记录一次webpack3升级到webpack4过程
升级之前也参考了一些网上的教程。借鉴之,进行的自己的升级。一些版本为什么设为那个版本号也是参考别人的结果。
整体是按照先升级npm run dev;在升级npm run build的顺序。
首先升级webpack,在package.json文件中将webpack版本号修改为4.8.1。
"webpack": "^4.8.1",
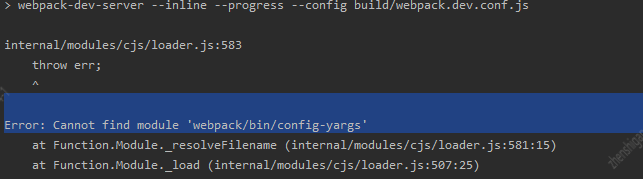
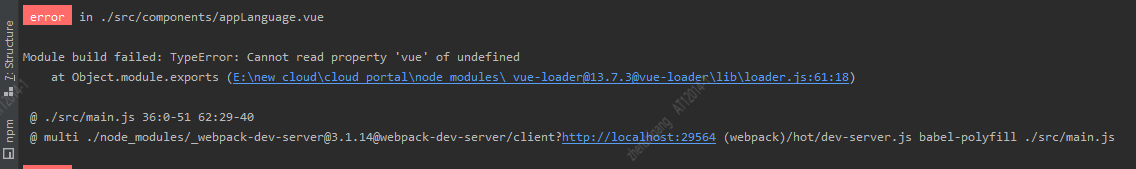
之后npm run dev,报错

解决的办法是
"webpack-dev-server": "^3.1.4",
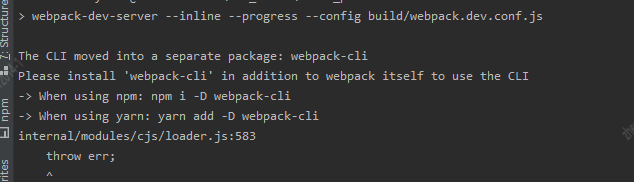
继续npm run dev

很明显这是没有安装webpack-cli,安装webpack
"webpack-cli": "^3.3.7",
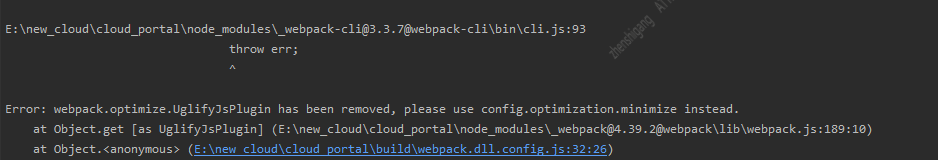
继续npm run dev


因为项目运用了DllReferencePlugin,升级之后需要重新生成dll文件。之后因为webpack4自身已经移除了uglifyjsplugin所以不能用了,改用下面插件进行代码压缩。
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
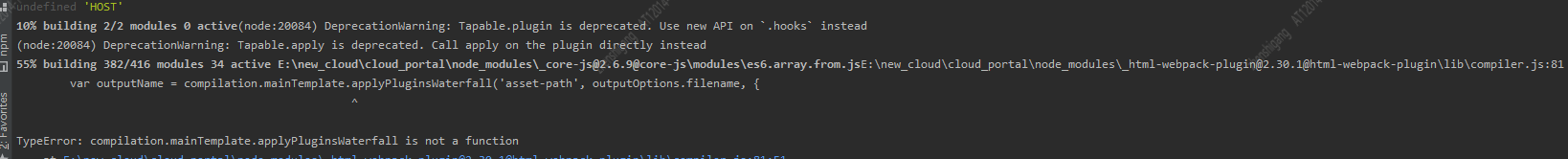
修复后,npm run dev

解决方案升级 html-webpack-plugin
"html-webpack-plugin": "^3.2.0",

webpack4 需要使用vue-loader 15.0.0 至少。所以升级vue-loader
"vue-loader": "^15.0.10",
注意vue-loader需要以插件的形式写在webpack配置项plugin里面。
const { VueLoaderPlugin } = require('vue-loader')
webpack:{
....,
plugins: [
new VueLoaderPlugin(),
.....
]
}
ok,npm run dev升级完毕。
注意这里版本号虽然,如上来写,但需要刘杰"^"这个符号的意义,意义是大版本号不变,中间版本号会自动下载最新的。还有一个符号"~",是只小版号变化。
然后升级npm run build。
webpack 4 不能再用extract-text-webpack-plugin,大多数教程推荐使用mini-css-extract-plugin,这个可以百度。用这个插件替换build环境的extract-text-webpack-plugin即可。
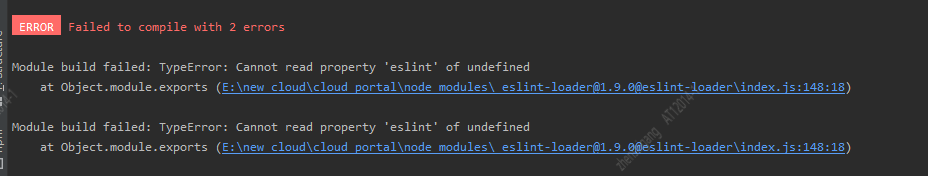
其他:升级过程中还出现的问题有

这是因为eslint需要升级,升级到eslint-loader
"eslint-loader": "^2.0.0",

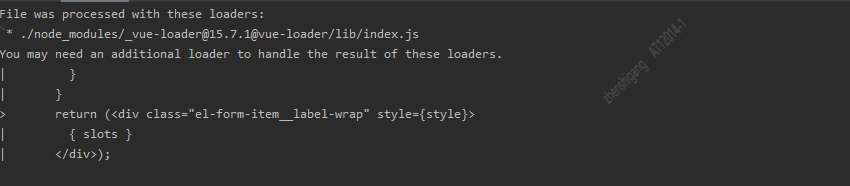
这是因为使用了elment-ui,当升级到2.11.x时候会出现这个错误,这个错误最终没有解决, 只有降级element-ui版本。
记录一次webpack3升级到webpack4过程的更多相关文章
- webpack3升级为webpack4
写在前面的话:为什么要升级,因为公司目前的项目使用webpack3,但是因为是多页应用,入口估计有一百多个,开发模式下慢得不像话,修改一个文件需要十几秒才编译好,之前的解决方案是减少入口,但是要调试其 ...
- 基于vue-cli 将webpack3 升级到 webpack4 配置
升级webpack4前 先删除之前的webpack, babel-loader 下载 webpack npm i -D webpack@4 webpack-cli@3 webpack-dev- ...
- vue-webpack模板升级到webpack4
本文仅简单记录下基于vue-webpack模板升级到webpack4的过程 快速部署 Vue CLI 的包名称由 vue-cli 改成了 @vue/cli # 全局安装 vue-cli $ npm i ...
- 面试官:说一下Synchronized底层实现,锁升级的具体过程?
面试官:说一下Synchronized底层实现,锁升级的具体过程? 这是我去年7,8月份面试的时候被问的一个面试题,说实话被问到这个问题还是很意外的,感觉这个东西没啥用啊,直到后面被问了一波new O ...
- Synchronized锁升级原理与过程深入剖析
Synchronized锁升级原理与过程深入剖析 前言 在上篇文章深入学习Synchronized各种使用方法当中我们仔细介绍了在各种情况下该如何使用synchronized关键字.因为在我们写的程序 ...
- 实验记录:Oracle redo logfile的resize过程
实验记录:Oracle redo logfile的resize过程. 实验环境:RHEL 6.4 + Oracle 11.2.0.3 单实例 文件系统 实验目的:本实验是修改redo logfile的 ...
- 懒人记录 Hadoop2.7.1 集群搭建过程
懒人记录 Hadoop2.7.1 集群搭建过程 2016-07-02 13:15:45 总结 除了配置hosts ,和免密码互连之外,先在一台机器上装好所有东西 配置好之后,拷贝虚拟机,配置hosts ...
- Linux CentOS6升级glibc库过程
CentOS6升级glibc库过程 hadoop无法加载native库,可能原因是 glibc库版本过低,需要升级. 第一:安装以下软件 yum -y install zlib zlib-devel ...
- 【Unity】近期整理Unity4.x 项目升级Unity5.0 过程中出现的各种常见问题,与大家共享。
近期整理Unity4.x 项目升级Unity5.0 过程中出现的各种常见问题,与大家共享. 1:Unity4.x 项目中3D模型其材质丢失,成为"白模"? 解决方式:手 ...
随机推荐
- 6.移动端自动化测试-小知识 if __name__==’__main__:是什么意思?
1 引言 在Python当中,如果代码写得规范一些,通常会写上一句“if __name__==’__main__:”作为程序的入口,但似乎没有这么一句代码,程序也能正常运行.这句代码多余吗?原理又在哪 ...
- Spring事务的配置、参数详情及其原理介绍(Transactional)
Spring 事务管理分为编程式和声明式的两种方式.编程式事务指的是通过编码方式实现事务:声明式事务基于 AOP,将具体业务逻辑与事务处理解耦.声明式事务管理使业务代码逻辑不受污染, 因此在实际使用中 ...
- mock.js学习之路一(Vue中使用)
1.安装mockjs 2.配置mockjs在开发环境中启用,生产环境中禁用 3.创建mock文件夹,以及mock数据文件 4.在main.js中引入与否 5.页面获取数据 testMock(){ th ...
- 微信小程序开发(六)获取手机信息
// succ.js var app = getApp() Page({ data: { mobileModel: '', // 手机型号 mobileePixelRatio: '', // 手机像素 ...
- 为什么Microsoft Office 2016安装时不能自选安装组件和安装路径?
使用特别版本的安装镜像文件 SW_DVD5_Office_Professional_Plus_2016_64Bit_ChnSimp_MLF_X20-42426.iso,请自行搜索和下载 文件: SW_ ...
- 微信小程序开发框架 Wepy 的使用
一.github地址:https://github.com/Tencent/wepy 按照 README.md 的步骤进行操作: 1.在“介绍”中获得 wepy 的开发资源汇总:https://git ...
- linux基础_用户和组的三个文件
1./etc/passwd文件 用户(user)的配置文件,记录用户的各种信息 每行的含义:用户名:口令:用户标识号:组标识号:注释性描述:主目录:登录shell 2./etc/shadow文件 口令 ...
- IDEA 2019.1版本 永久激活(假装是永久激活,其实还是有时间的,不过这个时间比较长)
先下载 一个 jar 包 链接: https://pan.baidu.com/s/12eC8OZzMrUve2xC7aRUKLQ 提取码: bavi 将下载下来的jar包,放置你安装idea的目录的b ...
- ibatis调用存储过程(无返回参数)
ibatis调用存储过程例子: java: getSqlMapClientTemplate().insert(sql, paraMap) ibatis xml: <parameterMap id ...
- C++Error2208:...尝试引用已删除的函数
C++Error2208:…尝试引用已删除的函数在使用自己编写的类实例化c++stl容器vector时,调用了vector.erase()方法,结果编译器报了以下错误 错误 C2280 “(类名):: ...
