React 番外篇
小技巧:如果我们想了解一门技术,不知道如何学习,那就在 BOSS 直聘上,来看看对这门技术的要求
这篇给大家讲的是 React 1.0 的初始版本,仅仅是让大家有个了解,毕竟回顾历史,我们才能找到他最初的样子;
React 是 FaceBook 来发明及维护的
React 的特点:1. jsx 语法,2. ReactDOM.render 3. 组件
1. React 的模板:jsx 语法
jsx 语法:允许 html 和 js 混写 ,html 语法该怎么写怎么写,遇到 js 代码,放在 {} 里面;
2. ReactDOM.render(参数一,参数二)
参数一:就是我们的组件名称
参数二:就是我们的 dom 元素
小提示:如果我们直接用 {数组} ,那么数组中的元素将以字符串的形式展现出来;
3. React 的组件
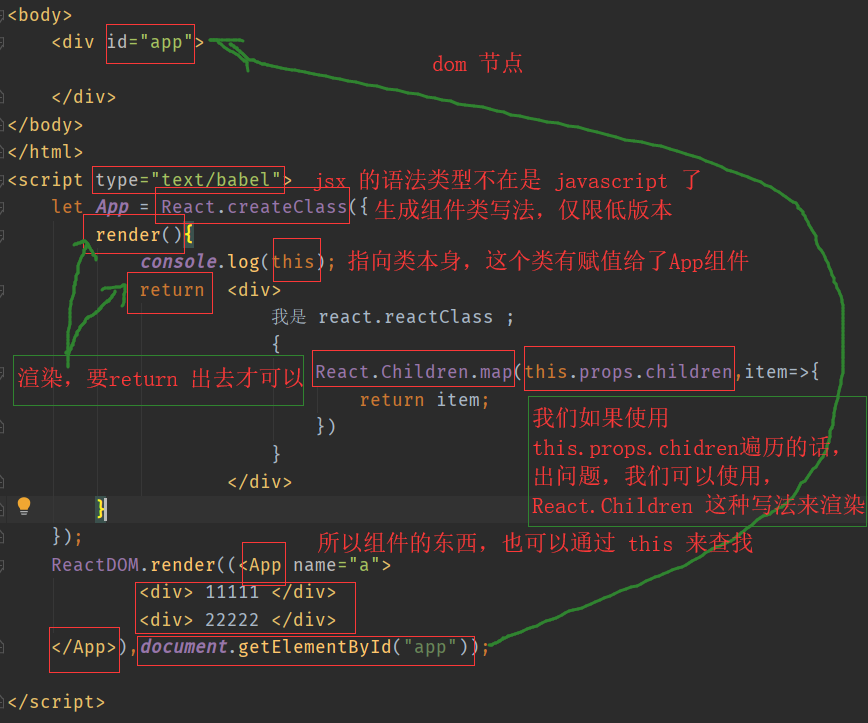
使用 React.createClass({}) 生成的组件类
案例:

1. 每个组件都有独立的 render() 用于输出组件类,里面返回的就是模板
组件标签可以任意添加属性,在组件类中使用 this.props 获取组件标签上的属性
注意事项:
组件类名字的第一个字母必须大写,否则就会报错;
组件类中的模板只能有一个顶层标签,否则就会报错;
组件标签上 class 属性,改成 className ,for 属性 改成 htmlfor

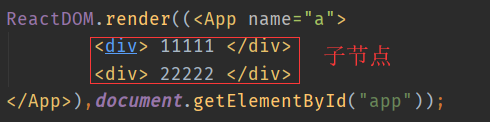
children: 组件标签所有子节点;
js 的注释,在 jsx 中不能使用;
React.Children 专门遍历子节点的
this.props.children 的问题
this.props.children 是组件标签,子节点构成的集合
当没有子节点,这个值是 undefined
一个子节点的,这个值是 object
多个子节点的,这个值是 array
所以用数组的方法 map 遍历对前两种情况,不起作用,React 专门提供了一个叫 React.Children.map 的方法,用于遍历 this.props.children 组件;
PropTypes 用于验证 标签属性值的类型,验证别人使用组件是否符合要求
使用方法:


如果我们默认我们的组件有什么属性,那么我们可以使用 getDefaultProps 来设置 propTypes 的默认值再好不过了

ref 获取元素节点
this.ref 是真实节点等虚拟 dom 添加到文档种才可以获取
事件:在 react 的节点上添加事件,使用驼峰法
案例:<button onClick={this.fn}>点击</button>
注意事项:
this.fn 不能带 (),因为带 () 就是直接调用;
定义事件函数,直接写在组件类身上
getInitialstate 状态机 (this.state) 组件于用户的互动;
这个是给组件设置初始状态
如果需要修改 state 的数据,必须只用 this.setState() 修改 state 数据
表单种的东西,不能通过 this.props 查看,因为,表单跟组件一种互动,所以不能获取,不是定义一个 onChange 事件回调,表单的值获取方式;
<input type="text" onChange={this.fn}> 不能设置 value
生命周期
三个状态:
mount update unmont
五个钩子函数
componentWillMount()
componentDidMount() // 组件加载到页面后
componentWillUpdate(object nextProps, object nextState)
componentDidUpdate(object prevProps, object prevState) // 组件更新完成之后
componentWillUnmount()
ajax
将 ajax 中的请求,放到 componentDidMount 钩子函数中
React 番外篇的更多相关文章
- 【番外篇】ASP.NET MVC快速入门之免费jQuery控件库(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- iOS冰与火之歌(番外篇) - 基于PEGASUS(Trident三叉戟)的OS X 10.11.6本地提权
iOS冰与火之歌(番外篇) 基于PEGASUS(Trident三叉戟)的OS X 10.11.6本地提权 蒸米@阿里移动安全 0x00 序 这段时间最火的漏洞当属阿联酋的人权活动人士被apt攻击所使用 ...
- 给深度学习入门者的Python快速教程 - 番外篇之Python-OpenCV
这次博客园的排版彻底残了..高清版请移步: https://zhuanlan.zhihu.com/p/24425116 本篇是前面两篇教程: 给深度学习入门者的Python快速教程 - 基础篇 给深度 ...
- 可视化(番外篇)——在Eclipse RCP中玩转OpenGL
最近在看有关Eclipse RCP方面的东西,鉴于Gephi是使用opengl作为绘图引擎,所以,萌生了在Eclipse RCP下添加画布,使用opengl绘图的想法,网上有博文详细介绍这方面的内容, ...
- 可视化(番外篇)——SWT总结
本篇主要介绍如何在SWT下构建一个应用,如何安装SWT Designer并破解已进行SWT的可视化编程,Display以及Shell为何物.有何用,SWT中的常用组件.面板容器以及事件模型等. 1.可 ...
- 【重走Android之路】【番外篇】关于==和equals
[重走Android之路][番外篇]关于==和equals 在实际的编程当中,经常会使用==和equals来判断变量是否相同.但是这两种比较方式也常常让人搞得云里雾里摸不着头脑.下面是我个人做的总 ...
- 【重走Android之路】【番外篇】有关于null的一些知识点
[重走Android之路][番外篇]有关于null的一些知识点 1.首先,到底什么是null? null是Java中的一个关键字,用于表示一个空对象引用,但其本身并不是任何类型也不是属于任何对象. ...
- 番外篇 之 C#委托
对于上一节 番外篇之C#多线程的反思 反思一: Thread th = new Thread(参数); ////参数的总结 ////首先,第一情况,对于 Thread th = new Threa ...
- [置顶] think in java interview番外篇-谈程序员如何修练英语
一.程序员对英语能力的重视度和能力要求应该是在各行各业中排在比较靠前的 这样说吧,英语程度的好坏直接影响着一个程序员的编程.开发.创新能力. 道理很简单: 1. 计算机和软件是用英语创造出来的 2. ...
随机推荐
- 微信小程序点击复制功能
wx.setClipboardData({ data: '这是要复制的文字', success: function (res) { wx.showModal({ title: '提示', conten ...
- 1 .net将xml反序列化
public static T XmlToObject<T>(string str) where T : class { using (Stream stream = new Memory ...
- 首次给app添加页面
app添加页面的步骤(含泪史,都是自己摸索出来的) 1.通过页面上的文字,利用搜索功能找到这个页面 2.根据这个页面找到这个页面的action(注意了,这个R.layout.后面这个是页面文件名字) ...
- 创建LEANGOO账号
转自:https://www.leangoo.com/leangoo_guide/leangoo_guide_login.html#toggle-id-2 Leangoo采用SaaS模式运行,通过邮箱 ...
- 蓝牙App漏洞系列分析之二CVE-2017-0639
蓝牙App漏洞系列分析之二CVE-2017-0639 0x01 漏洞简介 Android本月的安全公告,修复了我们发现的另一个蓝牙App信息泄露漏洞,该漏洞允许攻击者获取 bluetooth用户所拥有 ...
- Android异常与性能优化相关面试问题-OOM异常面试问题详解
什么是OOM? 当前占用的内存加上我们申请的内存资源超过了Dalvik虚拟机的最大内存限制就会抛出Out Of Memory异常. 一些容易混淆的概念: 内存溢出:指的就是OOM. 内存抖动:是短时间 ...
- UICollectionView中的cell 左对齐
项目中使用UICollectionView做布局,会发现当某个section只有一个cell的时候cell会居中显示,而项目中都是居左显示,这就需要对UICollectionView的布局做些处理,首 ...
- ogg中断处理
ogg因为网络问题导致中断无法启动,需要重新抽取数据: --前滚抽取进程生成新的trail文件 alter extract ext147 etrollover alter ext147 extseqn ...
- Acwing-197-阶乘分解(质数)
链接: https://www.acwing.com/problem/content/199/ 题意: 给定整数 N ,试把阶乘 N! 分解质因数,按照算术基本定理的形式输出分解结果中的 pi 和 c ...
- Eclipse 的 CheckStyle 插件
Eclipse 的 CheckStyle 插件 1.简介 Checkstyle 是 SourceForge 下的一个开源项目,提供了一个帮助 JAVA 开发人员遵守某些编码规范的工具.它能进行自动化代 ...
