计算机网络常见面试题(二):浏览器中输入URL返回页面过程、HTTP协议特点,GET、POST的区别,Cookie与Session
文章目录
一、HTTP协议的特点
- 1.1 特点
- 1.2 HTTP是不保存状态的协议,如何保存用户状态?
二、浏览器中输入URL返回页面过程(重)
三、HTTP状态码
四、HTTP相关协议对比
- 4.1 HTTP和HTTPS的区别(重)
- 4.2 HTTP1.0和HTTP1.1的区别
- 4.3 HTTP1.1和HTTP2.0的区别
- 4.4 HTTP2.0和HTTP3.0的区别
五、HTTP报文格式
- 5.1 HTTP请求
- 5.2 HTTP响应
六、GET、POST的区别(重)
七、什么是数字证书(重)
八、DNS的解析过程
九、Cookie与Session
9.1 什么是cookie和session(重)
- 9.1.1 概览
- 9.1.2 Cookie
- 9.1.3 Session
9.2 Cookie和Session的区别
十、对称加密和非对称加密
本文对于计算机面试、笔试过程中经常被问到的计算机网络类问题,做一个梳理总结,方便自己查看学习,同时也希望为其他找工作、学习的伙伴提供一个参考。
本文是第二篇,第一篇TCP、IP部分可查阅 计算机网络常见面试题(一):TCP/IP五层模型、TCP三次握手、四次挥手,TCP传输可靠性保障、ARQ协议
一、HTTP协议的特点
1.1 特点
- 基于TCP协议,面向连接、安全;基于请求-响应模型,一次请求对应一次响应
- HTTP允许传输任意类型的数据,传输的类型由Content-Type加以标记
- 无状态。对于客户端每次发送的请求,服务器都认为是一个新的请求,上一次会话和下一次会话之间没有联系
- 缺点:多次请求间不能共享数据(解决方案:web会话技术)
- 优点:速度快
- 支持客户端/服务器模式
1.2 HTTP是不保存状态的协议,如何保存用户状态?
HTTP是一种不保存状态,即无状态(stateless)协议。也就是说HTTP协议自身不对请求和响应之间的通信状态进行保存。那么我们如何保存用户状态呢?Session机制的存在就是为了解决这个问题,Session的主要作用就是通过服务端记录用户的状态。典型的场景是购物车,当你要添加商品到购物车的时候,系统不知道是哪个用户操作的,因为HTTP协议是无状态的。服务端给特定的用户创建特定的Session之后就可以标识这个用户并且跟踪这个用户了(一般情况下,服务器会在一定时间内保存这个Session,过了时间限制,就会销毁这个Session)。
在服务端保存Session的方法很多,最常用的就是内存和数据库(比如是使用内存数据库redis保存)。既然Session存放在服务器端,那么我们如何实现Session跟踪呢?大部分情况下,我们都是通过在Cookie中附加一个SessionID来方式来跟踪。
Cookie被禁用怎么办?
默认情况下禁用 Cookie 后,Session 是无法正常使用的;但可以通过一些手段绕过Cookie继续运行Session——URL 中携带 SessionID、隐藏表单字段传递 SessionID。
二、浏览器中输入URL返回页面过程(重)
- 浏览器中输入域名
- 解析域名,找到主机ip
- 浏览器与目标服务器建立TCP连接。浏览器利用IP直接与网站主机通信,三次握手、建立TCP连接。浏览器会以一个随机端口向服务端的web程序80端口发起TCP连接
- 浏览器通过http协议向目标服务器发送请求。建立TCP连接后,浏览器向主机发起一个HTTP请求
- 服务器响应请求,将对应数据返回给浏览器
- TCP释放链接
- 浏览器解析响应内容,进行渲染,呈现给用户
三、HTTP状态码
| 状态码 | 解释 |
|---|---|
| 1xx | 响应中——临时状态码,服务器收到请求,需要请求者继续执行操作。如100(Continue),客户端应继续发送请求 |
| 2xx | 正常——请求正常处理完毕 |
| 3xx | 重定向,需要进一步操作已完成请求 |
| 4xx | 客户端错误,服务器无法处理请求 |
| 5xx | 服务器处理请求出错 |
四、HTTP相关协议对比
4.1 HTTP和HTTPS的区别(重)
| HTTP | HTTPS |
|---|---|
| 超文本传输协议,信息明文传输 | 具有安全性的ss加密传输协议 |
| 80端口 | 443端口 |
| 运行在TCP协议上 | 运行在SSL协议上,SSL运行在TCP之上 |
| 需要向CA机构申请证书,一般需要一定的费用 |
4.2 HTTP1.0和HTTP1.1的区别
| HTTP1.0 | HTTP1.1 | |
|---|---|---|
| 连接方式 | 短连接(浏览器与服务器每进行一次HTTP操作,就建立一次连接,任务结束后就中断连接) | 长连接(复用TCP连接,多个HTTP请求可以复用同一个TCP连接,节省TCP连接建立、断开的消耗) |
| 状态响应码 | 新增大量的状态码,光是错误响应状态码新增24种,如 -100(Continue):在请求大资源前的预热请求 -206(PartialContent):范围请求的标识码 -409(Confict):请求与当前资源的规定冲突 |
|
| 缓存处理 | 使用header里的if-Modified-Since,Expireez作为缓存判断标准 | 引入更多的缓存策略如if-Unmodified-Since等 |
| 带宽优化及网络连接的使用 | 存在浪费带宽的现象,例如客户端只需要某对象的部分,而服务器却将整个对象传送过来,且不支持断点续传功能 | 在请求头引入range头域,它允许只请求资源的某部分 |
| Host头处理 | 在请求头中新增Host字段 |
4.3 HTTP1.1和HTTP2.0的区别
| HTTP1.1 | HTTP2.0 | |
|---|---|---|
| 新的二进制格式 | 基于文本格式传输数据 | 二进制格式传输数据,解析更高效 |
| 多路复用 | 在一个连接里,充许同时发送多个请求或响应,能够并行的传输而不被阻塞,避免HTTP1.1出现"队头堵塞"问题 | |
| 头部压缩 | header带有大量信息,而且每次都要重复发送 | 把header从数据中分离,并封装成头帧和数据帧,使用特定算法压缩头帧。且HTTP2.0在客户端和服务器端记录了之前发送的键值对,对于相同的数据,不会重复发送。比如请求a发送了所有的头信息字段,请求b则只需要发送差异数据,这样就减少冗余数据,降低开销 |
| 服务端推送 | 允许服务器向客户端推送资源,而无需客户端发送请求到服务器获取 |
4.4 HTTP2.0和HTTP3.0的区别
| HTTP2.0 | HTTP3.0 | |
|---|---|---|
| 传输层协议 | 使用TCP传输层协议 | 使用UDP上的QUIC协议作为传输层协议。QUIC是一种旨在提供类似于TCP的可靠传输服务的协议,但它运行在UDP上,从而提供了更低的延迟和更快的连接恢复 |
| 对头阻塞 | 虽然HTTP/2引入了多路复用来减少队头阻塞但因为仍然是基于TCP的,所以如果一个数据包丢失,会导致整个连接被阻塞,即所有流都会受到影响 | 由于QUIC是基于UDP的,即使一个数据包丢失,也不会阻塞其他数据包的传输。每个流都是独立的,这意味着一个流中的数据包丢失只会影响该特定流,不会影响其他流 |
| 连接建立时间 | 使用TCP进行连接建立,包括TCP的三次握手和TLS握手,这通常需要至少一个往返时间(RTT) | 使用QUIC可以支持O-RTT(Zero Round Trip Time)连接恢复,这意味着在某些情况下,客户端可以在不需要等待服务器确认的情况下发送数据,从而减少了连接建立时间 |
| 加密 | 可以与HTTPS结合使用,加密发生在TLS层,HTTP/2本身不包含加密机制 | 所有的QUIC流量默认都是加密的,这增加了安全性,并且QUIC的加密层位于协议的较低层,有助于提高性能 |
| 拥塞控制 | 使用TCP的拥塞控制机制 | QUIC包含自己的拥塞控制算法,可以在网络条件变化时动态调整数据传输速率,从而优化网络性能 |
| 移动性支持 | 当IP地址改变时,如设备在移动网络和Wi-Fi之间切换,TCP连接需要重新建立 | 由于QUIC在UDP上运行,它可以更好地处理IP地址的变化,从而保持连接的连续性 |
| 错误处理 | 错误处理相对简单,可能会影响到整个连接 | 支持更细粒度的错误处理机制,可以仅影响到特定的流或帧 |
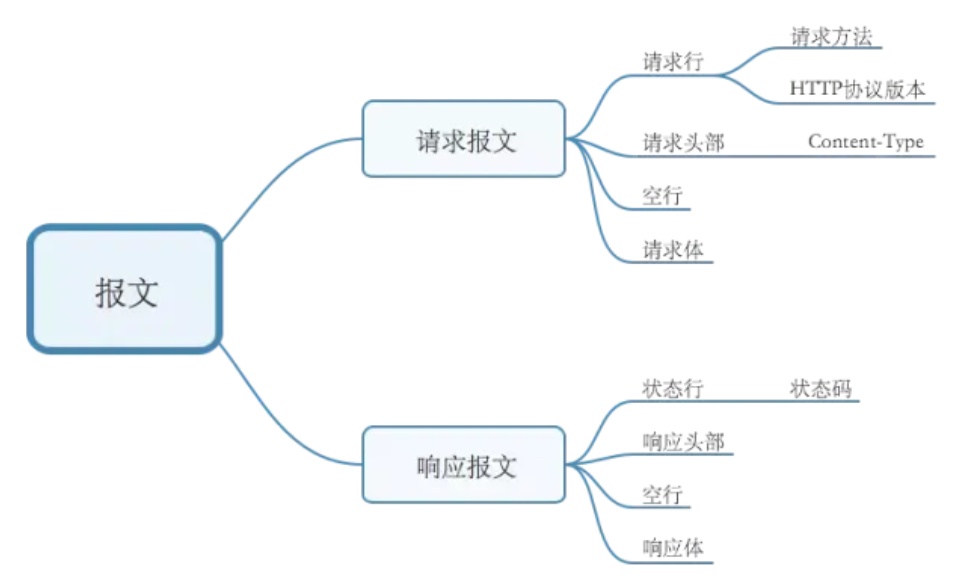
五、HTTP报文格式
HTTP报文分为请求报文(request message)与响应报文(response message)。

5.1 HTTP请求
HTTP请求包含四个组成部分:请求行、请求头、空行、请求体
- 请求行:包括请求方法、访问的资源URL、使用的HTTP版本,例 POST /demo/index.html HTTP/1.1。GET和POST是最常见的HTTP方法,除此以外还包括DELETE、HEAD、OPTIONS、PUT、TRACE
- 请求方法。如get、post、put、delete、patch、head、options、trace
- URL
- 协议版本
- 请求头:请求头包含了请求的附加信息,格式为"属性名:属性值”,即key:value的形式,服务端根据请求头获取客户端的信息,主要有cookie、host、connection、accept-language、accept-encoding、user-agent
- 请求体:用户的请求数据、参数,包含了回车符、换行符、请求数据(不是所有的请求都带有请求数据),如用户名、密码等
请求报文实例
POST /demo/index.html HTTP/1.1 请求行
Accept:image/gif.image/jpeg, 请求头部
Accept-Language:zh-cn
Connection: Keep-Alive
Host:localhost
User-Agent:Mozila/4.0(compatible;MSIE5.01;Window NT5.0)
Accept-Encoding:gzip,deflate
username=dabin 请求体

浏览器向主机发起一个HTTP-GET方法报文请求。请求中包含访问的URL,也就是http://www.baidu.com/ ,KeepAlive,长连接,还有User-Agent用户浏览器操作系统信息,编码等。值得一提的是Accep-Encoding和Cookies项。Accept-Encoding一般采用gzip,压缩之后传输html文件。Cookies如果是首次访问,会提示服务器建立用户缓存信息,如果不是,可以利用Cookies对应键值,找到相应缓存,缓存里面存放着用户名,密码和一些用户设置项。
Content-Type,描述本次请求的body内容是什么格式。常见Content-Type格式:text/html html格式;text/plain 纯文本格式;application/json POST专用,用来告诉服务端消息主体是序列化后的 JSON 字符串;multipart/form-data POST专用,用以支持向服务器发送二进制数据,以便可以在 POST 请求中实现文件上传等功能
Accept,指浏览器或其他客户端可以接受的 MIME(Multipurpose Internet Mail Extensions,多用途互联网邮件扩展)文件类型,服务器可以根据它判断并返回适当的文件格式
Content-Type:application/json;charset=UTF-8
Accept:application/json;charset=UTF-8
Content-Type 用于描述本次请求的body的内容是json格式,且编码为UTF-8;Accept 用于描述客户端希望返回的结果以json来组织,且UTF-8。Content-Type 用于描述request,而Accept用于描述reponse
5.2 HTTP响应
HTTP响应也由四部分组成:状态行、响应头、空行、响应体
- 状态行/响应行:包含协议版本,状态码及状态描述
- 响应头:包含一些附加的响应信息,响应头字段主要有connection、content-type、conten-encoding、content-length、set-cookie、Last-Modified、Cache-Control、Expires
- 响应体:服务器返回给客户端的内容,包含回车符、换行符和响应返回的数据(不是所有的响应都有响应数据)
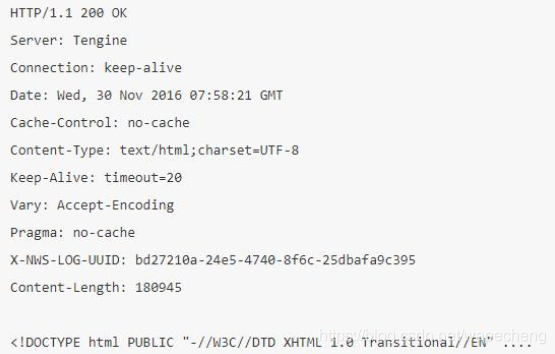
响应报文示例
HTTP/1.1 200 OK
Server:Apache Tomcat/5.0.12
Date:Mon,60ct2003 13:23:42 GMT
Content-Length:112
<html>
<body>响应体</body>
</html>

六、GET、POST的区别(重)
| GET | POST |
|---|---|
| 参数通过URL传递 | 参数放在请求体中 |
| 只能进行un编码 | 支持多种编码方式 |
| 请求会被浏览器主动缓存 | 手动设置 |
| 请求参数会被完整保留在浏览器历史记录里 | 参数不会被保留 |
| 产生一个TCP数据包(把请求头和请求体一并发出去) | 产生两个TCP数据包(先发送请求头,服务器响应100 continue,再发送请求体) |
- get方法用于向服务器请求获取某个资源;post方法用于向服务器提交数据或附加新的数据,通常用于表单提交、文件上传等场景
- 请求参数、安全性:get的请求参数在请求行中,没有请求体,如 http://ip:port/user/find?name=Tom&age=5,不适合传递敏感数据;post的请求参数在请求体中(浏览器Payload),适合传递敏感信息
- 对数据长度的限制:get请求在url中传递的参数是有长度限制的;而post请求大小是没有限制的
- 回退按钮/刷新:get方法刷新浏览器或者回退没有影响;post方法则会重新提交请求
- 缓存:get请求会被浏览器主动cache;而post不会,除非手动设置
- 历史:get请求参数会被完整地保留在浏览器历史记录中;post中的参数则不会
- 对数据类型的限制:get只接收ASCII字符;post没有限制
- 书签:get请求可收藏为书签;post请求不可收藏为书签
- 请求数据包:get产生一个tcp数据包,浏览器将header和data一起发送出去,服务器响应200并返回数据;post产生两个tcp数据包,浏览器先发送header,服务器响应100 continue,浏览器再发送data,浏览器响应200 成功
具体解析可查阅 get和post区别 后端接收参数(全面)
七、什么是数字证书(重)
服务端可以向证书颁发机构(CA)申请证书,以避免中间人攻击(防止证书被算改),证书包含三部分:证书内容、证书签名算法、签名
服务端把证书传输给浏览器,浏览器从证书里取公钥。证书可以证明该公钥对应本网站
数字签名的制作过程
- CA使用证书签名算法对证书内容进行hash运算
- 对hash后的值用cA的私钥加密,得到数字签名
浏览器验证过程
- 获取证书,得到证书内容、证书签名算法、数字签名
- 用CA机构的公钥对数字签名解密(由于是浏览器信任的机构,所以浏览器会保存它的公钥)
- 用证书里的签名算法对证书内容进行hash运算
- 比较解密后的数字签名和对证书内容做hash运算后得到的哈希值,相等则表明证书可信
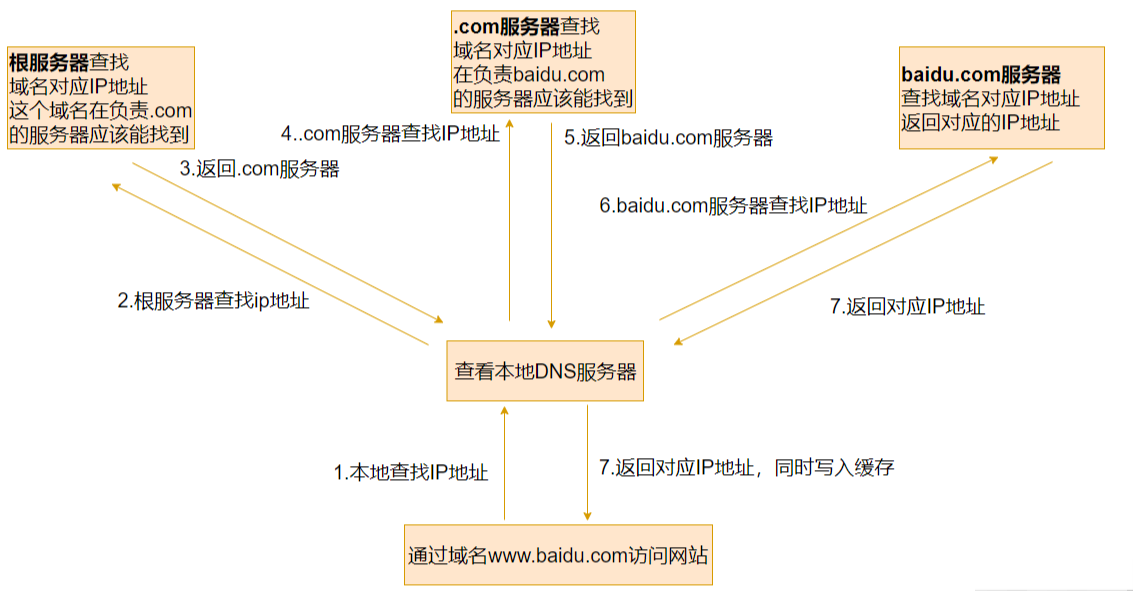
八、DNS的解析过程
假定某客户机想获知域名为xxx.example.com主机的IP地址,域名解析的过程(共使用8个UDP报文)如下:
- 客户机向其本地域名服务器发出DNS请求报文
- 本地域名服务器收到请求后,查询本地缓存,若没有该记录,则以DNS客户的身份向根域名服务器发出解析请求
- 根域名服务器收到请求后,判断该域名属于.com域,将对应的顶级域名服务器dns.com的IP地址返回给本地域名服务器
- 本地域名服务器向顶级域名服务器dns.com发出解析请求报文
- 顶级域名服务器dns.com收到请求后,判断该域名属于example.com域,因此将对应的授权域名服务器dns.example.com的IP地址返回给本地域名服务器
- 本地域名服务器向授权域名服务器dns.example.com发起解析请求报文
- 授权域名服务器dns.example.com收到请求后,将查询结果返回给本地域名服务器
- 本地域名服务器将查询结果保存到本地缓存,同时返回给客户机

九、Cookie与Session
HTTP协议是无状态的,即每一次请求都是独立的。服务器和客户端的交互仅限于请求/响应过程, 结束之后便断开, 在下一次请求时, 服务器会认为新的客户端。为了维护他们之间的链接, 让服务器知道这是前一个用户发送的请求, 必须在一个地方保存客户端的信息。即需要用某种机制来识别具体的用户身份,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie、Session。
9.1 什么是cookie和session(重)
9.1.1 概览
Cookie: 通过在 客户端 记录的信息确定用户的身份。 某些网站为了辨别用户身份而存储在本地终端(Client Side)上的数据(通常经过加密)。cookie实际存储在本地计算机的硬盘里,其最大储存量一般只有4k(识别用户身份,记录历史)。
Session: 通过在 服务器端 记录的信息确定用户的身份。 Session底层其实就是基于 Cookie 来实现的
cookie 和 session的关系:
- 严格意义上来说,Cookie 和 Session 是没有任何关系的,但 Session 的实现中借助了 Cookie 机制。默认情况下禁用 Cookie 后,Session 是无法正常使用的;但可以通过一些手段绕过Cookie继续运行Session——URL 中携带 SessionID、隐藏表单字段传递 SessionID
- 现在大多都是Session + Cookie,但是只用session不用cookie,或是只用cookie,不用session在理论上都可以保持会话状态。可是实际中因为多种原因,一般不会单独使用
- 用session只需要在客户端保存一个id,实际上大量数据都是保存在服务端。如果全部用cookie,数据量大的时候客户端是没有那么多空间的。
- 如果只用cookie不用session,那么账户信息全部保存在客户端,一旦被劫持,全部信息都会泄露。并且客户端数据量变大,网络传输的数据量也会变大
9.1.2 Cookie
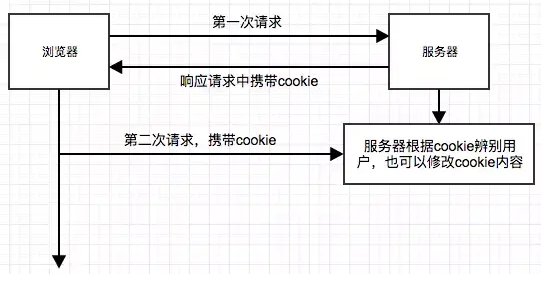
cookie就是由服务器发送给客户端的特殊信息,而这些信息以文本文件的方式存放在客户端,然后客户端每次向服务器发送请求的时候都会带上这些特殊的信息。说得更具体一点,当用户使用浏览器访问一个支持cookie的网站的时候,用户会提供包括用户名在内的个人信息并且提交至服务器;接着,服务器在客户端回传相应的超文本的同时也会发回这些个人信息,这些信息存储于HTTP响应头中。当客户浏览器接收来自服务器的响应之后,浏览器将信息存放在一个统一的位置。自此,客户端再向服务器发送请求的时候,都会把相应的cookie存放在HTTP请求头,再次发回至服务器。服务器在接收到客户端浏览器的请求之后,就能够通过分析存放于请求头的cookie得到客户端持有的信息,从而动态生成与该客户端相对应的内容,网站的登录界面中"请记住我”这样的选项,就是通过cookie实现的
cookie工作流程
- Servlet创建cookie,保存少量数据,发送给浏览器
- 浏览器获得服务器发送的cookie数据,将自动保存到浏览器端
- 下次访问时,浏览器将自动携带cookie数据发送给服务器

9.1.3 Session
session原理:首先浏览器请求服务器访问web站点时,服务器首先会检查这个客户端请求是否已经包含了一个session标识,称为SESSIONED,如果已经包含了一个sessionid则说明以前为此客户端创建过session,服务器就按照sessionid把这个session检索出来使用;如果客户端请求不包含sessinonid,则服务器为此客户端创建一个session(在服务器端 Session数据会被存储在一个能够关联 Session ID 的数据结构中,例如内存、数据库或者文件存储等),并且生成一个与此session相关联的独一无二的sessionid存放到cookie中,这个sessionid将在本次响应中返回到客户端保存,这样在交互的过程中,浏览器每次请求时,都会带着这个sessionid,服务器根据这个sessionid就可以得到对应的session。以此来达到共享数据的目的,session不会随着浏览器的关闭而死亡,而是等待超时时间。
9.2 Cookie和Session的区别
| Cookie | Session | |
|---|---|---|
| 作用范围 | 保存在客户端 | 保存在服务器端 |
| 隐私策略 | 容易被窃取 | 安全性相对要高 |
| 有效期 | 可设置长时间保持,比如默认登陆功能 | 失效时间较短,客户端关闭或Session超时都会失败 |
| 存储大小 | 单个Cookie保存的数据不超过4K | Session存储没有上限,但出于对服务器性能考虑,不用存放过多数据,且需要设置删除机制 |
十、对称加密和非对称加密
| 对称加密 | 非对称加密 | |
|---|---|---|
| 密钥 | 通信双方使用相同密钥进行加密 | 需要生成两个密钥,公钥、私钥 |
| 安全性 | 密钥泄露会导致密文数据被破解 | 公钥公开,私钥私人保管 |
| 速度 | 加密速度快 | 计算量大,加密和解密都很慢 |
| 常见算法 | AES、 DES | RSA、DSA |
参考 JavaGuide(Java面试+学习指南)、影子的知识文档
计算机网络常见面试题(二):浏览器中输入URL返回页面过程、HTTP协议特点,GET、POST的区别,Cookie与Session的更多相关文章
- 【ASP.NET Core】EF Core - “影子属性” 深入浅出经典面试题:从浏览器中输入URL到页面加载发生了什么 - Part 1
[ASP.NET Core]EF Core - “影子属性” 有朋友说老周近来博客更新较慢,确实有些慢,因为有些 bug 要研究,另外就是老周把部分内容转到直播上面,所以写博客的内容减少了一点. ...
- 深入浅出经典面试题:从浏览器中输入URL到页面加载发生了什么 - Part 3
备注: 因为文章太长,所以将它分为三部分,本文是第三部分. 第一部分:深入浅出经典面试题:从浏览器中输入URL到页面加载发生了什么 - Part 1 第二部分:深入浅出经典面试题:从浏览器中输入URL ...
- 从浏览器中输入URL到页面加载的发生了什么-转载
转:https://www.cnblogs.com/confach/p/10050013.html 背景 “从浏览器中输入URL到页面加载的发生了什么“,这是一道经典的面试题,涉及到的知识面非常多,但 ...
- 【转载】常见面试题:C#中String和string的区别分析
在很多人面试C#开发工程师的时候,会遇到一个面试题,就是C#中String和string有啥区别.其实针对这个问题C#中String和string没有本质上的区别,两者在程序中都可使用,稍微的一个区别 ...
- 在浏览器中输入URL并回车后都发生了什么?
1.解析URL ________________________________________________________________________ 关于URL: URL(Universa ...
- 在浏览器中输入url回车之后会发生什么
在浏览器中输入URL之后,浏览器会经历以下5个步骤: 1.解析URL 2.DNS域名解析 3.浏览器与网站建立TCP链接(三次握手) 4.请求和传输数据 5.浏览器渲染页面 一.解析URL 什么是ur ...
- 在浏览器中输入url地址 -> 显示主页的过程
-来自<图解HTTP> 最近在进行前端面试方面的一些准备,看了网上许多相关的文章,发现有一个问题始终绕不开: 在浏览器中输入URL到整个页面显示在用户面前时这个过程中到底发生了什么.仔细思 ...
- 在浏览器中输入URL按下回车键后发生了什么
在浏览器中输入URL按下回车键后发生了什么 [1]解析URL[2]DNS查询,解析域名,将域名解析为IP地址[3]ARP广播,根据IP地址来解析MAC地址[4]分别从应用层到传输层.网络层和数据链路层 ...
- 浏览器中输入URL发生了什么
浏览器中输入URL会发生什么呢?这是我们经常会问到的一个问题. 我们知道的都是会发送http请求,服务端会处理请求给我们响应的结果,浏览器会渲染html 页面 但其实会遗漏掉一些比较重要的东西.下面的 ...
- 【转】浏览器中输入url后发生了什么
原文地址:http://www.jianshu.com/p/c1dfc6caa520 在学习前端的过程中经常看到这样一个问题:当你在浏览器中输入url后发生了什么?下面是个人学习过程中的总结,供个人复 ...
随机推荐
- 仿MFC的消息印射(全局函数的实现)
//弄了个仿MFC消息映射,这是全局函数都好弄,照着MFC就弄出来了,//在vs2017上可以通过#include <windows.h> #include "resource. ...
- 免费、开源、详细完整的unity游戏、游戏源码、教程:人工智能分析和处理对话的美好三维世界(定期更新)
这份unity游戏.游戏源码.教程:完全免费,完全开源,完整详细,通俗易懂,适合初学者入门,定期更新. 我不想和任何人说话,任何人不要跟我说话,不要打扰我,我要安安静静的写.我解释一下原因: 俗话说& ...
- sicp每日一题[1.43]
Exercise 1.43 If f is a numerical function and n is a positive integer, then we can form the nth rep ...
- Redis、Nginx、SQLite、Elasticsearch等开源软件成功的原因及他们对IT技术人员的启示
引言 这些年在自研产品,对于如何做好产品进行了一些思考.随着开源软件的蓬勃发展,许多开源项目已经成为IT行业的核心组成部分.像Redis.Nginx.SQLite.Elasticsearch这些知名的 ...
- 简单聊聊 CORS 攻击与防御
我们是袋鼠云数栈 UED 团队,致力于打造优秀的一站式数据中台产品.我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值. 本文作者:霁明 什么是CORS CORS(跨域资源共享)是一种基于H ...
- C++ 数组元素操作
数组元素的移除 核心思路:创建一个新的内存空间存储移除后的数组,再将原数组delete释放,再将指针指向新数组. cout << "----------------------- ...
- 【解决方案】Java 互联网项目中常见的 Redis 缓存应用场景
目录 前言 一.常见 key-value 二.时效性强 三.计数器相关 四.高实时性 五.排行榜系列 六.文章小结 前言 在笔者 3 年的 Java 一线开发经历中,尤其是一些移动端.用户量大的互联网 ...
- react native 环境搭建遇到问题
关于pod install 慢的要死的问题 解决方法记录 开始时显示ruby有问题,卸载cocoapods重装的 然后启动不起来,到ios目录下执行 pod install 然后太慢尝 ...
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解
title: Nuxt.js 应用中的 app:suspense:resolve 钩子详解 date: 2024/10/6 updated: 2024/10/6 author: cmdragon ex ...
- js 中什么情况下返回 undefined 值
1. 声明变量没有赋值 <script> let num console.log(num) //undefined </script> 2. 访问不存在的属性 <scri ...
