使用CSS来渲染HTML的表单元素
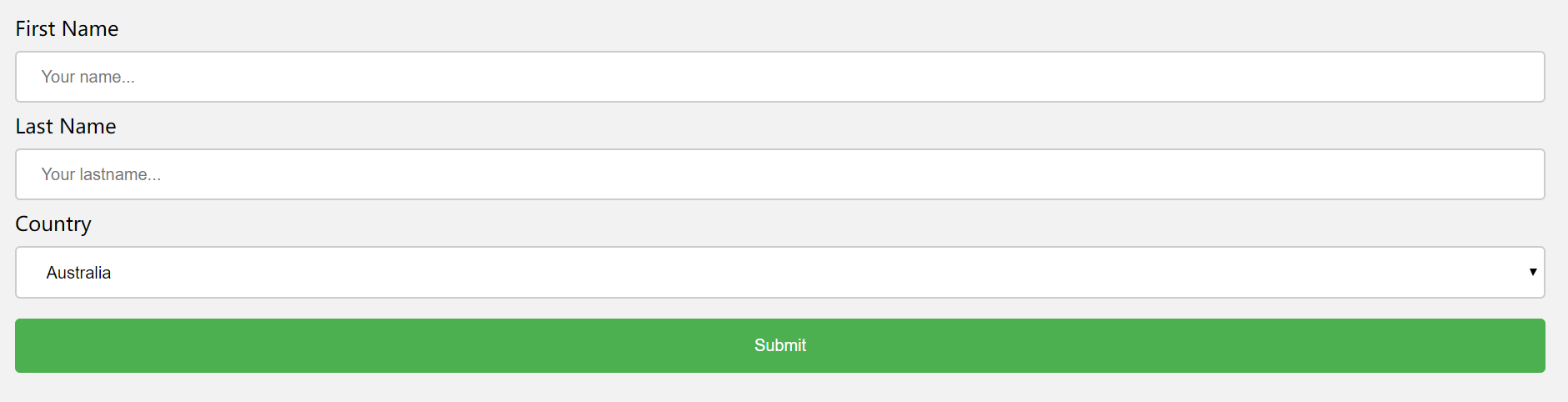
效果:

实现:
<!DOCTYPE html>
<html>
<head>
<title>使用CSS来渲染HTML的表单元素</title>
<style type="text/css">
input[type=text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
</style>
</head>
<body>
<div>
<!-- 自己还不会写php -->
<form action="https://www.runoob.com/action_page.php">
<label for="fname">First Name</label>
<input type="text" id="fname" name="firstname" placeholder="Your name..."> <label for="lname">Last Name</label>
<input type="text" id="lname" name="lastname" placeholder="Your lastname..."> <label for="country">Country</label>
<select id="country" name="country">
<option value="australia">Australia</option>
<option value="canada">Canada</option>
<option value="usa">USA</option>
</select> <input type="submit" value="Submit">
</form>
</div>
</body>
</html>
详细解释及拓展见:https://www.runoob.com/css/css-form.html
使用CSS来渲染HTML的表单元素的更多相关文章
- [转]CSS 表单元素对齐详解
来源:http://blog.sina.com.cn/s/blog_655388ed0100lzyk.html 简单的设置input{vertical-align:middle}即可,完美的: lab ...
- css解决select下拉表单option高度的办法
css在给select下拉表单设置样式如边框时可以轻松搞定,而我们在不喜欢其默认的下拉箭头的样式时试图通过background:url(图片路径)来修改之,则往往会出现浏览器的兼容性问题,在网上查了好 ...
- json数据渲染表单元素出现的问题
解析页面表单元素 parseForm: function () { var data = {}; $(this).find('input').each(function () { switch ($( ...
- 自定义常用input表单元素三:纯css实现自定义Switch开关按钮
自定义常用input表单元素的第三篇,自定义一个Switch开关,表面上看是和input没关系,其实这里采用的是checkbox的checked值的切换.同样,采用css伪类和"+" ...
- CSS之表单元素
表单就是收集用户信息的,就是让用户填写的.选择的. 1 <div> 2 <h3>欢迎注册本网站&l ...
- 关于谷歌浏览器 表单元素获取焦点后自动增加外边线的问题解决CSS代码
input,textarea:focus { outline: none;} /*去除表单元素默认边框*/
- CSS样式之表格,表单
布局样式 .container:固定宽度并具响应式 .container-fluid自由宽度(100%宽度) 标题样式 <h1>到<h6> 样式已经写好了,可以直接用,兼容性也 ...
- css总结18:HTML 表单和inut各个常用标签
1 HTML 表单和输入 1.1 HTML 表单介绍 表单是一个包含表单元素的区域. 表单元素是允许用户在表单中输入内容,比如:文本域(textarea).下拉列表.单选框(radio-buttons ...
- 【原】如何改变表单元素的外观(for Webkit and IE10)
表单元素在网页设计中使用的非常频繁,如文本输入框.单选框.复选框.选择列表.上传文件,它们在浏览器中的展现有自带的外观,为了在视觉上取得更好的产品体验,保持客户端的统一,通常产品经理会提出需要改变它的 ...
随机推荐
- c++类的学习笔记
用结构体数据的安全性得不到保证. 使用类对数据进行封装,只能通过函数修改类中的数据 (1)类的定义 class 类名 { private: protected: public: }; private: ...
- .NET CORE下最快比较两个文件内容是否相同的方法
本文因为未考虑磁盘缓存, 结果不是很准确, 更严谨的结果请参看本博文的续集 最近项目有个需求,需要比较两个任意大小文件的内容是否相同,要求如下: 项目是.NET CORE,所以使用C#进行编写比较方法 ...
- A1047 Student List for Course (25 分)
一.技术总结 首先题目要看清湖,提出的条件很关键,比如for循环的终止条件,特别注意. 还有这个题目主要考虑到vector的使用,还有注意一定要加上using namespace std; 输出格式, ...
- [LOJ 6435][PKUSC 2018]星际穿越
[LOJ 6435][PKUSC 2018]星际穿越 题意 给定 \(n\) 个点, 每个点与 \([l_i,i-1]\) 之间的点建立有单位距离的双向边. \(q\) 组询问从 \(x\) 走到 \ ...
- c# 多线程 双色球
学习记录.仅供参考. 知识点: 多线程 Lock 环境: Visual Studio 2017 public partial class Form1 : Form { private static r ...
- Worker Services的新项目模板
.NET Core3.0创建Worker Services2019-10-24 09:05 成天 阅读(1438) 评论(20) 编辑收藏 .NET CORE 3.0新增了Worker Ser ...
- 七、Spring之深入理解AOP源码
Spring之深入理解AOP源码 在上一篇博文中,我们对AOP有了初步的了解,那么接下来我们就对AOP的实现原理进行深入的分析. 在之前写的那个AOP示例代码当中有这样一个注解:@Enable ...
- springboot单元测试@test的使用
@RunWith(SpringRunner.class) @SpringBootTest(classes = Application.class) public class Springtest { ...
- 如何自动生成 Entity Framework 的 Mapping 文件?
Program.cs using System; using System.IO; using System.Text; using System.Text.RegularExpressions; n ...
- Winform ListBox输出信息并自动滚动至底部
应用场景:ListBox作为软件信息的输出框. //ListBox输出信息 internal void SetListBoxMessage(string str) { if (this.Message ...
