android:duplicateParentState属性使用场景
对于这个属性的使用也是在偶然的时候发现的,之前从未使用它,所以有必要阐述一下它的用法,什么场景会要用它这个属性,在我不知道之前这个属性之前,也同样能实现效果,但是当我知道它的存在之后,我肯定在某种场景下就会想到它,下面就来具体阐述它:
先看一下软件截图,代表了很多应用的框架:

而对于上图中圈了红框的,就是我们所要关注的,底部bar,如今很多app都是这种模块切负模式,如下:

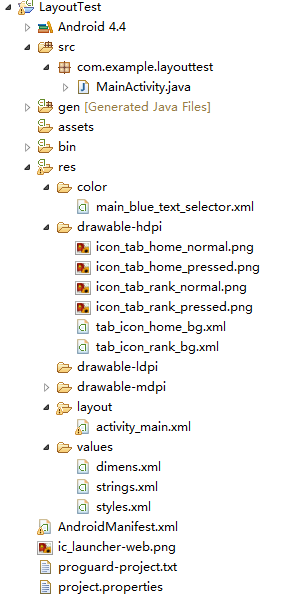
而接下来,我们先实现这样的一个效果,实现思路很简单,为了简明阐述,只以两个TAB的切换来实例,工程结构如下:

具体代码:
MainActivity.java:
public class MainActivity extends Activity implements OnClickListener {
// views
private LinearLayout v_home;
private ImageView img_home;
private TextView tv_home;
private LinearLayout v_rank;
private ImageView img_rank;
private TextView tv_rank;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
initListeners();
}
private void initViews() {
v_home = (LinearLayout) findViewById(R.id.homePageview);
img_home = (ImageView) findViewById(R.id.img_home);
tv_home = (TextView) findViewById(R.id.tv_home);
v_rank = (LinearLayout) findViewById(R.id.rankButtonview);
img_rank = (ImageView) findViewById(R.id.img_rank);
tv_rank = (TextView) findViewById(R.id.tv_rank);
}
private void initListeners() {
v_home.setOnClickListener(this);
v_rank.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.homePageview:// 推荐TAB点击
img_home.setSelected(true);
tv_home.setSelected(true);
img_rank.setSelected(false);
tv_rank.setSelected(false);
break;
case R.id.rankButtonview:// 排行TAB点击
img_home.setSelected(false);
tv_home.setSelected(false);
img_rank.setSelected(true);
tv_rank.setSelected(true);
break;
}
}
}
与之对应的资源文件,activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/bottom_menu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:background="#363636" > <LinearLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal" > <!-- 推荐TAB --> <LinearLayout
android:id="@+id/homePageview"
style="@style/BottomTabStyle" > <ImageView
android:id="@+id/img_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/tab_icon_home_bg" /> <TextView
android:id="@+id/tv_home"
style="@style/TabItemTextStyle"
android:text="推荐" />
</LinearLayout>
<!-- 排行TAB --> <LinearLayout
android:id="@+id/rankButtonview"
style="@style/BottomTabStyle" > <ImageView
android:id="@+id/img_rank"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/tab_icon_rank_bg" /> <TextView
android:id="@+id/tv_rank"
style="@style/TabItemTextStyle"
android:text="排行" />
</LinearLayout>
</LinearLayout> </RelativeLayout>
而资源文件中用到的样式文件如下:style.xml:
<resources>
<style name="TabItemTextStyle">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">@color/main_blue_text_selector</item>
<item name="android:layout_marginTop">2dp</item>
<item name="android:textSize">13sp</item>
</style>
<style name="BottomTabStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">fill_parent</item>
<item name="android:layout_weight">1</item>
<item name="android:gravity">center</item>
<item name="android:orientation">vertical</item>
<item name="android:paddingTop">5dp</item>
</style>
</resources>
其中每个TAB的图片和文字,都有select,如"推荐"TAB:
icon:

文字:
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:color="#12e9e0"/>
<item android:state_selected="true" android:color="#12e9e0"/>
<item android:color="#ffffffff"/> </selector>
这时看看效果:

对于这样的效果实现,其实还有一种代码更加简便的方式,当然也就是这里要研究的android:duplicateParentState属性,这也是它的使用场景,下面就用该属性来修改代码,代码会更加精简:
activity_main.xml,加入android:duplicateParentState属性:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/bottom_menu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:background="#363636" > <LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal" > <!-- 推荐TAB --> <LinearLayout
android:id="@+id/homePageview"
style="@style/BottomTabStyle" > <ImageView
android:id="@+id/img_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/tab_icon_home_bg"
android:duplicateParentState="true" /> <TextView
android:id="@+id/tv_home"
style="@style/TabItemTextStyle"
android:duplicateParentState="true"
android:text="推荐" />
</LinearLayout>
<!-- 排行TAB --> <LinearLayout
android:id="@+id/rankButtonview"
style="@style/BottomTabStyle" > <ImageView
android:id="@+id/img_rank"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/tab_icon_rank_bg"
android:duplicateParentState="true" /> <TextView
android:id="@+id/tv_rank"
style="@style/TabItemTextStyle"
android:duplicateParentState="true"
android:text="排行" />
</LinearLayout>
</LinearLayout> </RelativeLayout>
MainActivity.java:
public class MainActivity extends Activity implements OnClickListener {
// views
private LinearLayout v_home;
private LinearLayout v_rank;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
initListeners();
}
private void initViews() {
v_home = (LinearLayout) findViewById(R.id.homePageview);
v_rank = (LinearLayout) findViewById(R.id.rankButtonview);
}
private void initListeners() {
v_home.setOnClickListener(this);
v_rank.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.homePageview:// 推荐TAB点击
v_home.setSelected(true);//
v_rank.setSelected(false);
break;
case R.id.rankButtonview:// 排行TAB点击
v_home.setSelected(false);
v_rank.setSelected(true);
break;
}
}
}
package com.example.layouttest; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.LinearLayout; public class MainActivity extends Activity implements OnClickListener { // views
private LinearLayout v_home;
private LinearLayout v_rank; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
initListeners();
} private void initViews() {
v_home = (LinearLayout) findViewById(R.id.homePageview);
v_rank = (LinearLayout) findViewById(R.id.rankButtonview);
} private void initListeners() {
v_home.setOnClickListener(this);
v_rank.setOnClickListener(this);
} @Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.homePageview:// 推荐TAB点击
v_home.setSelected(true);//这里只要对其父进行控制既可,而不用单独再去获得子控件,代码更加精简
v_rank.setSelected(false);
break;
case R.id.rankButtonview:// 排行TAB点击
v_home.setSelected(false);
v_rank.setSelected(true);
break;
}
} }
这时运行的结果跟第一次的一模一样,所以,对于android:duplicateParentState属性的使用,总结如下:

测试源码地址如下: http://files.cnblogs.com/webor2006/LayoutTest.rar
android:duplicateParentState属性使用场景的更多相关文章
- android:duplicateParentState属性解释
android:duplicateParentState指的是当前控件是否跟随父控件的(点击.焦点等)状态 例:假设一Layout有两子View,对Layout进行监听点击事件:子ViewA一个设置d ...
- Android 组件属性
属性名称 描述 android:background 设置背景色/背景图片.可以通过以下两种方法设置背景为透明:”@android:color/transparent”和”@null”.注意TextV ...
- view组件的duplicateParentState属性
今天做页面的时候遇到一个小问题,在点击的时候改变组件的图片来源,这个很简单大家都知道,用selector可以很快实现.但是现状有点特殊,是 LinearLayout 中包裹着一个 ImageView ...
- Android layout属性大全
第一类:属性值 true或者 false android:layout_centerHrizontal 水平居中 android:layout_centerVertical 垂直居中 ...
- android scrollview 属性
理论部分1.ScrollView和HorizontalScrollView是为控件或者布局添加滚动条2.上述两个控件只能有一个孩子,但是它并不是传统意义上的容器3.上述两个控件可以互相嵌套4.滚动条 ...
- Permission Denial: opening provider 隐藏的android:exported属性的含义
Permission Denial: opening provider 隐藏的android:exported属性的含义 2013-03-07 13:17 227人阅读 评论(0) 收藏 举报 场景: ...
- android android:duplicateParentState="true" "false"
今天要做一个效果.组件RelativeLayout上有两个TextView.这两个TextView具有不同的颜色值,如今要的效果是,当RelativeLayout被点击时,整个item有高亮背景. 同 ...
- android:exported 属性详解
属性详解 标签: android 2015-06-11 17:47 27940人阅读 评论(7) 收藏 举报 分类: Android(95) 项目点滴(25) 昨天在用360扫描应用漏洞时,扫描结果, ...
- Android weight属性详解
android:layout_weight是一个经常会用到的属性,它只在LinearLayout中生效,下面我们就来看一下: 当我们把组件宽度设置都为”match_parent”时: <Butt ...
随机推荐
- svn服务器端—管理员分配权限
1.SVN服务器搭建和使用 下载地址:http://subversion.apache.org/packages.html 滚动到浏览器底部,下载并安装:VisualSVN服务器端和tortoiseS ...
- php 常用的常量
/* php 常用的常量 */ 1.系统常量 * FILE 当前PHP文件的相对路径 * LINE 当前PHP文件中所在的行号 * FUNCTION 当前函数名,只对函数内调用起作用 * CLASS ...
- oracle 存储过程详细介绍(创建,删除存储过程,参数传递等)
这篇文章主要介绍了oracle 创建,删除存储过程,参数传递,创建,删除存储函数,存储过程和函数的查看,包,系统包等相关资料,需要的朋友可以参考下 oracle 创建,删除存储过程,参数传递,创建 ...
- Eclipse导war包忽略node_modules等文件
window7环境下,选择project->Properties->如下图
- JIRA+JIRA Agile敏捷项目管理工具
jira插件下载地址 http://www.confluence.cn/pages/viewpage.action?pageId=1671327 下载GreenHopper插件 安装Jira-agil ...
- layer.prompt添加多个输入框
原文链接:https://www.jianshu.com/p/65fea33e6750 我们都知道layer.prompt官网上的例子是一个弹出框,那么有没有可能出来多个呢,当然是可以的 1.首先增加 ...
- hdoj4099(字典树+高精度)
题目链接:https://vjudge.net/problem/HDU-4099 题意:给T组询问,每个询问为一个字符串(长度<=40),求以该字符串为开始的fibonacci数列的第一个元素的 ...
- Generative Adversarial Network (GAN) - Pytorch版
import os import torch import torchvision import torch.nn as nn from torchvision import transforms f ...
- [转帖]CentOS 7 安装 GlusterFS
CentOS 7 安装 GlusterFS https://www.cnblogs.com/jicki/p/5801712.html 改天测试一下 我一直没有搞这一块呢. CentOS 7 Glu ...
- 基于DNN的推荐算法总结
1.早期的算法 深度学习在CTR预估应用的常见算法有Wide&Deep,DeepFM等. 这些方法一般的思路是:通过Embedding层,将高维离散特征转换为固定长度的连续特征,然后通过多个全 ...
