怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
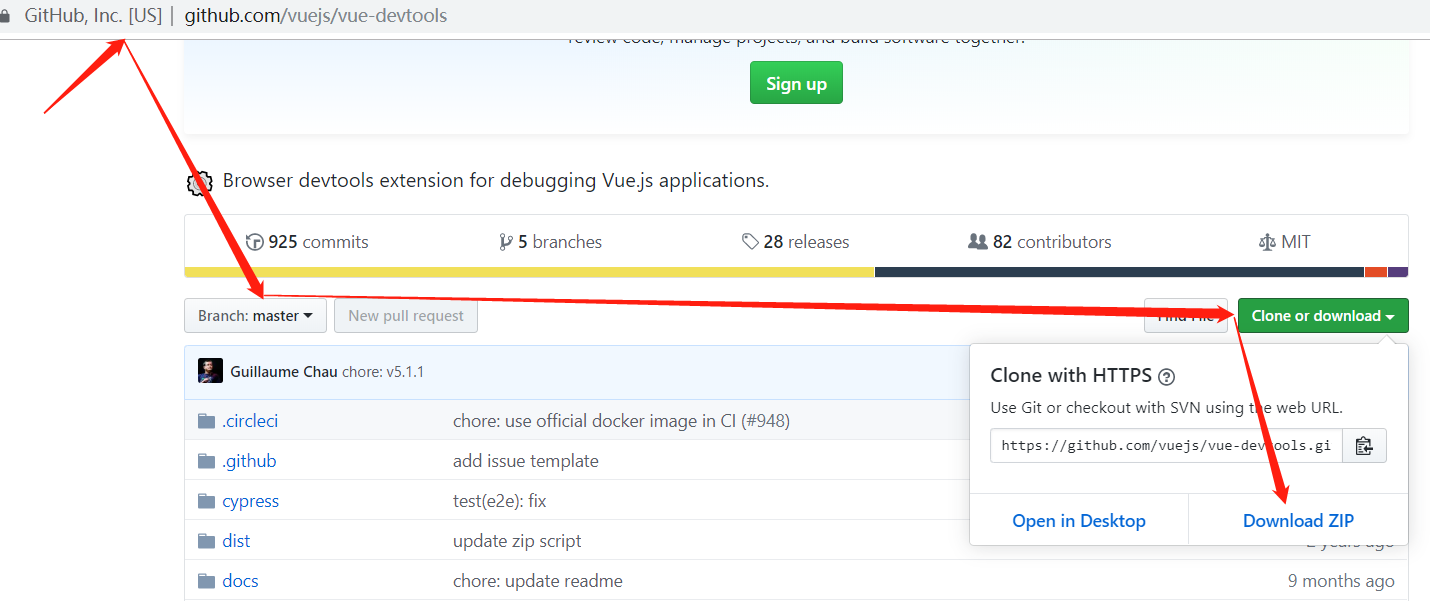
第一步: 前往 GitHub 下载 Vue Devtools 项目文件
https://github.com/vuejs/vue-devtools

注意:
1. 将分支切换为 master
2. 下载.zip压缩包后在本地解压
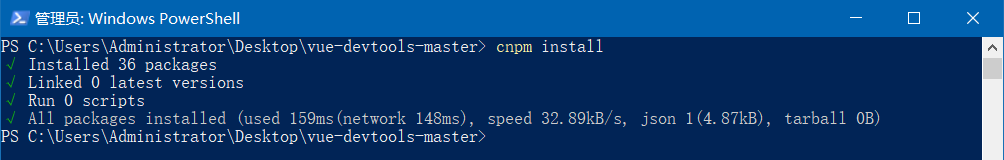
第二步: 进入解压后的文件夹, 打开powershell, 执行下面两条命令:
cnpm install
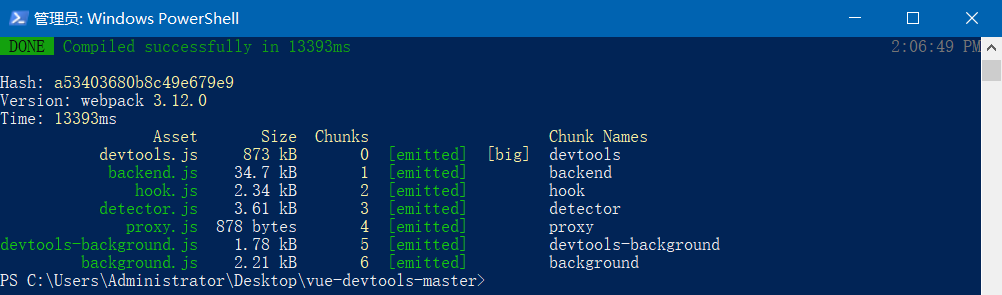
npm run build


注意:
1. cnpm install 可以 改为: npm install, 这一步可能很慢, 建议还是安装cnpm, 然后切换为淘宝镜像源;
2. npm run build 用于编译源程序
第三步: 打开位于 shells > chrome 中的 mainfest.json 文件, 把 persistent 字段设置为: true

注意:
1. mainfest.json 是Chrome扩展程序的配置文件, 各个配置项的作用详见: 这里
2. persistent 为true时可以指定常驻浏览器后台的脚本, 并且可以连接其他页面;
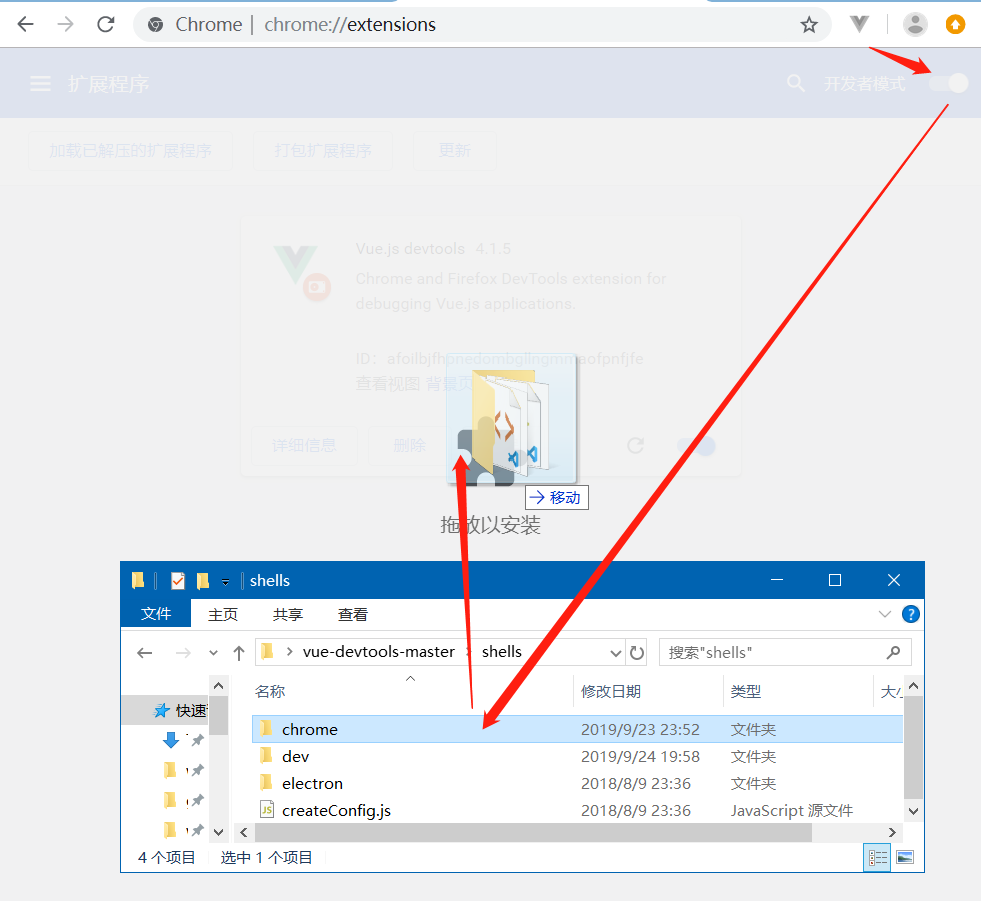
第四步: 打开Chrome浏览器, 把 扩展程序中的开发者选项打开, 然后把 shell > chrome 这个文件夹整个拖进浏览器页面.

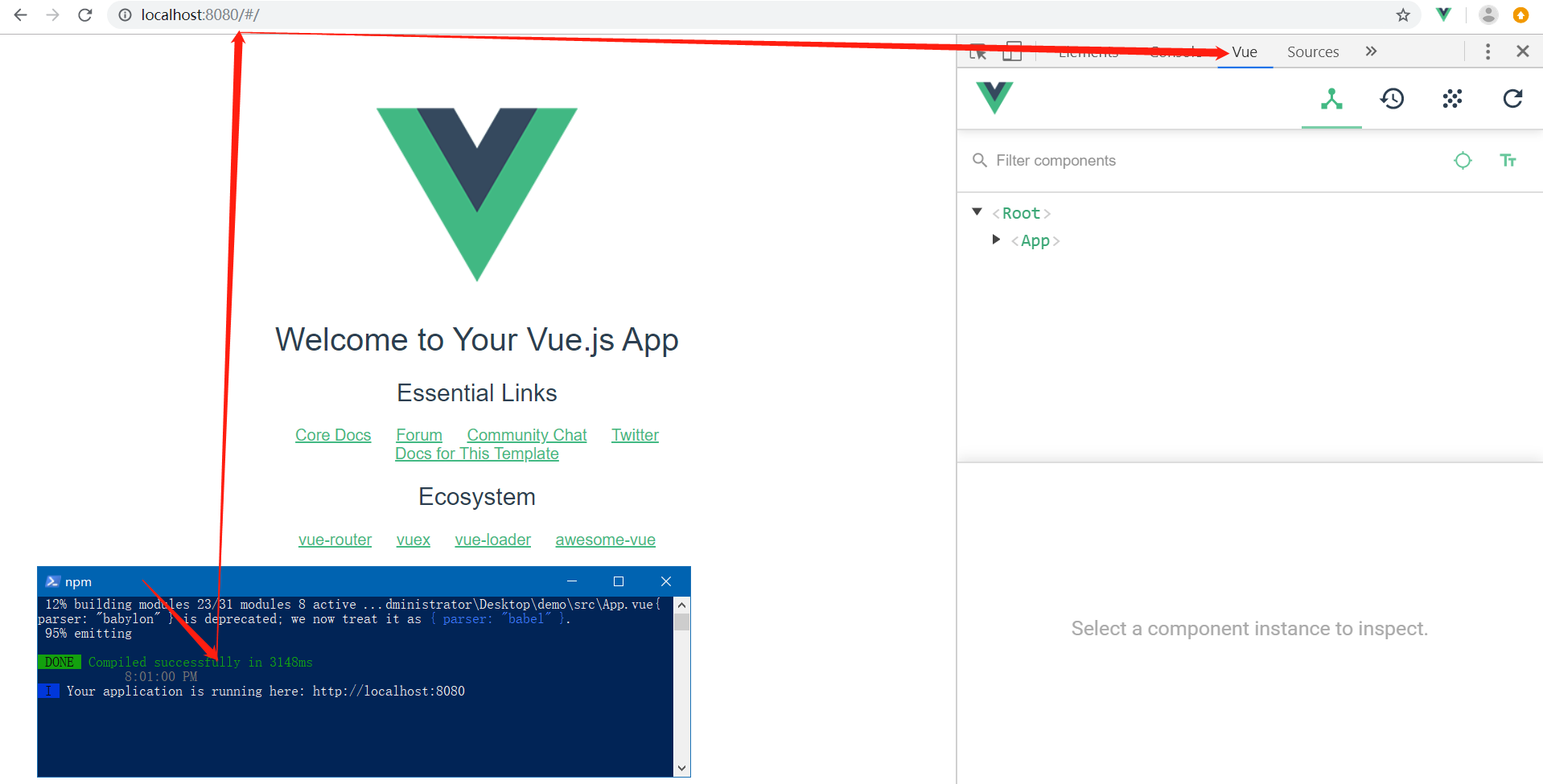
第五步: 现在 运行一个 Vue 项目后, 打开浏览器, 就可以使用 Vue Devtools 了

怎样在Chrome浏览器上安装 Vue Devtools 扩展程序的更多相关文章
- 在google chrome浏览器上安装 Vue Devtools工具
[转]https://www.cnblogs.com/tanyongli/p/7554045.html Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的 ...
- 在浏览器上安装 Vue Devtools工具
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码. 1)首先在github下载devtools源码,地 ...
- 浏览器上安装vue devtools
安装前要检查一下node版本的(node -v),必须将版本提高到>4.4.7.低版本的node在安装devtools时执行npm install 时报错.如何升级node版本,若在window ...
- 安装Vue Devtools
命令行进入vue-devtools\vue-devtools-master执行 cnpm install (貌似npm不太好使,也可能是我网络代理的原因) (淘宝镜像安装 npm install -- ...
- 将firebug安装在chrome浏览器上
一直很喜欢火狐浏览器,原因是火狐的插件很喜欢,几天突然发现firebug这个插件能够安装在chrome浏览器上,震惊,更震惊的是这个好似已经很长时间了,而我猜发现. 具体的具体页面地址是 http:/ ...
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- (二)Fiddler抓取Firefox、Chrome浏览器上的https协议
Fiddler抓取Firefox.Chrome浏览器上的https协议 安装Fiddler后默认只抓取http协议,如果是https协议的话,浏览器就会提示"您的链接并不安全". ...
- 利用ChromeCROSS可以在chrome浏览器上调试跨域代码
利用ChromeCROSS可以在chrome浏览器上调试跨域代码 1.下载ChromeCROSS文件,可百度下载,或者在我的百度云上下载:链接: https://pan.baidu.com/s/10_ ...
随机推荐
- arcgis python 随机取部分数据
# -*- coding: cp936 -*- import arcpy import os import ylpy import random def main(): num=ylpy.getCou ...
- RGB-D(深度图像) & 图像深度
RGB-D(深度图像) 深度图像 = 普通的RGB三通道彩色图像 + Depth Map 在3D计算机图形中,Depth Map(深度图)是包含与视点的场景对象的表面的距离有关的信息的图像或图 ...
- vue单页面项目架构方案
这里的架构方案是基于vue-cli2生成的项目应用程序产生的,是对项目应用程序或者项目模板的一些方便开发和维护的封装.针对单页面的解决方案. 主要有四个方面: 一,不同环境下的分别打包 主要是测试环境 ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_24-页面预览-页面预览测试
通过nginx转发到预览的地址 重启nginx 添加页面预览按钮 调整下列表的列的宽度
- Python xlwt 模块执行出错Exception: String longer than 32767 characters
使用Python搜集数据时用到xlwt保存到excel文件,但是数据量有点大时出现 Exception: String longer than 32767 characters 搜索类似的问题都是建议 ...
- 利用subst命令将一个文件夹镜像成本地的一个磁盘
企业里都是只有一个c盘,因为这样安全性好,性能也好 那么有时候,我们是需要其他的系统盘来做一些事情的,比如远程的时候需要带过去一个系统盘,这个时候,就可以用subset这个命令来解决这个问题. 叫镜像 ...
- Python字符串逐字符或逐词反转方法
Python字符串逐字符或逐词反转方法 这篇文章主要介绍了Python字符串逐字符或逐词反转方法,本文对逐字符或逐词分别给出两种方法,需要的朋友可以参考下 目的 把字符串逐字符或逐词反转过来,这个蛮有 ...
- MySQL网页端在线查询工具
现在许多应用都移到云服务器上面了,数据库的远程维护.监控成为一大问题,通过TreeSoft数据库管理系统,可以方便的使用浏览器,通过网页操作的方式管理MySQL,Oracle,DB2,PostgreS ...
- prometheus部署安装
1. 下载&部署 # 下载 [root@prometheus src]# cd /usr/local/src/ [root@prometheus src]# wget https://gith ...
- [Python[Anaconda & PyTorch]] -- 使用conda 安装 Torch 出现错误 --Windows
... (⊙o⊙)… ... 当时具体的错误我没有截图, 用这个命令时 , conda 会报无法在源中找到PyTorch, 还是什么的错误 有很大的一个可能是, 安装的Anaconda 是32 位的, ...
