日历控件datetimepicker(IE11)
1、安装
smalot.bootstrap-datetimepicker
2、引用
bootstrap.css bootstrap-datetimepicker.min.css
jquery-1.10.2.js bootstrap.js bootstrap-datetimepicker.min.js bootstrap-datetimepicker.ja.js bootstrap-datetimepicker.zh-CN.js bootstrap-datetimepicker.zh-TW.js
默认语言是英语
3、用法
编辑时:
<input type="text" class="form-control date datetimepicker" id="Abc_date_buy" name="abc_date_buy" placeholder="yyyy-mm-dd"/>
//获取语言
var languageCode = ["en-US", "ja-JP", "zh-CN", "zh-TW"];
var language = 0;
for (var i = 0; i < languageCode.length; i++) {
var reg = new RegExp("^" + (navigator.language || navigator.systemLanguage));
if (reg.test(languageCode[i])) {
language = i;
}
}
var langStr = languageCode[language];
if (langStr == "ja-JP") {
langStr = "ja";
} else if(langStr == "en-US"){
langStr = "";
}
$(".datetimepicker").focus(function () {
$(".datetimepicker-dropdown-bottom-right").css('display', 'none');
})
$(".datetimepicker").datetimepicker({
minView: "month",//设置只显示到月份
format: 'yyyy-mm-dd',//显示格式
todayBtn: true,
language: langStr,
startDate: new Date(),//以前日期不能点
bootcssVer: 3,//小箭头
autoclose: true,
});
列表显示:
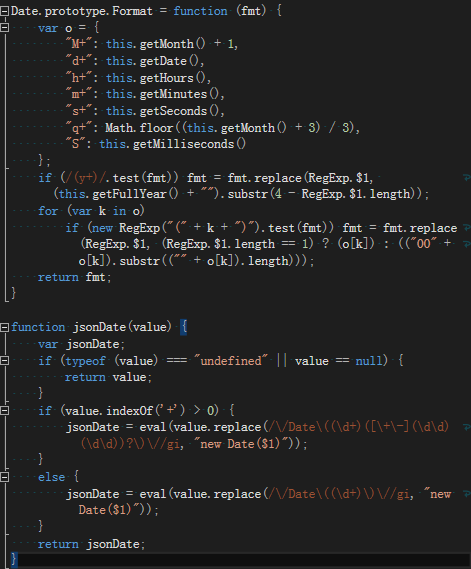
将格式为“/Date(1547654400000)/”的日期转成格式“yyyy-mm-dd”格式
<div class="panel-body" style="padding-bottom:0px;">
@Html.Partial("~/Views/Shared/ListToolbar.cshtml")
<table id="listTable" class="list—table" data-filter-control="true" data-filter-show-clear="true" data-toggle="example"></table>
</div>
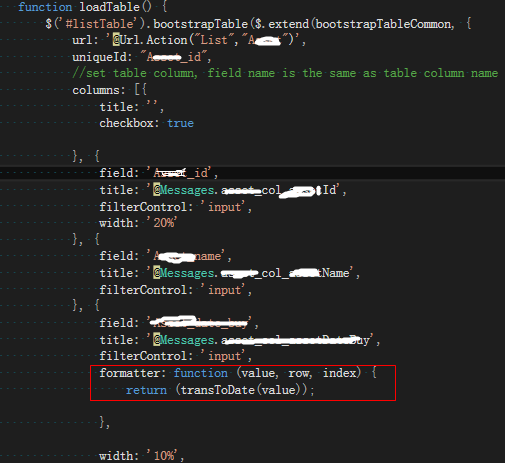
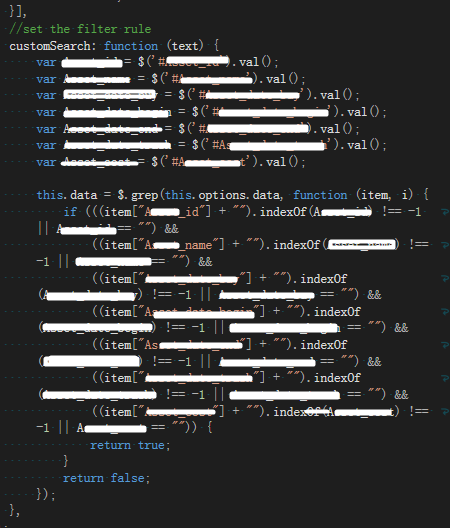
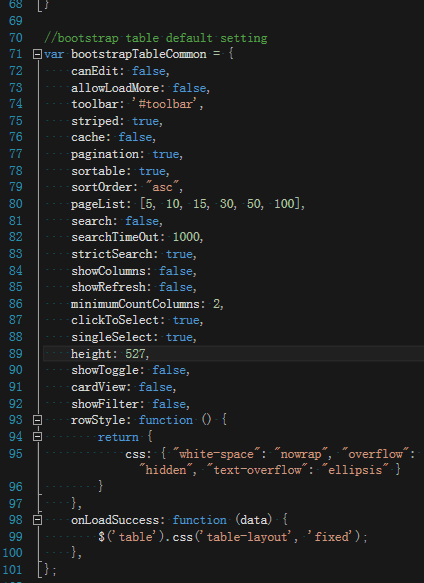
js:





日历控件datetimepicker(IE11)的更多相关文章
- IE11浏览器中的My97日历控件刷新后无法打开问题解决办法
IE11浏览器中的My97日历控件刷新后无法打开问题解决办法 IE11浏览器中的My97日历控件刷新后无法打开问题解决办法:(谷歌浏览器下正常.IE11失效) 解决办法:1:找到WdatePick ...
- bootstrap日历控件
bootstrap的日历控件: <link href="~/bootstrap/css/bootstrap.min.css" rel="stylesheet&quo ...
- bootstrap中使用日历控件
在bootstrap中使用日历控件可以参照以下资料: http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm 以下是参照此资料自己做的一 ...
- JQuery日历控件
日历控件最后一弹——JQuery实现,换汤不换药.原理一模一样,换了种实现工具.关于日历的终于写完了,接下来研究研究nodejs.嗯,近期就这点事了. 同样还是将input的id设置成calendar ...
- IOS自定义日历控件的简单实现(附思想及过程)
因为程序要求要插入一个日历控件,该空间的要求是从当天开始及以后的六个月内的日历,上网查资料基本上都说只要获取两个条件(当月第一天周几和本月一共有多少天)就可以实现一个简单的日历,剩下的靠自己的简单逻辑 ...
- 【转】【WebDriver】不可编辑域和日历控件域的输入 javascript
http://blog.csdn.net/fudax/article/details/8089404 今天用到日历控件,用第一个javascript执行后页面上的日期控件后,在html中可以看到生效日 ...
- javascript日历控件——纯javascript版
平时只有下班时间能code,闲来写了个纯javascript版.引用该calendar.js文件,然后给要设置成日历控件的input的id设置成calendar,该input就会变成日历控件. < ...
- javascript日历控件
以前要用到日历控件都是直接从网上下载一套源码来使用,心里一直有个梗,就是想自己动手写一个日历控件,最近刚好来了兴趣,时间上也允许,于是自己摸索写了一个,功能还算完善,界面就凑合了.可能最值得说的一点就 ...
- 用MVC的辅助方法自定义了两个控件:“可编辑的下拉框控件”和“文本框日历控件”
接触MVC也没多长时间,一开始学的时候绝得MVC结构比较清晰.后来入了门具体操作下来感觉MVC控件怎么这么少还不可以像ASP.net form那样拖拽.这样设计界面来,想我种以前没学过JS,Jquer ...
随机推荐
- SR论文代码汇总
1.SRCNN 页面 里面有论文,matlab和caffe代码. Tensorflow https://github.com/tegg89/SRCNN-Tensorflow 2.ESPCN 论文链接 ...
- lftp下载文件无法覆盖,提示" file already existst and xfer:clobber is unset" 问题解决
在 /etc/lftp.conf 文件中添加以下配置即可 set xfer:clobber on
- Elasticsearch技术解析与实战--shard&replica机制
序言 1.shard&replica机制 (1)index包含多个shard (2)每个shard都是一个最小工作单元,承载部分数据,lucene实例,完整的建立索引和处理请求的能力 (3)增 ...
- [ML] Online learning
复习 一.Spark 流处理 使用Spark Streaming与我们操作RDD的方式很接近,处理数据流也变得简单了.使用Spark的流处理元素结合MLlib的基于SGD的在线学习能力,可以创建实时的 ...
- MATLAB学习(九)系统聚类
>> X=rand(100,2); >> Y=pdist(X,'euclidean'); >> Z = linkage(Y,'average'); > ...
- Oracle面试题
0.绑定变量的优缺点及使用场合分别是什么? 优点:能够避免SQL的硬解析以及与之相关的额外开销(SQL语法.语义的分析.逻辑分析.生成较佳的执行计划等开销),提高执行效率. 缺点:如果在表存在数据倾斜 ...
- Java日志体系(五)logback
1.1 简介 师出同门,与log4j一样,logback也是由Ceki Gülcü开发的开源日志组件,可以说是log4j的改进版:在现如今的项目中,logback的出现次数越来越多,是目前主流首选的日 ...
- 编译安装了的nginx 添加http_ssl_module模块
1.看下编译安装nginx的时候,都编译安装的哪些模块. [root@zabbix ~]# /usr/local/nginx/sbin/nginx -V nginx version: nginx/1. ...
- curl配置host
//要配置的虚拟域名$host = array( 'Host: demo-local.com' );$ch = curl_init();//要配置的ip 例如本机localhostcurl_setop ...
- .Netcore 2.0 Ocelot Api网关教程(5)- 认证和授权
本文介绍Ocelot中的认证和授权(通过IdentityServer4),本文只使用最简单的IdentityServer,不会对IdentityServer4进行过多讲解. 1.Identity Se ...
