js中的一些隐式转换和总结
js中的不同的数据类型之间的比较转换规则如下:
1. 对象和布尔值比较
对象和布尔值进行比较时,对象先转换为字符串,然后再转换为数字,布尔值直接转换为数字
[] == true; //false []转换为字符串'',然后转换为数字0,true转换为数字1,所以为false2. 对象和字符串比较
对象和字符串进行比较时,对象转换为字符串,然后两者进行比较。
[1,2,3] == '1,2,3' // true [1,2,3]转化为'1,2,3',然后和'1,2,3', so结果为true;3. 对象和数字比较
对象和数字进行比较时,对象先转换为字符串,然后转换为数字,再和数字进行比较。
[1] == 1; // true `对象先转换为字符串再转换为数字,二者再比较 [1] => '1' => 1 所以结果为true4. 字符串和数字比较
字符串和数字进行比较时,字符串转换成数字,二者再比较。
'1' == 1 // true5. 字符串和布尔值比较
字符串和布尔值进行比较时,二者全部转换成数值再比较。
'1' == true; // true 6. 布尔值和数字比较
布尔值和数字进行比较时,布尔转换为数字,二者比较。
true == 1 // true许多刚接触js的童鞋看到这么多的转换规则就懵圈了,其实规律很简单,大家可以记下边这个图

如图,任意两种类型比较时,如果不是同一个类型比较的话,则按如图方式进行相应类型转换,如对象和布尔比较的话,对象 => 字符串 => 数值 布尔值 => 数值。
另外,我们来看下一些需要"特别照顾"的。
来看一个有趣的题
[] == false;
![] == false;这两个的结果都是true,第一个是,对象 => 字符串 => 数值0 false转换为数字0,这个是true应该没问题,
第二个前边多了个!,则直接转换为布尔值再取反,转换为布尔值时,空字符串(''),NaN,0,null,undefined这几个外返回的都是true, 所以! []这个[] => true 取反为false,所以[] == false为true。
还有一些需要记住的,像:
undefined == null //true undefined和null 比较返回true,二者和其他值比较返回false
Number(null) //0
曾经看到过这样一个代码: (!(~+[])+{})[--[~+""][+[]]*[~+[]]+~~!+[]]+({}+[])[[~!+[]*~+[]]] = sb , 你敢相信, 当时就吓了 宝宝一跳。
刚接触到时候,Js很让我困惑,正是由于它‘善变’,下面我来总结一下:
7. JS的数据类型: Number,Boolean,String,Undefined,Null,Symbol(es6新定义的)和 Object (注: Array是特殊的Object)
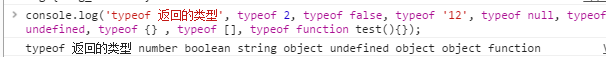
typeof 返回的7中类型: number boolean string object undefined object function

MDN 这样介绍Javascript: JavaScript 是一种弱类型或者说动态语言。这意味着你不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。这也意味着你可以使用同一个变量保存不同类型的数据
8. 下面来看下常见的隐式转换:
基本类型:
运算符(+,-,*,/,%)操作时 转换类型
”+“ 号运算符 :





总结: 当加号运算符时,String和其他类型时,其他类型都会转为 String;其他情况,都转化为Number类型 , 注: undefined 转化为Number是 为’NaN‘, 任何Number与NaN相加都为NaN。
其他运算符时, 基本类型都转换为 Number,String类型的带有字符的比如: '1a' ,'a1' 转化为 NaN 与undefined 一样。
tip:(1)NaN 不与 任何值相等 包括自身,所以判断一个值 是否为 NaN, 即用 "!==" 即可。
(2) 转换为 Boolean类型为 false 的有:null,0,'',undefined,NaN,false

(3)number() 与 parseInt() 都可以将对象转化为Number类型,Number函数要比parseInt函数严格很多。基本上,只要有一个字符无法转成数值,整个字符串就会被转为NaN。

Object类型
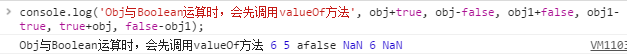
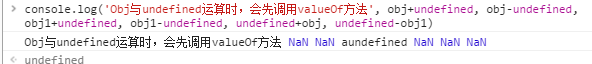
当object与基本类型运算时:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
var obj = { toString: function(){ return 6; }, valueOf: function(){ return 5; }};var obj1 = { valueOf: function(){ return 'a'; }, toString: function(){ return 'b'; }}; |





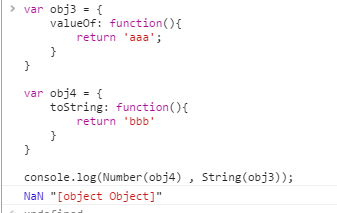
当对 obj,obj1 用Number()和String()换转时


总结: Number类型会先调用valueOf(), String类型会先调用toString(), 如果结果是原始值,则返回原始值,否则继续用toString 或 valueOf(),继续计算,如果结果还不是原始值,则抛出一个类型错误;
看如下情况:

为什么 {} + [] = 0 ? 因为 javascript在运行时, 将 第一次{} 认为是空的代码块,所以就相当于 +[] = 0. 还有 {} +5 = 5, 同理。
总结:
1. 类型错误有可能会被类型转换所隐藏。
2. “+”既可以表示字符串连接,又可以表示算术加,这取决于它的操作数,如果有一个为字符串的,那么,就是字符串连接了。
3. 对象通过valueOf方法,把自己转换成数字,通过toString方法,把自己转换成字符串。
4.具有valueOf方法的对象,应该定义一个相应的toString方法,用来返回相等的数字的字符串形式。
5.检测一些未定义的变量时,应该使用typeOf或者与undefined作比较,而不应该直接用真值运算。
关于JavaScript隐式类型转换就给大家介绍到这里,希望对大家有所帮助!
本文借鉴自
:https://www.cnblogs.com/chenmeng0818/p/5954215.html
:https://www.cnblogs.com/ihboy/p/6700059.html
js中的一些隐式转换和总结的更多相关文章
- js中的数据类型隐式转换的三种情况
js的数据类型隐式转换主要分为三种情况: 1. 转换为boolean类型 2. 转换为number类型 3. 转换为string类型 转换为boolean类型 数据在 逻辑判断 和 逻辑运算 之中会隐 ...
- SQL Server中提前找到隐式转换提升性能的办法
http://www.cnblogs.com/shanksgao/p/4254942.html 高兄这篇文章很好的谈论了由于数据隐式转换造成执行计划不准确,从而造成了死锁.那如果在事情出现之前 ...
- F#中的自定义隐式转换
我们知道隐式变换在可控情况下会使代码变得简洁.熟悉C#的都知道C#中可以自定义隐式变换,例如 public class A { private int data; public static impl ...
- Scala中的Implicit(隐式转换,隐式参数,隐式类)
文章来自:http://www.cnblogs.com/hark0623/p/4196452.html 转发请注明 代码如下: /** * 隐式转换 隐式参数 隐式类 */ //隐式转换 class ...
- java中类型的隐式转换
byte+byte=int,低级向高级是隐式类型转换,高级向低级必须强制类型转换,byte<char<short<int<long<float<double
- 记C++中发现的隐式转换问题
#include <iostream> #include <string> using std::cin; using std::cout; using std::endl; ...
- js基本类型,隐式转换,变量
Js笔记(脚本语言 node.js) Js五种基本类型:数字,字符串,布尔,null,undefined: HTML结构,表现,行为分离. 变量命名规则: 以字母或[下划线开始($)]不推荐,后面跟上 ...
- C#中的隐式转换
你是否考虑过这个问题:为什么不同类型之间的变量可以赋值,而不需要强制转换类型?如: int i = 1; long l = i; object obj = 1; Exception exception ...
- Scalaz(1)- 基础篇:隐式转换解析策略-Implicit resolution
在正式进入scalaz讨论前我们需要理顺一些基础的scalaz结构组成概念和技巧.scalaz是由即兴多态(ad-hoc polymorphism)类型(typeclass)组成.scalaz typ ...
随机推荐
- php 图片与base64互转
header('Content-type:text/html;charset=utf-8'); //读取图片文件,转换成base64编码格式 $image_file = '1.png'; $image ...
- reGeorg+Proxifier使用
reGeorg利用了socks5协议建立隧道,结合Proxifier可将目标内网代理出来. 项目地址: https://github.com/sensepost/reGeorg 该文件下支持php,a ...
- 进程、requests模块的简单使用
一.进程 1.进程间数据不共享 import multiprocessing data_list = [] def task(arg): data_list.append(arg) print(dat ...
- 【经典/基础BFS+略微复杂的题意】PAT-L3-004. 肿瘤诊断
L3-004. 肿瘤诊断 在诊断肿瘤疾病时,计算肿瘤体积是很重要的一环.给定病灶扫描切片中标注出的疑似肿瘤区域,请你计算肿瘤的体积. 输入格式: 输入第一行给出4个正整数:M.N.L.T,其中M和N是 ...
- webpack中配置babel时遇到的问题
1.Error: Cannot find module '@babel/core' babel-loader@8 requires Babel 7.x (the package '@babel/cor ...
- python_反射:应用
class User(object): def denglu(self): print('欢迎来到登录页面!') def zhuce(self): print('欢迎来到注册页面!') def you ...
- python_面向对象——编程步骤
校园管理系统: 设计一个学校机构管理系统,有总部.分校.有学院.老师.员工,实现具体如下需求: 1.有多个课程,课程要有定价 2.有多个班级,班级跟课程有关联 3.有多个学生,学生报名班级,交这个班级 ...
- MLP多层感知机
@author:wepon @blog:http://blog.csdn.net/u012162613/article/details/43221829 转载:http://blog.csdn.net ...
- idea远程debug调试阿里云ECS
1.首先远程服务器的代码跟本地项目代码应该完全一致,否则会出现debug混乱现象,亲测. 2.config如图: ①命名可以省略②复制这个地址③输入远程ip和自定义且未被占用的端口号xxxx 3.开放 ...
- Selenium常用API的使用java语言之5-selenium元素定位
1.selenium定位方法 Selenium提供了8种定位方式. id name class name tag name link text partial link text xpath css ...
