<HTML>在一个表格内嵌套另一个表格时,如何居中?
在一个表格内嵌套另一个表格时,如何居中?
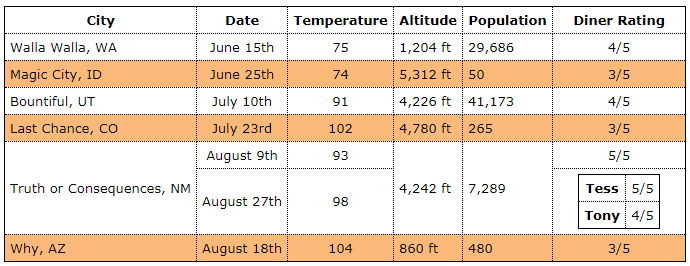
假设大表格为:
<table id="tableRow">
<tr>
<th>City</th>
<th>Date</th>
<th>Temperature</th>
<th>Altitude</th>
<th>Population</th>
<th>Diner Rating</th>
</tr>
<tr>
<td>Walla Walla, WA</td>
<td class="center">June 15th</td>
<td class="center">75</td>
<td>1,204 ft</td>
<td>29,686</td>
<td class="center">4/5</td>
</tr>
<tr class="cellcolor">
<td>Magic City, ID</td>
<td class="center">June 25th</td>
<td class="center">74</td>
<td class="">5,312 ft</td>
<td>50</td>
<td class="center">3/5</td>
</tr>
<tr>
<td>Bountiful, UT</td>
<td class="center"> July 10th</td>
<td class="center">91</td>
<td>4,226 ft</td>
<td>41,173</td>
<td class="center">4/5</td>
</tr>
<tr class="cellcolor">
<td>Last Chance, CO</td>
<td class="center">July 23rd</td>
<td class="center">102</td>
<td>4,780 ft</td>
<td>265</td>
<td class="center">3/5</td>
</tr>
<tr>
<td rowspan="2">Truth or Consequences, NM</td>
<td class="center">August 9th</td>
<td class="center">93</td>
<td rowspan="2">4,242 ft</td>
<td rowspan="2">7,289</td>
<td class="center">5/5</td>
</tr>
<tr>
<td class="center">August 27th</td>
<td class="center">98</td>
<td class="center">
<table>
<tr>
<th>Tess</th>
<td>5/5</td>
</tr>
<tr>
<th>Tony</th>
<td>4/5</td>
</tr>
</table>
</td>
</tr>
<tr class="cellcolor">
<td>Why, AZ</td>
<td class="center">August 18th</td>
<td class="center">104</td>
<td>860 ft</td>
<td>480</td>
<td class="center">3/5</td>
</tr>
</table>
小表格为:
<table>
<tr>
<th>Tess</th>
<td>5/5</td>
</tr>
<tr>
<th>Tony</th>
<td>4/5</td>
</tr>
</table>
使其居中的CSS为:
table table
{
margin-left: 20px;
margin-right: 20px;
}
效果:

综上,在一个表格内嵌套另一个表格时,居中的一种方法为设置小表格的外边距。
<HTML>在一个表格内嵌套另一个表格时,如何居中?的更多相关文章
- [Swift通天遁地]二、表格表单-(3)在表格中嵌套另一个表格并使Cell的高度自适应
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 在C#中使用Panel控件实现在一个窗体中嵌套另一个窗体
在C#中使用Panel控件实现在一个窗体中嵌套另一个窗体 在C#中使用Panel控件实现在一个窗体中嵌套另一个窗体ShowAllPage sAllPage = new ShowAllPage(); ...
- 利用jquery的$.Deferred方法在一个函数内获取另一个函数的返回值
使用场景:方法B需要方法A执行完成之后再执行,比如方法B中有用到方法A的变量:(需要引入jQuery1.5以后的版本) function A(){ var deffered = new $.Defer ...
- For循环输出一个表格
<!-- 作者:郑伟钊 时间:2017-01-16 描述:通过一个循环的嵌套输出一个表格 --> <?php header("Content-type:text/html; ...
- Python将多个excel表格合并为一个表格
Python将多个excel表格合并为一个表格 生活中经常会碰到多个excel表格汇总成一个表格的情况,比如你发放了一份表格让班级所有同学填写,而你负责将大家的结果合并成一个.诸如此类的问题有很多.除 ...
- HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 03
工具1:HBuilder X 1.9.9.20190522 工具2:火狐浏览器 67.0.4 (64 位) 其实,我还想使用表格,做一个这样的颜色表,如下图所示: 如果按照之前的做法,把每一种颜色都列 ...
- HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 02
工具1:HBuilder X 1.9.9.20190522 工具2:火狐浏览器 67.0.4 (64 位) 其实,我想使用表格,做一个这样的颜色表,如下图所示: 例 3:我们参照上图,基于上一个例子, ...
- python爬虫(正则取数据)读取表格内的基金代码后爬取基金最新净值,同时写到对应的表格中,基于最近一次购买净值计算出涨跌幅(名字有点长)
最近基金跌的真够猛,虽说是定投,但大幅度下跌,有时候适当的增加定投数也是降低平均成本的一种方式 每天去看去算太费时间,写了个爬虫,让他自动抓数据后自动计算出来吧 实现逻辑: 1.创建了一个excel表 ...
- 表格table嵌套,边框合并问题
[问题] 外层table与内层table嵌套,内外表格都需边框时,设置“border=1”,但边框会重复,造成某些地方边框粗,有些地方边框细的问题. [解决办法]: 外表格样式: <tabl ...
随机推荐
- Django restfulframework 开发相关知识 整理
目录 目录 前言 前后端分离 实现前后端分离的方法 前后端分离带来的优点 RESTful十大规范 协议规范 域名规范 版本表示规范 url使用名词 http请求动词 过滤条件 状态码 错误信息 请求方 ...
- Linux内核移植主要过程
- .NET SignalR中长连接与HUB连接的使用方式以及区别
1 using Microsoft.AspNet.SignalR; 2 using System; 3 using System.Collections.Generic; 4 using System ...
- Java多线程(一)——线程基础和锁锁锁
目录 Java多线程(一) 一.线程的定义 二.Synchronize线程同步 三.偏向锁.自旋锁.重量级锁 四.volatile关键字 五.Compare And Swap无锁自旋优化技术和ABA版 ...
- Graphic系统综合练习案例-绘制饼状图
这里用一个案例来将之前学过的关于绘制相关的东东加强巩固一下,纯绘制,木有加点击效果,先来看下最终效果: github中这种百分比饼图的效果非常非常之多,实际在项目中开发当产品有这样类似的需求时做为开发 ...
- PostScript
https://baike.baidu.com/item/PostScript/2192822?fr=aladdin PostScript是一种编程语言,最适用于列印图像和文字(无论是在纸.胶片或非物 ...
- html z-index
如果你的悬浮的div被其他遮挡 那应该是遮挡的元素与它不是同级 可以考虑放在同一个父级目录下
- tensorflow.python.framework.errors_impl.PermissionDeniedError: /data; Permission denied
在linux系统中,tensorflow跑mnist数据集出现错误,本应该自动下载的数据集 将mnist自动下载的路径,由/data/mnist之前的/删掉即可.改为data/mnist.
- 基于IAP的STM32程序更新技术
引言 嵌入式系统的开发最终需要将编译好的代码下载到具体的微控制器芯片上,而不同厂家的微控制器芯片有不同的下载方式.随着技术的发展和应用需求的更新,用户程序加载趋向于在线编程的方式,越来越多的芯片公司提 ...
- IO编程之序列化
转载地址:https://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/00138683221 ...
