【js】clientY pageY screenY layerY offsetY的区别
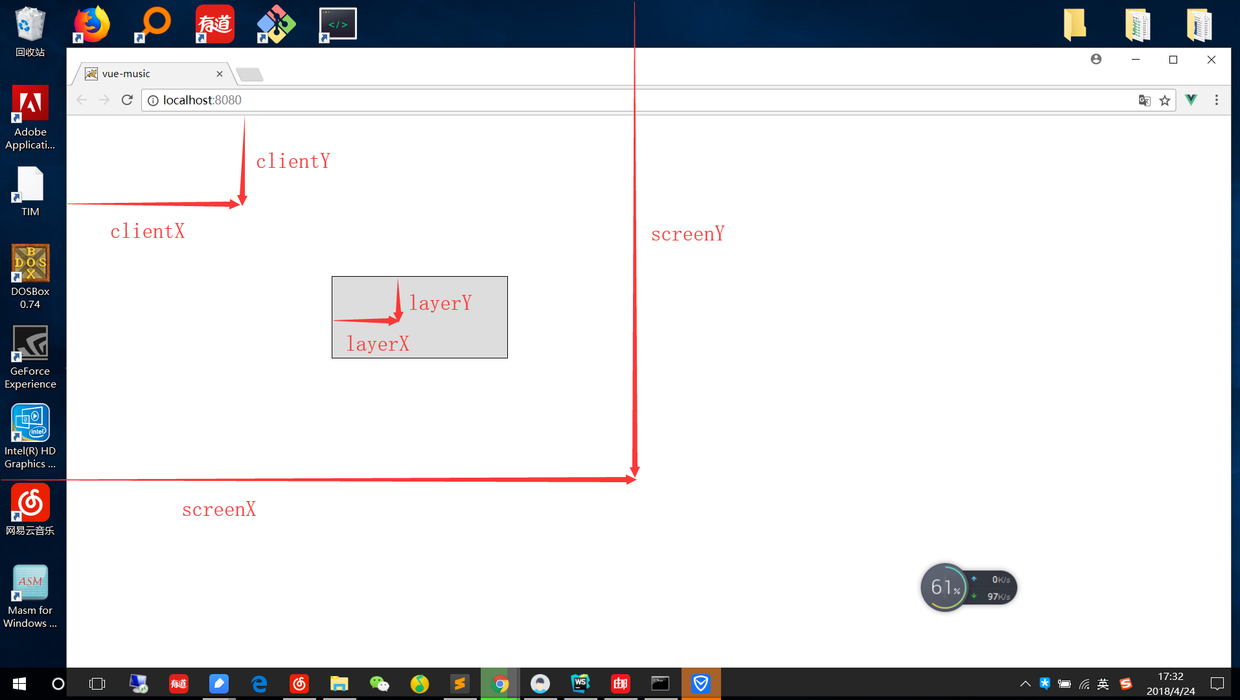
- clientY 指的是距离可视页面左上角的距离
- pageY 指的是距离可视页面左上角的距离(不受页面滚动影响)
- screenY 指的是距离屏幕左上角的距离
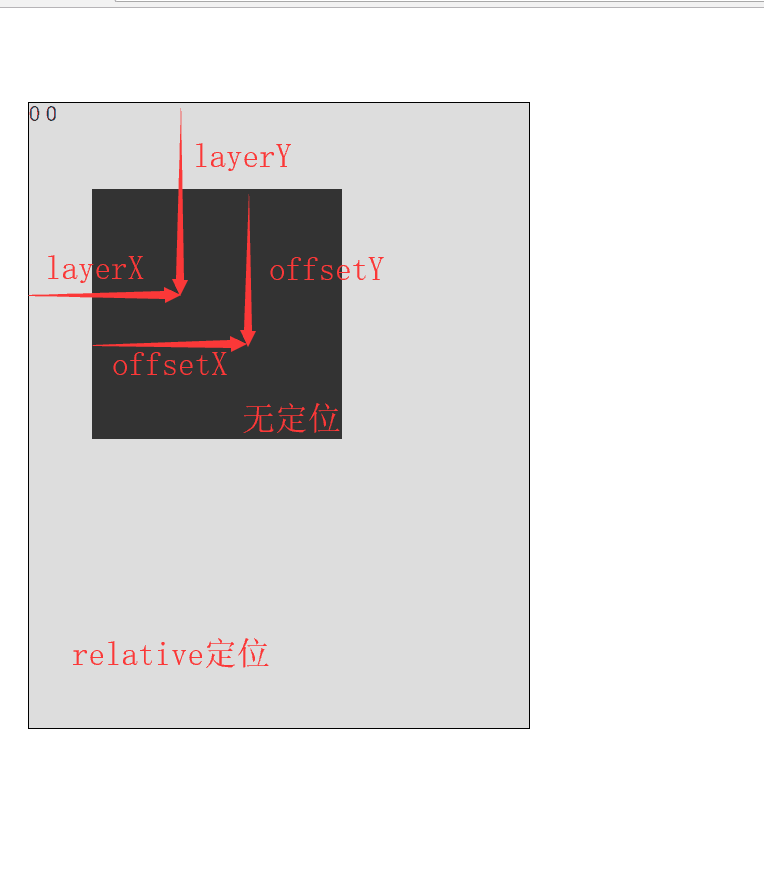
- layerY 指的是找到它或它父级元素中最近具有定位的左上角距离
- offsetY 指的是距离它自己左上角的距离
一张图带大家简单了解了解

在我们简单了解完这些个属性以后,有几个属性需要分清。
| 相同点 | 不同点 | |
|---|---|---|
| clientY | 距离页面左上角距离 | 受页面滚动的影响 |
| pageY | 距离页面左上角的距离 | 不受页面滚动影响 |
| 相同点 | 不同点 | |
|---|---|---|
| layerY | 距离元素的左上角距离 | 受元素的定位的影响,会从本元素往上找到第一个定位的元素的左上角 |
| offsetY | 距离元素左上角的距离 | 计算相对于本元素的左上角,不在乎定位问题,计算的是内交点。是IE浏览器的特有属性 |

相关链接:https://segmentfault.com/a/1190000014572113#articleHeader3
https://www.cnblogs.com/cheerfulCoder/p/4314267.html
https://blog.csdn.net/qq_33036599/article/details/81224346
作者:smile.轉角
QQ:493177502
【js】clientY pageY screenY layerY offsetY的区别的更多相关文章
- 分清clientY pageY screenY layerY offsetY的区别
分清clientY pageY screenY layerY offsetY的区别 在我们想要做出拖拽这个效果的时候,我们需要分清这几个属性的区别,这几个属性都是计算鼠标点击的偏移值,我们需要对其进行 ...
- JS之clientX,clientY,screenX,screenY,offsetX,offsetY区别
首先需要知道clientX,clientY,screenX,screenY,offsetX,offsetY 是鼠标事件对象下的几个属性. 之前也一直对这些属性搞的稀里糊涂,看文档上说的也是不太理解,反 ...
- 关于鼠标事件的screenY,pageY,clientY,layerY,offsetY属性 (详细图解)
screenY 鼠标相对于显示器屏幕左上角的偏移 pageY 鼠标相对于页面左上角的偏移 (其值不会受滚动条的影响) IE9之下并不支持这个属性 但是可以写点代码计算出来. jQuery中的实现: / ...
- JavaScript 中事件对象参数:clientX、clientY、offsetX、offsetY、screenX、screenY
JavaScript 中一些概念理解 :clientX.clientY.offsetX.offsetY.screenX.screenY clientX 设置或获取鼠标指针位置相对于窗口客户区域的 x ...
- 【前端】js中new和Object.create()的区别
js中new和Object.create()的区别 var Parent = function (id) { this.id = id this.classname = 'Parent' } Pare ...
- JS中的== 、===的用法和区别。
JS中的== .===的用法和区别.[转] == 和 != 比较若类型不同,先偿试转换类型,再作值比较,最后返回值比较结果 . 而 === 和 !== 只有在相同类型下,才会比较其值 ======= ...
- [Ext JS 4] contentEL,renderTo, applyTo 释义与区别
前言 若干年前,使用Ext JS 3 开发了一个系统. 随着Ext JS 4的出现,总是会看到或听到关于Ext 比较多的言论是 : Ext JS 4 较Ext JS 3 有较大的改变. Ext JS ...
- JS中三目运算符和if else的区别分析与示例
本文是通过示例详细分析了JS中三目运算符和if else的区别,是篇非常不错的文章,这里推荐给大家. 今天写了一个图片轮播的小demo,用到了判断 先试了一下if else,代码如下: 复制代码代 ...
- js中callback.call()和callback()的区别
js中callback.call()和callback()的区别在js中callback.call()和callback() 有什么区别,举个例子:function a(){alert('hello! ...
随机推荐
- 多线程,多进程和异步IO
1.多线程网络IO请求: #!/usr/bin/python #coding:utf-8 from concurrent.futures import ThreadPoolExecutor impor ...
- jQuery九类选择器
目的:通过选择器,能定位web页面(HTML/JSP/XML)中的任何标签, 注意:项目中,通常是多种选择器一起使用 基本选择器 <html> <head> <meta ...
- spring cloud之Eureka不能注销docker部署的实例
1 起因 事件的起因是这样的,我们在微服务改造的过程中,选择将服务注册到eureka中,开发的时候还好,使用场景是这样的: 在idea中启动服务,成功注册到eureka,关闭服务,eureka成功注销 ...
- 一百零五:CMS系统之flask-mail使用和邮箱配置、发送邮件功能
安装:pip install flask-mail 官方文档:https://pythonhosted.org/Flask-Mail/ 邮箱配置 MAIL_SERVER = 'smtp.qq.com' ...
- Linux Shell 自动备份脚本
写一个使用shell脚本增量备份系统文件,顺便复习一下shell脚本相关的命令,这个脚本可以根据自己的需求来备份不同的文件或者文件夹,进行完整备份和增量备份. 参考的网址:http://blog.51 ...
- MYSQL理论学习
最近在复习数据库相关的知识,主要是以“SQL必知必会”这本书为参考,结合网上相关博客,记录学习的要点.本篇博客会持续更新,便于以后复习. 参考博客:http://blog4jimmy.com/2017 ...
- redis报错解决
1.Connecting to node 127.0.0.17000 [ERR] Sorry, can't connect to node 192.168.1.917000 redis集群:Conne ...
- XmlEncrypt
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- centos 系统字体库安装中文字体
一,centos系统默认不支持中文字体的,需要手动安装windows系统中的中文字体库到centos中. 首先,将windows系统中的字体拷贝出来: windows:打开C:\Windows\Fon ...
- NDK学习笔记-JNI开发流程
JNI(Java Native Interface)Java本地化接口,Java调用C/C++,C/C++调用Java的一套API接口 实现步骤 在Java源文件中编写native方法 public ...
