JavaScript数字计算精度丢失的问题和解决方案
一、JS数字精度丢失的一些典型问题
1. 两个简单的浮点数相加:0.1 + 0.2 != 0.3 // true,下图是firebug的控制台截图:

看看java的计算结果:是不是让你很不能接受

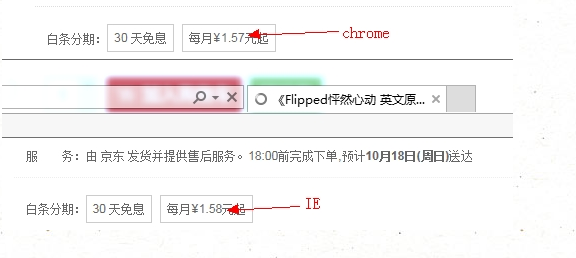
再来个更有料的,细心的你有没有发现这样的问题:

二、解决方案
对于整数,前端出现问题的几率可能比较低,毕竟很少有业务需要需要用到超大整数,只要运算结果不超过 Math.pow(2, 53) 就不会丢失精度。
对于小数,前端出现问题的几率还是很多的,尤其在一些电商网站涉及到金额等数据。解决方式:把小数放到位整数(乘倍数),再缩小回原来倍数(除倍数),例如将0.1 + 0.2;改为(0.1*10 + 0.2*10) / 10 == 0.3 // true;以下是从网上摘录的代码块,对小数的加减乘除运算丢失精度做了屏蔽。当然转换后的整数依然不能超过 9007199254740992。
/**
* 增强版:解决js计算丢失精度的问题
*/
var floatObj = function() {
/*
* 判断obj是否为一个整数
*/
function isInteger(obj) {
return Math.floor(obj) === obj;
} /*
* 将一个浮点数转成整数,返回整数和倍数。如 3.14 >> 314,倍数是 100
* @param floatNum {number} 小数
* @return {object}
* {times:100, num: 314}
*/
function toInteger(floatNum) {
var ret = {times: 1, num: 0};
var isNegative = floatNum < 0;
if (isInteger(floatNum)) {
ret.num = floatNum;
return ret;
}
var strfi = floatNum + '';
var dotPos = strfi.indexOf('.');
var len = strfi.substr(dotPos+1).length;
var times = Math.pow(10, len);
var intNum = parseInt(Math.abs(floatNum) * times + 0.5, 10);
ret.times = times;
if (isNegative) {
intNum = -intNum;
}
ret.num = intNum;
return ret;
} /*
* 核心方法,实现加减乘除运算,确保不丢失精度
* 思路:把小数放大为整数(乘),进行算术运算,再缩小为小数(除)
*
* @param a {number} 运算数1
* @param b {number} 运算数2
* @param digits {number} 精度,保留的小数点数,比如 2, 即保留为两位小数
* @param op {string} 运算类型,有加减乘除(add/subtract/multiply/divide)
*
*/
function operation(a, b, digits, op) {
var o1 = toInteger(a);
var o2 = toInteger(b);
var n1 = o1.num;
var n2 = o2.num;
var t1 = o1.times;
var t2 = o2.times;
var max = t1 > t2 ? t1 : t2;
var result = null;
switch (op) {
case 'add':
if (t1 === t2) { // 两个小数位数相同
result = n1 + n2;
} else if (t1 > t2) { // o1 小数位 大于 o2
result = n1 + n2 * (t1 / t2);
} else { // o1 小数位 小于 o2
result = n1 * (t2 / t1) + n2;
}
return result / max;
case 'subtract':
if (t1 === t2) {
result = n1 - n2;
} else if (t1 > t2) {
result = n1 - n2 * (t1 / t2);
} else {
result = n1 * (t2 / t1) - n2;
}
return result / max;
case 'multiply':
result = (n1 * n2) / (t1 * t2);
return result;
case 'divide':
result = (n1 / n2) * (t2 / t1);
return result;
}
} // 加减乘除的四个接口
function add(a, b, digits) {
return operation(a, b, digits, 'add');
}
function subtract(a, b, digits) {
return operation(a, b, digits, 'subtract');
}
function multiply(a, b, digits) {
return operation(a, b, digits, 'multiply');
}
function divide(a, b, digits) {
return operation(a, b, digits, 'divide');
} // exports
return {
add: add,
subtract: subtract,
multiply: multiply,
divide: divide
};
}();
JavaScript数字计算精度丢失的问题和解决方案的更多相关文章
- 关于JavaScript中计算精度丢失的问题
摘要: 由于计算机是用二进制来存储和处理数字,不能精确表示浮点数,而JavaScript中没有相应的封装类来处理浮点数运算,直接计算会导致运算精度丢失. 为了避免产生精度差异,把需要计算的数字升级(乘 ...
- JS数字计算精度误差的解决方法
本篇文章主要是对javascript避免数字计算精度误差的方法进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助. 如果我问你 0.1 + 0.2 等于几?你可能会送我一个白眼,0.1 + 0. ...
- 0.1+0.2不等于0.3,微信小程序云开发如何解决JavaScript小数计算精度失准的问题
先看图 这个是JavaScript语言自身存在的一个问题.说道这里不得不提一下网上流传的JavaScript搞笑图 我们在使用云开发来开发微信小程序的时候,会经常遇到JavaScript小数计算精度失 ...
- JavaScript中解决计算精度丢失的问题
在做项目之前老师就给我们封装好了一个js文件,解决计算中丢失精度的一些函数,直接引用js文件就可以使用. eg: var numA = 0.1; var numB = 0.2; alert( numA ...
- 如何避开JavaScript浮点数计算精度问题(如0.1+0.2!==0.3)
不知道大家在使用JS的过程中有没有发现某些浮点数运算的时候,得到的结果存在精度问题:比如0.1 + 0.2 = 0.30000000000000004以及7 * 0.8 = 5.60000000000 ...
- float类型进行计算精度丢失的问题
今天一个案子,用户反映数量差异明明是 2.0-1.8,显示的结果却为0.20000005,就自己写了段方法测试了一下:package test1;public class Test2 {/*** @p ...
- JS数字计算精度问题解决
add(a, b) {//相加 var c, d, e; try { c = a.toString().split(".")[1].length; } catch (f) { c ...
- [ JAVA编程 ] double类型计算精度丢失问题及解决方法
前言 如果你在测试金融相关产品,请务必覆盖交易金额为小数的场景.特别是使用Java语言的初级开发. Java基本实例 先来看Java中double类型数值加.减.乘.除计算式实例: public cl ...
- js中数字计算精度
其实同样的问题在java中也有存在,同样是浮点数的问题 问题这样的: 37.5*5.5=206.08 (JS算出来是这样的一个结果,我四舍五入取两位小数) 我先怀疑是四舍五入的问题,就直接用JS算了一 ...
随机推荐
- 【js】clientY pageY screenY layerY offsetY的区别
clientY 指的是距离可视页面左上角的距离 pageY 指的是距离可视页面左上角的距离(不受页面滚动影响) screenY 指的是距离屏幕左上角的距离 layerY 指的是找到它或它父级元素中最近 ...
- 不同格式的YUV 和 RGB互转
YUV色彩空间: Y是亮度值,也就是说8位的灰度值即可组成一幅黑白图像,黑白电视机就是这样的. UV是色彩值,是给Y上色用的.U是Cb也就是RGB中的蓝色分量,V是Cr也就 ...
- 豆瓣网post 爬取带验证码
# -*- coding: utf- -*- import scrapy import requests from ..bao.jiema import get_number fromdata = { ...
- [Android] Installation failed due to: ''pm install-create -r -t -S 4590498' returns error 'UNSUPPORTED''
小米特有问题 关闭开发者选项的启用MIUI优化 不得不说, 这是真的坑...
- 解决 Ubuntu 19 安装openjdk 8后与openjfx不兼容
小淘气放假了,孩子在上幼儿园的小朋友,报班也不能太变态嘛, 还是让他自己娱乐的时间多一点,但是现在在家的娱乐就是看电视,听说电视看多了越看越傻,就想方设法的给他找一点娱乐活动,把我闲置的树莓派给他装了 ...
- ios上滚动不顺畅css处理方式
overflow-y: auto; -webkit-overflow-scrolling: touch;
- 获取iframe子页面内容高度给iframe动态设置高度
<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <meta nam ...
- 接口测试工具中 post请求如何传递多维数组
1,请求参数为数组时,可以采用传递 json格式的形式传递请求参数(字段及字段对应的值如查是字符,都应该用双引号括起来.用单引号会无法识别),后台接收的数据为json . 2,直接以数组格式来请请求 ...
- Android 计算器制作 2.注册View 构建函数
鄙人新手 整了 快两天 终于搞定了.. 1.首先是MainActivity 中 在Oncreate函数中 注册 2.按+ 或者 - 号 来分成两大字符串 s1 和 s2 再将s2 分为更小的s1 和 ...
- Summer training #5
B:分析序列 构造树(优先队列) #include <bits/stdc++.h> #include <cstring> #include <iostream> # ...
