==null){self.options[key]=options[key]}}}if(self.options.separator===""){self.options.useGrouping=false}else{self.options.separator=""+self.options.separator}var lastTime=0;var vendors=["webkit","moz","ms","o"];for(var x=0;x<vendors.length&&!window.requestAnimationFrame;++x){window.requestAnimationFrame=window[vendors[x]+"RequestAnimationFrame"];window.cancelAnimationFrame=window[vendors[x]+"CancelAnimationFrame"]||window[vendors[x]+"CancelRequestAnimationFrame"]}if(!window.requestAnimationFrame){window.requestAnimationFrame=function(callback,element){var currTime=new Date().getTime();var timeToCall=Math.max(0,16-(currTime-lastTime));var id=window.setTimeout(function(){callback(currTime+timeToCall)},timeToCall);lastTime=currTime+timeToCall;return id}}if(!window.cancelAnimationFrame){window.cancelAnimationFrame=function(id){clearTimeout(id)}}function formatNumber(num){num=num.toFixed(self.decimals);num+="";var x,x1,x2,x3,i,l;x=num.split(".");x1=x[0];x2=x.length>1?self.options.decimal+x[1]:"";if(self.options.useGrouping){x3="";for(i=0,l=x1.length;i<l;++i){if(i!==0&&((i%3)===0)){x3=self.options.separator+x3}x3=x1[l-i-1]+x3}x1=x3}if(self.options.numerals.length){x1=x1.replace(/[0-9]/g,function(w){return self.options.numerals[+w]});x2=x2.replace(/[0-9]/g,function(w){return self.options.numerals[+w]})}return self.options.prefix+x1+x2+self.options.suffix}function easeOutExpo(t,b,c,d){return c*(-Math.pow(2,-10*t/d)+1)*1024/1023+b}function ensureNumber(n){return(typeof n==="number"&&!isNaN(n))}self.initialize=function(){if(self.initialized){return true}self.error="";self.d=(typeof target==="string")?document.getElementById(target):target;if(!self.d){self.error="[CountUp] target is null or undefined";return false}self.startVal=Number(startVal);self.endVal=Number(endVal);if(ensureNumber(self.startVal)&&ensureNumber(self.endVal)){self.decimals=Math.max(0,decimals||0);self.dec=Math.pow(10,self.decimals);self.duration=Number(duration)*1000||2000;self.countDown=(self.startVal>self.endVal);self.frameVal=self.startVal;self.initialized=true;return true}else{self.error="[CountUp] startVal ("+startVal+") or endVal ("+endVal+") is not a number";return false}};self.printValue=function(value){var result=self.options.formattingFn(value);if(self.d.tagName==="INPUT"){this.d.value=result}else{if(self.d.tagName==="text"||self.d.tagName==="tspan"){this.d.textContent=result}else{this.d.innerHTML=result}}};self.count=function(timestamp){if(!self.startTime){self.startTime=timestamp}self.timestamp=timestamp;var progress=timestamp-self.startTime;self.remaining=self.duration-progress;if(self.options.useEasing){if(self.countDown){self.frameVal=self.startVal-self.options.easingFn(progress,0,self.startVal-self.endVal,self.duration)}else{self.frameVal=self.options.easingFn(progress,self.startVal,self.endVal-self.startVal,self.duration)}}else{if(self.countDown){self.frameVal=self.startVal-((self.startVal-self.endVal)*(progress/self.duration))}else{self.frameVal=self.startVal+(self.endVal-self.startVal)*(progress/self.duration)}}if(self.countDown){self.frameVal=(self.frameVal<self.endVal)?self.endVal:self.frameVal}else{self.frameVal=(self.frameVal>self.endVal)?self.endVal:self.frameVal}self.frameVal=Math.round(self.frameVal*self.dec)/self.dec;self.printValue(self.frameVal);if(progress<self.duration){self.rAF=requestAnimationFrame(self.count)}else{if(self.callback){self.callback()}}};self.start=function(callback){if(!self.initialize()){return}self.callback=callback;self.rAF=requestAnimationFrame(self.count)};self.pauseResume=function(){if(!self.paused){self.paused=true;cancelAnimationFrame(self.rAF)}else{self.paused=false;delete self.startTime;self.duration=self.remaining;self.startVal=self.frameVal;requestAnimationFrame(self.count)}};self.reset=function(){self.paused=false;delete self.startTime;self.initialized=false;if(self.initialize()){cancelAnimationFrame(self.rAF);self.printValue(self.startVal)}};self.update=function(newEndVal){if(!self.initialize()){return}newEndVal=Number(newEndVal);if(!ensureNumber(newEndVal)){self.error="[CountUp] update() - new endVal is not a number: "+newEndVal;return}self.error="";if(newEndVal===self.frameVal){return}cancelAnimationFrame(self.rAF);self.paused=false;delete self.startTime;self.startVal=self.frameVal;self.endVal=newEndVal;self.countDown=(self.startVal>self.endVal);self.rAF=requestAnimationFrame(self.count)};if(self.initialize()){self.printValue(self.startVal)}};
countUp.js-数字滚动效果(简单基础使用)的更多相关文章
- CountUp.js 数字跳转效果小插件
CountUp.js 实现数字跳转效果的小插件 //调用方法 const easingFn = function (t, b, c, d) { var ts = (t /= d) * t; var ...
- WPF数字滚动效果
和WPF数字滚动抽奖有区别,WPF数字滚动抽奖是随机的,而这里是确定的. 为了系统演示,这个效果通宵加班写了整整6个小时,中间就上了次厕所. 代码: RollingNumberItemCtrl.xam ...
- js文字滚动效果实现
纯js实现,完整代码如下: <!doctype html> <html lang="en"> <head> <meta http-equi ...
- js 无缝滚动效果学习
<!DOCTYPE html> <html> <head> <title>无缝滚动测试</title> <meta http-equi ...
- 采用cocos2d-x lua 制作数字滚动效果样例
require "Cocos2d"require "Cocos2dConstants"local testscene = class("testsce ...
- 用jQuery实现数字滚动效果
html 部分 <div class="js-box box"></div> css 部分 .statistic .box{ display: inline ...
- js文字滚动效果
function (global) { var logo = document.getElementById('logo'); var text = document.createTextNode(' ...
- animatescroll.min.js ~~~~ jq滚动效果 优化target自定义方法
$(".meun>div[name='meun_nav']>a").eq(1).on("click",function(){ $("bod ...
- Vue.js大屏数字滚动翻转效果
================================ 大屏数字滚动翻转效果来源于最近工作中element后台管理页面一张大屏的UI图,该UI图上有一个模块需要有数字往上翻动的效果,以下是最 ...
随机推荐
- Python轻量级开发工具Genay使用
Genay是一个轻量级的免费,开放源代码的开发工具,支持很多的文件类型,并且支持很多的插件,启动快速.安装包只有十几兆,相关的插件也不大,相比pycharm专业版需要收费,并且社区版的安装包大小有两百 ...
- TP框架如何绑定参数。目的进行ajax验证
TP框架的自动绑定 对于某些操作的情况(例如模型的写入和更新方法),可以支持参数的自动绑定,例如: 首先需要开启DB_BIND_PARAM配置参数: 'DB_BIND_PARAM' => tru ...
- Android OkHttp3简介和使用详解
一 OKHttp简介 OKHttp是一个处理网络请求的开源项目,Android 当前最火热网络框架,由移动支付Square公司贡献,用于替代HttpUrlConnection和Apache HttpC ...
- TensorFlow 学习(3)——MNIST机器学习入门
通过对MNIST的学习,对TensorFlow和机器学习快速上手. MNIST:手写数字识别数据集 MNIST数据集 60000行的训练数据集 和 10000行测试集 每张图片是一个28*28的像素图 ...
- koa cookie使用
1 .Koa 中设置 Cookie 的值 ctx.cookies.set(name, value, [options]) 通过 options 置 设置 cookie name 的 value : ...
- SQL Server 等待统计信息基线收集
背景 我们随时监控每个服务器不同时间段的wait statistics ,可以根据监控信息大概判断什么时候开始出现异常,相当于一个wait statistics基线收集,还可以具体分析占比高的等待类型 ...
- Session中的方法概述
一.操作实体对象 delete()把持久化或游离转为删除状态 save()把临时状态变为持久化状态(交给Sessioin管理) saveOrUpdate()把临时或游离状态转为持久化状态 update ...
- python常见报错
1.Pycharm No module named requests 的解决方法 pip install requests 然后重启pycharm
- JavaScript(1)——编程真善美
编程真善美 命名风格: 驼峰命名法 小驼峰法 变量一般用小驼峰法标识.驼峰法的意思是:除第一个单词之外,其他单词首字母大写:camelCase 大驼峰法(即帕斯卡命名法) 相比小驼峰法,大驼峰法把第一 ...
- Matlab中psf2otf()函数在opencv中的实现
在Matlab中有个psf2otf()函数,可以将小尺寸的点扩散函数,扩大尺寸,并作二维傅里叶变换,opencv中没有这个函数,所以编了这么个函数: /************************ ...
