定时器( setInterval和 setTimeout)
一、定时器setInterval-------常用的,反复循环的
<input type="button" value="停止" id="btn">
<script>
//定时器setInterval(参数1,参数2)
//参数1----->函数
//参数2----->事件----单位毫秒-----1000毫秒=1秒
//执行过程:页面加载完毕后,过了多少时间,执行一次函数的代码,然后又过了多少时间,又执行一次函数的代码..
//返回值是定时器的id
//清理定时器用clearInterval(id)
var timeId=setInterval(function(){
//设置了一个定时器,一秒控制台输出 "哈哈"
console.log("哈哈");
},1000)
document.getElementById("btn").onclick=function(){
//点击按钮,停止定时器,参数是要清理的定时器的id
window.clearInterval(timeId);
};
</script>
二、定时器setTimeout-------一次性的
<input type="button" value="停止" id="btn">
<script>
//定时器setTimeout(参数1,参数2)
//参数1----->函数
//参数2----->事件----单位毫秒-----1000毫秒=1秒
//执行过程:页面加载完毕后,过了多少时间,执行一次函数的代码(只执行一次)
//返回值是定时器的id
//清理定时器用clearTimeout----虽然是一次性的定时器,但是也要清理,不然会一直占内存
var timeId = setTimeout(function () {
//设置了一个定时器,一秒控制台输出 "哈哈"
console.log("哈哈");
}, 1000)
document.getElementById("btn").onclick = function () {
//点击按钮,停止定时器,参数是要清理的定时器的id
window.clearTimeout(timeId);
};
</script>
三、案例
<!-- 例1:摇晃的图片 -->
<input type="button" value="开始" id="btn1">
<input type="button" value="停止" id="btn2">
<div id="dv">
<img src="1.png" alt="">
<img src="2.png" alt="">
</div>
<!-- 设置了一个div里面放了两张图片 -->
<script>
var timeId="";//设置这个的为了后面的清除时间能够访问到这个id
document.getElementById("btn1").onclick=function(){
//设置定时器
timeId=setInterval(function(){
var x=parseInt(Math.random()*100+1);
var y=parseInt(Math.random()*100+1);
document.getElementById("dv").style.marginLeft=x+"px";
document.getElementById("dv").style.marginTop=y+"px";
},100)
};
document.getElementById("btn2").onclick=function(){
//清除定时器
clearInterval(timeId);
};
</script>

<!-- 例2: 闪动的星星 -->
<input type="button" value="开始" id="btn1">
<input type="button" value="停止" id="btn2">
<div id="dv">
<span>☆</span>
</div>
<!-- 1.设置了一个div宽高400,背景黑色和一个span标签里放一个☆
2.特别注意,span是行内元素,如果设置成块元素,需要防止外边距塌陷,div设置overflow: hidden
3.还有一种方法就是用定位做,利用left和top的移动实现效果 -->
<script>
var timeId="";
document.getElementById("btn1").onclick=function(){
//设置定时器
timeId=setInterval(function(){
var x=parseInt(Math.random()*400+1);
var y=parseInt(Math.random()*400+1);
document.getElementById("dv").firstElementChild.style.marginLeft=x+"px";
document.getElementById("dv").firstElementChild.style.marginTop=y+"px";
},10)
};
document.getElementById("btn2").onclick=function(){
//清除定时器
clearInterval(timeId);
};
</script>

<!--例3: div背景渐变 -->
<input type="button" value="开始渐变" id="btn">
<div id="dv" style="width: 300px;height: 300px;background-color: black"></div>
<script>
document.getElementById("btn").onclick=function(){
//默认是10,不设置为1,是小数的bug,还有要写在定时器外面
var opacity=10;
//设置定时器
timeId=setInterval(function(){
//每执行一次定时器,透明度变化一次
opacity--;
//如果透明度小于0了就清除定时器
if(opacity<=0){
clearInterval(timeId);
}
//改变div的透明度
document.getElementById("dv").style.opacity=opacity/10;
},500)
};
</script>

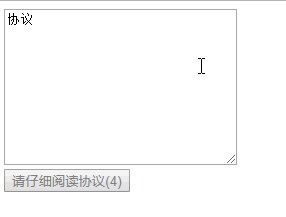
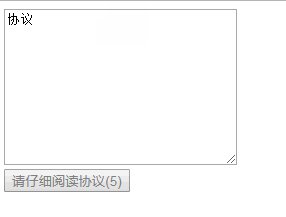
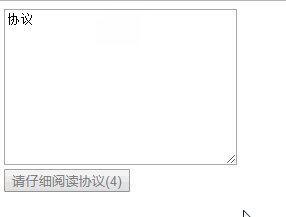
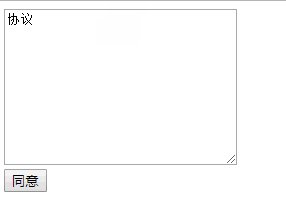
<!-- 例4:协议强制倒计时 -->
<textarea name="" id="tt" cols="30" rows="10">协议</textarea><br>
<input type="button" value="请仔细阅读协议(5)" id="btn" disabled>
<script>
var time=5;
var timeId=setInterval(function(){
time--;
document.getElementById("btn").value="请仔细阅读协议("+time+")";
if(time<=0){
clearInterval(timeId);
document.getElementById("btn").disabled=false;
document.getElementById("btn").value="同意";
}
},1000)
</script>

<!-- 例5:div变宽动画 -->
<input type="button" value="开始" id="btn">
<div id="dv" style="width: 100px;height: 100px;background: red;"></div>
<script>
document.getElementById("btn").onclick=function(){
var width=100;
var timeId=setInterval(function(){
width++;
if(width>=400){
clearInterval(timeId);
}
document.getElementById("dv").style.width=width+"px";
},10)
};
</script>

定时器( setInterval和 setTimeout)的更多相关文章
- js定时器setInterval()与setTimeout()
js定时器setInterval()与setTimeout() 1.setTimeout(Expression,DelayTime),在DelayTime过后,将执行一次Expression,setT ...
- Vue中使用定时器setInterval和setTimeout
js中定时器有两种,一个是循环执行setInterval,另一个是定时执行setTimeout 一.循环执行(setInterval) 顾名思义,循环执行就是设置一个时间间隔,每过一段时间都会执行一次 ...
- Jquery中使用定时器setInterval和setTimeout
直接在ready中调用其他方法,会提示缺少对象的错误,解决方法如下: 方法1. 函数不在$(function(){....})内,setInterval第一个参数为"showAtuto&qu ...
- setInterval 和 setTimeout 定时器
前端定时器 setInterval 和 setTimeout setInterval 循环执行 循环执行就是设置一个时间间隔,每过一段时间都会执行一次这个方法,直到这个定时器被销毁掉. 用法是setI ...
- javascript中window与document对象、setInterval与setTimeout定时器的用法与区别
一.写在前面 本人前端菜鸟一枚,学习前端不久,学习过程中有很多概念.定义在使用时容易混淆,在此给向我一样刚踏入前端之门的童鞋们归纳一下.今天给大家分享一下js中window与document对象.se ...
- JavaScript SetInterval与setTimeout使用方法详解
setTimeout和setInterval的语法相同.它们都有两个参数,一个是将要执行的代码字符串,还有一个是以毫秒为单位的时间间隔,当过了那个时间段之后就将执行那段代码.不过这两个函数还是有区别的 ...
- JS里设定延时:js中SetInterval与setTimeout用法
js中SetInterval与setTimeout用法 JS里设定延时: 使用SetInterval和设定延时函数setTimeout 很类似.setTimeout 运用在延迟一段时间,再进行某项操 ...
- 关于setInterval和setTImeout中的this指向问题
前些天在练习写一个小例子的时候用到了定时器,发现在setInterval和setTimeout中传入函数时,函数中的this会指向window对象,如下例: var num = 0; function ...
- setInterval 和 setTimeout
setInterval 和 settimeout的区别 setinterval 1.会造成某些间隔会被跳过2.多个定时器之间的执行代码事假间隔比预期的小 而且 当定时器代码添加到任务队列里面没有被执行 ...
随机推荐
- IAR_EW_MSP430下载
附带完整安装过程,来自本人下载截图. 附带四种花色的花样灯源码和仿真图(ps:不用担心是错的,有疑问欢迎博客留言) 链接:https://pan.baidu.com/s/1ShDRlEQLwkYNOu ...
- Vue使用指南(三)
组件 '''1.根组件:new Vue()创建的组件,一般不明确自身的模板,模板就采用挂载点2.局部组件: local_component = {}2.全局组件: Vue.component({})' ...
- Security Access Control Strategy && Method And Technology Research - 安全访问控制策略及其方法技术研究
1. 访问控制基本概念 访问控制是网络安全防范和客户端安全防御的重要基础策略,它的主要任务是保证资源不被非法使用.保证网络/客户端安全最重要的核心策略之一. 访问控制包括 入网访问控制 网络权限控制 ...
- MacBook Pro 安装composer及Yii2.0
最近想看看Yii的一些东西,需要安装一下composer curl -sS https://getcomposer.org/installer | php 此操作会下载最新版本到当前的目录下 然后将下 ...
- openfeign与gateway中的httpClient类声明冲突
启动spring cloud中的网关,报错: ***************************APPLICATION FAILED TO START*********************** ...
- vue单页面应用加入百度统计
版权声明:本文为CSDN博主「钟文辉」的原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接及本声明.原文链接:https://blog.csdn.net/qq_39753974/a ...
- iOS NSNotification传递带参数的通知
普通的通知使用 注册观察者 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(getNotificat ...
- C语言中参数的传递
普通情况: 调用函数参数的传递,是采取入栈的方式,先上图一张: Fun是被调用的函数,而为了演示其参数传递的过程,特意多设了几个参数,其传递参数的汇编代码如下: 可以看出,汇编代码中将这9个参数的前5 ...
- Idea设置和查看
1.查看激活码有效期 Help->Register
- Go语言实现简单的TCP、UDP链接
⼀.使用Golang创建⼀一个TCP连接 1.服务端处理理流程 a.监听端口 b.接受客户端的链接 c.创建Goroutine,处理这个链接(⼀个服务端要链接多个客户端,所以使用Gorouti ...
