适配方案(二)之PC端适配
PC端
特点
PC端的屏幕具备以下特点:
屏幕大小一般是大于
13.3英寸用户会经常拖拉浏览器的大小

原因
正是因为 PC端上的浏览器大小会经常被改变,而且改变的范围还很大,用户会全屏浏览器,用户也会缩小浏览器到一个很小的值,如600px左右。 所以pc端上如果使用流式布局(百分比布局),会导致页面很难看。

解决
所以,PC端上只能通过版心布局来解决这种情况。
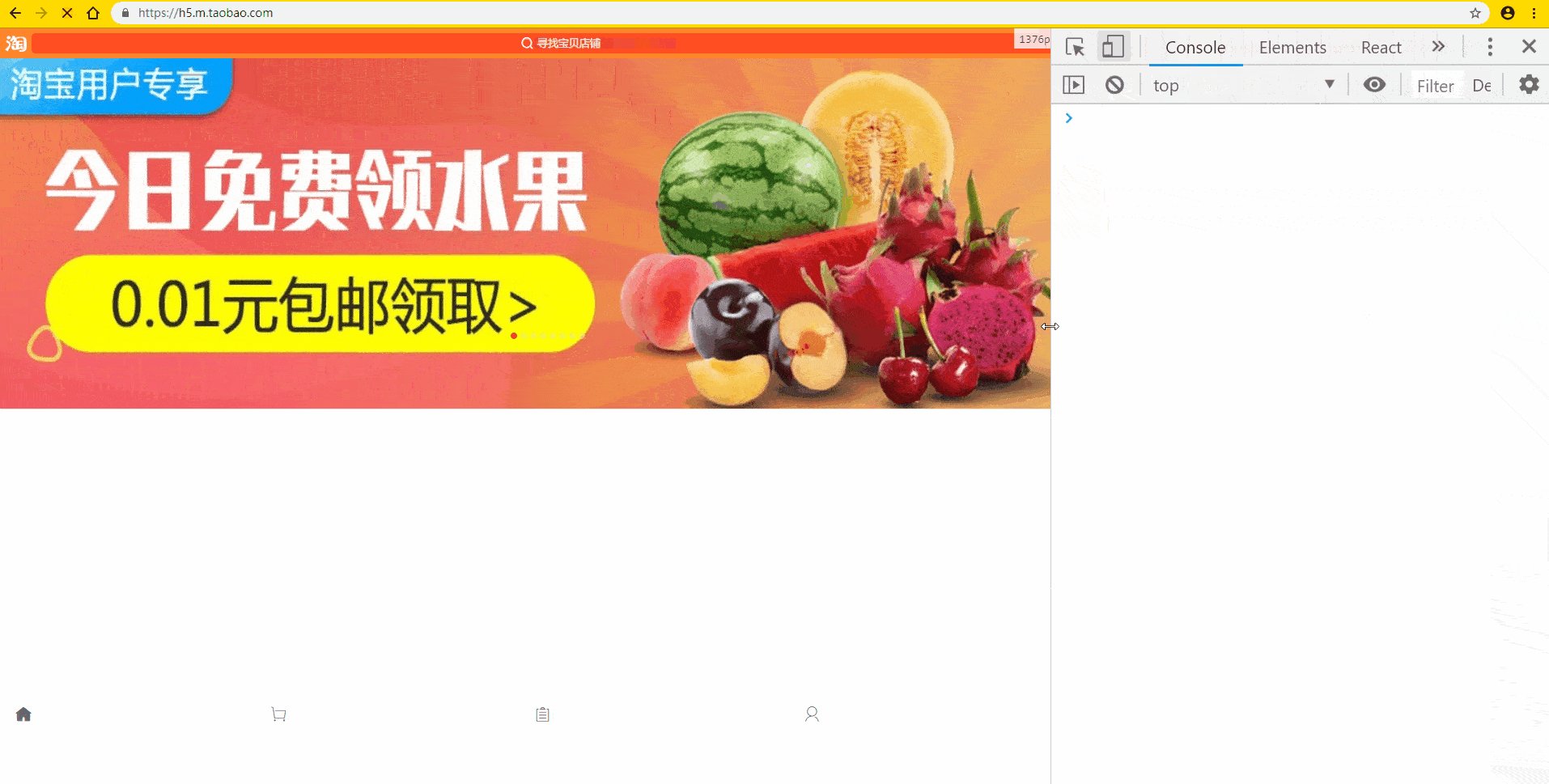
- 当屏幕大于版心宽度时,版心居中显示
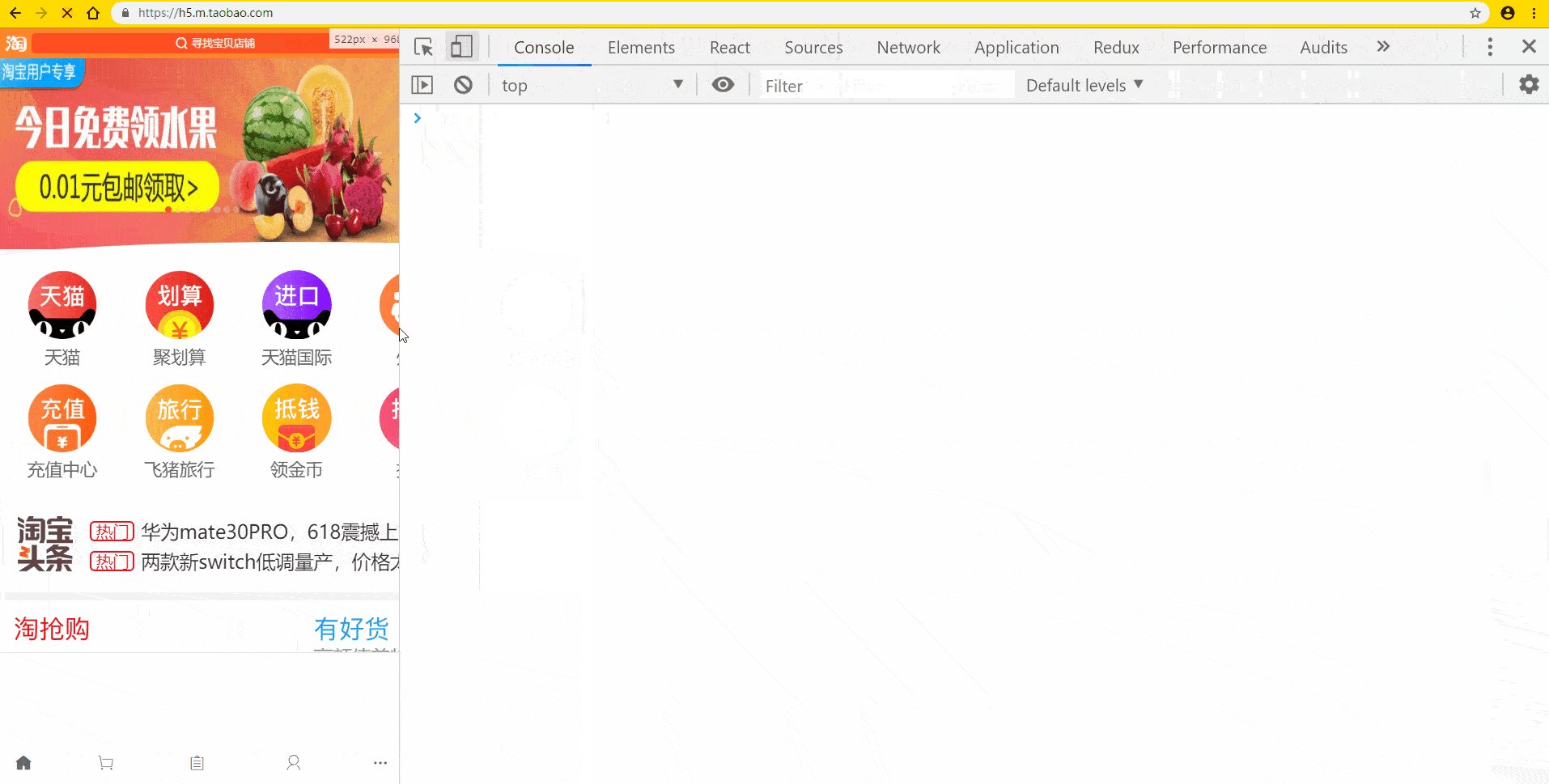
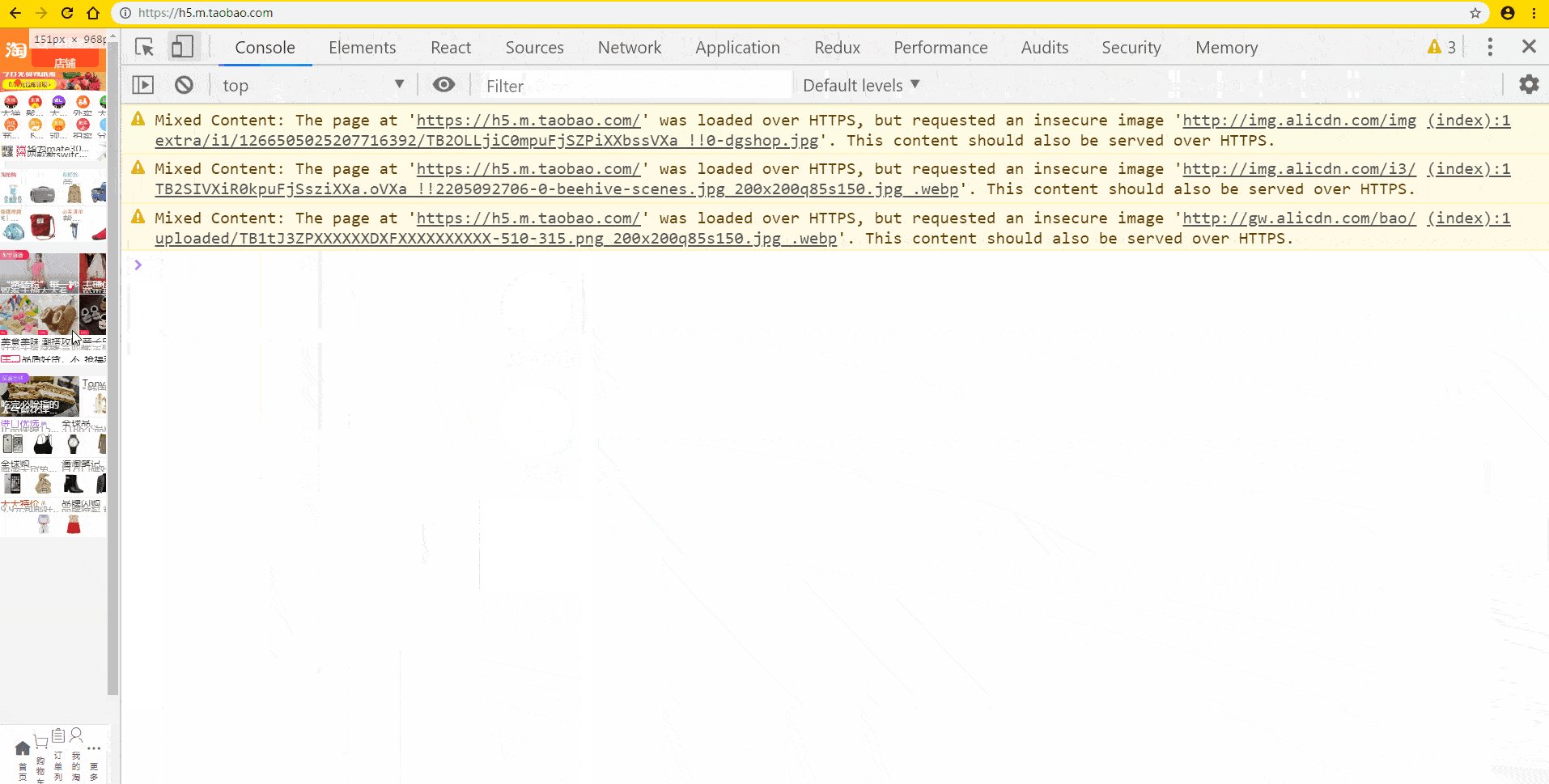
- 当屏幕小于版心宽度时,屏幕出现一个横向的滚动条,这种方案几乎所有的PC端网站都在采用。
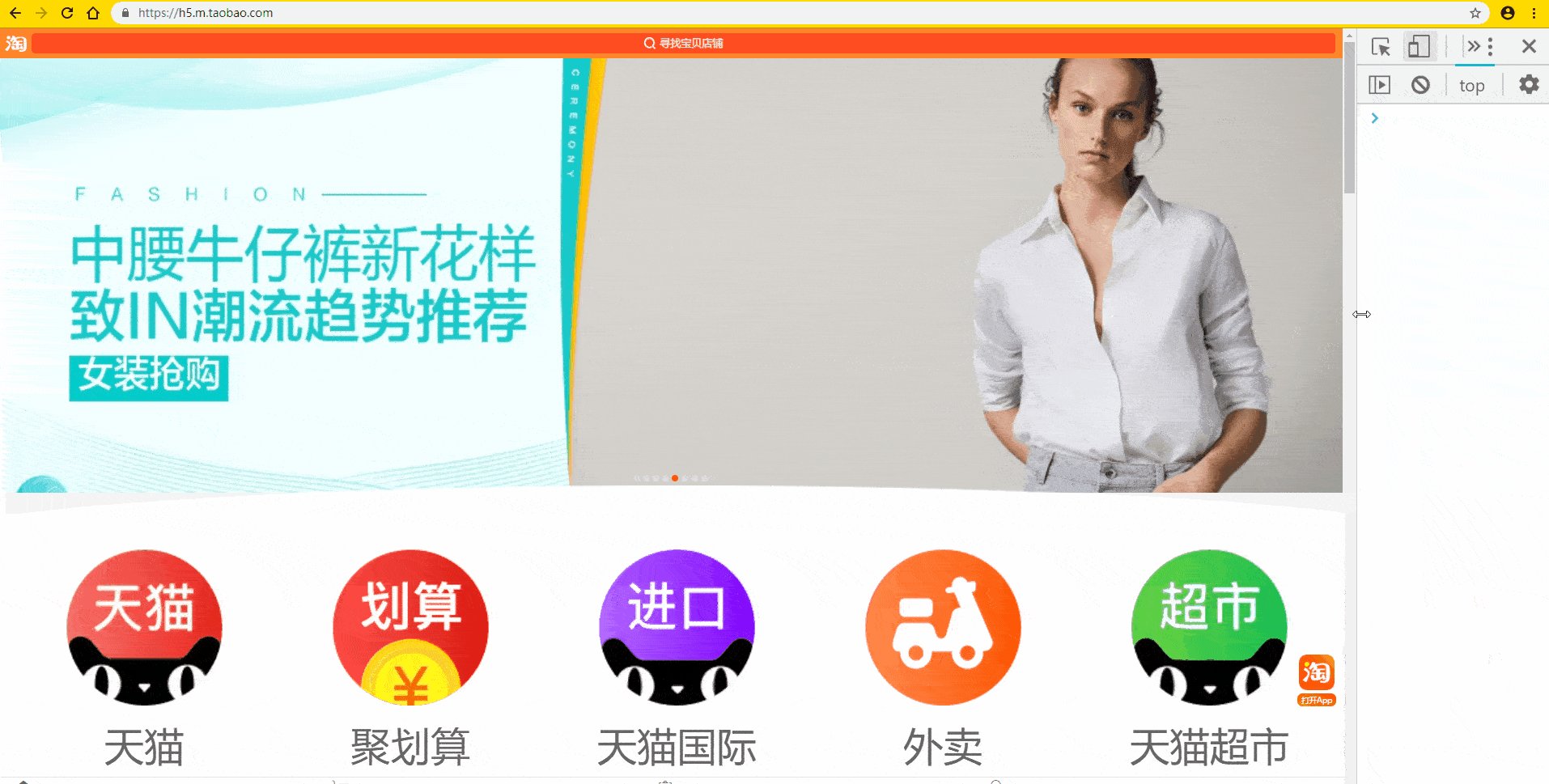
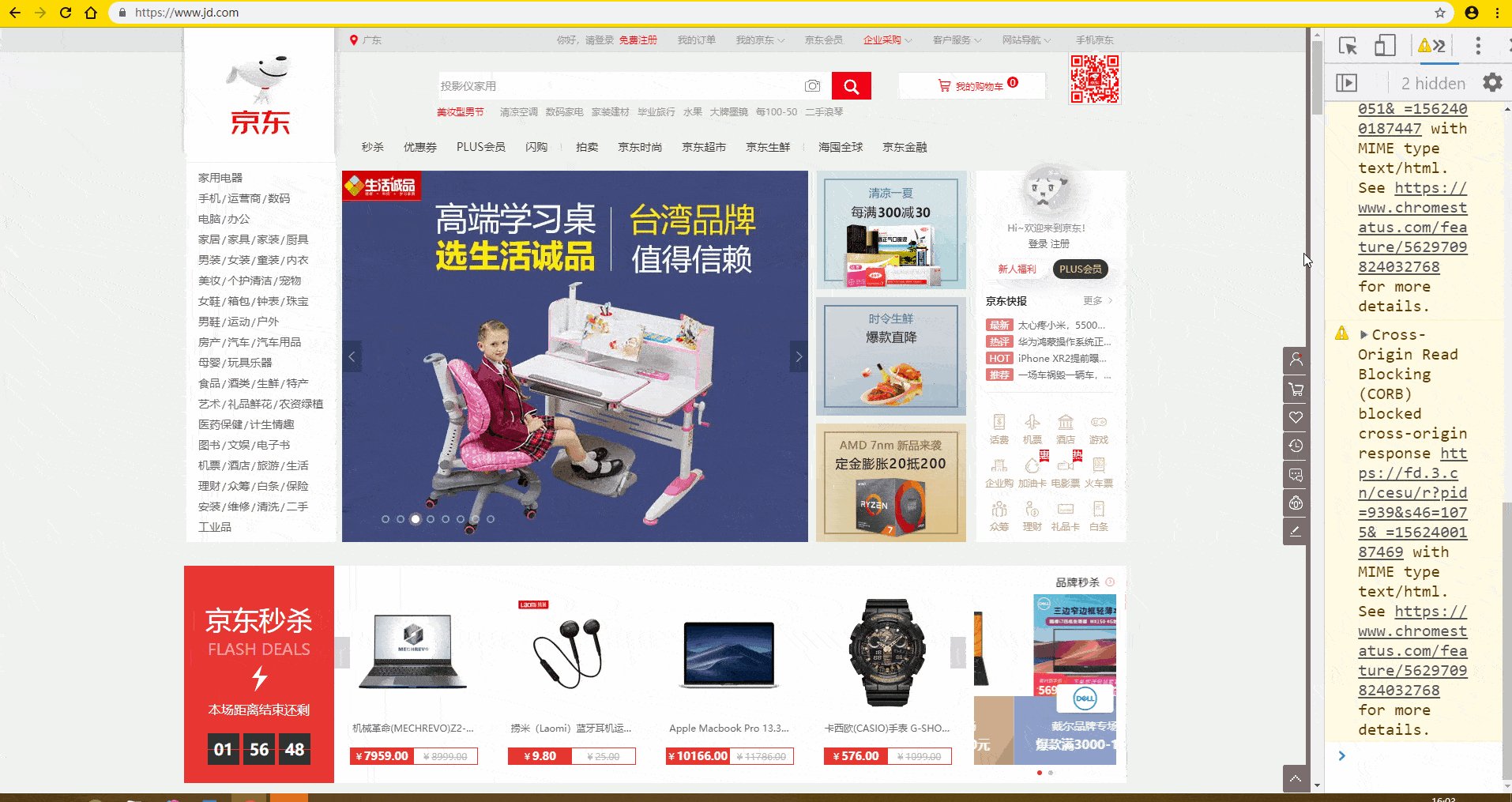
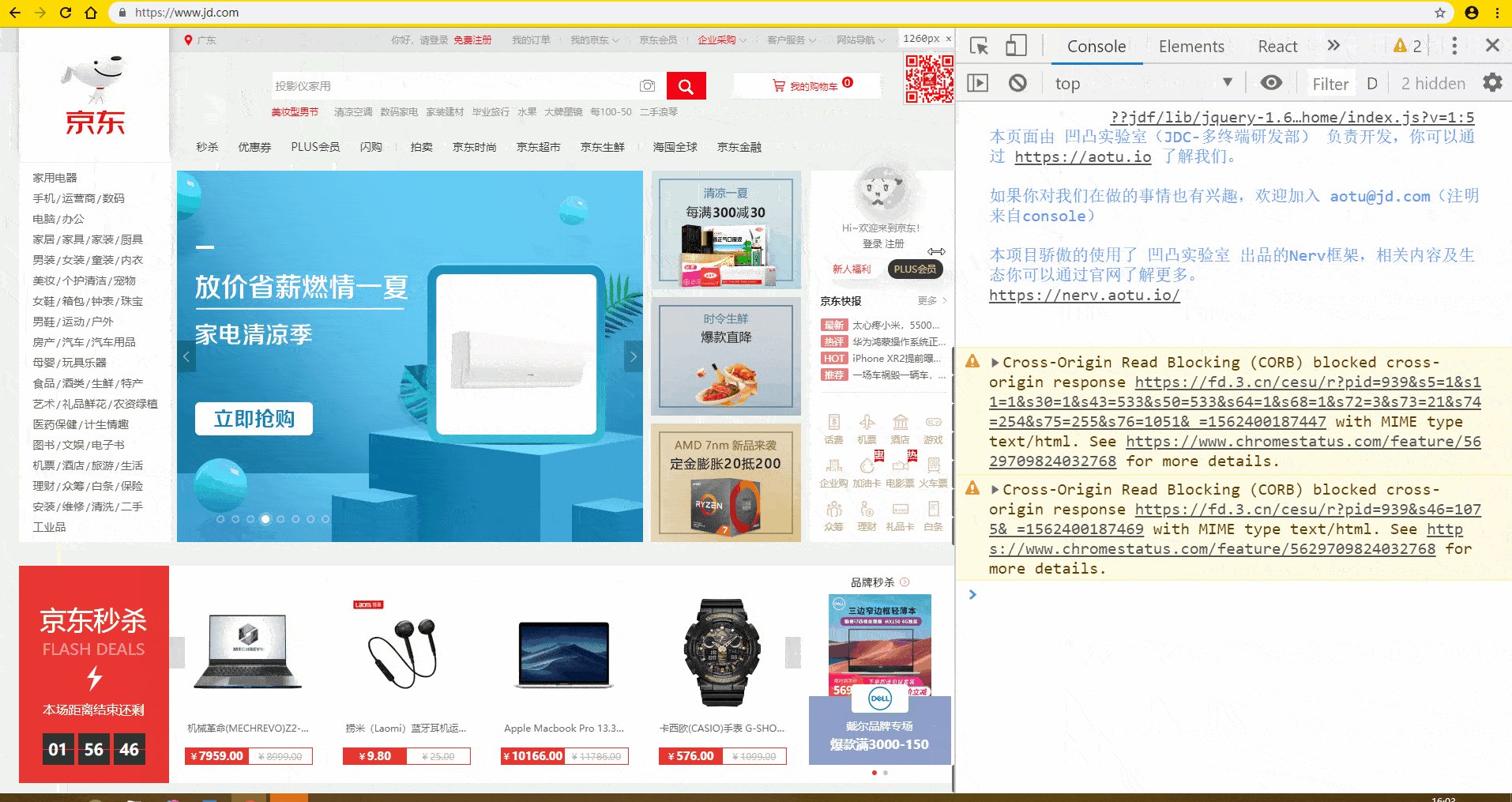
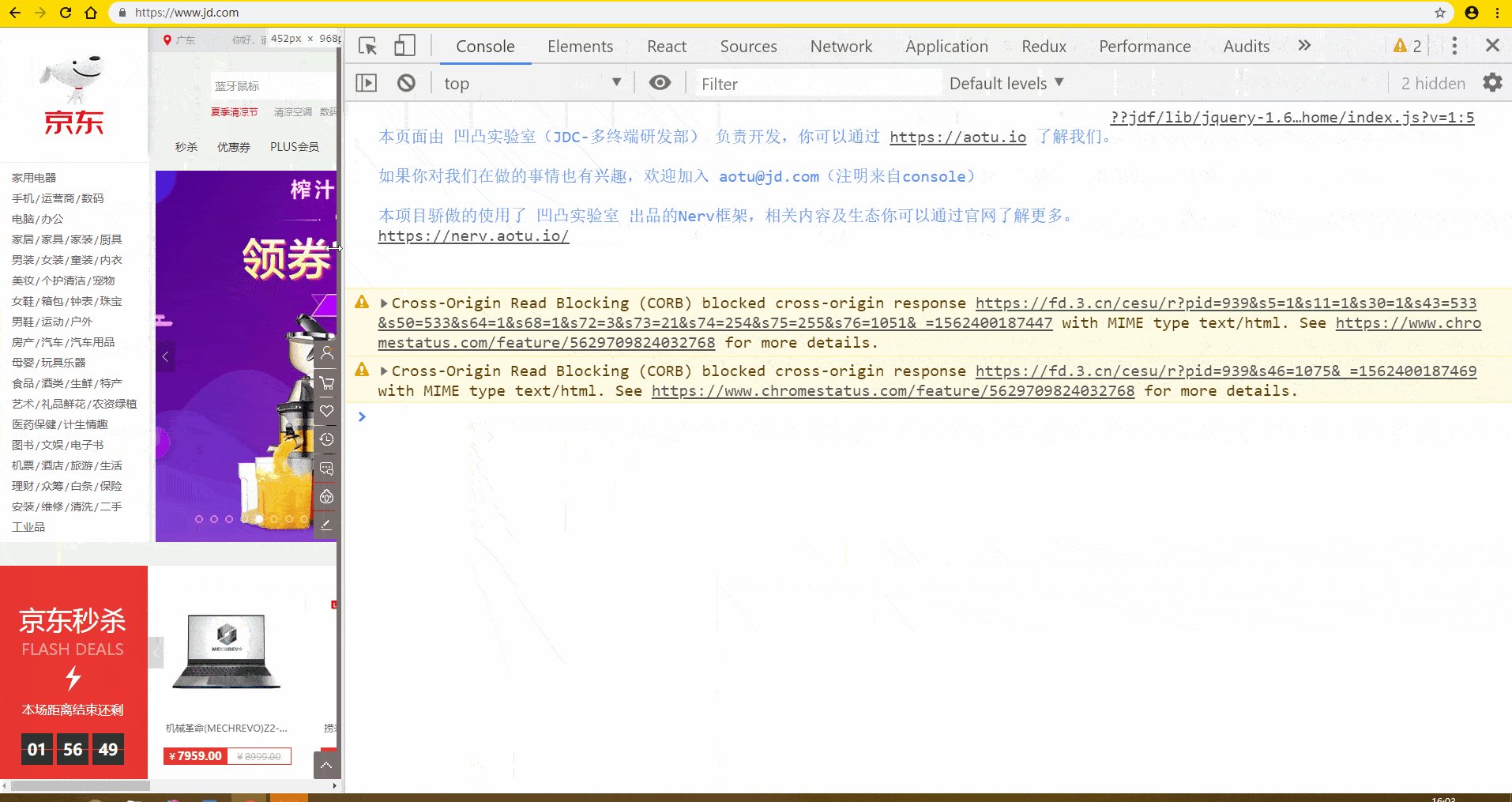
案例

代码
|
<!DOCTYPE html> <head> <body> |
效果

适配方案(二)之PC端适配的更多相关文章
- CSS3及JS简单实现选项卡效果(适配手机端和pc端)
想要适配手机端和pc端,有几种简单的方法,本人使用的是百分比分配的方法. *{ padding: 0; margin: 0; } body,html{ width: 100%; height: 100 ...
- 基于rem的移动端响应式适配方案(详解) 移动端H5页面的设计稿尺寸大小规范
基于rem的移动端响应式适配方案(详解) : https://www.jb51.net/article/118067.htm 移动端H5页面的设计稿尺寸大小规范 http://www.tuyiyi.c ...
- 【前端适配】vw单位移动端适配方案
近些年移动端的强势崛起,导致移动端适配越来越重要,个人之前一直使用的是rem进行适配,但是发现并不是非常完美,给力的是大漠老师写了一篇<如何在Vue项目中使用vw实现移动端适配>,比较完美 ...
- pc端适配移动端
pc端和移动端共用一套代码 1. 允许网页宽度自动调整 在网页代码的头部,加入一行viewport元标签 <meta name="viewport" content=&quo ...
- 【原】pageResponse - 让H5适配移动设备全家(移动端适配)
上一篇文章<为什么选择iPhone5的分辨率作为H5视觉稿尺寸>最后留下了问题:是否需要视觉设计师设计多套的视觉稿供给前端工程师做页面适配呢?按照自己以前的方法,通常会要求设计师设计2套的 ...
- 【weixin】微信支付---Native支付模式二(PC端支付大多采用此模式)
[模式二]:商户后台系统调用微信支付[统一下单API]生成预付交易,将接口返回的链接生成二维码,用户扫码后输入密码完成支付交易.注意:该模式的预付单有效期为2小时,过期后无法支付 模式二与模式一相比, ...
- iPhone X适配方案
iPhone X适配方案 https://github.com/Wscats/iPhone-X 绝对长度单位 英寸 厘米 毫米 磅 pc inch cm mm pt pica 相对长度单位 是网页设计 ...
- webapp:移动端高清、多屏适配方案(zz)
来源: http://sentsin.com/web/1212.html 移动端高清.多屏适配方案 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉 ...
- 移动端高清、多屏适配方案 [来源:http://div.io/topic/1092]
Lovesueee 发布于 8 月前 移动端高清.多屏适配方案 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视 ...
随机推荐
- LeetCode 328. 奇偶链表(Odd Even Linked List)
题目描述 给定一个单链表,把所有的奇数节点和偶数节点分别排在一起.请注意,这里的奇数节点和偶数节点指的是节点编号的奇偶性,而不是节点的值的奇偶性. 请尝试使用原地算法完成.你的算法的空间复杂度应为 O ...
- Java获取当前时间及String、datetime、date相互转化
一.获取当前系统时间和日期并格式化输出: import java.util.Date; import java.text.SimpleDateFormat; public class NowStrin ...
- 用socket.io实现websocket的一个简单例子
socket.io 是基于 webSocket 构建的跨浏览器的实时应用. 逛博客发现几个比较好的 一.用socket.io实现websocket的一个简单例子 http://biyeah.iteye ...
- Selenium 2自动化测试实战32(Fixtures)
Fixtures fixtures可以形象地把它看作是夹心饼干外层的两片饼干,这两片饼干就是setUp/tearDown,中间的心就是测试用例.除此之外,unittest还提供了更大范围的fixtur ...
- Heartbeat实现web服务器高可用
一.Heartbeat概述: Heartbeat的工作原理:heartbeat最核心的包括两个部分,心跳监测部分和资源接管部分,心跳监测可以通过网络链路和串口进行,而且支持冗余链路,它们之间相互发送报 ...
- Django之权限(起步)
一. 权限概述 1. 认识权限 为什么要有权限? 因为权限让不同的用户拥有不同的功能. 权限可以对功能进行划分. 生活中处处有权限. 比如, 腾讯视频会员才有观看某个最新电影的权限, 你有房间钥匙就有 ...
- C/C++中结构体总结笔记
结构体的定义方式 在C/C++中结构体的定义方式有很多种,做个简单的总结. 定义方式1: struct st{ int a; }; 定义方式2: struct _st{ int a; } st; 定义 ...
- Python3 Selenium自动化web测试 ==> 第五节 WebDriver高级应用 -- 使用JavaScript操作页面元素
学习目的: 中级水平技术提升 在WebDriver脚本代码中执行JS代码,可以解决某些 .click()方法无法生效等问题 正式步骤: Python3代码如下 # -*- coding:utf-8 - ...
- Openstack知识点总结
Openstack: 一.云计算+openstack概念: 1.云计算是一种按使用量付费的模式,这种模式提供可用的,便捷的,按需的访问,通过互联网进入可配置的计算资源共享池(资源包括网络,计算,存储, ...
- jQuery代码书写规范
1. 对于同一个对象不超过三个操作的,可以直接写成一行 $("li").show().unbind("click"); 2. 对于同一个对象的较多操作,建议每行 ...
