微信小程序底层原理与运行机制类文章学习
参考文档
小程序底层实现原理及一些思考
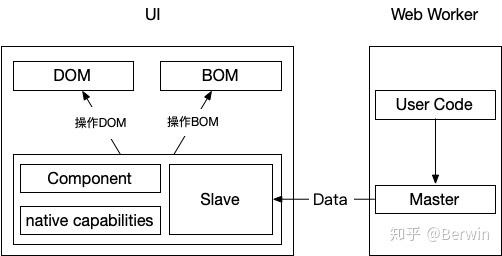
- 为了安全和管控, 双线程执行
- Web Worker执行用户的代码; UI线程执行大部分的功能.

微信小程序架构原理
- 只通过mvvm模板语法动态改变页面, 不支持BOM操作
- 编译过程:
- wcc可执行程序编译.xml文件生成js脚本, js脚本在传入正确路径, 得到了一个virtual dom树.
- WAWebview.js
- wx下注册是api, 最终都会调用WeixinJSBrige方法.
- wxparser对象, 提供dom到wx element之间的映射, 元素操作管理, 事件功能管理
- 部分组件使用原生代码实现, 例如:
wx-video,wx-canvas,wx-map,wx-textarea等 - native组件悬浮在webview之上, 大部分组件使用前端实现.
- WeixinJSBridge
- wx.request实际调用WeixinJSBridge, 区分浏览器环境调用.
- WAService.js
- wx API; APP(), Page(); 页面具有作用域, 提供模块化; 数据绑定; 事件分发; 生命周期; 路由;
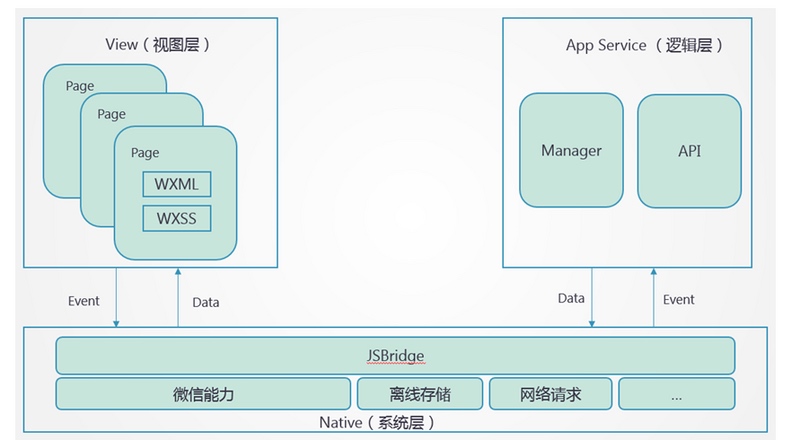
- 具体架构由两个webview组成: UI层, Logic层
- UI层运行在第一个webview中, 执行DOM操作和交互事件响应, 里面是WAWebview代码和编译后内容
- Logic层运行在独立的JS引擎: ios: JavaScriptCore, android: x5, 开发工具: nwjs chrome内核
- 逻辑层包括WAService.js代码和业务
- 两层之间通过WeixinJSBridge, => ? (native) 之间进行交互

微信小程序架构分析 (上)
- 一个程序有多个view, 也就是多个webview
- 一个小程序只有一个service进程, 也是一个webview, 在程序生命周期内在后台运行
- 两者都通过WeixinJSBridge和后台通信
- view模块和service模块均使用postMessage进行通信
- contentScript.js的代码提供了message消息到chrome.runtime通信接口的转换
浅谈小程序运行机制
- 使用客户端提供的JavaScript引擎, 沙箱只是单纯的提供JavaScript解释环境, 没有浏览器任何接口
- 小程序的基础库分别注入到视图层和逻辑层运行
- 视图层: 提供各类组件来组建界面
- 逻辑层: 提供各种API来处理逻辑
- 处理数据绑定, 组件系统, 事件系统, 通信系统等一系列框架
- 基础库不会打包到某个小程序代码, 会提前内置在微信客户端
- 基于shadow dom模型
- 启动机制
- 热启动: 打开过小程序, 在一定时间内再次打开
- 冷启动: 首次打开或者被微信销毁后打开
- 没有重启概念
- 进入后台后, 维持一段时间的运行后被销毁, 目前是五分钟.
- 短时间(5s), 连续收到两次系统内存告警, 会进行小程序销毁.
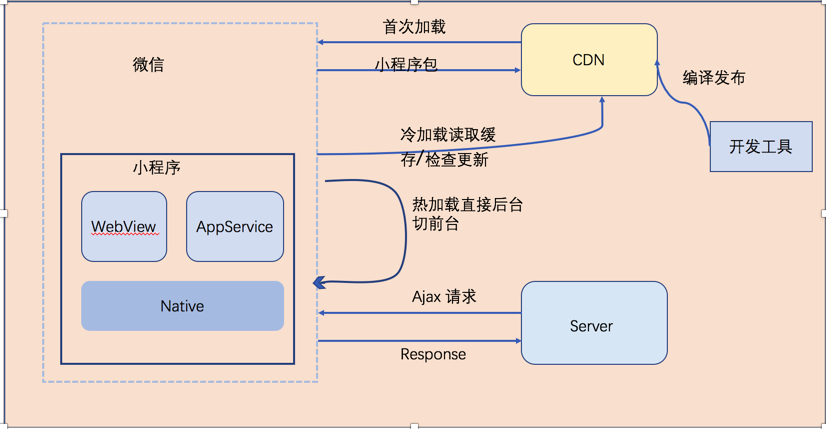
- 更新机制
- 冷加载读取缓存/检查更新
- 热加载直接后台切前台
- 冷启动时发现有新版本, 会异步下载新版本的代码包, 并同时用客户端本地的包进行启动
- 即新版小程序发布后, 需要经历两次冷启动, 才会应用
- 如果需要新版本, 可以使用指定API进行更新
- setData
- webview和jsCore是单独模块
- 两边都通过evaluateJavaScript实现, 即用户传输的数据.
- 需要将其转换成一份JS脚本, 通过执行脚本进行执行
小程序更新机制
- 未启动时更新
- 微信客户端有若干个时机检查本地缓存的小程序有没有新版本, 有静默升级
- 发布新版本后, 无法同步所有的用户, 24小时, 同步所有新版本信息到用户手机
- 下次进行冷启动时, 先更新最新版本再打开.
- 启动时更新
- 每次冷启动都会检查更新, 异步下载最新的版本的代码包, 但会用本地的包进行启动
- 新版本在下一次冷启动时, 应用.
疑问
- 为什么微信小程序两个webview, 其中有给logic线程, 是跑在webview中, 怎么没有window对象?
- 如何在某个操作系统写引入JS解释环境呢?
- shadowdom是什么?
微信小程序底层原理与运行机制类文章学习的更多相关文章
- 在线制作一键生成微信小程序实现原理之需求分析
随着微信小程序接口不断的放开,小程序在今年或许是明年必将成为商家的一个标配,这个标配的标准就是要开发周期短,费用低,功能实用.只有这样才能让线下的广大商家快速接入.现在也有好多公司开发出了一键生成快速 ...
- 微信小程序APP(商超营销类)经验总结
项目介绍 这是一款主打门店营销的小程序.包括首页.门店.营销.个人设置.登录.数据统计展示.营销设置等. 本来要独立完成整个项目,包括前后端一套的,有些意外因素,项目临时收尾(说明:只完成了前端的部分 ...
- 微信小程序:快速生成less文件类嵌套的结构
全部选中标签结构,按住ctrl+shift+p,选中插件Generate CSS tree(提前安装CSS Tree),先删除undefined,将img替换成image,删除标签名view. 完整的 ...
- 从session原理出发解决微信小程序的登陆问题
声明:本文为作者原创文章,转载请注明出处 https://www.cnblogs.com/MaMaNongNong/p/9127416.html 原理知识准备 对于已经熟悉了session原理的同 ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 来自于微信小程序的一封简讯
9月21晚间,微信向部分公众号发出公众平台-微信应用号(小程序)的内测邀请,向来较为低调的微信在这一晚没人再忽视它了. 来自个人博客:Damonare的个人博客 一夜之间火了的微信应用号你真的知道吗? ...
- 微信小程序:原生热布局终将改变世界
关于本文的所有观点都是网上收集,与作者本人没有任何关系! 最近朋友圈已经被微信小程序刷屏了,这也难怪,腾讯的产品拥有广泛的影响力,谁便推出个东西,都会有很多人认为会改变世界,这不,张小龙刚一发布微信小 ...
- 剖析简易计算器带你入门微信小程序开发
写在前面,但是重点在后面 这是教程,也不是教程. 可以先看Demo的操作动图,看看是个什么玩意儿,GitHub地址(https://github.com/dunizb/wxapp-sCalc) 自从微 ...
- 两天快速开发一个自己的微信小程序
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Songti SC" } p.p2 { margin: 0.0px 0. ...
随机推荐
- EFcore的 基础理解<二> shadow 特性
接着上一篇.在MyEFTestContext 类中添加这个方法 protected override void OnModelCreating(ModelBuilder modelBuilder) { ...
- [NOIP10.4模拟赛]2.y题解--折半搜索+状压计数
题目链接: 咕 闲扯: 这题暴力分似乎挺多,但是一些奇奇怪怪的细节没注意RE了,还是太菜了 分析: 首先我们考虑最naiive的状压DP ,\(f[u][v][state]\)表示u开头,v结尾是否存 ...
- 关于页面数据未保存改变路由(beforeunload,beforeRouteLeave)
一下内容为笔者个人理解,如有出入还请大佬指出不胜感激 页面有数据未保存,用户离开页面分为两种 1 . 直接关闭浏览器标签 或者点击浏览器后退按钮 离开当前页面 2. 在页面内改变路由,或则刷新页面(不 ...
- hbulider 快捷键
跳转到行 Ctrl + G 页首 Ctrl + Home 页尾 Ctrl + End 下一个选项卡 Ctrl + Tab 上一个 ...
- 【atcoder】GP 2 [agc036C]
题目传送门:https://atcoder.jp/contests/agc036/tasks/agc036_c 题目大意:给你一个长度为$N$初始全0的序列,每次操作你可以找两个不同的元素,一个自增1 ...
- maskrcnn-benchmark训练自己数据
需要修改的地方 1. ./maskrcnn_benchmark/data/datasets/voc.py 将CLASSES 内容改为自己的数据标签 2. ./maskrcnn_benchmark/co ...
- Django—logging日志
简介 Django使用python自带的logging 作为日志打印工具.简单介绍下logging. logging 是线程安全的,其主要由4部分组成: Logger 用户使用的直接接口,将日志传递给 ...
- 编译原理实战——使用Lex/Flex进行编写一个有一定词汇量的词法分析器
编译原理实战--使用Lex/Flex进行编写一个有一定词汇量的词法分析器 by steve yu 2019.9.30 参考文档:1.https://blog.csdn.net/mist14/artic ...
- ini文件读写 保存上次存储内容
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- Java&Selenium处理页面Table以及Table中随机位置的数据
一.摘要 前一段时间公司小伙伴刚刚接触自动化,遇到的一个问题,页面新创建的数据保存后,出现在table中的某个位置,并不一定是第一行还是第几行,这种情况下如何去操控它 本篇博文将介绍处理这个问题的一种 ...