js对属性的操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.a{
color: red;
font-size: 30px;
}
p.active{
color: blue;
}
</style>
</head>
<body>
<p title="小马过河" id="p1" class="a">18岁</p>
<script type="text/javascript"> // 如果是自定义的属性,要在文档上能看到,通过setAttribute设置属性
var p1 = document.getElementById('p1');
console.log(p1.getAttribute('title'));
console.log(p1.getAttribute('class'));
// p1.setAttribute('class','abc');
// p1.setAttribute('adadad','1321313'); // console.log(p1.className);
// console.log(p1.title);
// p1.abc = 123;
// console.dir(p1);
// p1.onclick = function(){
// this.className = this.className +' active';
// } </script>
</body>
</html>
1.1
var p1 = document.getElementById('p1');
console.log(p1.getAttribute('title'));
console.log(p1.getAttribute('class'));

获取属性值 选取的对象.get属性() : p1.getAttribute('title')

1.2、
// 如果是自定义的属性,要在文档上能看到,通过setAttribute设置属性
var p1 = document.getElementById('p1'); p1.setAttribute('class','abc');
p1.setAttribute('adadad','1321313');
console.log(p1.getAttribute('class'));
console.log(p1.getAttribute('adadad'));
对象. set属性(‘键’,‘值’) 可以修改已有属性,可以设置未设置属性,可以自定义属性 p1.setAttribute('class','abc');


1.3、
var p1 = document.getElementById('p1');
console.log(p1.getAttribute('class'));
p1.class='mcw'
p1.aaa='bbb'
console.log(p1.getAttribute('class'));
console.log(p1.getAttribute('aaa'));
console.log(p1.class);
console.log(p1.aaa);
对象.属性设置的属性不能用get属性获得,用对象.属性获得

并且元素行里不显示设置的属性

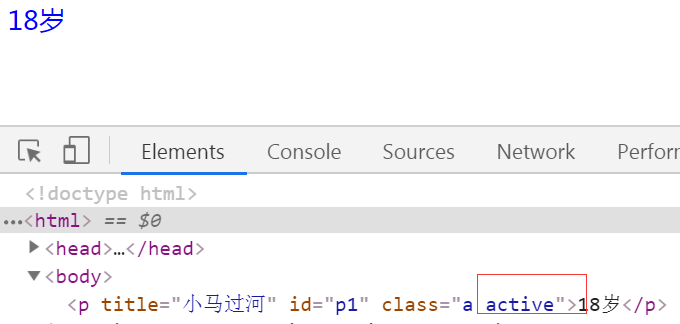
1.4、增加属性值。(比如添加多个类名)
p1.onclick = function(){
this.className = this.className +' active';
}
点击一下就添加了类属性值,也可以用+=实现


js对属性的操作的更多相关文章
- js基础——属性操作
html属性:属性名——属性值 操作:读 . 写 读操作:用来获取.找到属性名对应的属性值,方法:元素.属性名 例如:var oBtn = document.getElementById('btn1' ...
- GSAP JS基础教程--TweenLite操作元素的相关属性
今天来学习用TweenLite操作元素的各种属性,以Div为例,其他元素的操作也是一样的,只是可能一些元素有它们的特殊属性,就可能不同罢了. 代码里用详细注释,我就不再重复啦,大家看代码就可以啦! ...
- js进阶 11-3 jquery中css属性如何操作
js进阶 11-3 jquery中css属性如何操作 一.总结 一句话总结:通过css()方法 1.attr和css是有交叉的,比如width,两者中都可以设置,那么他们的区别是什么? 其实通俗一点 ...
- js进阶 11-2 jquery属性如何操作
js进阶 11-2 jquery属性如何操作 一.总结 一句话总结:jquery中的属性用attr方法表示.jquery中都是方法. 1.jquery中的属性的增删改查操作? 只需要两个方法, at ...
- js中的DOM操作汇总
一.DOM创建 DOM节点(Node)通常对应于一个标签,一个文本,或者一个HTML属性.DOM节点有一个nodeType属性用来表示当前元素的类型,它是一个整数: Element,元素 Attrib ...
- Vue.js 计算属性是什么
Vue.js 计算属性是什么 一.总结 一句话总结: 模板 表达式 维护 在模板中表达式非常便利,但是它们实际上只用于简单的操作.模板是为了描述视图的结构.在模板中放入太多的逻辑会让模板过重且难以维护 ...
- jQuery DOM/属性/CSS操作
jQuery DOM 操作 创建元素 只需要把DOM字符串传入$方法即可返回一个 jQuery 对象 var obj = $('<div class="test">&l ...
- BOM对象,math对象document对象的属性和操作和 事件的基本操作
Math对象 //该对象中的属性方法 和数学有关. abs(x) 返回数的绝对值. exp(x) 返回 e 的指数. floor(x) 对数进行下舍入. log(x) 返回数的自然对数(底为e). m ...
- jquery:jqery表单属性 值操作
重置表单(且清空隐藏域) $('#myform')[0].reset() DOM属性相关操作 返回属性值 $(selector).attr(attribute) 设置属性值 $(selecto ...
随机推荐
- MyBatis插入记录时返回主键id的方法
有时候插入记录之后需要使用到插入记录的主键,通常是再查询一次来获取主键,但是MyBatis插入记录时可以设置成返回主键id,简化操作,方法大致有两种. 对应实体类: public class User ...
- Springboot 禁用数据库自动配置
转载至:https://blog.csdn.net/wyw815514636/article/details/80846545 https://blog.csdn.net/knqi007/articl ...
- [LeetCode] 162. Find Peak Element 查找峰值元素
A peak element is an element that is greater than its neighbors. Given an input array where num[i] ≠ ...
- [LeetCode] 267. Palindrome Permutation II 回文全排列 II
Given a string s, return all the palindromic permutations (without duplicates) of it. Return an empt ...
- redis密码配置
配置密码 重启密码会失效 配置在redis.conf中 requirepass test123,则重启不会失效
- .Net Core 1.1打包发布到Linux
在 .Net Core 1.0 中我们打包跨平台包是在 project.json 中配置的 但是 .Net Core 1.1 去掉了 project.json 具体咋办参考:https://blogs ...
- python爬虫4猫眼电影的Top100
1 查看网页结构 (1)确定需要抓取的字段 电影名称 电影主演 电影上映时间 电影评分 (2) 分析页面结构 按住f12------->点击右上角(如下图2)---->鼠标点击需要观察的字 ...
- springboot添加servlet的两种方法
1.是自己继承HttpServlet. 那么在类上面加 @WebServlet(loadOnStartup=1,urlPatterns={"/xxxServlet"}) 就可以了 ...
- php imagick 获取psd图层信息
php imagick 获取psd图层信息<pre><?php$projectname = 'test';$im = new Imagick("test.psd" ...
- 【转】Lombok介绍、使用方法和总结
链接:http://www.yuanrengu.com/index.php/20180324.html 1 Lombok背景介绍 官方介绍如下: Project Lombok makes java a ...
