Simple Redux
This is a post that tries to explain the the basics of Redux. We’ll build a minimal working example with Redux. If you’re looking for proper Redux documentation then check official docs.
What is Redux
From the official docs - Redux is a predictable state container for JavaScript. In other words Redux is meant to handle and organize application state/data.
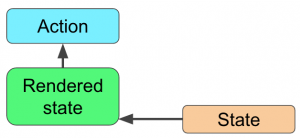
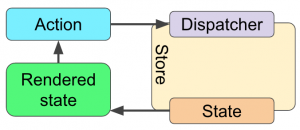
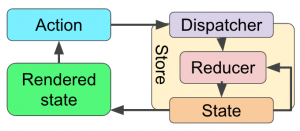
Here is a diagram that often is confusing when you see it first time:
more diagrams here
So let’s go step by step and see what that diagram means.
State
 Any application has a state. Some store their state in a database, some store their state in multiple places. In Redux you store the state in a single object. It knows which page is curently open, a set of items, current user and so on. It may be normalized or denormalized, but it should know enough so that you can save the state (say as JSON) and when loaded in a different browser - it will render the same app (same page, same items, same user…).
Any application has a state. Some store their state in a database, some store their state in multiple places. In Redux you store the state in a single object. It knows which page is curently open, a set of items, current user and so on. It may be normalized or denormalized, but it should know enough so that you can save the state (say as JSON) and when loaded in a different browser - it will render the same app (same page, same items, same user…).
Let’s define our state for a counter app:
Rendering
 Redux works very well with React.js, but it can be rendered with anything else. We’ll render the state using plain JS:
Redux works very well with React.js, but it can be rendered with anything else. We’ll render the state using plain JS:
Actions
 If application state changes, that’s because of actions. They could be user actions, asynchronous actions, scheduled actions and so on. We’ll define a button that will trigger an action.
If application state changes, that’s because of actions. They could be user actions, asynchronous actions, scheduled actions and so on. We’ll define a button that will trigger an action.
Store and reducer
 Actions don’t change the state directly. A Redux store is responsible for that:
Actions don’t change the state directly. A Redux store is responsible for that:
 The Redux store holds the current state, and reacts to actions. When an action is dispatched (line 4), the store updates the state by passing current state and current action to the reducer, and the state is updated with what the reducer returned:
The Redux store holds the current state, and reacts to actions. When an action is dispatched (line 4), the store updates the state by passing current state and current action to the reducer, and the state is updated with what the reducer returned:
State change
When state changes, renderer updates the render:
A React.js renderer is perfect in that case as it updates only what changed (and not everything as we just did).
https://bumbu.me/simple-mobx/
Simple Redux的更多相关文章
- [AngularJS] Write a simple Redux store in AngularJS app
The first things we need to do is create a reducer: /** * CONSTANT * @type {string} */ export const ...
- Using Immutable in React + React-Redux
React-Redux Introduction React-Redux is a library for React based on Redux package. And the core ide ...
- [转] How to dispatch a Redux action with a timeout?
How to dispatch a Redux action with a timeout? Q I have an action that updates notification state of ...
- [转] What is the point of redux when using react?
As I am sure you have heard a bunch of times, by now, React is the V in MVC. I think you can think o ...
- [Redux] Extracting Container Components -- Complete
Clean TodoApp Component, it doesn't need to receive any props from the top level component: const To ...
- 我的前端故事----关于redux的一些思考
背景 我一个前端,今年第一份工作就是接手一个 APP 的开发...一个线下 BD 人员用的推广 APP,为了让我这个一天原生开发都没有学过的人能快速开发上线,于是乎就选择了 react-native ...
- Redux thunk中间件
redux-thunk https://github.com/reduxjs/redux-thunk Why Do I Need This? Thunks are the recommended mi ...
- Redux 学习总结
1.Redux 设计理念 Web 应用是一个状态机,视图与状态是一一对应的 所有的状态,保存在一个对象里面 2.基本概念和API Redux 的核心就是 store, action, reducer ...
- redux超易学三篇之三(一个逻辑完整的react-redux)
配合源代码学习吧~ : 我是源代码 这一分支讲的是 如何完整地(不包含优化,也没有好看的页面) 搭建一个 增删改查 的 react-redux 系统 不同于上一节的 react-redux,这里主要采 ...
随机推荐
- SQLServer ---------- 附加数据库,以及解决附加时出现错误
附加数据库的目的,进行数据库的转移,将需要的数据库,进行转移,软件在部署的时候,会经常使用 附加识别的数据库文件后缀是: .mdf 方法: 1.首先把准备好的数据库文件,放到需要还原数据库的的电脑上 ...
- es6和es5函数参数和arguments的差别
注: 这里说的 es5 代表的都是非严格模式下. es6之前函数的参数不能传默认值: function fn(a, b){ console.log(a) console.log(b) } fn(2) ...
- 文本分类(TextCNN,Keras)
数据集是网上找的,已上传至我的 Github,项目完整地址:https://github.com/cyandn/practice/tree/master/text-classification 流程: ...
- JSR223 PostProcessor VS BeanShell PostProcessor in JMeter
I would recommend using JSR223 PostProcessor About performance: In JMeter's official user manual, Ab ...
- JMeter分布式测试环境搭建(禁用SSL)
JMeter分布式环境,一台Master,一到多台Slave,Master和Slave可以是同一台机器. 前提条件: 所有机器,包括master和slave的机器: 1.运行相同版本的JMeter 2 ...
- 12. Scala模式匹配
12.1 match 12.1.1 基本介绍 Scala中的模式匹配类似于Java中的switch语法,但是更加强大 模式匹配语法中,采用match关键字声明,每个分支采用case关键字进行声明,当需 ...
- FPGA 开发板入手途径有哪些呢?
买到一块 FPGA 开发板,你如何入手呢? 根据博主的经验,你可以通过如下途径来学习: 1.如果你是淘宝上买的,那么可以在淘宝上搜索你的开发板(一般 FPGA 开发板生厂商在淘宝上卖都会附带教程,如米 ...
- oc的运行时系统
Objective-C is a class-based object system. Each object is an instance of some class; the object's i ...
- 安装和启动docker
1.安装和启动docker yum update -y yum install -y yum-utils yum-config-manager --add-repo https://download. ...
- .net core Identity注册用户 出错
使用微软自带的注册 报 NotSupportedException: No IUserTwoFactorTokenProvider<TUser> named 'Default' is re ...
