jquery手机端产品列表响应式宽高检测宽度赋值给高度让宽高相同
在手机端浏览商品列表,开发人员懂得设计图片做正好的尺寸,那样浏览很好,但有人天生泛懒图片都是随手上传不管大小合适不合适,要求还是响应式的。今天就用jquery检测宽度,并赋值给高度来实现错位问题
<style>
* {
margin: 0;
padding: 0;
}
body {
font: 14px/22px "Microsoft YaHei", arial, serif;
}
.menu-one li{
width:33.33333333%;
float: left;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="content">
<ul class="menu-one">
<li class="" style="background: #ddd;"></li>
<li class="" style="background: #eee;"></li>
<li class="" style="background: #d0fc68;"></li>
<li class="" style="background: #999;"></li>
<li class="" style="background: #222;"></li>
<li class="" style="background: #b2542c;"></li>
<li class="" style="background: #1b1fee;"></li>
</ul>
</div>
<script>
/* ps(两个都能检测赋值,看你自己的了) */
$(document).ready(function () {
var wid = $(".menu-one li").width();
alert(wid);
$(".menu-one li").height(wid); /* for(var i=0;i<$('.menu-one li').length;i++){
var width = $('ul li').eq(i).width();
$('.menu-one li').eq(i).height(width);
}*/ });
</script> 没写jquery的样式,添加高度%是不行的,只有写px,em,rem等具体高度才可以,但又有客户需要响应式的在不同手机端都要宽高一样,用媒体查询比较麻烦,所以想到了jquery

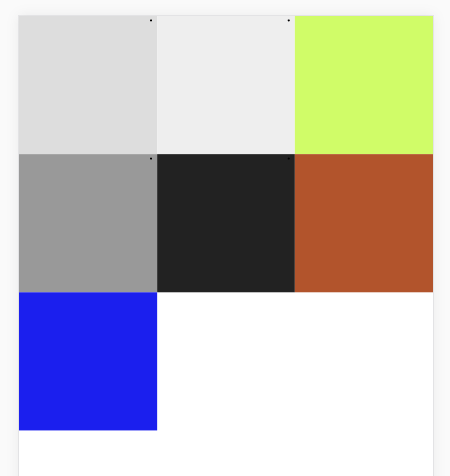
最后结果:ps(在不同的手机上显示的宽高都相同,避免了媒体查询的繁琐)

jquery手机端产品列表响应式宽高检测宽度赋值给高度让宽高相同的更多相关文章
- jQuery手机端触摸卡片切换效果
效果:http://hovertree.com/code/run/jquery/a1gr3gm9.html 可以用手机查看效果. 代码如下: <!doctype html> <htm ...
- jQuery手机端上拉刷新下拉加载更多页面
基于jQuery手机端上拉下拉刷新页面代码.这是一款类似QQ空间客户端或者微信下拉刷新页面特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id=" ...
- 使用 jQuery Deferred 和 Promise 创建响应式应用程序
这篇文章,我们一起探索一下 JavaScript 中的 Deferred 和 Promise 的概念,它们是 JavaScript 工具包(如Dojo和MochiKit)中非常重要的一个功能,最近也首 ...
- jquery手机端横屏判断方法
jquery手机端横屏判断方法<pre>$(function() { var bodywidth = $('body').width(); var bodyheight = $('body ...
- Vue2手写源码---响应式数据的变化
响应式数据变化 数据发生变化后,我们可以监听到这个数据的变化 (每一步后面的括号是表示在那个模块进行的操作) 手写简单的响应式数据的实现(对象属性劫持.深度属性劫持.数组函数劫持).模板转成 ast ...
- 谷歌Web中文开发手冊:3响应式
https://developers.google.com/web/fundamentals/getting-started/your-first-multi-screen-site/responsi ...
- 响应式网页中,如何只用CSS实现div的高和宽保持固定比例
引言: 如果div里是<img>,原生就支持. .item img { float: left; margin:5%; width: 20%; } >> ...
- Asp.net窄屏页面 手机端新闻列表
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="SearchNotice.a ...
- chrome 手机端滑动列表的时候控制台会出现很多提示的解决办法
问题: Unable to preventDefault inside passive event listener 可以加入touch-action 属性,具体参照MDN, https://deve ...
随机推荐
- 031 Android 自定义控件
1.自定义控件的优点 Android自身带的控件不能满足需求, 需要根据自己的需求定义控件. 2.自定义控件的分类: (1)组合已有的控件实现 (2)继承已有的控件实现(扩展已有的功能) (3)完全自 ...
- SpringBoot之分页插件PageHelper的使用
在springboot中使用PageHelper插件有两种较为相似的方式,接下来我就将这两种方式进行总结. 方式一:使用原生的PageHelper 1.在pom.xml中引入依赖 <depend ...
- C++ 中三种继承方式的理解
一.公有继承(public inheritance) 1.概念:当类的继承方式为公有继承时,基类的公有成员和保护成员的访问属性在派生类中不变,而基类的私有成员不可以直接访问. 实验一下: 我们用代 ...
- 【MIT 6.824 】分布式系统 课程笔记(一)
Lecture 02 Infrastructure: RPC & threads 一.多线程挑战 共享数据: 使用互斥信号量.或者避免共享 线程间协作: 使用channels 或者 waitg ...
- vmware vcsa-故障1
1.重启vcsa后不能登陆webclient 做实验得时候重启vcsa后不能登陆 web client 开启vcsa直接进入命令模式,命令行登陆后提示:failed to connect to se ...
- 洛谷P3372--线段树代码模板1
如题,已知一个数列,你需要进行下面两种操作: 1.将某区间每一个数加上x 2.求出某区间每一个数的和 输入格式 第一行包含两个整数N.M,分别表示该数列数字的个数和操作的总个数. 第二行包含N个用空格 ...
- English-培训5-How much is it
- 2602978 - [How to] Content Synchronization between SLDs
http://47.101.174.212:52000/sld http://47.101.176.136:56000/sld Symptom As described in Planning Gui ...
- FreeRTOS 任务创建和删除(动态)
TaskHandle_t taskhandle; TaskHandle_t taskhandle1; void vTask(void *t) { int i = 0; while(1) { i++; ...
- python 复制列表
python的变量仅仅是指向对象的标签,所以在操作列表的时候,list1 = list2这种做法只会复制一个标签,然后指向对象,并非生成一个新的对象. 大致有5中方法可以复制列表: a = [1,2, ...
