enablePullDownRefresh的使用
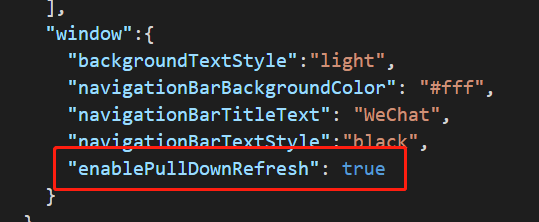
1.首先要在app.json里面去将enablePullDownRefresh设置为true.

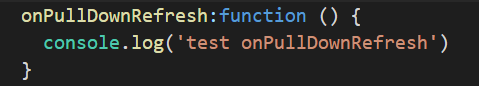
2.js

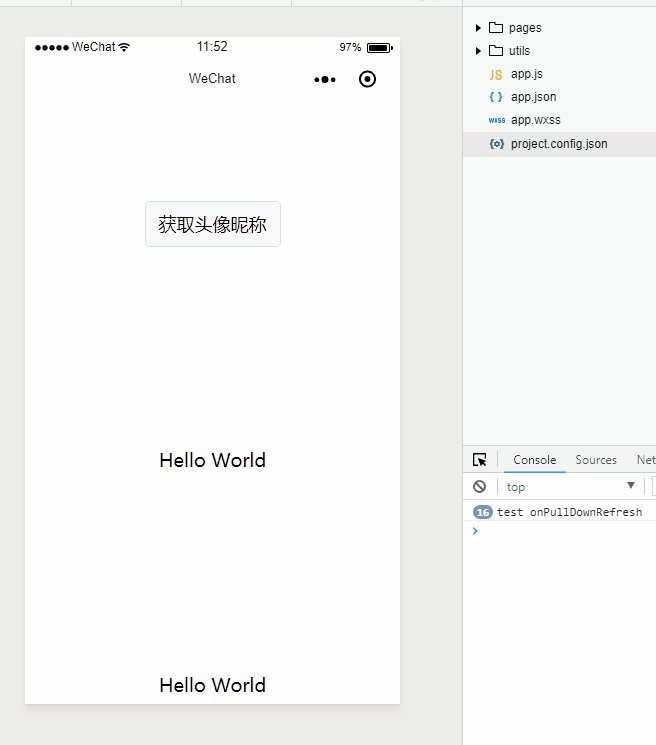
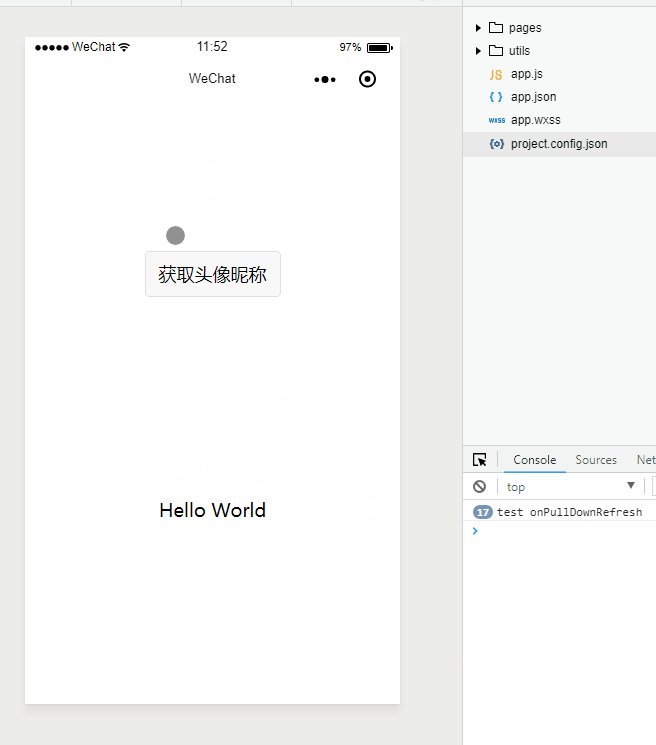
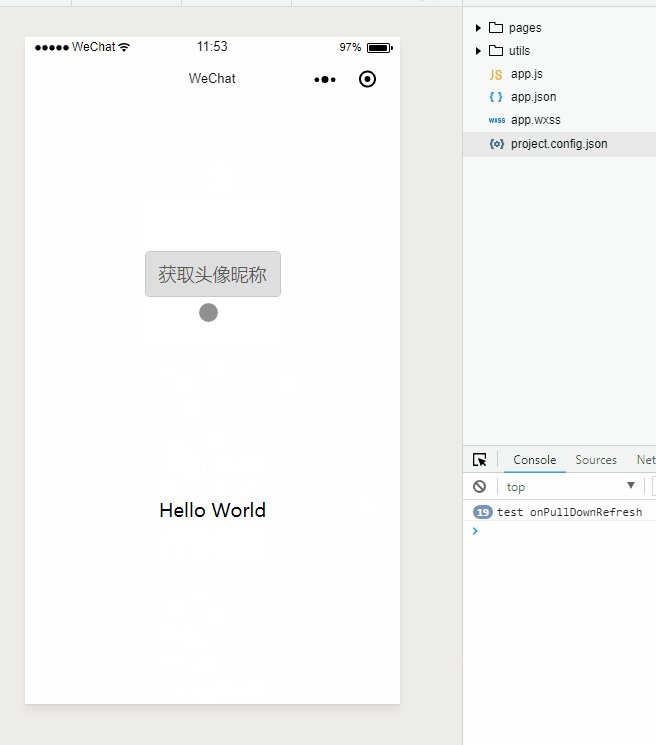
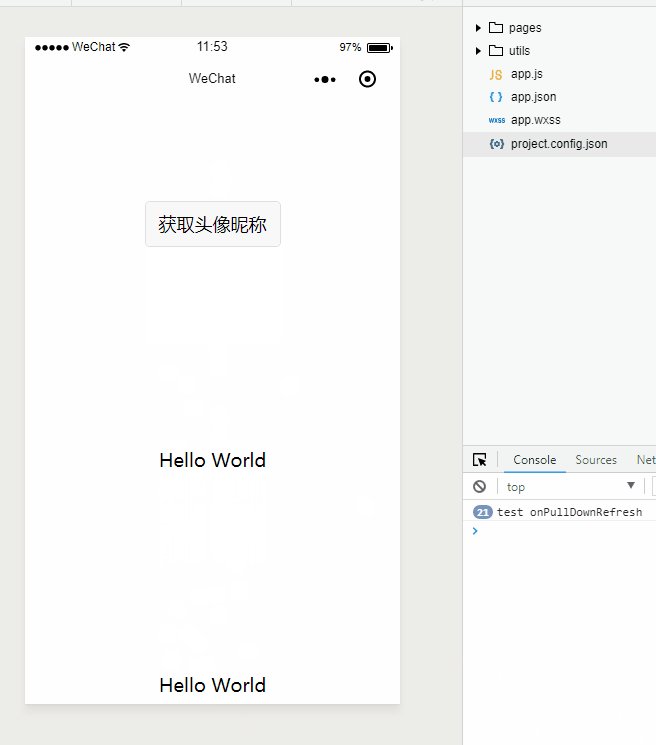
3.现象

enablePullDownRefresh的使用的更多相关文章
- 微信小程序基础入门
准备 Demo 项目地址 https://github.com/zce/weapp-demo Clone or Download(需准备GIT环境) $ cd path/to/project/root ...
- 微信小程序之基础简介
创建小程序项目后进入编辑环境中会有以下的初始配置文件: 文件夹: 1.pages(存放小程序的页面) 1.index 2.logs (页面里的js文件 以Page()方法开头 所有参数对象都存放在其里 ...
- 我的微信小程序入门踩坑之旅
前言 更好的阅读体验请:我的微信小程序入门踩坑之旅 小程序出来也有一段日子了,刚出来时也留意了一下.不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做.这星期一,赶紧趁着这股热乎劲,也不是 ...
- 微信小程序学习
官方网站 https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 项目结构介绍 -- MINA框架 https://mp.weixin.qq.com/ ...
- 微信小程序注册页面
Page Page() 函数用来注册一个页面.接受一个 object 参数,其指定页面的初始数据.生命周期函数.事件处理函数等. object 参数说明: 属性 类型 描述 data Object 页 ...
- 微信小程序配置文件
app.json 配置文件中不能有注释 { "pages": [ // 必填 设置页面路径 "pages/index/index", "pages ...
- 微信小程序全面实战,架构设计 && 躲坑攻略(小程序入门捷径教程)
最近集中开发了两款微信小程序,分别是好奇心日历(每天一条辞典+一个小投票)和好奇心日报(轻量版),直接上图: Paste_Image.png 本文将结合具体的实战经验,主要介绍微信小程序的基础知识.开 ...
- 微信小程序-开发入门
微信小程序已经火了一段时间了,之前一直也在关注,就这半年的发展来看,相对原生APP大部分公司还是不愿意将主营业务放到微信平台上,以免受制于腾讯,不过就小程序的应用场景(用完即走和二维码分发等)还是很值 ...
- 微信小程序首页总结
效果图如下 首先从大的方面来讲,就是设置了window的属性 "navigationBarBackgroundColor": "#AFE2E6",//bar ...
随机推荐
- css 设置overflow:scroll 滚动条的样式
/* 定义滚动条样式 */ ::-webkit-scrollbar { width: 6px; height: 6px; background-color: rgba(240, 240, 240, 1 ...
- Java 之 网络编程基础
一.软件结构 C/S 结构:全称为 Client/Server 结构,是指客户端和服务器结构.常见的程序有微信,QQ,迅雷等软件. B/S 结构:全称 Brower/Server 结构,是指浏览器和服 ...
- ble编程-外设发送数据到中心
一.外设 1.在外设的.h文件中定义如下 1 //周边管理者 2 3 @property (nonatomic , strong) CBPeripheralManager *peripheralM ...
- S5PV210 PWM
定时器PWM输出 原理图 GPD0CON, R/W, Address = 0xE020_00A0 CON, R/W, Address = 0xE250_0008 相关文章:http://blog.cs ...
- awk 条件及循环语句和字符串函数
条件语句 if(条件表达式) 动作1 else if(条件表达式) 动作2 else 动作3 循环语句: while循环: while(条件表达式) 动作 do while循环: do 动作 whil ...
- python之第一对象,函数名的应用,闭包
一.第一对象 在 Python 中万物皆为对象,函数也不例外,函数作为对象可以赋值给一个变量.可以作为元素添加到集合对象中.可作为参数值传递给其它函数, 还可以当做函数的返回值,这些特性就是第一类对象 ...
- JS在浏览器中输出各种三角形
直角三角形 <script type="text/javascript"> for(var i=1;i<=8;i++){ for(var j=1;j<=i; ...
- JDBC_通过DriverManager获得数据库连接
package day_18; import org.junit.Test; import java.io.InputStream; import java.sql.*; import java.sq ...
- sql index改怎么建
https://stackoverflow.com/questions/11299217/how-can-i-optimize-this-sql-query-using-indexes ------- ...
- python基础--切片、迭代、列表生成式
原文地址:https://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000/00143175684 ...
