【CSS】我的颜色到底听谁的?—— css的层叠性
我们之前学了很多个选择器,都可以帮我们定位到具体标签上,然后我们在设置样式。但这也不可避免会产生一个问题:如果多个选择器同时指向同一个标签,那么到底该听谁的???
css一定有自己的机制来处理这个问题,这个就是css的层叠性。今天我们就一起来具体讨论一下这个问题。
1.场景一:多个选择器选中同一个标签,怎么办?
首先我们写一段简单的html代码:
7层叠性.html(body部分)
<div id="box1" class="box1">
<div id="box2" class="box2">
<div id="box3" class="box3">
<p>我到底什么颜色的?</p>
</div>
</div>
</div>
注意给组件设置id和class时同名并不影响,因为一个是id,一个是类,本来就是不同的东西。
好,首先我们先在head标签里写如下一段css代码:
7层叠性.html(head部分)
<style>
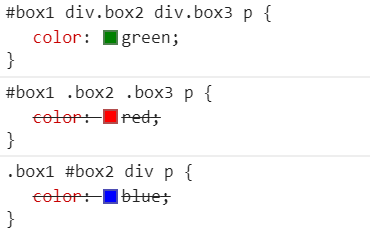
#box1 .box2 .box3 p{
color: red;
}
#box1 div.box2 div.box3 p {
color: green;
}
.box1 #box2 div p {
color: blue;
}
</style>
我们注意写下的这三个选择器有一个共同的特点,就是虽然写法不同,但最后都指向了p标签。那么这个时候浏览器显示出来的到底是什么颜色呢?
css有规定:当几个选择器同时指向同一个标签时,此时比较权重。权重就是特定选择器的个数(id选择器 > 类选择器 > 标签选择器)
我们可以分析一下上面三个选择器的权重:
经过对比,应该是第二个选择器起作用,也就是颜色应该显示为绿色。我们在浏览器里查看一下实现效果:

再打开谷歌的"检查"工具,看一下源代码

另外两个选择器都被消掉,只留下绿色选择器还在。
总结:当几个选择器同时指向同一个标签时,此时比较权重,谁大听谁的!
2.场景二:权值相同,怎么办?
7层叠性.html(head部分)
<style>
.box1 #box2 .box3 p {
color: red;
}
#box1 .box2 .box3 p {
color: green;
}
.box1 .box2 #box3 p {
color: blue;
}
</style>
更改css部分,我们发现这三个选择器同样指向了同一个标签,所以处理办法依旧是比较权重,好,开始分析
结果我们发现虽然指向同一个标签,但是他们权重相同,这个时候我又该听谁的呢??
css规定:当几个选择器同时指向同一个标签时,如果权重相同,那么依照书写顺序,谁写在后面听谁的。
因此我们推断应该是蓝色。看一下实现效果:

把上面两个例子进行一个总结:当几个选择器同时指向同一个标签时,首先比较权重,谁大听谁的,如果权重相同,那么依照书写顺序,谁写在后面听谁的。
3.场景三:样式都是继承来的,怎么办?
保持html代码不变,我们再次更改css代码
7层叠性.html(head部分)
<style>
#box1 {
color: red;
}
.box1 #box2 .box3 {
color: pink;
}
.box1 .box2 {
color: green;
} </style>
其中这三个选择器都没有直接指到p标签,但是都选择了p标签的祖辈标签,从上一篇随笔中我们知道css具有继承性,P标签会继承父类的样式。那么问题来了,每个父辈样式不同,p该继承谁呢?其实这个问题很好想象,你是向你爸爸多一些,还是你爷爷多一些?还是你祖爷爷多一些?
css规定:当三种选择器都没有直接选择元素,通过继承让p拥有属性, 此时看谁描述的近,就听谁的。
所以一次判断,应该是父标签的颜色,也就是粉色。我们看一下实现效果检查一下:

4.场景四:描述一样近,怎么办?
Q:那么如果描述的一样近呢?我们又该听谁的?
保持html代码不变,更改css代码
7层叠性.html(head部分)
<style>
#box1 .box2 #box3 {
color: red;
}
.box1 .box2 .box3 {
color: green;
}
.box1 #box2 #box3 {
color: blue;
}
</style>
此时三个选择器都选择到p标签的父标签,描述的一样近,根据经验,这时候我们又该比较什么??对,跟之前例子类似,此时又要比较权重。现在比较的方法又和之前例子是类似了。
css规定:当三种选择器都没有直接选择元素,通过继承让p拥有属性, 此时看谁描述的近,就听谁的。假如描述的一样近,此时再比较权重, 权重谁高就听谁的。若权重相同,谁在后面听谁的。
实现效果:

自己比划一下,是不是能够想明白为什么是蓝色????如果可以,说明对这一块是彻底理解了。
5.总结
以上就是关于css层叠性的知识,最后总结一下:
1.当几个选择器同时指向同一个标签时,首先比较权重,谁大听谁的,如果权重相同,那么依照书写顺序,谁写在后面听谁的。
2.当几个选择器都没有直接选择元素,通过继承拥有属性, 此时看谁描述的近,谁近就听谁的。假如描述的一样近,此时再比较权重,谁大听谁的。若权重相同,谁在后面听谁的。
【CSS】我的颜色到底听谁的?—— css的层叠性的更多相关文章
- css 05-CSS样式表的继承性和层叠性
05-CSS样式表的继承性和层叠性 #本文重点 CSS的继承性 CSS的层叠性 计算权重 权重问题大总结 CSS样式表的冲突的总结 权重问题深入 同一个标签,携带了多个类名 !important标记 ...
- CSS响应式布局到底是什么?
响应式布局是最近几年在前端开发中非常火热的词,它是相对于固定像素大小的网页而言的,那么CSS响应式布局到底是什么?顾名思义,响应式布局就是网页能够响应各种各样不同分辨率大小的设备,能够将网页很好的呈献 ...
- css设置滚动条颜色与样式以及如何去掉与隐藏滚动条
我们大家在浏览网页的时偶尔会看到很漂亮的各种颜色样式的滚动条,这就是通过css代码控制来实现的,于是本人搜集整理一番,这里和大家分享一下使用CSS设置滚动条颜色以及如何去掉滚动条的方法,需要的朋友可以 ...
- CSS中的颜色问题
css颜色: CSS 颜色 颜色是通过对红.绿和蓝光的组合来显示的 颜色值 CSS 颜色使用组合了红绿蓝颜色值 (RGB) 的十六进制 (hex) 表示法进行定义.对光源进行设置的最低值可以是 0(十 ...
- CSS 文本字体颜色设置方法(CSS color)
CSS 文本字体颜色设置方法(CSS color) 一.认识CSS 颜色(CSS color) 这里要介绍的是网页设置颜色包含有哪些:网页颜色规定规范. 1.常用颜色地方包含:字体颜色.超链接颜色.网 ...
- 在 CSS 中表示颜色的hex code方法和rgb方法
hexadecimal code(十六进制编码),简写为 hex code. 我们通常使用 decimals,也就是十进制数字,它对每一位数字使用符号0到9来表示.Hexadecimals (或 he ...
- 关于css中层叠性的一点理解
关于css层叠性的一点理解 标签(空格分隔): html css 我们平时在写css的时候会遇到这样的情况 <!DOCTYPE html> <html lang="en&q ...
- CSS Houdini:用浏览器引擎实现高级CSS效果
vivo 互联网前端团队-Wei Xing Houdini被称之为Magic of styling and layout on the web,看起来十分神秘,但实际上,Houdini并非什么神秘组织 ...
- 【WEB前端】CSS继承性和层叠性(极度重要)
1.1 继承性 有一些属性,当给自己设置的时候,自己的后代都继承上了,这个就是继承性. 哪些属性能继承? color. text-开头的.line-开头的.font-开头的. 这些关于文字样式的,都能 ...
随机推荐
- unity vulkan snapdragon profiler
your device does not match the hardware requirements of this application 遇到上面那个warning 跟了下 是vulkan c ...
- js实现QQ跳转到支付宝APP并领取红包!附:动图demo
前天我在sg开源了js实现微信跳转到支付宝并领红包的代码.https://segmentfault.com/a/11...于是朋友圈开始刷屏,各种套路,各种标题,再附上短链接,引起了很多人的好奇,然后 ...
- 获取当前exe的绝对路径
string GetExePath(void) { ]={}; GetModuleFileNameA(NULL, szFilePath, MAX_PATH); (strrchr(szFilePath, ...
- 如何打开Mac OSX 终端的颜色
如何打开Mac OSX 终端的颜色 听语音 | 浏览:8453 | 更新:2015-12-15 16:48 1 2 3 4 5 6 7 分步阅读 Mac 终端默认颜色很单一,文件夹和文件无法区分,可以 ...
- plotly绘图
import plotly.plotly as plt import plotly.offline as pltoff from plotly.graph_objs import * # 生成折线图 ...
- 0和5 (51Nod)
小K手中有n张牌,每张牌上有一个一位数的数,这个字数不是0就是5.小K从这些牌在抽出任意张(不能抽0张),排成一行这样就组成了一个数.使得这个数尽可能大,而且可以被90整除. 注意: 1.这个数没有前 ...
- LVS集群之IP TUN模式以及网站压力测试
今天来看一下LVS的第三种模式IP TUN. TUN方式,是通过给数据包加上新的IP头部来实现,这个可以跨整个广域网. 环境: 主机名 IP 系统 角色 tiandong63 RIP:192.168. ...
- 【BZOJ3098】 Hash Killer II
BZOJ3098 Hash Killer II Solution 这道题目好像题面里面给了提示(当然没给就有点难想了.) 曾经讲过一个叫做生日悖论的,不知道还有多少人记得 考虑相同的可能性大概是\(\ ...
- 在Linux下使用rm -rf /*后会怎样?
每个工作过的码农,也许不知道分布式,也许不知道高并发,但想必都知道这句鼎鼎大名的代码.本人对此也是比较好奇的,不妨用虚拟机试试看 首先是普通角色: 普通角色把拥有权限的文件全都删掉了后,其他文件的提示 ...
- redis的主从复制原理
1. 前言 和MySQL主从复制的原因一样,Redis虽然读取写入的速度都特别快,但是也会产生读压力特别大的情况.为了分担读压力,Redis支持主从复制,Redis主从复制可以根据是否是全量分为全量同 ...
