Flutter移动电商实战 --(37)路由_Fluro引入和商品详细页建立
https://github.com/theyakka/fluro
pages/details_page.dart新建页面

使用路由
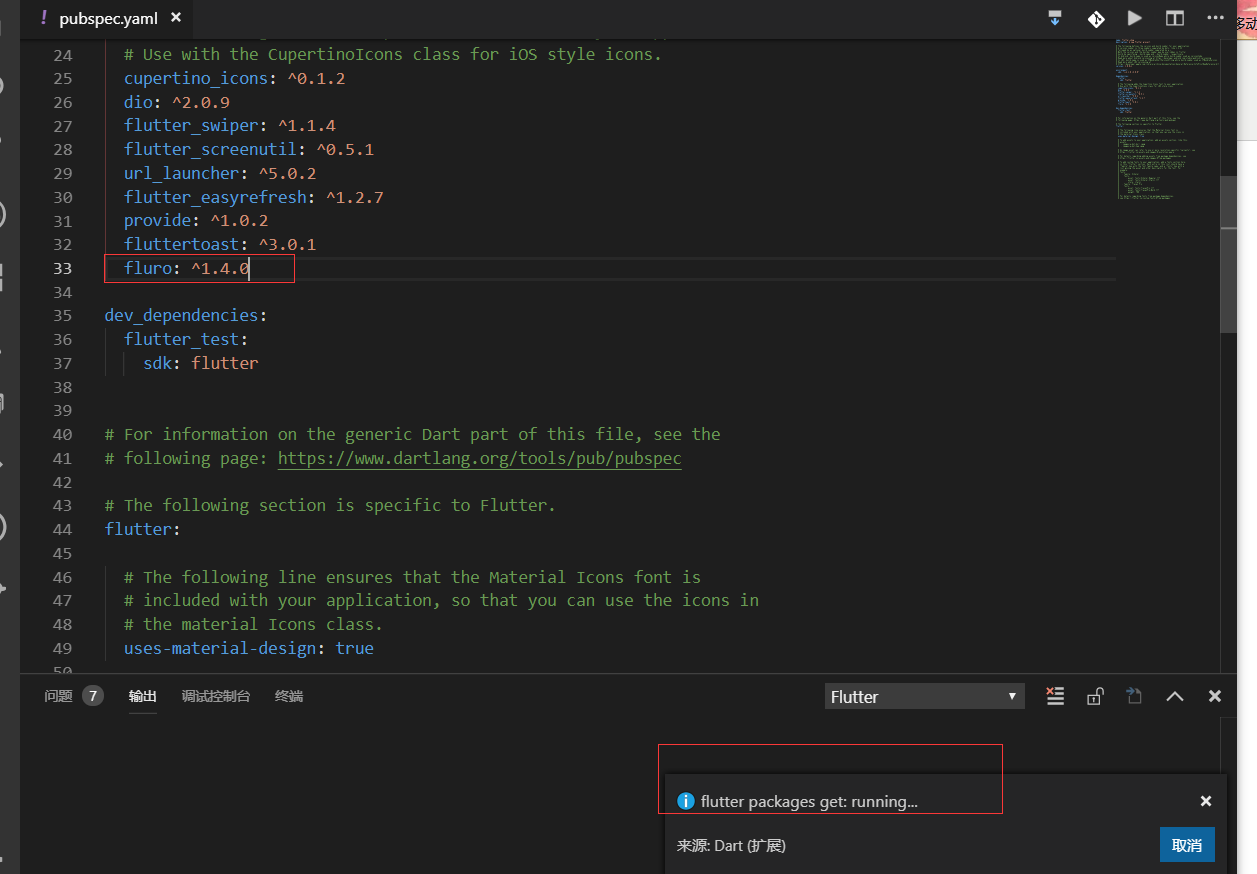
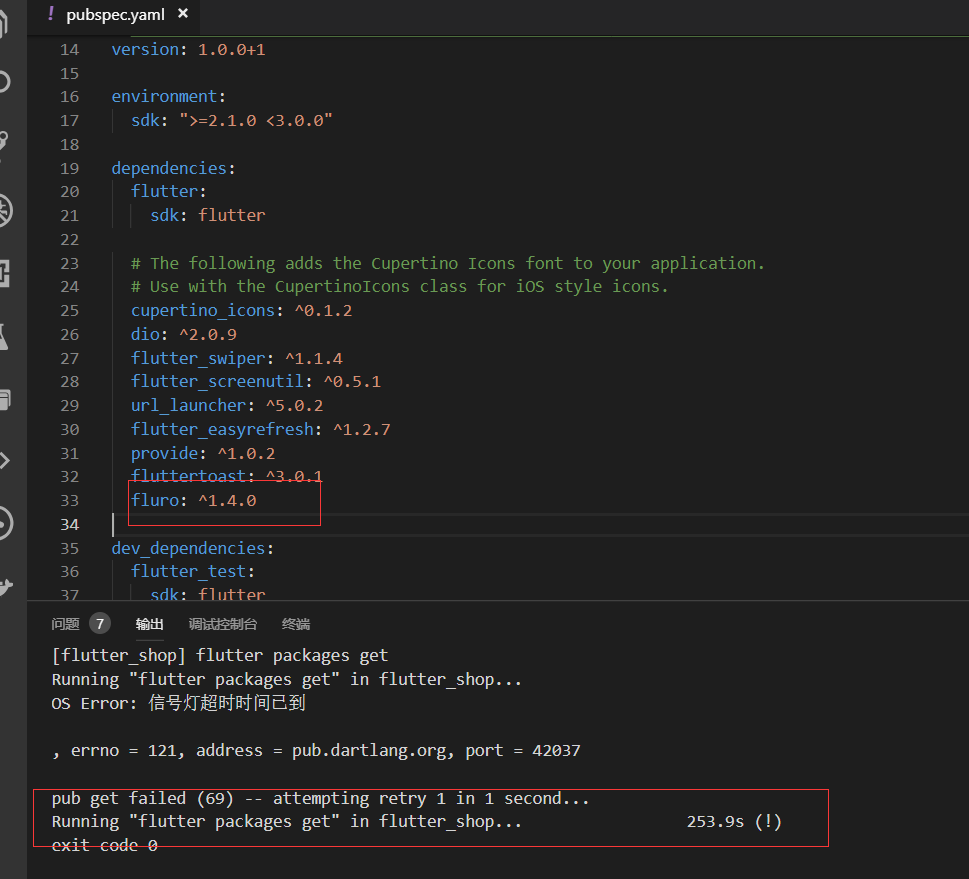
先添加路由插件的引用
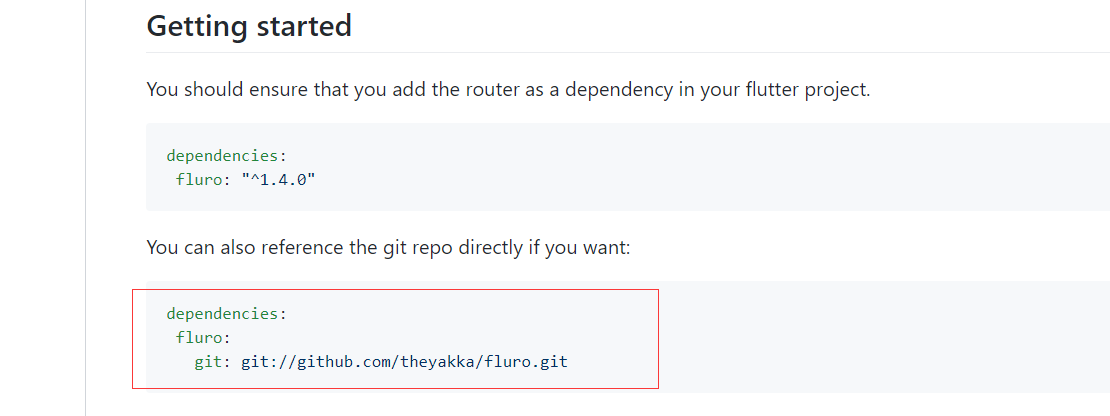
fluro: ^1.4.0

如果网络上下载不下来,可以采用这种形式去下载,使用git的地址

遇到问题,无法更新下来 fluro的引用
解决方法:
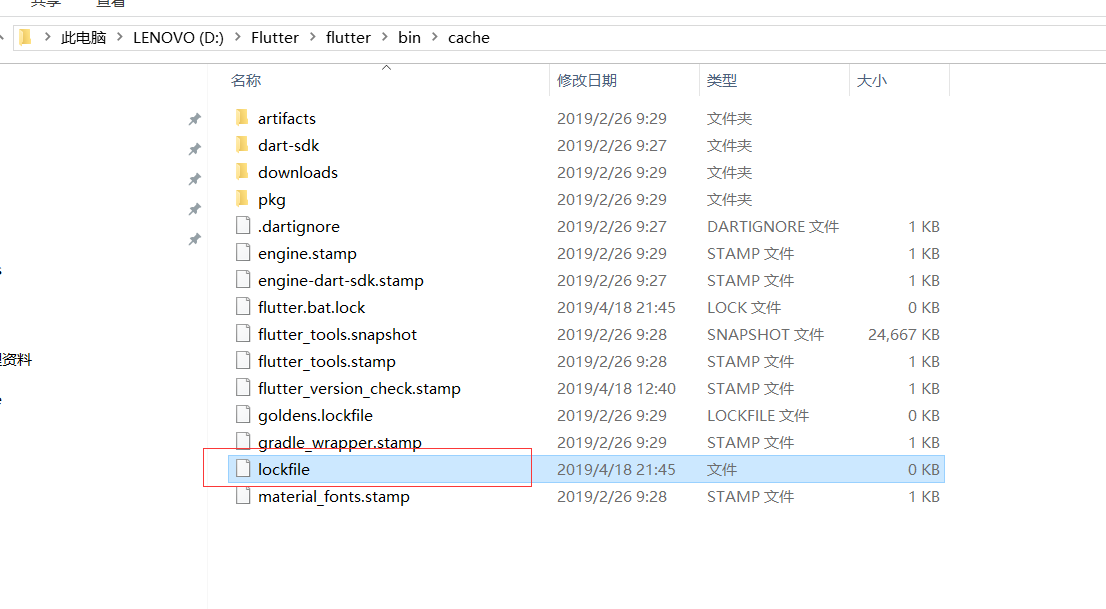
重启电脑。删除
D:\Flutter\flutter\bin\cache\lockfile
然后打开科学的网,切换到日本的节点。才能更新下来。 刚开始用的香港 和美国的几点也不行,后来又用的日本节点终于更新下来了


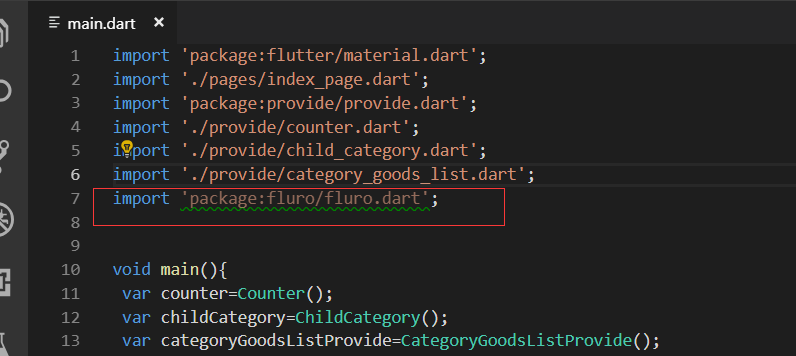
main.dart引入fluro
import 'package:fluro/fluro.dart';

最终代码:
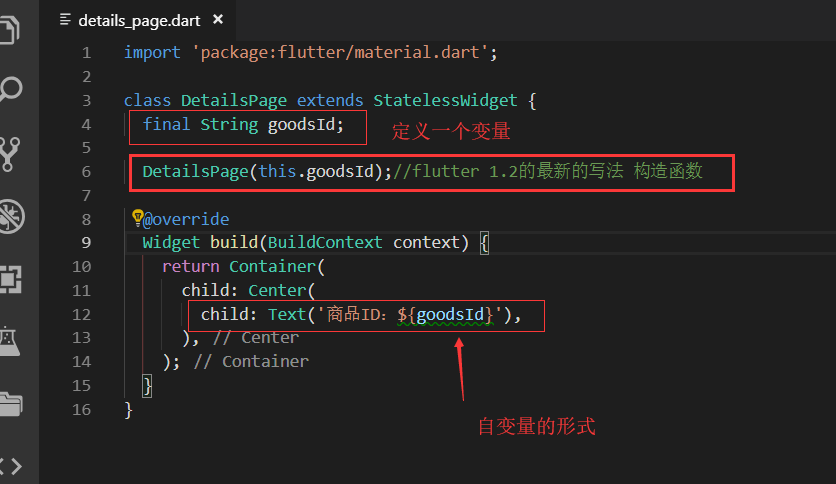
pages/details_page.dart
import 'package:flutter/material.dart';
class DetailsPage extends StatelessWidget {
final String goodsId;
DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: Text('商品ID:${goodsId}'),
),
);
}
}
.
Flutter移动电商实战 --(37)路由_Fluro引入和商品详细页建立的更多相关文章
- Flutter实战视频-移动电商-37.路由_Fluro引入和商品详细页建立
37.路由_Fluro引入和商品详细页建立 https://github.com/theyakka/fluro pages/details_page.dart新建页面 使用路由 先添加路由插件的引用 ...
- Flutter移动电商实战 --(53)购物车_商品列表UI框架布局
cart_page.dart 清空原来写的持久化的代码; 添加对应的引用,stless生成一个静态的类.建议始终静态的类,防止重复渲染 纠正个错误,上图的CartPage单词拼错了,这里改过来防止后面 ...
- Flutter移动电商实战 --(49)详细页_Stack制作底部工具栏
一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 大R刷新查看效果,可以看到固定的在左下角 ...
- Flutter移动电商实战 --(47)详细页_Flutter_html插件的使用
详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 flutter_html:用这个插件 先解决之前一个 ...
- Flutter移动电商实战 --(46)详细页_自定义TabBar Widget
主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个方法来接受参数,修改是左侧还是右侧选中的状态值 ...
- Flutter移动电商实战 --(45)详细页_说明区域UI编写
pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/material.dart'; ...
- Flutter移动电商实战 --(44)详细页_首屏自定义Widget编写
把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建页面details_top_area.da ...
- Flutter移动电商实战 --(42)详细页_UI主页面架构搭建
详细分成六大部分拆分开 body里面用FutureBuilder异步加载. FutureBuilder里面的furure属性这里用一个方法,必须返回的也是future 把我们的方法修改为返回的类型为F ...
- Flutter移动电商实战 --(40)路由_Fluro的全局注入和使用方法
路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中 main.dart注册路由 注入 onGenerateRoute是MaterialApp自带的路由配置项, 首页跳转到详细 ...
随机推荐
- angular轮播图
还是直接上代码比较好 <!doctype html><html lang="en"><head> <meta charset=" ...
- 在SAP云平台ABAP编程环境上编写第一段ABAP程序
距2017年秋季的SAP TechEd大会上一位大佬Björn Goerke,SAP's Chief Technology Officer宣布了SAP Cloud Platform即将支持ABAP至今 ...
- Server SAN
http://blog.sina.com.cn/s/blog_5946bd590102veni.html http://blog.sina.com.cn/s/blog_5946bd590102vemm ...
- NORDIC 关闭浮点运算FPU
1.打开FPU中断 NVIC_SetPriority(FPU_IRQn, APP_IRQ_PRIORITY_LOW);NVIC_EnableIRQ(FPU_IRQn); 2.中断中关闭FPU void ...
- SVN将项目代码加入svn版本控制
将已有项目代码加入svn版本控制 - TortoiseSVN入门篇Windows下SVN实用教程(以TortoiseSVN作为客户端(client)) 翻译: Bravo Young Next: 版本 ...
- 剑指Offer的学习笔记(C#篇)-- 孩子们的游戏(圆圈中最后剩下的数)
题目描述 每年六一儿童节,牛客都会准备一些小礼物去看望孤儿院的小朋友,今年亦是如此.HF作为牛客的资深元老,自然也准备了一些小游戏.其中,有个游戏是这样的:首先,让小朋友们围成一个大圈.然后,他随机指 ...
- 实例化Vue时的两种挂载方式el与$mount
el 与mount 都是挂载. el vue官网的介绍https://cn.vuejs.org/v2/api/#el mount vue官网的介绍 https://cn.vuejs.org/v2/ap ...
- Jmeter(一)非GUI模式压测(NON-GUI模式)结果解析TPS
非GUI模式压测(NON-GUI模式)结果解析TPS 准备工作 从脚本已录制成功之后开始进行压测 安装Jmeter拓展插件 查看 Transactions per Second https://jme ...
- 揭秘PHP深受Web开发者喜爱的原因
我们再次回顾一下在软件开发的发展中非常有名的技术"PHP"(Hypertext Pre-Processor),它是由Rasmus Lerdorf在1995年发明的.开始阶段,PHP ...
- window open() 方法
open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口. 语法 window.open(URL,name,specs,replace) 参数 说明 URL 可选.打开指定的页面的URL.如 ...
