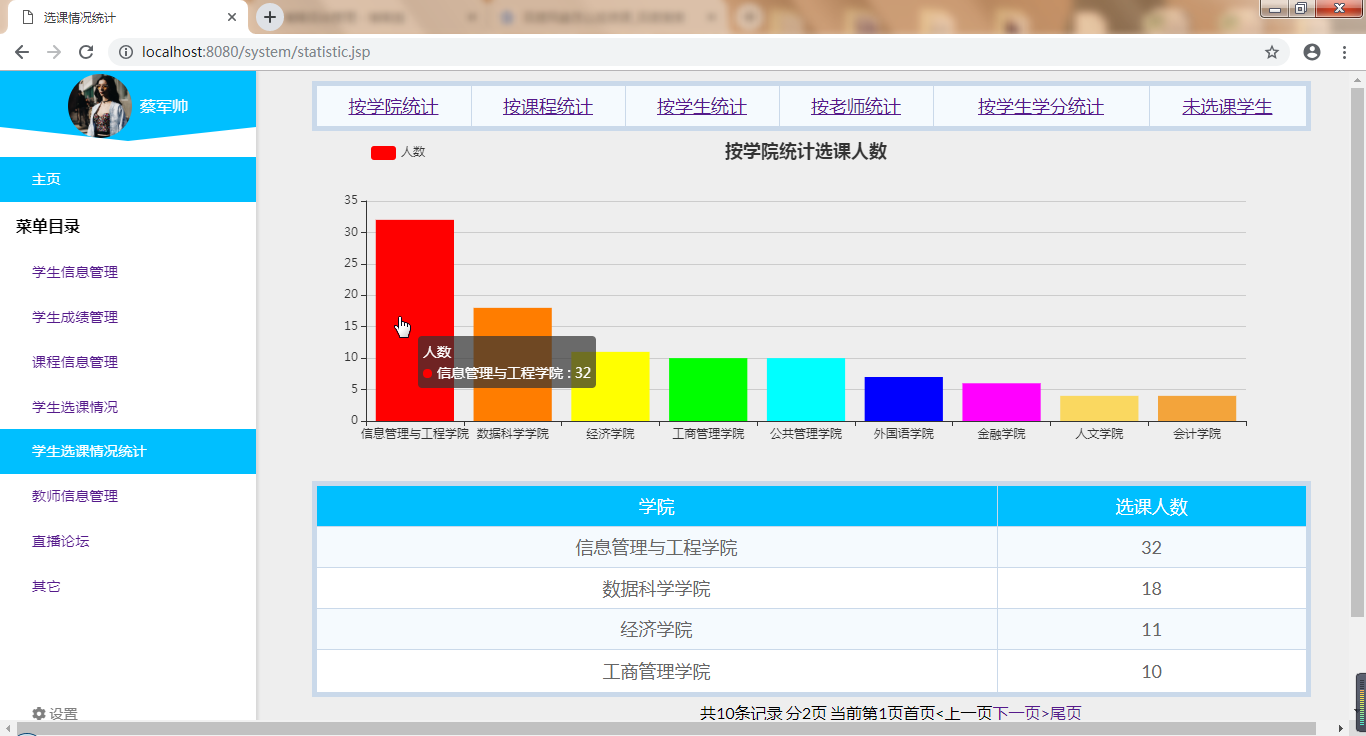
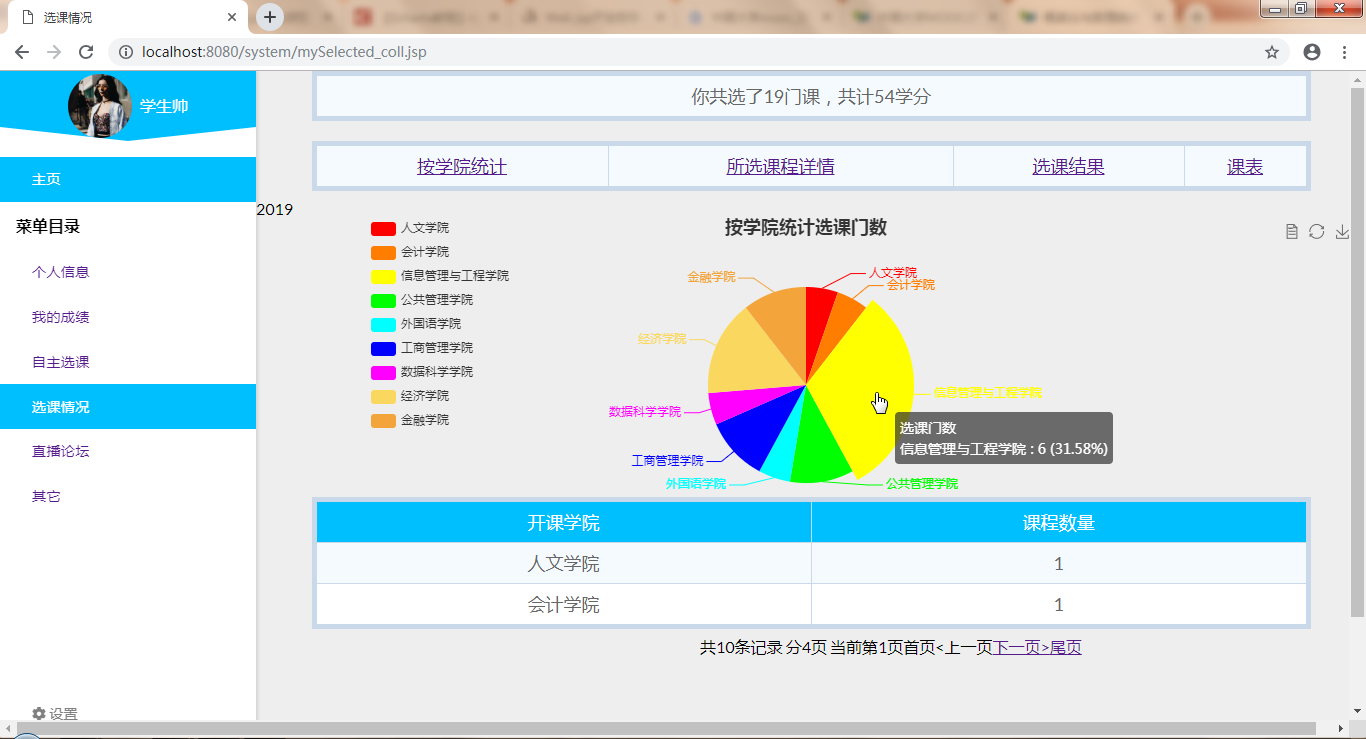
Web jsp开发自学——ajax+servlet+echarts+json+gson 实现ajax传输servlert和echarts的数据,可视化结果


感谢下面的博主,我学习的博客有:
https://blog.csdn.net/ITBigGod/article/details/81023802 Jsp+Servlet+Echarts实现动态数据可视化
https://www.jianshu.com/p/2afc2b3627d7 Echarts柱状图每根柱子设置不同柱子颜色
https://blog.csdn.net/JavaLiXL/article/details/78639103 AJAX处理数据提交到Servlet
https://blog.csdn.net/adventer/article/details/79068498 用Gson实现json与对象、list集合之间的相互转化
https://blog.csdn.net/jal517486222/article/details/82778584 红橙黄绿青蓝紫 RGB值 16进制 、10进制
https://blog.csdn.net/weixin_40325475/article/details/79817482 解决echarts柱形图X轴标题显示不全的问题
………………
1.先搭框架,在html里在js中写echarts的代码
<!-- 引入 echarts.js -->
<script type="text/javascript" src="js/echarts.js"></script>
<!-- 引入jquery.js -->
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<div style="width:100% ;float:none;display:block; ">
<!-- 2.为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 1100px; height: 340px; margin:0 0 0 0;"></div>
</div>
js里的柱状图代码
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main')); //3.初始化,默认显示标题,图例和xy空坐标轴
myChart.setOption({ title : {
text : '按学院统计选课人数',
x:'center',
y:'top'
},
tooltip : {}, legend : {
data : [ '人数' ],
left:'10%',
},
xAxis : {
data : []
},
yAxis : {},
series : [ {
name : '人数',
type : 'bar',
data : []
} ]
}); //4.设置加载动画(非必须)
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画 //5.定义数据存放数组(动态变)
var names = []; //建立一个类别数组(实际用来盛放X轴坐标值)
var nums = []; //建立一个销量数组(实际用来盛放Y坐标值) //6.ajax发起数据请求
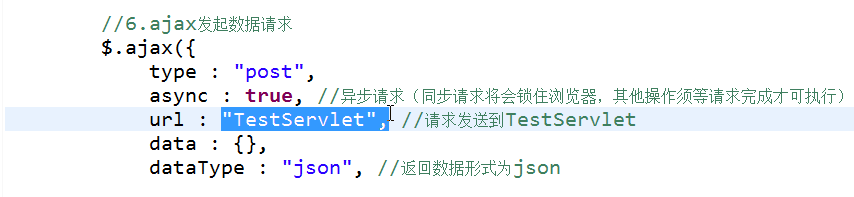
$.ajax({
type : "post",
async : true, //异步请求(同步请求将会锁住浏览器,其他操作须等请求完成才可执行)
url : "TestServlet", //请求发送到TestServlet
data : {},
dataType : "json", //返回数据形式为json //7.请求成功后接收数据name+num两组数据
success : function(result) {
//result为服务器返回的json对象
if (result) {
//8.取出数据存入数组
for (var i = 0; i < result.length; i++) {
names.push(result[i].name); //迭代取出类别数据并填入类别数组
}
for (var i = 0; i < result.length; i++) {
nums.push(result[i].num); //迭代取出数量并填入销量数组
} myChart.hideLoading(); //隐藏加载动画 //9.覆盖操作-根据数据加载数据图表
myChart.setOption({
xAxis : {
data : names,
axisLabel:{
interval:0,//横轴信息全部显示
} },
series : [ {
// 根据名字对应到相应的数据
name : '人数',
data : nums,
itemStyle: {
normal: {
color: function(params) {
// build a color map as your need.
var colorList = [
'#FF0000','#FF7D00','#FFFF00','#00FF00','#00FFFF',
'#0000FF','#FF00FF','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex];
},
}
},
} ]
}); } },
error : function(errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
})
</script>
js里饼图代码
<script type="text/javascript">
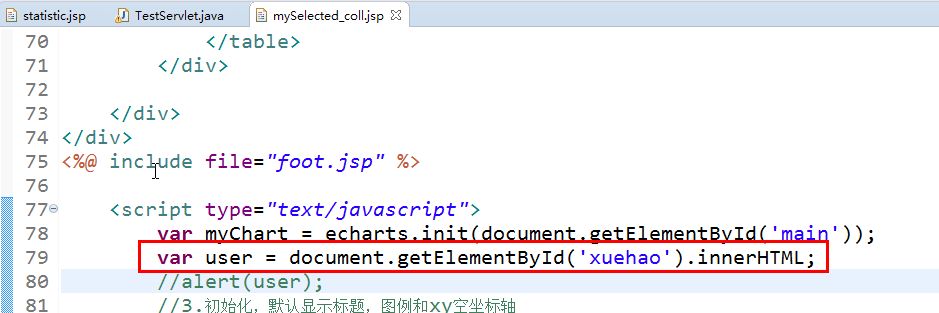
var myChart = echarts.init(document.getElementById('main'));
var user = document.getElementById('xuehao').innerHTML;
//alert(user);
//3.初始化,默认显示标题,图例和xy空坐标轴
myChart.setOption({
title : {
text: '按学院统计选课门数',
//subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:[]
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'选课门数',
type:'pie',
radius : '65%',
center: ['50%', '60%'],
data:[]
}
]
}); //4.设置加载动画(非必须)
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画 //5.定义数据存放数组(动态变)
var statisticsData = []; //这是我自己建的空数组,为了把异步拿到的数据push进去
var statisticsName = [];
//6.ajax发起数据请求
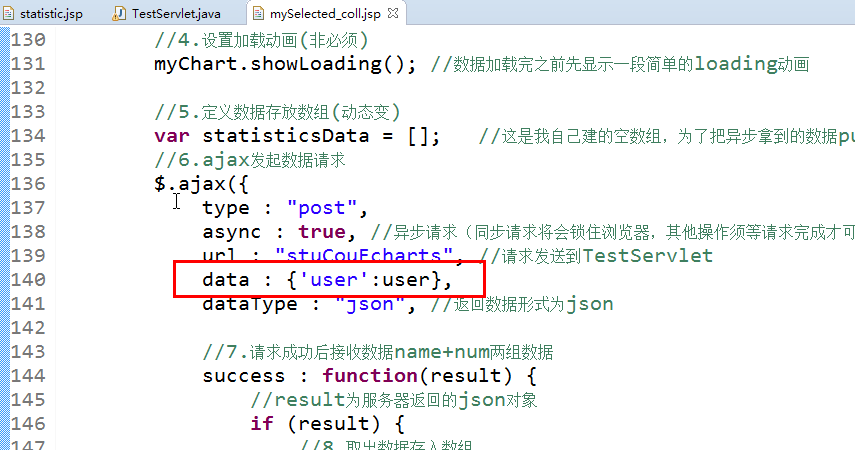
$.ajax({
type : "post",
async : true, //异步请求(同步请求将会锁住浏览器,其他操作须等请求完成才可执行)
url : "stuCouEcharts", //请求发送到TestServlet
data : {'user':user},
dataType : "json", //返回数据形式为json //7.请求成功后接收数据name+num两组数据
success : function(result) {
//result为服务器返回的json对象
if (result) {
//8.取出数据存入数组
for (var i = 0; i < result.length; i++) {
var statisticsObj = {name:'',value:''}; //因为ECharts里边需要的的数据格式是这样的
statisticsObj.name = result[i].name;
statisticsName.push(result[i].name);
statisticsObj.value = result[i].num;
statisticsData.push(statisticsObj); //把拿到的异步数据push进我自己建的数组里
} myChart.hideLoading(); //隐藏加载动画 //9.覆盖操作-根据数据加载数据图表
myChart.setOption({
legend: {
show: true,
x: '10%',
data: statisticsName //这里是图表上的数据
},
series: [{
name: '选课门数',
type: 'pie',
radius : '70%',
center: ['50%', '60%'],
data: statisticsData, //这里是异步加载系列列表 itemStyle: {
normal: {
color: function(params) {
// build a color map as your need.
var colorList = [
'#FF0000','#FF7D00','#FFFF00','#00FF00','#00FFFF',
'#0000FF','#FF00FF','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex];
},
}
}, }]
});
}
},
error : function(errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
})
</script>
2.写servlet


public class TestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String sql = "select * from v_count_college order by number desc";
//System.out.println(sql);
List<Product> list = new ArrayList<Product>();
DBBean db = new DBBean();
db.getConnection();
ResultSet rs = db.executeQuery(sql);
try {
while(rs.next())
{
list.add(new Product(rs.getString(1), rs.getInt(2)));
System.out.println(rs.getString(1));
}
}catch(Exception e) {
e.printStackTrace();
}
System.out.println("这里是doPost");
//定义一个list集合
// 数据添加到集合里面,这里可以改为获取sql数据信息,然后转为json字符串,然后存到list中。
//这里把“类别名称”和“销量”作为两个属性封装在一个Product类里,
//每个Product类的对象都可以看作是一个类别(X轴坐标值)与销量(Y轴坐标值)的集合。
//list.add(new Product("短袖", 10));
//list.add(new Product("牛仔裤", 20));
//list.add(new Product("羽绒服", 30));
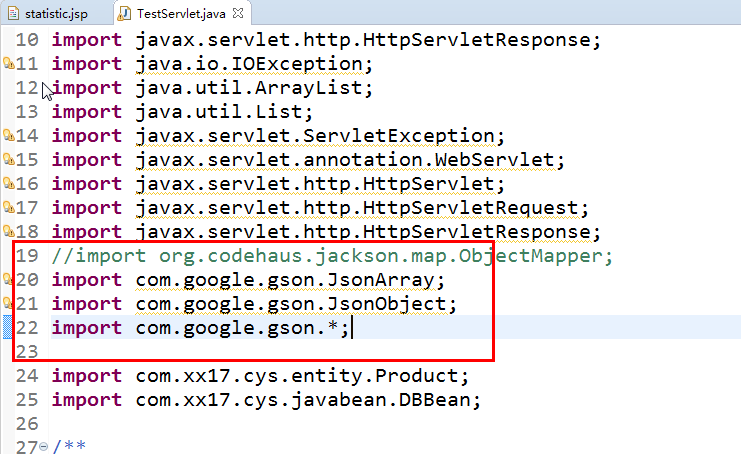
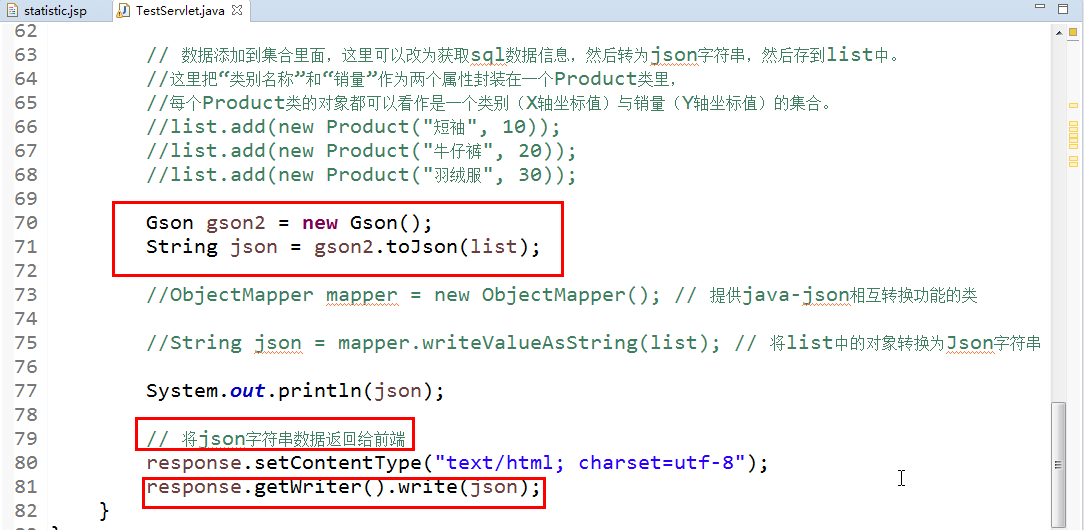
Gson gson2 = new Gson();
String json = gson2.toJson(list);
//ObjectMapper mapper = new ObjectMapper(); // 提供java-json相互转换功能的类
//String json = mapper.writeValueAsString(list); // 将list中的对象转换为Json字符串
System.out.println(json);
// 将json字符串数据返回给前端
response.setContentType("text/html; charset=utf-8");
response.getWriter().write(json);
}
}
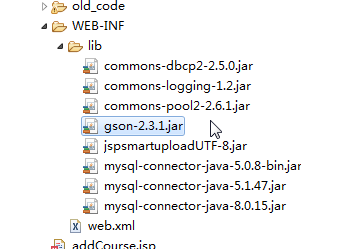
3.servlet里需要下载与gson相关的jar包


4.考虑数据传输问题


5.js获取session我没有想到很好地方法,所以 先session传html,再html传js,再js传ajax,再ajax传另一个servlet,坎坷啊。。。
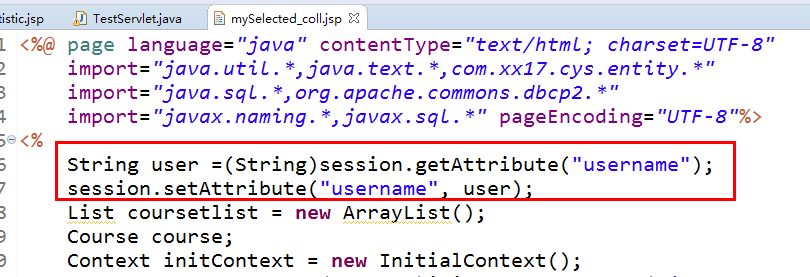
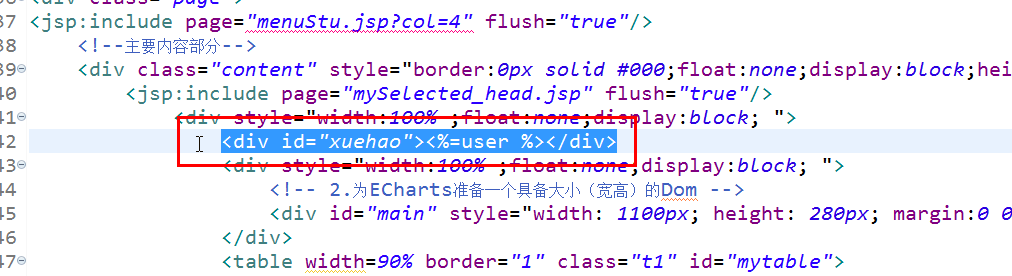
(1)先session传html


(2)再html传js

(3)再js传ajax

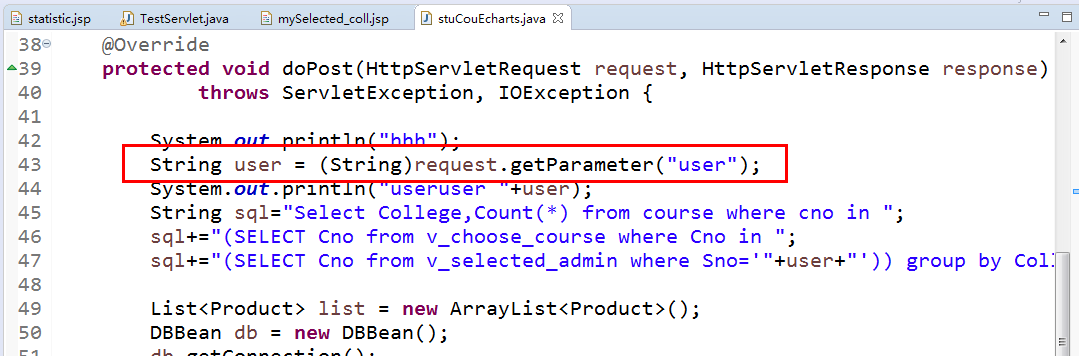
(4)再ajax传另一个servlet,因为查询数据库要用到它

这些东西搞了我3小时,webjsp小白从头学起,终于弄出来了,还是很开心的,做一下记录,希望后来者可以少踩踩那些我已经踩过的坑。
Web jsp开发自学——ajax+servlet+echarts+json+gson 实现ajax传输servlert和echarts的数据,可视化结果的更多相关文章
- Ajax中的JSON格式与php传输过程的浅析
在Ajax中的JSON格式与php传输过程中有哪些要注意的小地方呢? 先来看一下简单通用的JSON与php传输数据的代码 HTML文件: <input type="button&quo ...
- Web jsp开发学习——新建一个项目
然后 index.jsp编辑 新建一个servlet 准备发布 发布
- Web jsp开发学习——Servlet提交表单时用法
实现提交表单以后判断输入的信息是否符合条件 若符合条件 先新建servlet Sevlet的两种声明方式,二选一即可 再到web.xml里注册 register.jsp就是表单的界 ...
- web前端开发自学路线是怎样的?html+css+JavaScript的学习方法?
不废话,直接干货 学习前端的几个个阶段: 一阶段:html标签.html5新增标签.css样式.css3样式.媒体查询等 二阶段:JavaScript.jQuery.ajax.面向对象.http传输协 ...
- Web jsp开发学习——连接数据库,数据的增加和删除
1.首先在newlist界面增加三个图表,带上事件 newlist.jsp <%@ page language="java" contentType="text/h ...
- JSP开发模式2_JSP/Servlet/JavaBean(简单注册功能)
import java.util.regex.Matcher;import java.util.regex.Pattern; public class RegisterBean { privat ...
- java web(jsp)-The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path
在静态项目上新建 jsp文件的时候,报错:The superclass "javax.servlet.http.HttpServlet" was not found on the ...
- Web jsp开发学习——网上直播聊天室的简单开发
整个界面为chat.jsp: 如果用户没有登录,就不能进行聊天. 为将发言的句子传到页面上,要设置一个<iframe></iframe>虚拟框架,将allmessage.jsp ...
- Web jsp开发学习——前端后台传参方法
一.前端传后台: 1.1表单数据的传递 前端的表单里定义名字name 后台通过名字获取输入的值 1.2页面点击了哪个按钮传递 登录注销的另一种方式 点击登录的地方设置参数 ...
随机推荐
- cubase 使用冻结功能 节省电脑资源
- moment.js 使用方法记录
操作 设值/赋值 1. 具体方法. 1)毫秒(millisecond) moment().millisecond(Number); moment().millisecond(); // Number ...
- netty-1.从一个最简单的例子开始
(原) 第一篇,从一个最简单的例子开始 1.netty是干什么,怎么用,这里不作介绍,先从一个例子来了解它, netty 5.0以上的版本被废弃了,以下例子从4.1.10.Final版本开始. 2.一 ...
- [易学易懂系列|rustlang语言|零基础|快速入门|(27)|实战4:从零实现BTC区块链]
[易学易懂系列|rustlang语言|零基础|快速入门|(27)|实战4:从零实现BTC区块链] 项目实战 实战4:从零实现BTC区块链 我们今天来开发我们的BTC区块链系统. 简单来说,从数据结构的 ...
- 一道经典JS面试题
超过80%的候选人对下面这道JS面试题的回答情况连及格都达不到.这究竟是怎样神奇的一道JS面试题?他考察了候选人的哪些能力?对正在读本文的你有什么启示? 不起眼的开始 招聘前端工程师,尤其是中高级前端 ...
- linux内核 进程管理
进程和线程 进程不单单包含可执行代码(代码段),好包含打开的文件,挂起的信号,处理器状态,虚拟内存地址等. 线程:从内核的角度来说,它并没有线程这个概念.Linux把所有线程都当做进程来实现.内核并没 ...
- vue项目和django项目交互补充,drf介绍,restful规范
目录 一.vue项目与django项目的交互 二.drf(Django-restframework) 1. drf主要知识点 2. drf框架安装 3. web接口(WEB API) 4. restf ...
- nginx跨站访问,防盗链
跨站访问 从网站A利用AJAX跨站访问网站B 浏览器会根据服务端返回的头部信息(Access-Control-Allow-Origin)判断是否允许跨域访问.如果服务端都允许跨站访问,浏览器段也就没必 ...
- MessagePack Java 0.6.X 不使用注解(annotations)来序列化
如果你不能添加 @Message 到你的定义对象中但是你还是希望进行序列化.你可以使用 register 方法来在类中启用序列化对象. 如下的代码所示: MessagePack msgpack = n ...
- 7.Java Web的数据库操作
一.环境配置(基于MySQL数据库) 1.下载MySQL数据库 2.下载安装 Navicat,破解方法去吾爱破解网站查询 第一次连接mysql时可能会出现错误,可能是因为二者对密码的编码方法不一致,可 ...
