VSCode 如何操作用户自定义代码片段
自己写了一些根据自己习惯弄成的自定义代码片段,不喜跳过
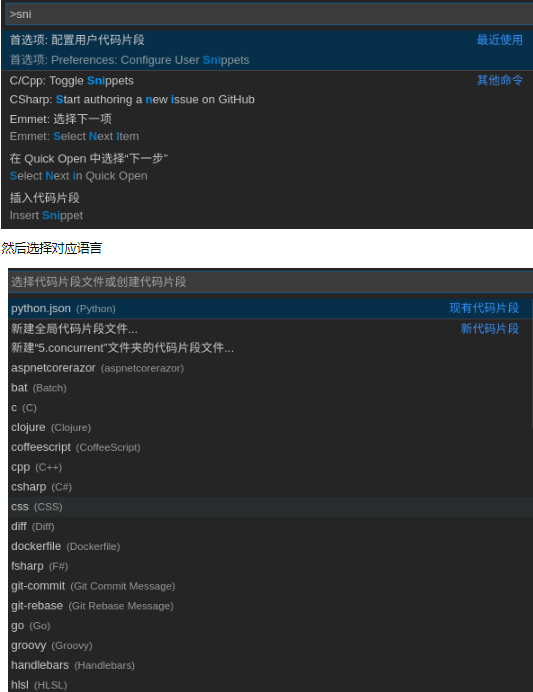
很简单,快速过一下,F1,然后输入 snippets

vue代码片段
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// },
"doc for vue": {
"prefix": "vue",
"body": [
"<template>",
" <div>",
" ${1:标题}",
" </div>",
"</template>",
"<script>",
" export default{",
" data(){",
" return{",
" ${2}",
" }",
" },",
" created() {//在实例创建完成后被立即调用",
" ${2}",
" },",
" methods:{",
" ${2}",
" }",
" }",
"</script>",
"<style lang=\"scss\" scoped>",
" ${2}",
"</style>"
],
"description": "快速生成vue"
},
"doc for vue父组件": {
"prefix": "vue父组件",
"body": [
"<template>",
" <div>",
" ${1:标题}",
" </div>",
"</template>",
"<script>",
" //1.0导入 xx 组件",
" import xxx from '路径'",
" export default{",
" data(){",
" return{",
" ${2}",
" }",
" },",
" created() {//在实例创建完成后被立即调用",
" ${2}",
" },",
" methods:{",
" ${2}",
" },",
" components:{//1.1 注册 xx 子组件",
" ${2}",
" }",
" }",
"</script>",
"<style lang=\"scss\" scoped>",
" ${2}",
"</style>"
],
"description": "vue使用父组件模板"
},
"doc for vue子组件": {
"prefix": "vue子组件",
"body": [
"<template>",
" <div>",
" ${1:标题}",
" </div>",
"</template>",
"<script>",
" export default{",
" data(){",
" return{",
" ${2}",
" }",
" },",
" created() {//在实例创建完成后被立即调用",
" ${2}",
" },",
" methods:{",
" ${2}",
" },",
" props:['xx']//接收父组件传的值",
" }",
"</script>",
"<style lang=\"scss\" scoped>",
" ${2}",
"</style>"
],
"description": "vue使用子组件模板"
},
}
html代码
{
"doc for html5": {
"prefix": "html5",
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
" <meta charset=\"utf-8\">",
" <meta name=\"viewport\" content=\"width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no\" />",
" <meta name=\"apple-mobile-web-app-capable\" content=\"yes\">",
" <meta name=\"apple-mobile-web-app-status-bar-style\" content=\"black\">",
" <title>${1:标题}</title>",
" <script src=\"js/flexible.js\"></script>",
" <script src=\"js/jquery-1.11.3.min.js\"></script>",
"</head>",
"<body>",
" ${2}",
"</body>",
"</html>"
],
"description": "快速生成HTML5"
},
"doc for html5vue": {
"prefix": "html5vue",
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
" <meta charset=\"utf-8\">",
" <meta name=\"viewport\" content=\"width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no\" />",
" <meta name=\"apple-mobile-web-app-capable\" content=\"yes\">",
" <meta name=\"apple-mobile-web-app-status-bar-style\" content=\"black\">",
" <title>${1:标题}</title>",
" <script src=\"js/flexible.js\"></script>",
" <script src=\"js/jquery-1.11.3.min.js\"></script>",
"</head>",
"<body>",
"<div id=\"app\">",
" ${2}",
"</div>",
"<script type=\"text/javascript\">",
" var vm = new Vue({",
" el: '#app',",
" data: {",
" ${2}",
" },",
" methods: {",
" ${2}",
" }",
" })",
"</script>",
"</body>",
"</html>"
],
"description": "快速生成h5vue"
}
}
自己习惯的快捷键
// Place your key bindings in this file to override the defaults
[
{// ctrl+d 删除一行
"key": "ctrl+d",
"command": "editor.action.deleteLines",
"when": "editorTextFocus"
},
{// 选中当前文件中所有相同的内容
"key": "ctrl+q",
"command": "editor.action.addSelectionToNextFindMatch",
"when": "editorFocus"
},
{//浏览器打开
"key": "ctrl+f1",
"command": "extension.viewInBrowser",
"when": "editorTextFocus"
},
{//浏览器打开
"key": "ctrl+r",
"command": "extension.openInDefaultBrowser"
},
{
"key": "alt+b",
"command": "-extension.openInDefaultBrowser"
},
{//终端打开cmd
"key": "ctrl+shift+t",
"command": "workbench.action.terminal.new"
},
{
"key": "ctrl+shift+oem_3",
"command": "-workbench.action.terminal.new"
},
{//在特有的.js中实现注释 (选中方法之后,使用快捷键)
"key": "alt+shift+l",
"command": "docthis.documentThis"
},
{
"key": "ctrl+oem_2",
"command": "editor.action.commentLine",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl+oem_2",
"command": "-editor.action.commentLine",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl+shift+oem_2",
"command": "editor.action.blockComment",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "shift+alt+a",
"command": "-editor.action.blockComment",
"when": "editorTextFocus && !editorReadonly"
},
]
收藏的vscode 插件地址
https://www.cnblogs.com/QQ-Monarch/p/7130783.html?tdsourcetag=s_pcqq_aiomsg
https://www.cnblogs.com/clwydjgs/p/10078065.html

VSCode 如何操作用户自定义代码片段的更多相关文章
- VS Code 用户自定义代码片段(React)
VS Code 用户自定义代码片段(React) .jsxReact组件模板:javascriptreact.json { "Import React": { "pref ...
- vscode wepy 用户自定义代码片段
VSCode wepy 自定义代码片段 { "wepy-page": { "prefix": "wepy", "body" ...
- vscode写vue模板--代码片段
Ctrl+Shift+P打开命令输入 snippet (打开用户代码片段) 在输入vue(选择代码片段的语言) 如果搜索不到,安装一个插件 vueHelper 如果搜索到复制粘贴以下代码 { &quo ...
- 在vscode中,自定义代码片段,例vue组件的模板
1---- 2---- 输入vue, 选 vue.json 3---- 在vue.json中编辑, 有说明 a. tab符,要用空格, 也可以转义 4---- 新建vue文件, 输入自定义 ...
- VSCode添加用户代码片段,自定义用户代码片段
在使用VScode开发中经常会有一些重复使用的代码块,复制粘贴也很麻烦,这时可以在VScode中添加用户代码片段,输入简写即可快捷输入. VScode中添加用户自定义代码片段很简单. 1.在VScod ...
- 2019-01-29 VS Code创建自定义Python代码片段
续前文[日常]Beyond的歌里最多是"唏嘘"吗? - Python分词+词频最后的想法, 发现VS Code支持用户自定义代码片段: Creating your own snip ...
- VSCode--HTML代码片段(基础版,react、vue、jquery)
起因是最近在学习前端,看的网上的demo也是在react.vue.jquery之间穿插,为了方便一键生成html模板(懒)写demo,有了以下折腾. 本人使用的前端编辑工具是vscode(方便.懒), ...
- VSCode插件开发全攻略(八)代码片段、设置、自定义欢迎页
更多文章请戳VSCode插件开发全攻略系列目录导航. 代码片段 代码片段,也叫snippets,相信大家都不陌生,就是输入一个很简单的单词然后一回车带出来很多代码.平时大家也可以直接在vscode中创 ...
- VSCode保存插件配置并使用 gist 管理代码片段
setting sync 保存配置 由于公司和家里都使用 VSCode 作为主要编辑器,同步配置是最紧要的.VSCode 提供了setting sync插件,很方便我们同步插件配置.引用网上教程: 在 ...
随机推荐
- 桥接(Bridge)模式
桥接模式又称为柄体模式或接口模式.桥接模式的用意就是"将抽象化与实现化解耦,使得二者可以独立变化". 抽象化: 存在于多个实体中的共同的概念性联系,就是抽象化.作为一个过程,抽象化 ...
- Android工具使用之UiAutomatorViewer
学习博客: https://blog.csdn.net/l403040463/article/details/79235670 使用, 添加web 网页的监控.
- Java面试宝典(2020版)
一.Java 基础 1. JDK 和 JRE 有什么区别? JDK:Java Development Kit 的简称,java 开发工具包,提供了 java 的开发环境和运行环境. JRE:Java ...
- - XML 解析 总结 DOM SAX PULL MD
目录 目录 XML 解析 总结 DOM SAX PULL MD 几种解析方式简介 要解析的内容 DOM 解析 代码 输出 SAX 解析 代码 输出 JDOM 解析 代码 输出 DOM4J 解析 代码 ...
- vue实现跨域请求的设置
vue实现跨域请求,需要在vue.config.js里添加以下设置 proxy: { '/service/rest': { target: 'http://localhost:8080/autotab ...
- ajax 执行成功以后返回的数据走的是error方法而不是success方法的问题
今天在一个功能的时候发现写的ajax的方法执行后台代码成功后返回前台时执行的是error方法而不是success方法,代码如下 jQuery('#form').ajaxSubmit({ type: & ...
- SQL小技巧(一)拼音首字母的模糊查询
基于Microsoft SQL Server 的标量值函数fun_GetPy,借鉴其他优秀的博主文章,此处贴出源码,以及使用方法 1.打开新建查询,贴如下代码,F5 /****** Object: U ...
- docker学习之路-nginx镜像(翻译)
本篇来自https://hub.docker.com/_/nginx/?tab=description 它是docker hub上nginx的官方网站,上面有关于nginx的使用描述等.从这里你可以找 ...
- Devops K8s
公司在组建Devops团队,base在上海 徐家汇.具体职位有Devops工程师和K8s工程师. 有意者请私信.
- vue使用html2canvas生成图片并保存到本地
html2canvas官方文档 http://html2canvas.hertzen.com/ npm下载依赖 npm install html2canvas -S 在需要使用的地方引入 import ...
