React学习,搭建项目,入门
react项目基于node.js、用npm包管理工具;
在cmd命令行中输入:
npm install -g create-react-app
等待其安装,意思是全局安装create-react-app脚手架工具,然后就可以使用命令创建新的react项目。
在cmd中输入:
create-react-app my-new-app
(默认安装在用户目录下,想更换目录可以参照如下命令)
d: (选择D盘)
cd '文件夹路径' (进入D盘中的指定文件夹)
然后再输入 create-react-app my-new-app 则可安装在特定目录下
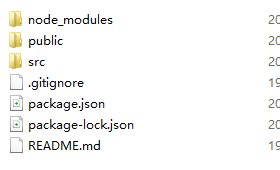
接下来需要等待较长时间,然后我们就可以在安装路径中看到创建完的文件夹,打开后,内部如下所示:

其中,node_modules用于存放项目的依赖包,也就是构建这个React项目可能会用到的工具,
--public文件夹中是 index.html存放目录,也就是React根页面的所在地
--src中用于存放js文件,也就是项目开发中的主要区域
--package.json用于记录项目信息,以及外部依赖包的导入信息等
--json文件不能直接打开,需要用到文本编辑器,本人用的是VScode
然后,在命令行中“ cd ”该目录,输入如下命令,部署npm,以及导入react-dom依赖包.
cmd中输入:
npm init (然后一路回车)
npm install --save react react-dom ( 在该目录下导入react和react-dom)
npm install --save react-router-dom (react路由,以后会用到)
npm获取有些耗时间,这里建议大家使用淘宝团队的cnpm,安装方法请另行搜索。以后会用cnpm代替npm,效果一样。
然后就可以通过 npm start 来启动项目,自动弹出localhost:3000的网页窗口,内容如下:
想关闭项目的话,直接关闭CMD窗口就可以,或者使用 Ctrl+C ,输入Y后退出
现在,我们已经完成了基本的React项目搭建,可以开始React项目开发之路啦,之后会陆续更新React相关文章。
React学习,搭建项目,入门的更多相关文章
- React学习笔记---项目构建
简介 ReactJs由于有FB的支持,得到了社区的极大关注,同时由于ReactJs只希望专一的做好View层次上的工作,所以本身并没有涉及很多周边工具. 今天要介绍一款工具,同时包含一个构建项目模板的 ...
- react+webpack搭建项目
一.环境准备 ①node ②npm 二.开始搭建 ①使用npm安装create-react-app工具,在cmd命令行中输入: npm install -g create-react-app ②使用命 ...
- vue零基础学习--搭建项目
一.script引入(联系使用,小型项目) 直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量. <script src="https://cdn.j ...
- 基于 Webpack 4 和 React hooks 搭建项目
面对日新月异的前端,我表示快学不动了
- react 学习资料
react 学习资料 项目 学习资料 react 中文版:https://doc.react-china.org/ react-router https://reacttraining.com/rea ...
- vue-cli脚手架搭建项目简单入门一
搭建系统: Windows系统 简单了解Node.js.npm,安装Node.js,下载网址:http://nodejs.cn/download/ 查看node,npm安装成功与否.打开cmd命令行, ...
- 一、React Native 搭建开发环境(1)(Mac OS - IOS项目篇)
React Native是Facebook推出的一个开发IOS和安卓APP的技术.至于更多的详情,这里不再描述,大家可以自行百度它的定义. 原因:由于我想在一台电脑上同时开发IOS和Android两个 ...
- React学习笔记-1-什么是react,react环境搭建以及第一个react实例
什么是react?react的官方网站:https://facebook.github.io/react/下图这个就是就是react的标志,非常巧合的是他和我们的github的编辑器Atom非常相似. ...
- React学习笔记(一)- 入门笔记
React入门指南 作者:狐狸家的鱼 本文链接:React学习笔记 GitHub:sueRimn 1.组件内部状态state的修改 修改组件的每个状态,组件的render()方法都会再次运行.这样就可 ...
- 项目一:项目第二天 Jquery ztree使用展示菜单数据 2、 基础设置需求分析 3、 搭建项目框架环境--ssh(复习) 4、 SpringData-JPA持久层入门案例(重点) 5、 Easyui menubutton菜单按钮使用 6、 Easyui messager消息框使用
1. Jquery ztree使用展示菜单数据 2. 基础设置需求分析 3. 搭建项目框架环境--ssh(复习) 4. SpringData-JPA持久层入门案例(重点) 5. Easyui menu ...
随机推荐
- vue中封装一个倒计时
<template> <div class="countDownBox"> <div class="row resetStyle" ...
- Ubuntu上配置vtk开发环境——基于visual studio code 与 gcc
环境说明 vtk版本7.1.1 visual studio 1.16.1 Ubuntu 16.04 + 自带的gcc 编译过程与windows下类似还好,运行自己的代码开始面对cmake与make的各 ...
- [APIO2017]商旅——分数优化+floyd+SPFA判负环+二分答案
题目链接: [APIO2017]商旅 枚举任意两个点$(s,t)$,求出在$s$买入一个物品并在$t$卖出的最大收益. 新建一条从$s$到$t$的边,边权为最大收益,长度为原图从$s$到$t$的最短路 ...
- lucene反向索引——倒排表无论是文档号及词频,还是位置信息,都是以跳跃表的结构存在的
转自:http://www.cnblogs.com/forfuture1978/archive/2010/02/02/1661436.html 4.2. 反向信息 反向信息是索引文件的核心,也即反向索 ...
- GC的判定的2种方式
对象是否死亡的2中判定方法:引用计数和可达性分析(又称引用链) 1.引用计数 对象再被创建时,对象头里会存储引用计数器,对象被引用,计数器+1:引用失效,计数器 -1:GC时会回收计数器为0的对象.但 ...
- 【零基础】使用Tensorflow实现神经网络
一.序言 前面已经逐步从单神经元慢慢“爬”到了神经网络并把常见的优化都逐个解析了,再往前走就是一些实际应用问题,所以在开始实际应用之前还得把“框架”翻出来,因为后面要做的工作需要我们将精力集中在业务而 ...
- Co-Clustering_Reproducing
调包一时爽,复现马上躺. Co-Clustering 注意右上角的:"Edit on GitHub",一开始疯狂吐槽没有源码,复现得非常难受,今天刚做完GM05中Algotirhm ...
- CMMI基础知识扫盲
CMMI全称是Capability Maturity Model Integration,CMMI是个好东西来的,但行内人士对她的认识并不全面,甚至有种种的误解.尽管网上有很多CMMI相关介绍,但一般 ...
- mac解压7z格式文件
brew直接安装解压工具 $ brew search 7z p7zip $ brew install p7zip ==> Downloading https://downloads.source ...
- c3p0数据库连接池 原创: Java之行 Java之行 5月8日 一、连接池概述 实际开发中“获得连接”或“释放资源”是非常消耗系统资源的两个过程
c3p0数据库连接池 原创: Java之行 Java之行 5月8日 一.连接池概述 实际开发中“获得连接”或“释放资源”是非常消耗系统资源的两个过程 DB连接池HikariCP为什么如此快 原创: D ...
