Ant Design 学习记录
遇到的问题:
- 点击列表中的一个字段 , 显示出一条指定id(其他筛选条件的)数据
解决这个问题之前,要先了解 Antd的 Table中的 Column 列描述数据对象,是 columns 中的一项,Column 使用相同的 API。 官网地址
从中我们可以知道 : render 生成复杂数据的渲染函数,参数分别为(当前行的值,当前行数据,行索引),@return 里面可以设置表格行/列合并 类型是函数 (text, record, index) => { }

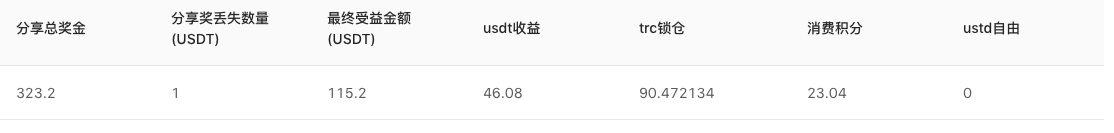
点击后弹出以下列表

解决:
两种写法 :
- 直接给子组件传 props值, 然后子组件渲染this.props.item
- 给子组件传id值,然后子组件通过URL传给后台,后台筛选出满足条件的数据。
import React, {Component} from 'react';
import { PageHeader, Table, Input, Card } from "antd";
import HttpUtils from "../../utils/HttpUtils";
import moment from "moment";
import FilterForm from "../../components/Filter";
import Team from './StatisticalTeam';
import Share from './StatisticalShare';
import User from './StatisticalUser';
const {TextArea} = Input;
const select = [
{
name: '时间',
type: 'date',
dataIndex: ['start_time', 'end_time'],
// wrap: 24
}
]
export default class Hello extends Component {
constructor(props) {
super(props);
this.state = {
form: {
pers: ,
page:
},
loading:false,
values: {},
dataSource: [],
value: '',
count: ''
};
this.columns = [
{
width:,
title: '记录创造时间',
dataIndex: 'first_day',
key: 'first_day',
render: (props) => {
// return this.timestampToTime(props);
const time = this.timestampToTime(props);
return moment(time).format('YYYY-MM-DD hh:mm:ss')
}
},
{
title: '分享',
dataIndex: 'share_award_real_amount',
key: 'share_award_real_amount',
render: (text, record) => {
return (
<div
onClick={() => {
this.setState({
visible_pwd: true,
user_id: record.id
})
}}
style={{marginRight: , cursor: "pointer", color: '#40a9ff'}}
>
<Share item={record} loadUserList={()=> {
this._loadUserList()
}}/>
</div>
)
}
}, {
title: '团队',
// dataIndex: 'share_award_real_amount',
// key: 'share_award_real_amount',
render: (text, record) => {
return (
<div
onClick={() => {
this.setState({
visible_pwd: true,
user_id: record.id
})
}}
style={{marginRight: , cursor: "pointer", color: '#40a9ff'}}
>
<Team item={record} loadUserList={()=> {
this._loadUserList()
}}/>
</div>
)
}
}, {
width: ,
title: '用户',
render: (text, record) => {
return (
<div
onClick={() => {
this.setState({
visible_pwd: true,
user_id: record.id
})
}}
style={{marginRight: , cursor: "pointer", color: '#40a9ff'}}
>
<User happy={record} item={record} loadUserList={()=> {
this._loadUsreList()
}}/>
</div>
)
}
},
]
};
componentDidMount() {
this.getUserList()
}
//处理六位小数
toDecimal=(x)=>{
var f = parseFloat(x);
if (isNaN(f)) {
return;
}
f = Math.round(x*)/;
return f;
}
//处理时间戳
timestampToTime = (timestamp) => {
var date = new Date(timestamp * );//时间戳为10位需*1000,时间戳为13位的话不需乘1000
var Y = date.getFullYear() + '-';
var M = (date.getMonth()+ < ? ''+(date.getMonth()+) : date.getMonth()+) + '-';
var D = date.getDate() + ' ';
var h = date.getHours() + ':';
var m = date.getMinutes() + ':';
var s = date.getSeconds();
return Y+M+D+h+m+s;
}
getUserList() {
this.setState({loading:true})
HttpUtils.postForm('/api/auex/statistics/award/list', {
...this.state.form,
order: "id desc",
...this.state.values
}).then(res => {
this.setState({loading:false})
if (res.status == ) {
this.setState({
dataSource: res.data,
count: res.count
})
}
console.log(res);
}).catch(err => {
this.setState({loading:false})
window.$message.error('通讯失败')
})
}
onSubmit = (value) => {
console.log(value)
this.setState({
form: {
page: ,
pers: this.state.form.pers,
},
values: value
}, () => {
this.getUserList()
})
}
onReset = () => {
this.setState({
values: {}
}, () => {
this.getUserList();
})
}
getCurrent = (page) => {
console.log(page)
this.setState({
form: {
page: page,
pers: this.state.form.pers
}
}, () => this.getUserList())
}
changePers = (current, size) => {
this.setState({
form: {
page: current,
pers: size
}
}, () => this.getUserList())
}
render() {
return (
<div>
<PageHeader title="用户列表" subTitle="查看用户信息" style={{marginBottom: }}/>
<FilterForm select={select} onSubmit={this.onSubmit} onReset={this.onReset} />
<Card>
<Table
loading={this.state.loading}
dataSource={this.state.dataSource}
columns={this.columns }
title={() => `记录条数:${this.state.count}条`}
pagination={{
showTotal: (total) => {
return <div style={{display: 'flex'}}>
<div style={{paddingLeft: }}>总共{total}条</div>
</div>
},
showSizeChanger: true,
onShowSizeChange: this.changePers,
pageSizeOptions: ['', '', '', ''],
showQuickJumper: true,
current: this.state.form.page,
total: this.state.count,
onChange: this.getCurrent
}}
/>
</Card>
</div>
)
};
}
列表页面
补充:
0.给子组件传值 : <Share happy={record} loadUserList={()=> {this._loadUserList()}}/> 子组件接收值
1.设置state中值的时候 不要直接赋值 , 要 使用规范写法
this.setState({
visible_father: true
})
2.子组件接到数后不能展示列表?
onClick={() => {
this.setState({
visible_father: true //修改列表展示为true
})
}}
3.dataSource中的数据this.props.item 是对象 所以要再外面加一个[] 使其变为数组
4.const {number, visible_father, data, loading,} = this.state; 解构赋值后 , 就不需要在this.state.xxx了
5.<Modal /> 有个visible属性,表示是否显示对话框。
占位
需要掌握的:
1.Form表单
Form.create 经过
Form.create包装的组件将会自带this.props.form属性,this.props.form常用API : getFieldDecorator 用于和表单进行双向绑定,详见下方描述
class CustomizedForm extends React.Component {}
CustomizedForm = Form.create({})(CustomizedForm);
this.props.form.getFieldDecorator(要传的值, options)
经过 getFieldDecorator 包装的控件,表单控件会自动添加 value(或 valuePropName 指定的其他属性) onChange(或 trigger 指定的其他属性),数据同步将被 Form 接管,这会导致以下结果:
你不再需要也不应该用
onChange来做同步,但还是可以继续监听onChange等事件。你不能用控件的
valuedefaultValue等属性来设置表单域的值,默认值可以用getFieldDecorator里的initialValue。你不应该用
setState,可以使用this.props.form.setFieldsValue来动态改变表单值(可以设置默认值)。
- validateFields 校验并获取一组输入域的值与 Error,若 fieldNames 参数为空,则校验全部组件 / resetFields 重置一组输入控件的值(为
initialValue)与状态,如不传入参数,则重置所有组件
handleSubmit = (e) => {
e.preventDefault();
this.props.form.validateFields((err, values) => {
if (err) {
return;
}
values.rate = values.rate / ;
window.$http.postForm('/api/', {...this.state.item,...values}).then(res => {
if (res.status === ) {
window.$message.success('提交成功!');
this.props.form.resetFields();
this.setState({visible: false})
this.getBonusList()
} else {
window.$message.error(res.message);
}
}).catch((err) => {
window.$message.error('通讯失败');
})
});
}
- Form.Item 表单域
2. Affix 固钉 https://ant.design/components/affix-cn/#header
注意:Affix 内的元素不要使用绝对定位,如需要绝对定位的效果,可以直接设置 Affix 为绝对定位:
<Affix style={{ position: 'absolute', top: y, left: x }}>...</Affix>
3.Card 卡片 https://ant.design/components/card-cn/#header
4.父子传值 , 传方法
首先父组件调用子组件,写一个item = { recodr(columns表单所有数据) } 写一个 refreshList方法
然后再子组件调用 (使用this.props.XXX)调用父组件的XXX
调用属性 (这里又把父组件的值传给了子组件CustomForm)
<CustomForm
content={this.state.content} onSubmit={this.onSubmit} url={'/api/backend/distribution/time/category/save'}
value={{ id: this.props.item.id }}
values={this.props.item}
space={}
/> 调用方法 onSubmit = () => {
this.setState({
visible: false
})
this.props.refreshList()
}
5.弹窗 Modal
6.文本域: const { textArea } = Input 去掉右下角调整大小按键 : CSS resize:none;
7.上传图片 Upload
8.修改状态
{
// width: 150,
title: '操作',
dataIndex: 'status', //verified
key: 'status',
render: (text, item) => (
<>
{item.status != ? null :
<Switch
checked={text === }
onChange={() => {
this.changeStatus(text, item.id);
}}
/>}
</>
)
}
9.删除一行记录
{
title: '操作',
render: (text, item) => {
return (
<div>
<Button size={'small'} type={'primary'} onClick={() => {
this.props.history.push('/content/carousel/edit/' + item.id)
}}>
编辑
</Button>
<Popconfirm
title="确定要删除吗?"
okText="确定"
cancelText="取消"
onConfirm={() => {
window.$http.postForm('/api/web/carousel/delete', {id: item.id}).then(res => {
if (res.status === ) {
window.$message.success('删除成功');
this._loadNewsList()
} else if (res.status !== ) {
window.$message.error(res.message);
}
})
}}
>
<Button size={'small'} type={'danger'} style={{marginLeft: }} onClick={() => {
}}>删除</Button>
</Popconfirm>
</div>
);
}
}
10 徽标微
import {Badge} from '@ant-design/react-native';
<Badge dot>
<Touchable style={{position: 'relative'}}>
<Image source={message} />
</Touchable>
</Badge>
import {Badge} from '@ant-design/react-native';
<Badge dot>
<Touchable style={{position: 'relative'}}>
<Image source={message} />
</Touchable>
</Badge>

11. 从接口获取交易对 / 列表数组
getSymobls() {
HttpUtils.postForm('/api/teacher/trade/exchange/symbols', {}).then(res => {
if (res.status === ) {
let arr1 = new Set(res.data.map((item) => item.symbol))
let symbol = Array.from(arr1).map(item => ({id: item, name: item}));
select[].option = symbol; //添加列表
this.setState({
select: this.state.select,
})
}
}).catch((err) => {
console.log(err);
})
}
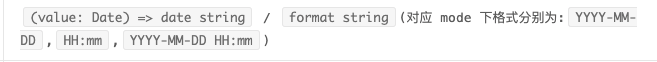
12.如何看懂ant的文档

这里提供了2中格式化方式
第一种 告诉你了 value是Date值(日期),date是字符串 ,所以 写法如下
format={(value) => moment(value).format('YYYY.MM')}
Ant Design 学习记录的更多相关文章
- Ant Design 错误记录
Ant Design 错误记录 一: 标签页Tabs 1:设置activeKey或defaultActiveKey,绑定默认值不起作用: => 需要同时设置activeKey和defaul ...
- Ant Design项目记录和CSS3的总结和Es6的基本总结
这里主要是介绍自己运用ANT框架的一些小总结,以前写到word里,现在要慢慢传上来, 辅助生殖项目总结:从每个组件的运用的方法和问题来总结项目. 1.项目介绍 辅助生殖项目主要运用的是Ant.desi ...
- 【后台管理系统】—— Ant Design Pro入门学习&项目实践笔记(三)
前言:前一篇记录了[后台管理系统]目前进展开发中遇到的一些应用点,这一篇会梳理一些自己学习Ant Design Pro源码的功能点.附:Ant Design Pro 在线预览地址. Dashboard ...
- Ant Design使用问题记录
公司的测试管理平台前端使用的是Ant Design of React框架,后台使用的是python,数据库用的是mysql.没有参与前期的开发,听说是工作了10年积累下来的一个暂且可用的管理平台,开发 ...
- Vue3学习(二)之集成Ant Design Vue
一.集成Ant Design Vue npm install ant-design-vue@2.0.0-rc.3 --save 兼容性 Ant Design Vue 2.x 支持所有的现代浏览器. 如 ...
- React学习及实例开发(二)——用Ant Design写一个简单页面
本文基于React v16.4.1 初学react,有理解不对的地方,欢迎批评指正^_^ 一.引入Ant Design 1.安装antd yarn add antd 2.引入 react-app-re ...
- Ant Design Pro 学习笔记:数据流向
在讲这个问题之前,有一个问题应当讲一下: Ant Design Pro / umi / dva 是什么关系? 首先是 umi / dva 的关系. umi 是一个基于路由的 react 开发框架. d ...
- 使用express、react、webpack打包、socket.io、mongodb、ant.design、less、es6实现聊天室
拿到一个项目,我们应该如何去完成这个项目呢. 是直接上手? 还是先进行分析,然后再去解决呢?毫无疑问,如果直接上手解决,那么可能会因为知道目标所在,而导致出现各种问题. 所以,我们应该系统的分析这个项 ...
- react 编写 基于ant.design 页面的参考笔记
前言 因为我没有系统的学习 react,是边写边通过搜索引擎找相对的问题,看 ant.design的 中文文档 编写的一个单页面, 以下的笔记都是写 gksvideourlr 时记录的. 重新设定表单 ...
随机推荐
- spark jdbc(mysql) 读取并发度优化
转自:https://blog.csdn.net/lsshlsw/article/details/49789373 很多人在spark中使用默认提供的jdbc方法时,在数据库数据较大时经常发现任务 h ...
- Helm 安装Nginx Ingress
为了便于将集群中的服务暴露到集群外部,需要使用Ingress.接下来使用Helm将Nginx Ingress部署到Kubernetes上. Nginx Ingress Controller被部署在Ku ...
- idea 将java导出为可执行jar及导入jar依赖
使用maven可以很好的帮助我们进行依赖的管理,也可以使用maven的jar包打包插件构建出可运行的jar.那针对不是用maven进行管理的普通java项目,可以通过以下方式导出可执行的jar包以及导 ...
- springcloud(三)
雪崩效应 一.为什么需要 Hystrix? 在微服务架构中,我们将业务拆分成一个个的服务,服务与服务之间可以相互调用(RPC).为了保证其高可用,单个服务又必须集群部署.由于网络原因或者自身的原因,服 ...
- js json 排序
/* json:需要排序的json key:排序项 */ function JsonSort(json, key) { //console.log(json); for (var j = 1, jl ...
- cratedb 做为prometheus 的后端存储
prometheus 提供了remote_write 以及remote_read 的数据存储方式,可以帮助我们进行数据的长时间存储.方便查询 cratedb 提供了对应的adapter,可以直接进行适 ...
- Java——获取网页内容并在本地生成HTML文件
使用java.net包下的URL类,可以将一个网页(链接)封装成一个URL对象. URL对象有一个openStream()方法,使用该方法可以获取该网页的输入流,我们可以通过读取输入流的方式获得网页的 ...
- <每日 1 OJ> -内存文件系统
蛮有意思的,主要考查链表和树结构的知识. 代码如下: ************************************************************************* ...
- 高并发&高可用系统的常见应对策略 秒杀等-(阿里)
对于一个需要处理高并发的系统而言,可以从多个层面去解决这个问题. 1.数据库系统:数据库系统可以采取集群策略以保证某台数据库服务器的宕机不会影响整个系统,并且通过负载均衡策略来降低每一台数据库服务器的 ...
- [技术博客]使用PanResponder实现响应左右滑动手势
在实现用户左右滑动完成不同操作时,使用react-native的官方API--PanResponder响应用户手势操作. PanResponder介绍 PanResponder中文文档 PanResp ...
