Qt编写控件属性设计器6-动态属性
一、前言
之前就提过,Qt的属性机制强大到爆,这次的动态属性功能就是要让他爆,很难想象只要一行代码即可widget->setProperty("value", value);没错就这么简单,调用弱属性机制,可以直接控制控件中的所有属性,设计这个机制的人绝对是天才,直接跪了。至于具体底层是怎么实现的,这个可以先不管,也没有太多精力再去研究Qt的源码了,那个源码非常庞大,研究源码的时候最快的办法是搜索直接定位对应文件。本设计器除了提供文本框输入值进行动态改变控件属性以外,还提供了了滑动条、随机模拟数据、串口采集数据、网络采集数据、数据库采集数据等多种方式获取数据源。
这里不得不提下一个牛逼的技巧:QLabel有三种设置文本的方法,掌握好Qt的属性系统,举一反三,可以做出很多效果。
ui->label->setStyleSheet("qproperty-text:hello;");
ui->label->setProperty("text", "hello");
ui->label->setText("hello");
体验地址:https://gitee.com/feiyangqingyun/QUCSDK
https://github.com/feiyangqingyun/qucsdk
二、实现的功能
- 自动加载插件文件中的所有控件生成列表,默认自带的控件超过120个。
- 拖曳到画布自动生成对应的控件,所见即所得。
- 右侧中文属性栏,改变对应的属性立即应用到对应选中控件,直观简洁,非常适合小白使用。
- 独创属性栏文字翻译映射机制,效率极高,可以非常方便拓展其他语言的属性栏。
- 所有控件的属性自动提取并显示在右侧属性栏,包括枚举值下拉框等。
- 支持手动选择插件文件,外部导入插件文件。
- 可以将当前画布的所有控件配置信息导出到xml文件。
- 可以手动选择xml文件打开控件布局,自动根据xml文件加载控件。
- 可拉动滑动条、勾选模拟数据复选框、文本框输入,三种方式来生成数据应用所有控件。
- 控件支持八个方位拉动调整大小,自适应任意分辨率,可键盘上下左右微调位置。
- 打通了串口采集、网络采集、数据库采集三种方式设置数据。
- 代码极其精简,注释非常详细,可以作为组态的雏形,自行拓展更多的功能。
- 纯Qt编写,支持任意Qt版本+任意编译器+任意系统。
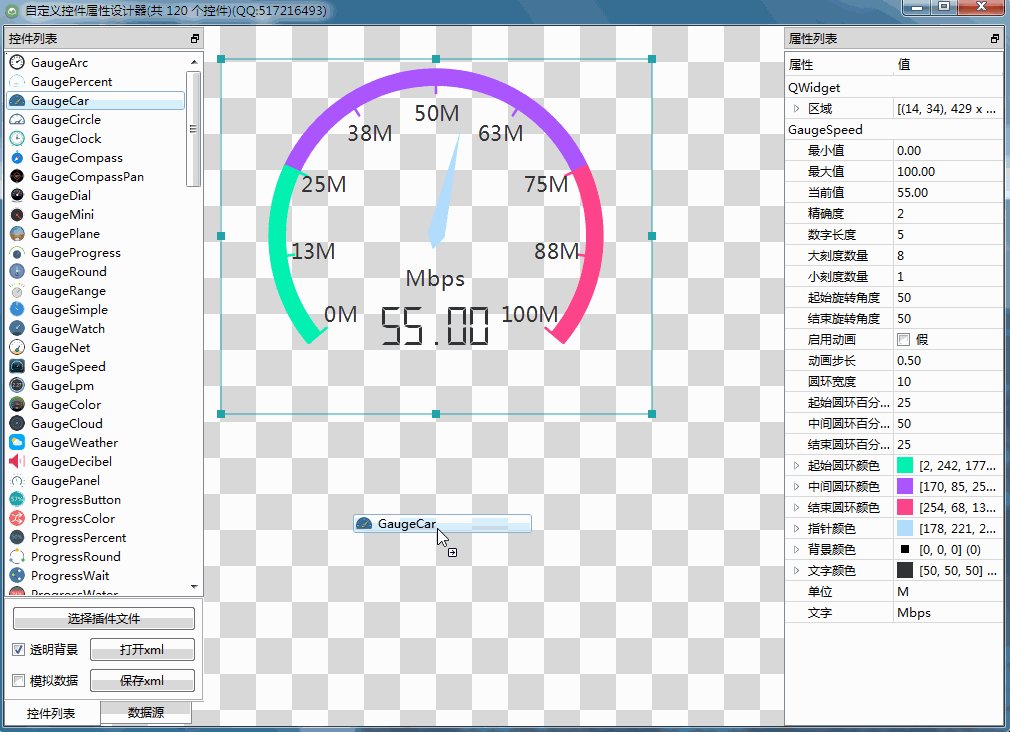
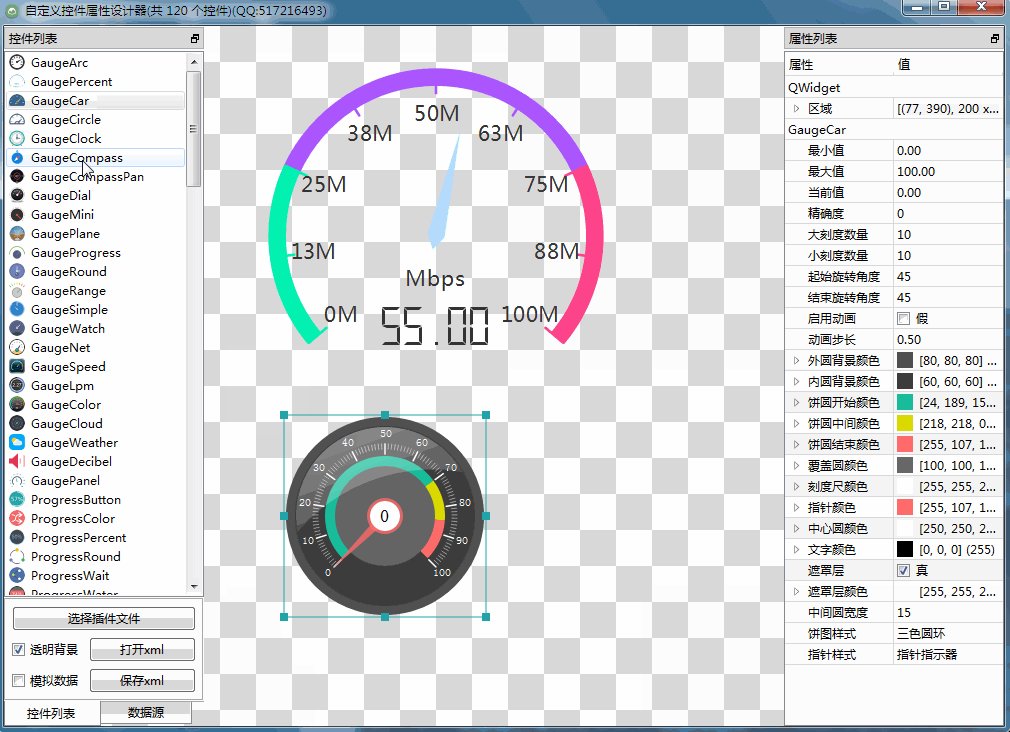
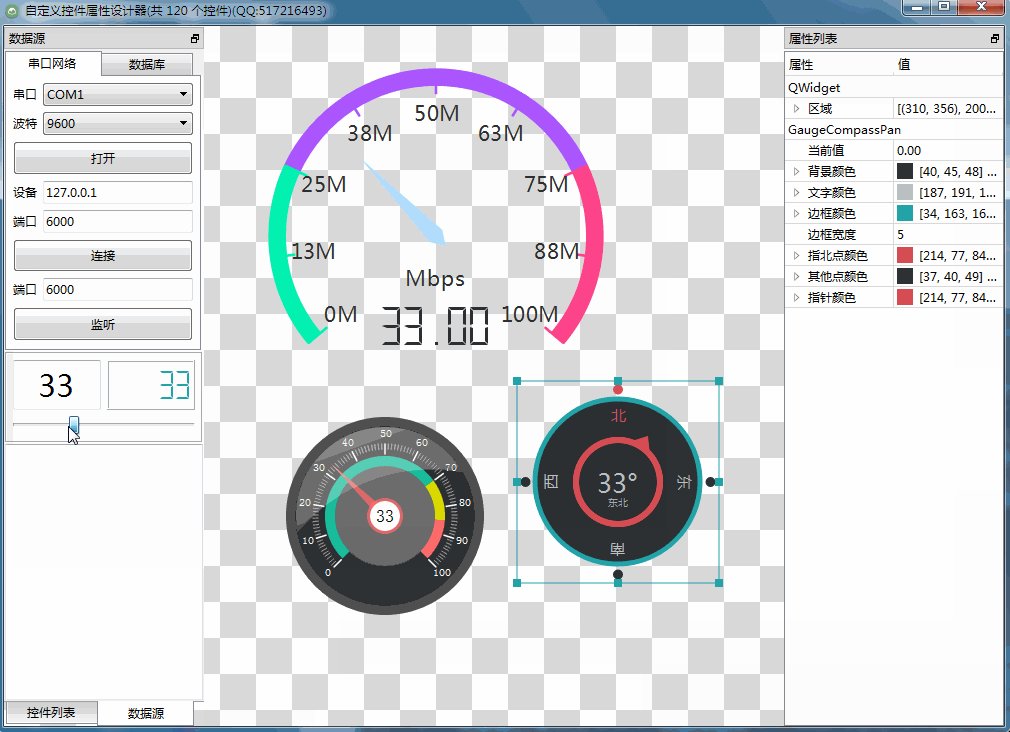
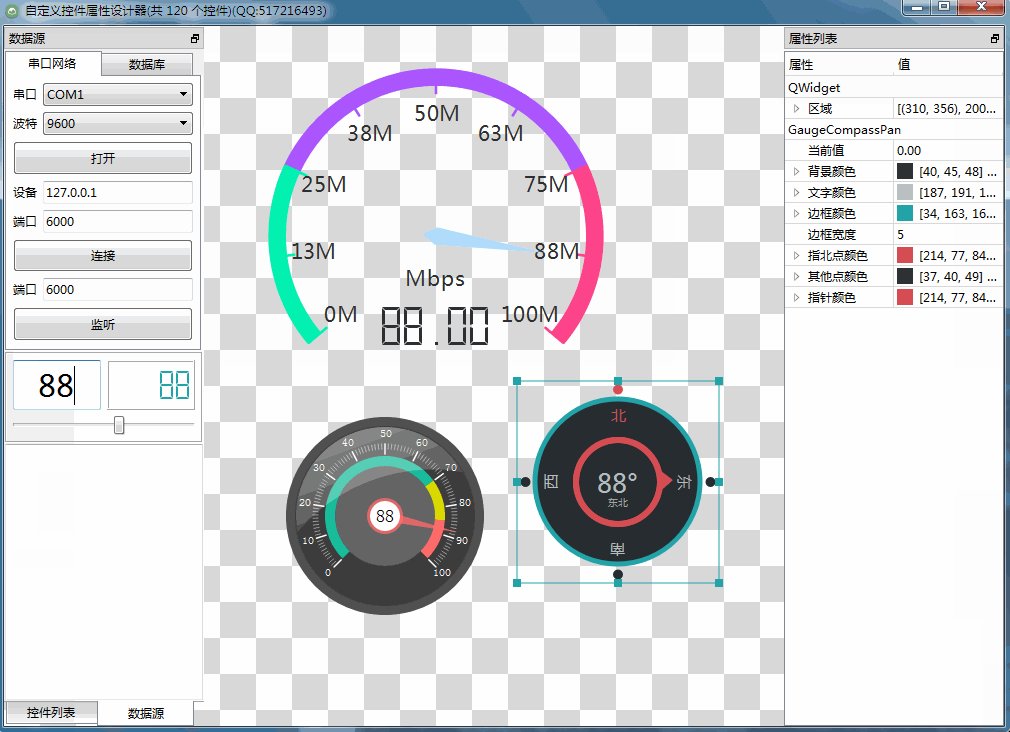
三、效果图

四、核心代码
void frmMain::initForm()
{
//初始化中英属性对照表
QtPropertyName::initMap();
//设置没有关闭按钮
ui->dockWidgetControl->setFixedWidth(200);
ui->dockWidgetData->setFixedWidth(200);
ui->dockWidgetProperty->setFixedWidth(220);
ui->dockWidgetControl->setFeatures(QDockWidget::DockWidgetMovable | QDockWidget::DockWidgetFloatable);
ui->dockWidgetProperty->setFeatures(QDockWidget::DockWidgetMovable | QDockWidget::DockWidgetFloatable);
ui->dockWidgetData->setFeatures(QDockWidget::DockWidgetMovable | QDockWidget::DockWidgetFloatable);
this->tabifyDockWidget(ui->dockWidgetControl, ui->dockWidgetData);
ui->dockWidgetControl->raise();
//绑定数据源窗体的数值改变信号
connect(ui->dockWidgetContentsData, SIGNAL(valueChanged(int)), this, SLOT(valueChanged(int)));
//允许拖曳接收
this->setAcceptDrops(true);
bgPix = QPixmap(":/image/bg.png");
//居中显示窗体
int frmX = this->width();
int frmY = this->height();
QDesktopWidget w;
int deskWidth = w.availableGeometry().width();
int deskHeight = w.availableGeometry().height();
QPoint movePoint(deskWidth / 2 - frmX / 2, deskHeight / 2 - frmY / 2);
this->move(movePoint);
//初始化随机数种子
QTime t = QTime::currentTime();
qsrand(t.msec() + t.second() * 1000);
//定时器模拟随机值赋值给控件
timer = new QTimer(this);
connect(timer, SIGNAL(timeout()), this, SLOT(setValue()));
timer->setInterval(2000);
}
void frmMain::setValue()
{
int value = qrand() % 100;
valueChanged(value);
}
void frmMain::valueChanged(int value)
{
QList<QWidget *> widgets = ui->centralwidget->findChildren<QWidget *>();
foreach (QWidget *widget, widgets) {
widget->setProperty("value", value);
}
}
五、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
Qt编写控件属性设计器6-动态属性的更多相关文章
- Qt编写控件属性设计器
一.前言 自从研究Qt编写自定义控件以来,一发不可收拾,越多越多人有类似的需求找我定制控件,陆陆续续写了上百个控件,目前已超过150个,于是逐渐衍生了另外一个需求,提供一个控件属性设计器,类似QtDe ...
- Qt编写控件属性设计器11-导入xml
一.前言 上一篇文章负责把设计好的控件数据导出到了xml文件,本偏文章负责把导出的xml数据文件导入,然后在画布上自动生成对应的控件,Qt内置的xml数据解析功能,非常强大,都封装在QtXml组件中, ...
- Qt编写控件属性设计器10-导出xml
一.前言 能够导出控件布局和属性设置数据到xml文件或者其他文件,也是一个非常实用的功能,类似于QtDesigner中把页面设计好以后生成的.ui结尾的文件,其实就是xml文件,按照约定的规则存储好控 ...
- Qt编写控件属性设计器12-用户属性
一.前言 用户属性是后面新增加的一个功能,自定义控件如果采用的Q_PROPERTY修饰的属性,会自动识别到属性栏中,这个一般称为控件属性,在组态设计软件中,光有控件本身的控件属性还是不够的,毕竟这些属 ...
- Qt编写控件属性设计器9-数据库采集
一.前言 数据库作为数据源,在很多组态软件中使用非常多,指定数据库类型,填写好数据库连接信息,指定对应的数据库表和字段,采集间隔,程序按照采集间隔自动采集数据库数据,绑定到界面上的控件赋值显示即可.使 ...
- Qt编写控件属性设计器8-网络采集
一.前言 上一篇文章已经打通了数据源之一的串口采集,这次要说的是网络采集,网络通信目前用的最多的是三种,TCP/UDP/HTTP,其中tcp通信又包括了客户端服务端两种,tcp通信才用了多次握手机制不 ...
- Qt编写控件属性设计器7-串口采集
一.前言 数据源是组态软件的核心灵魂,少了数据源,组态就是个花架子没卵用,一般数据源有三种方式获取,串口.网络.数据库,至于数据规则是什么,这个用户自己指定,本设计器全部采用第一个字节作为数据来演示. ...
- Qt编写控件属性设计器5-属性中文
一.前言 在上一篇文章中就提到过,使用qtpropertybrowser来加载属性,对应加载到的属性是英文的,也就是控件类中Q_PROPERTY描述的变量名称,如何变成中文或者其他语言显示呢?这个就需 ...
- Qt编写控件属性设计器4-加载属性
一.前言 控件能加载拖曳拉伸了,这些都是基本的前提工作,接下来的重点就是要动态加载选中控件的属性了,Qt的属性机制那是异常的强大,只能用强大到爆来形容,Qt中编写自定义控件,如果属性都用Q_PROPE ...
随机推荐
- Mongoose初使用总结
连接mongoose mongoose连接数据库有两种方式 第一种: 'use strict'; const mongoose = require('mongoose'); mongoose.conn ...
- AJAX学习笔记——跨域
跨域 一个域名地址的组成 http:// www abc.com : 8080 / scripts/jquery.js 协议 子域名 主域名 端口号 请求资源地址 端口号:一般来说域名端口号是80,如 ...
- Unable to open debugger port (127.0.0.1:63959): java.net.SocketException "socket closed",编译过来就是无法打开调试器端口,套接字已关闭
最开始的预测: 这台笔记本操作系统是win10专业工作站版,debug启动项目,provide项目完美启动成功,然后consumer项目报错:Unable to open debugger port ...
- h5触摸事件-判断上下滑动
// 判断上下滑动 var startX = 0, startY = 0; function touchStart(evt){ try{ var touch = evt.touches[0], //获 ...
- File类的createNewFile()和mkdirs() mkdir()
createNewFile文件不存在则创建,存在则不创建并返回false,文件路径必须存在才可创建路径下的文件(注意它只能创建文件,即如果你给了/storage/emulated/0/hello/sn ...
- Vin2008 X64安装.Net Framework1.1
http://www.iis.net/learn/install/installing-iis-7/how-to-install-aspnet-11-with-iis-on-vista-and- ...
- learning svn add file execuable
svn propset svn:executable on <file> 为了给svn仓库里的问件添加可执行权限.
- TensorFlow(十三):模型的保存与载入
一:保存 import tensorflow as tf from tensorflow.examples.tutorials.mnist import input_data #载入数据集 mnist ...
- linux系列(七):mv命令
1.命令格式: mv [选项] 源文件或目录 目标文件或目录 2.命令功能: Linux mv命令用来为文件或目录改名.或将文件或目录移入其它位置. 3.命令参数: -b :若需覆盖文件,则覆盖前先行 ...
- Jedis API操作redis数据库
1.配置文件 classpath路径下,新建redis.properties配置文件 配置文件内容 # Redis settings redis.host=127.0.0.1 redis.port=6 ...
