CSS float详解
前言:在我们写CSS样式的时候,float,position,display,overflow这几个关键字用得比较多。
弄清楚他们之间的原理,我们可以更高效的写出我们想要的布局。
作者:Ry-yuan
原文地址:http://www.cnblogs.com/Ry-yuan/p/6816290.html
一、float
1.什么是浮动:在我们布局的时用到的一种技术,能够方便我们进行布局,通过让元素浮动,我们可以使元素在水平上左右移动,再通过margin属性调整位置
2.浮动的原理:使当前元素脱离普通流,相当于浮动起来一样,浮动的框可以左右移动,直至它的外边缘遇到包含框或者另一个浮动框的边缘
3.浮动的生成:使用css属性float:left/right/none 左浮动/右浮动/不浮动(默认)
4.浮动的影响:
对附近的元素布局造成改变,使得布局混乱
浮动后的元素可以设置宽度和高度等,也就是说元素浮动后会变成块级元素,但我更倾向于说元素变成inline-block类型的元素,即同时拥有块级与行内元素的特征
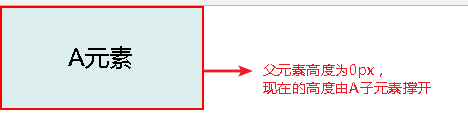
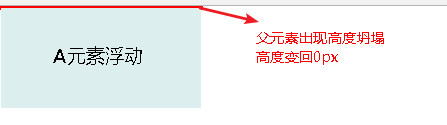
因为浮动元素脱离了普通流,会出现一种高度坍塌的现象:原来的父容器高度是当前元素A撑开的,但是当A元素浮动后,脱离普通流浮动起来,那父容器的高度就坍塌(前提是父容器高度小于A元素高度),下面用图来说明一下高度坍塌:


ex:
<style type="text/css">
.box1{
width: 200px;
border: 2px solid #0f0;
/*overflow: hidden;*/
}
.box1 .child-1{
float: left;
height: 100px;
width: 100px;
background: #fd0;
}
.box1 .child-2{
float: left;
height: 100px;
width: 100px;
background: #fba;
}
.box2{
width: 200px;
height: 150px;
border: 2px solid #00f;
/* clear: both; */
}
</style>
<body>
<div class="box1">
<div class="child-1">child-1</div>
<div class="child-2">child-2</div>
</div>
<div class="box2"></div>
</body>
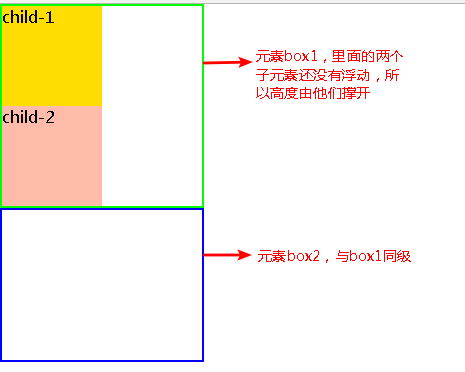
图一:原始图

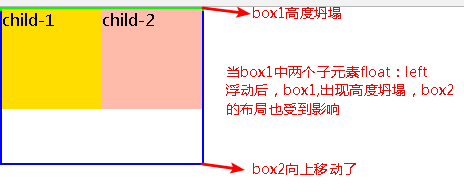
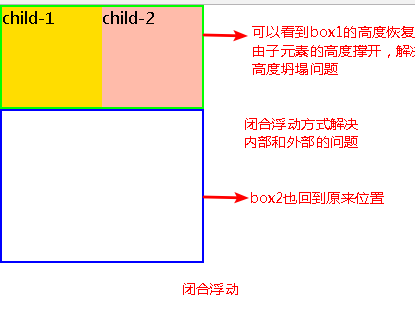
图二:child-1 和 child-2 进行浮动




<div class="box1">
<div class="child-1">child-1</div>
<div class="child-2">child-2</div>
<div style="clear: both;"></div>
</div>
<div class="box2"></div>

/*适配ie6*/
.clearfloat{
zoom:;
}
.clearfloat:after{
display:block;
height:;
content:"";
clear:both;
visibility:hidden;
}
CSS float详解的更多相关文章
- 此博客使用的CSS样式详解!
此博客使用的CSS样式详解! 页面使用的博客园模板为:LuxInteriorLight,可以在博客皮肤里找到. 页首屏蔽广告代码 <script>console.log("顶部标 ...
- CSS选择器详解(伪类) 转 http://blog.csdn.net/Panda_m/article/details/50084699
CSS选择器详解 之 伪类 伪类对大小写不敏感 结构伪类选择器 结构伪类是CSS3新增的类型选择器,利用DOM树实现元素过滤,通过文档结构的相互关系来匹配元素,可以减少class和id属性的定义,使文 ...
- css filter详解
css filter详解 filter 属性详解 属性 名称 类型 说明 grayscale 灰度 值为数值 取值范围从0到1的小数(包括0和1) sepia 褐色 值为数值 取值范围从0到1的小数( ...
- JSX设置CSS样式详解
JSX设置CSS样式详解 1. 使用className设置样式(CSS的其他选择器也是同理) (1)定义一个CSS文件style.css,和普通CSS一样定义class选择器 .sty1{//和普通C ...
- 带你走进CSS定位详解
学习CSS相关知识,定位是其中的重点,也是难点之一,如果不了解css定位有时候都不知道怎么用,下面整理了一下关于定位属性的具体理解和应用方案. 一:定位 定位属性列表 position top bot ...
- CSS浮动属性Float详解
什么是CSS Float? float 是 css 的定位属性.在传统的印刷布局中,文本可以按照需要围绕图片.一般把这种方式称为“文本环绕”.在网页设计中,应用了CSS的float属性的页面元素就像在 ...
- CSS中详解hight属性
目录结构: // contents structure [-] hight属性值类型一览表 height的%的使用 定义 实例 需要注意的 参考文章 hight属性值类型一览表 value descr ...
- 转:CSS圆角详解
CSS3是样式表(style sheet)语言的最新版本,它的一大优点就是支持圆角. 网页设计大师Nicholas Zakas的最新文章,清晰易懂地解释了CSS3圆角的各个方面,非常值得学习.以下就是 ...
- CSS长度单位详解
序言 长度单位可以总体的分为绝对长度单位和相对长度单位.CSS中最为大家熟知的无疑是px和em,但与此同时还存在pt, rem, vw, vh等其他计量单位,使用好它们可以大大增长我们的开发效率.本篇 ...
随机推荐
- snakemake学习笔记
什么是snakemake? snakemake 是一个流程搭建的工具,这里主要用来记录一些snakemake的使用方法 对于run或者shell部分的需要使用sample变量可以使用wildcards ...
- mogodb数据库简单的权限分配
mongdb数据库默认不需要权限认证,但为了安全起见,最好设置下需要权限认证,启动的时候设置auth=true即可. 推荐通过mongodb.conf配置文件的形式启动mongodb 进入mong ...
- 获取可视区域高度赋值给div(解决document.body.clientHeight的返回值为0的问题)
设置html,body{height:100%} 在使用html5文档类型的时候, 设置了html body的高度100%之后,两个浏览器就都能获取document.body.clientHeight ...
- C++ 与 MATLAB 混合编程总结(14)
1. 前言 因为毕业设计的需求,研究了一下,C++如何与MATLAB一起混合编程,中间走了一些弯路,这里总结一下. 我用的主要是C++如何调用MATLAB,而没有涉及MATLAB如何调用C++. 注意 ...
- pod宿主机挂载pv存储过程
1处的控制循环Control Loop应该是:VolumeManagerReconciler ----------------------------------------------------- ...
- OpenCV学习笔记3
OpenCV学习笔记3 图像平滑(低通滤波) 使用低通滤波器可以达到图像模糊的目的.这对与去除噪音很有帮助.其实就是去除图像中的高频成分(比如:噪音,边界).所以边界也会被模糊一点.(当然,也有一些模 ...
- hdu 6562 Lovers (线段树)
大意: 有$n$个数字串, 初始为空, 两种操作(1)把$[l,r]$范围的所有数字串首位添加数位$d$ (2)询问$[l,r]$区间和 假设添加的数为$L$, $L$位数为$H$, $L$翻转后乘上 ...
- 题解-CTS2019氪金手游
Problem \(\mathtt {loj-3124}\) 题意概要:给定 \(n\) 个点,\(w_i\) 分别有 \(p_{i,1},p_{i,2},p_{i,3}\) 的概率取 \(1,2,3 ...
- 题解-CTS2019随机立方体
problem \(\mathtt {loj-3119}\) 题意概要:一个 \(n\times m\times l\) 的立方体,立方体中每个格子上都有一个数,如果某个格子上的数比三维坐标中至少有一 ...
- 详解Ubuntu16.04安装Python3.7及其pip3并切换为默认版本(转)
原文:https://www.jb51.net/article/156927.htm
