WPF 像素着色器入门:使用 Shazzam Shader Editor 编写 HLSL 像素着色器代码
原文:WPF 像素着色器入门:使用 Shazzam Shader Editor 编写 HLSL 像素着色器代码
HLSL,High Level Shader Language,高级着色器语言,是 Direct3D 着色器模型所必须的语言。WPF 支持 Direct3D 9,也支持使用 HLSL 来编写着色器。你可以使用任何一款编辑器来编写 HLSL,但 Shazzam Shader Editor 则是专门为 WPF 实现像素着色器而设计的一款编辑器,使用它来编写像素着色器,可以省去像素着色器接入到 WPF 所需的各种手工操作。
本文是 WPF 编写 HLSL 的入门文章,带大家使用 Shazzam Shader Editor 来编写最简单的像素着色器代码。
本文内容
下载安装
实际上 Shazzam Shader Editor 有一段时间没有维护了,不过在 WPF 下依然是一个不错的编写 HLSL 的工具。
- 于是去我的镜像地址下载:https://github.com/walterlv/download/raw/master/Shazzam/Shazzam_v1.5.Setup.exe
- 已经没有官网了:shazzam-tool.com
下载完成之后安装到你的电脑上即可。
Shazzam 是开源的,但是官方开源在 CodePlex 上,https://archive.codeplex.com/?p=shazzam,而 CodePlex 已经关闭。JohanLarsson 将其 Fork 到了 GitHub 上,https://github.com/JohanLarsson/Shazzam,不过几乎只有代码查看功能而不提供维护。
Shazzam Shader Editor
主界面

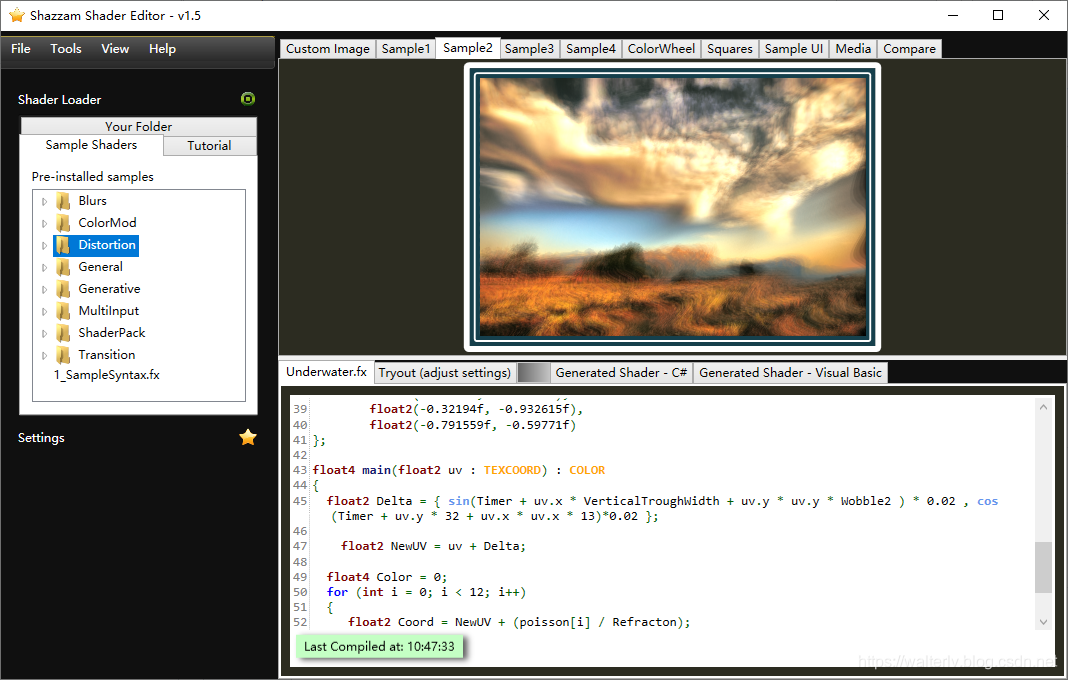
打开 Shazzam,左侧会默认选中 Sample Shaders 即着色器示例,对于不了解像素着色器能够做到什么效果的小伙伴来说,仅浏览这里面的特效就能够学到很多好玩的东西。
旁边是 Tutorial 教程,这里的教程是配合 HLSL and Pixel Shaders for XAML Developers 这本书来食用的,所以如果希望能够系统地学习 HLSL,那么读一读这本书跟着学习里面的代码吧!
左边的另一个标签是 Your Folder,可以放平时学习 HLSL 时的各种代码,也可以是你的项目代码,这里会过滤出 .fx 文件用于编写 HLSL 代码。
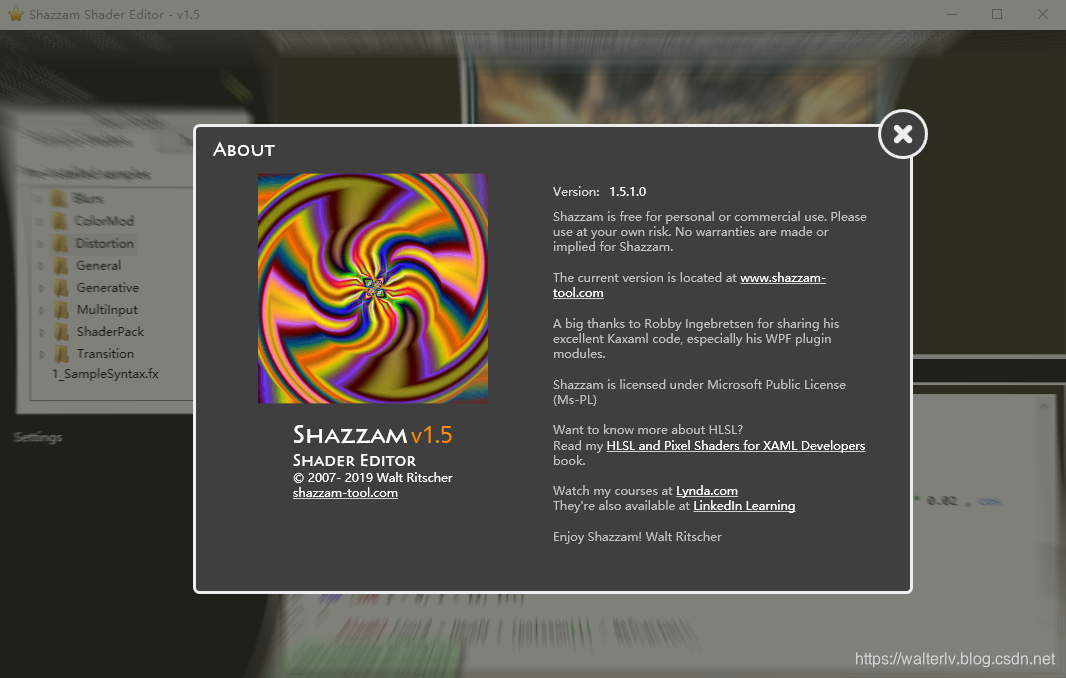
如果你打开关于界面,你可以看到这款软件很用心地在关于窗口背后使用了 TelescopicBlur 特效,这是一个 PS_3 特效,后面会解释其含义。

公共设置
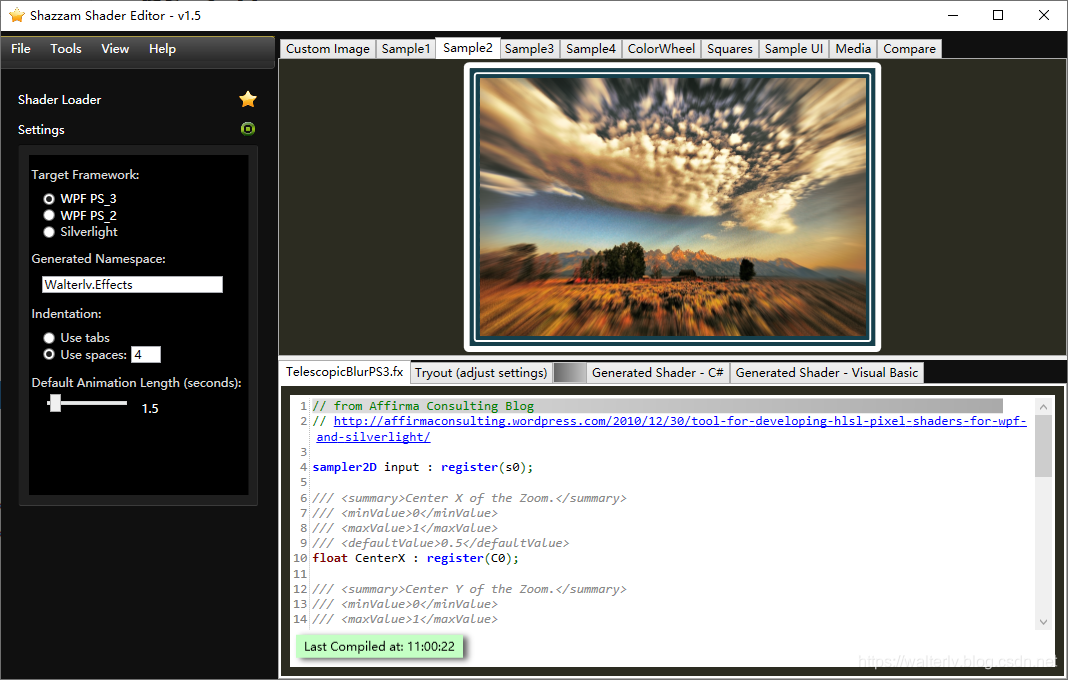
依然在左侧,可以选择 Settings 设置。

目标框架 Target Framework
WPF 自 .NET Framework 4.0 开始支持 PS_3,当然也包括现在的 .NET Core 3.0。如果你不是为了兼容古老的 .NET Framework 3.5 或者更早版本,则建议将默认的 PS_2 修改为 PS_3。因为 PS_2 的限制还是太多了。
关于 PS_3 相比于此前带来的更新可以查看微软的官方文档了解:ps_3_0 - Windows applications - Microsoft Docs。
生成的命名空间 Generated Namespace
默认是 Shazzam,实际上在接入到你的项目的时候,这个命名空间肯定是要改的,所以建议改成你项目中需要使用到的命名空间。比如我的是 Walterlv.Effects。
改好之后,如果你编译你的 .fx 文件,也就是编写了 HLSL 代码的文件,那么顺便也会生成一份使用 Walterlv.Effects 命名空间的 C# 代码便于你将此特效接入到你的 WPF 应用程序中。
缩进 Indentation
默认的缩进是 Tab,非常不清真,建议改成四个空格。
默认动画时长 Default Animation Length
如果你的特效是为了制作动画(实际上在 Shazzam 中编写的 HLSL,任何一个寄存器(变量)都可以拿来做动画),那么此值将给动画设置一个默认的时长。
相比于前面的所有设置,这个设置不会影响到你的任何代码,只是决定你预览动画效果时的时长,所以设置多少都没有影响。
编写 HLSL 代码
HLSL 代码窗格
实际上本文不会教你编写任何 HLSL 代码,也不会进行任何语法入门之类的,我们只需要了解 Shazzam 是如何帮助我们为 WPF 程序编写像素着色器代码的。
将你的视线移至下方富含代码的窗格,这里标记着 XXX.fx 的标签就是 HLSL 代码了。大致浏览一下,你会觉得这风格就是 C 系列的语言风格,所以从学校里出来的各位应该很有亲切感,上手难度不高。
按下 F5,即可立即编译你的 HLSL 代码,并在界面上方看到预览效果。别说你没有 HLSL 代码,前面我们可是打开了那么多个示例教程呀。
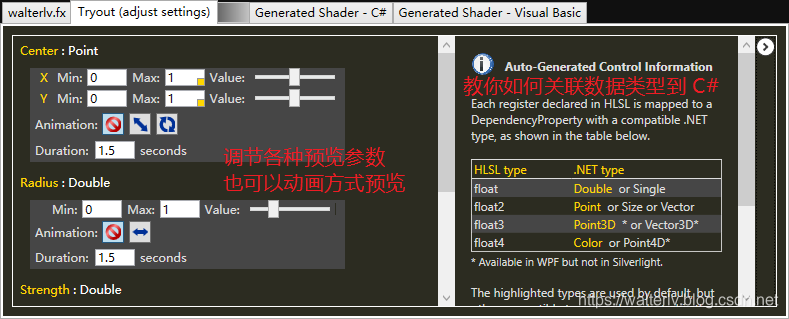
预览调节窗格
确保你刚刚使用 F5 编译了你的 HLSL 代码。这样,你就能在这个窗格看到各种预览调节选项。

你可以直接拉动拉杆调节参数范围,也可以直接开启一个动画预览各种值的连续变化效果。
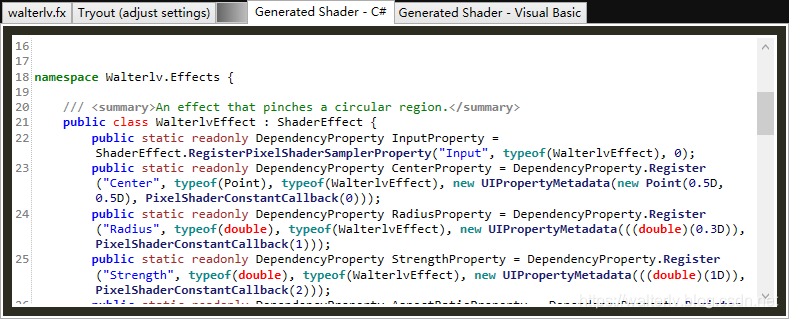
生成的 C# 代码
继续切换一个标签,你可以看到 Shazzam 为你生成的 C# 代码。实际上稍后你就可以直接使用这份代码驱动起你刚刚编写的特效。
代码风格使用了我们刚刚设置的一些全局参数。

将像素着色器放到 WPF 项目中
将像素着色器放到 WPF 项目中需要经过两个步骤:
- 找到生成的像素着色器文件,并放入 WPF 工程中;
- 修改像素着色器的生成方式。
将特效放入到你的 WPF 项目中
我们需要将两个文件加入到你的 WPF 程序中:
- 一个
.ps文件,即刚刚的.fx文件编译后的像素着色器文件; - 一份用于驱动此像素着色器的 C# 代码。
这些文件都可以使用以下方法找到:
- 请前往
%LocalAppData%\Shazzam\GeneratedShaders文件夹; - 根据名称变化规则找到对应的文件夹:
- 注意命名,如果你的
.fx文件命名为walterlv.fx,那么生成的文件就会在WalterlvEffect文件夹下
- 注意命名,如果你的
- 进入刚刚找到的 XxxEffect 文件夹,里面有你需要的所有文件:
- 一个
.ps文件 - 一个 C# 文件(以及 VB 文件)
- 一个
随后,将这两份文件一并加入到你的 WPF 项目工程文件中。
但是,请特别注意路径!留意你的 C# 代码,里面是编写了像素着色器的路径的:
- 如果你的程序集名称是其他名称,需要修改下面
Walterlv.Effects的部分改成你的程序集名称; - 如果你放到了其他的子文件夹中,你也需要在下面
/WalterlvEffect.ps的前面加上子文件夹。
// 记得修改程序集名称,以及 .ps 文件所在的文件夹路径!切记!
pixelShader.UriSource = new Uri("/Walterlv.Effects;component/WalterlvEffect.ps", UriKind.Relative);- 1
- 2
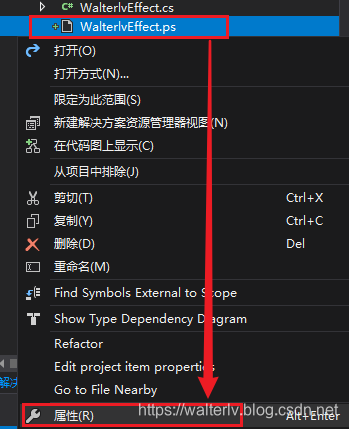
修改像素着色器的生成方式
需要使用 Resource 方式编译此 .ps 文件到 WPF 项目中。
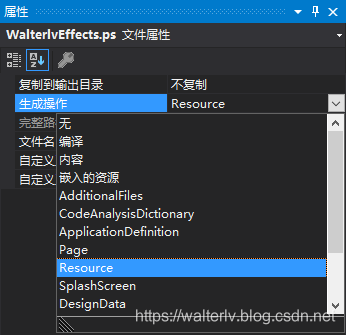
如果你使用的是旧的项目格式,则右键此 .ps 文件的时候选择属性,你可以在 Visual Studio 的属性窗格的生成操作中将其设置为 Resource。


如果你使用的是 Sdk 风格的新项目格式,则在属性窗格中无法将其设置为 Resource,这个时候请直接修改 .csproj 文件,加上下面一行:
<Resource Include="**\*.ps" />- 1
如果不知道怎么放,我可以多贴一些 csproj 的代码,用于指示其位置:
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>netcoreapp3.0</TargetFramework>
<UseWPF>true</UseWPF>
<AssemblyName>Walterlv.Demo</AssemblyName>
</PropertyGroup>
<ItemGroup>
<Resource Include="**\*.ps" />
</ItemGroup>
</Project>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
在 WPF 程序中使用这个特效
要在 WPF 程序中使用这个特效,则设置控件的 Effect 属性,将我们刚刚生成的像素着色器对应 C# 代码的类名写进去即可。当然,需要在前面引入 XAML 命名空间。
<Window x:Class="Walterlv.CloudTyping.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:effects="clr-namespace:Walterlv.Effects"
Title="walterlv">
<Grid>
<Grid.Effect>
<effects:WalterlvEffect />
</Grid.Effect>
<!-- 省略了界面上的各种代码 -->
</Grid>
</Window>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
下面是我将 Underwater 特效加入到我的云键盘窗口中,给整个窗口带来的视觉效果。

入门总结
本文毕竟是一篇入门文章,没有涉及到任何的技术细节。你可以按照以下问题检查是否入门成功:
- 你能否成功安装并打开 Shazzam Shader Editor 软件?
- 你能否找到并打开一个示例像素着色器代码,并完成编译预览效果?
- 知道如何设置像素着色器使用 PS_3 版本吗?
- 尝试将一个示例像素着色器编译完并放入到你的 WPF 项目中。
- 尝试将特效应用到你的一个 WPF 控件中查看其效果。
参考资料
- shazzam-tool.com
- Shazzam Shader Editor - CodePlex Archive
- JohanLarsson/Shazzam: A fork of https://shazzam.codeplex.com/
- Shazzam - A Tool for Creating WPF Pixel Shader Effects - The Continuum Show - Channel 9
- ps_3_0 - Windows applications - Microsoft Docs
- ps_3_0 Registers - Windows applications - Microsoft Docs
我的博客会首发于 https://blog.walterlv.com/,而 CSDN 会从其中精选发布,但是一旦发布了就很少更新。
如果在博客看到有任何不懂的内容,欢迎交流。我搭建了 dotnet 职业技术学院 欢迎大家加入。

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名吕毅(包含链接:https://walterlv.blog.csdn.net/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系。
WPF 像素着色器入门:使用 Shazzam Shader Editor 编写 HLSL 像素着色器代码的更多相关文章
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十三章:计算着色器(The Compute Shader)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十三章:计算着色器(The Compute Shader) 代码工程 ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十二章:几何着色器(The Geometry Shader)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十二章:几何着色器(The Geometry Shader) 代码工 ...
- ThreeJS 物理材质shader源码分析(顶点着色器)
再此之前推荐一款GLTF物理材质在线编辑器https://tinygltf.xyz/ ThreeJS 物理材质shader源码分析(顶点着色器) Threejs将shader代码分为ShaderLib ...
- OpenGL着色器入门简介
说明:本文翻译自LearnOpengl经典教程,OpenGL着色器基础介绍的比较通俗易懂,特总结分享一下! 为什么要使用着色器?我们知道,OpenGL一般使用经典的固定渲染管线来渲染对象,但是随着Op ...
- Vertex And Fragment Shader(顶点和片段着色器)
Vertex And Fragment Shader(顶点和片段着色器) Shader "Unlit/ Vertex_And_Fragment_Shader " { Proper ...
- HLSL像素着色器
原文:HLSL像素着色器 昨日不可追, 今日尤可为.勤奋,炽诚,不忘初心 手机淘宝二维码 扫描 或者打开连接:程序设计开发 ,掌声鼓励,欢迎光临. 像素着色器替代了固定渲染管线的 ...
- Prism(WPF) 拐着尝试入门
原文:Prism(WPF) 拐着尝试入门 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/s261676224/article/details/852 ...
- 【Lucene3.6.2入门系列】第04节_中文分词器
package com.jadyer.lucene; import java.io.IOException; import java.io.StringReader; import org.apach ...
- G1 垃圾收集器入门
最近在复习Java GC,因为G1比较新,JDK1.7才正式引入,比较艰难的找到一篇写的很棒的文章,粘过来mark下.总结这篇文章和其他的资料,G1可以基本稳定在0.5s到1s左右的延迟,但是并不能保 ...
随机推荐
- CSS样式的引入方式
test.css div{ color:yellow; } 在html中引入 <link href="test.css" type="text/css" ...
- shell中的字符串操作——字符串的切割
default.yaml {default_baseurl: 'http://10.113.10.68:8082'} test.sh a=`cat default.yaml` t=":&qu ...
- 【POJ3414】Pots
本题传送门 本题知识点:宽度优先搜素 + 字符串 题意很简单,如何把用两个杯子,装够到第三个杯子的水. 操作有六种,这样就可以当作是bfs的搜索方向了 // FILL(1) 把第一个杯子装满 // F ...
- cocos执行tolua/genbindings.py文件,错误搜集:
1.PYTHON_BIN not defined, use current python.这个不是错误 2.llvm toolchain not found!path: /Users/staff/Do ...
- java基础之 内部类 & 嵌套类
参考文档: 内部类的应用场景 http://blog.csdn.net/hivon/article/details/606312 http://wwty.iteye.com/blog/338628 定 ...
- Win7下如何使用tracert命令查看网络状况?
大家平时在访问的网站中,是不是有一些网站访问速度很快,而有些网站却访问的很慢呢?甚至有些网站无法访问.那你们知道该怎么判断这些网站的访问速度呢?不知道的话,那就使用Windows的tracert命令来 ...
- 第08组 Alpha冲刺(3/4)
队名 八组评分了吗 组长博客 小李的博客 作业博客 作业链接 组员1李昕晖(组长) 过去两天完成了哪些任务 文字/口头描述 11月19日了解各个小组的进度与难以攻破的地方,晚上安排开会,安排新的冲刺任 ...
- Invalid bound statement (not found) 终极解决办法
网上已经有很多文章说明可能导致这个报错的原因,无非是以下几种:1.检查xml文件的namespace是否正确 2.Mapper.java的方法在Mapper.xml中没有,然后执行Mapper的方法会 ...
- quartus仿真提示: Can't launch the ModelSim-Altera software
quartus仿真提示: Can't launch the ModelSim-Altera software 2017年07月13日 17:54:50 小怪_tan 阅读数:3255 路径中的结尾 ...
- Performance-Schema
https://yq.aliyun.com/articles/640181?spm=a2c4e.11153940.0.0.347359d3DAu7sW MySQL Performance-Schema ...
