小程序框架之视图层 View
(1)视图层View
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。
WXML(WeiXin Markup language) 用于描述页面的结构。
WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
WXSS(WeiXin Style Sheet) 用于描述页面的样式。
组件(Component)是视图的基本组成单元。
(2)WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
要完整了解 WXML 语法,请参考WXML 语法参考。
用以下一些简单的例子来看看 WXML 具有什么能力:
数据绑定
- <!--wxml-->
- <view> {{message}} </view>
- // page.js
- Page({
- data: {
- message: 'Hello MINA!'
- }
- })
列表渲染
- <!--wxml-->
- <view wx:for="{{array}}"> {{item}} </view>
- // page.js
- Page({
- data: {
- array: [, , , , ]
- }
- })
条件渲染
- <!--wxml-->
- <view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
- <view wx:elif="{{view == 'APP'}}"> APP </view>
- <view wx:else="{{view == 'MINA'}}"> MINA </view>
- // page.js
- Page({
- data: {
- view: 'MINA'
- }
- })
模板
- <!--wxml-->
- <template name="staffName">
- <view>
- FirstName: {{firstName}}, LastName: {{lastName}}
- </view>
- </template>
- <template is="staffName" data="{{...staffA}}"></template>
- <template is="staffName" data="{{...staffB}}"></template>
- <template is="staffName" data="{{...staffC}}"></template>
- // page.js
- Page({
- data: {
- staffA: {firstName: 'Hulk', lastName: 'Hu'},
- staffB: {firstName: 'Shang', lastName: 'You'},
- staffC: {firstName: 'Gideon', lastName: 'Lin'}
- }
- })
具体的能力以及使用方式在以下章节查看:
(3)WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有:
- 尺寸单位
- 样式导入
尺寸单位
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
注意: 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况。
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
- /** common.wxss **/
- .small-p {
- padding:5px;
- }
- /** app.wxss **/
- @import "common.wxss";
- .middle-p {
- padding:15px;
- }
内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
- style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
- <view style="color:{{color}};" />
- class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上
.,样式类名之间用空格分隔。
- <view class="normal_view" />
选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro |
选择所有拥有 class="intro" 的组件 |
| #id | #firstname |
选择拥有 id="firstname" 的组件 |
| element | view |
选择所有 view 组件 |
| element, element | view, checkbox |
选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after |
在 view 组件后边插入内容 |
| ::before | view::before |
在 view 组件前边插入内容 |
全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
(4)WXS
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
注意
- WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
- WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
- WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。
- WXS 函数不能作为组件的事件回调。
- 由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
以下是一些使用 WXS 的简单示例,要完整了解 WXS 语法,请参考WXS 语法参考。
页面渲染
- <!--wxml-->
- <wxs module="m1">
- var msg = "hello world";
- module.exports.message = msg;
- </wxs>
- <view> {{m1.message}} </view>
页面输出:
- hello world
数据处理
- // page.js
- Page({
- data: {
- array: [, , , , , , , , ]
- }
- })
- <!--wxml-->
- <!-- 下面的 getMax 函数,接受一个数组,且返回数组中最大的元素的值 -->
- <wxs module="m1">
- var getMax = function(array) {
- var max = undefined;
- for (var i = ; i < array.length; ++i) {
- max = max === undefined ?
- array[i] :
- (max >= array[i] ? max : array[i]);
- }
- return max;
- }
- module.exports.getMax = getMax;
- </wxs>
- <!-- 调用 wxs 里面的 getMax 函数,参数为 page.js 里面的 array -->
- <view> {{m1.getMax(array)}} </view>
页面输出:
5
wxs是专门用于wxml页面的,如果你有在页面中使用js脚本的需求可以使用,但是wxs是不能被其他js文件引用的。
目前我很少wxs,大多数工作都是在js中完成的。
(5)事件系统
什么是事件
- 事件是视图层到逻辑层的通讯方式。
- 事件可以将用户的行为反馈到逻辑层进行处理。
- 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
- 事件对象可以携带额外信息,如 id, dataset, touches。
事件的使用方式
- 在组件中绑定一个事件处理函数。
如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
- <view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
- 在相应的Page定义中写上相应的事件处理函数,参数是event。
- Page({
- tapName: function(event) {
- console.log(event)
- }
- })
- 可以看到log出来的信息大致如下:
- {
- "type":"tap",
- "timeStamp":,
- "target": {
- "id": "tapTest",
- "dataset": {
- "hi":"WeChat"
- }
- },
- "currentTarget": {
- "id": "tapTest",
- "dataset": {
- "hi":"WeChat"
- }
- },
- "detail": {
- "x":,
- "y":
- },
- "touches":[{
- "identifier":,
- "pageX":,
- "pageY":,
- "clientX":,
- "clientY":
- }],
- "changedTouches":[{
- "identifier":,
- "pageX":,
- "pageY":,
- "clientX":,
- "clientY":
- }]
- }
使用WXS函数响应事件
基础库 2.4.4 开始支持,低版本需做兼容处理。
从基础库版本2.4.4开始,支持使用WXS函数绑定事件,WXS函数接受2个参数,第一个是event,在原有的event的基础上加了event.instance对象,第二个参数是ownerInstance,和event.instance一样是一个ComponentDescriptor对象。具体使用如下:
- 在组件中绑定和注册事件处理的WXS函数。
- <wxs module="wxs" src="./test.wxs"></wxs>
- <view id="tapTest" data-hi="WeChat" bindtap="{{wxs.tapName}}"> Click me! </view>
- **注:绑定的WXS函数必须用{{}}括起来**
- test.wxs文件实现tapName函数
- function tapName(event, ownerInstance) {
- console.log('tap wechat', JSON.stringify(event))
- }
- module.exports = {
- tapName: tapName
- }
ownerInstance包含了一些方法,可以设置组件的样式和class,具体包含的方法以及为什么要用WXS函数响应事件,请点击查看详情。
(6)事件详情
事件分类
事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML的冒泡事件列表:
| 类型 | 触发条件 | 最低版本 |
|---|---|---|
| touchstart | 手指触摸动作开始 | |
| touchmove | 手指触摸后移动 | |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | |
| touchend | 手指触摸动作结束 | |
| tap | 手指触摸后马上离开 | |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 | 1.5.0 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) | |
| transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 | |
| animationstart | 会在一个 WXSS animation 动画开始时触发 | |
| animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 | |
| animationend | 会在一个 WXSS animation 动画完成时触发 | |
| touchforcechange | 在支持 3D Touch 的 iPhone 设备,重按时会触发 | 1.9.90 |
注:除上表之外的其他组件自定义事件如无特殊声明都是非冒泡事件,如 form 的submit事件,input 的input事件,scroll-view 的scroll事件,(详见各个组件)
事件绑定和冒泡
事件绑定的写法同组件的属性,以 key、value 的形式。
- key 以
bind或catch开头,然后跟上事件的类型,如bindtap、catchtouchstart。自基础库版本 1.5.0 起,在非原生组件中,bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap、catch:touchstart。 - value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
如在下边这个例子中,点击 inner view 会先后调用handleTap3和handleTap2(因为tap事件会冒泡到 middle view,而 middle view 阻止了 tap 事件冒泡,不再向父节点传递),点击 middle view 会触发handleTap2,点击 outer view 会触发handleTap1。
- <view id="outer" bindtap="handleTap1">
- outer view
- <view id="middle" catchtap="handleTap2">
- middle view
- <view id="inner" bindtap="handleTap3">
- inner view
- </view>
- </view>
- </view>
案例1:
- <view id="outer" bindtap="handleTap1">
- outer view
- <view id="middle" catchtap="handleTap2">
- middle view
- <view id="inner" bindtap="handleTap3">
- inner view
- </view>
- </view>
- </view>
- #outer{
- width: 200px;
- height: 200px;
- background: red;
- }
- #middle{
- width: 100px;
- height: 100px;
- background: yellow;
- }
- #inner{
- width: 50px;
- height: 50px;
- background: green;
- }
- handleTap1(){
- console.log('最外层')
- },
- handleTap2() {
- console.log('中层')
- },
- handleTap3() {
- console.log('内层')
- }

事件的捕获阶段
事件捕获级别大于事件冒泡,详情见文章事件捕获与事件冒泡优先级
自基础库版本 1.5.0 起,触摸类事件支持捕获阶段。捕获阶段位于冒泡阶段之前,且在捕获阶段中,事件到达节点的顺序与冒泡阶段恰好相反。需要在捕获阶段监听事件时,可以采用capture-bind、capture-catch关键字,后者将中断捕获阶段和取消冒泡阶段。
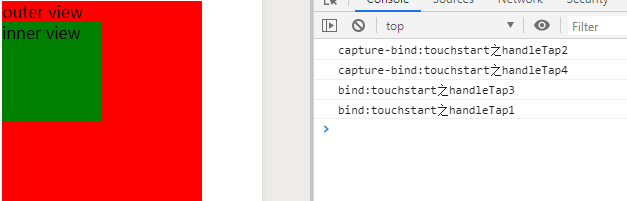
在下面的代码中,点击 inner view 会先后调用handleTap2、handleTap4、handleTap3、handleTap1。
- <view id="outer" bind:touchstart="handleTap1" capture-bind:touchstart="handleTap2">
- outer view
- <view id="inner" bind:touchstart="handleTap3" capture-bind:touchstart="handleTap4">
- inner view
- </view>
- </view>
如果将上面代码中的第一个capture-bind改为capture-catch,将只触发handleTap2。
- <view id="outer" bind:touchstart="handleTap1" capture-catch:touchstart="handleTap2">
- outer view
- <view id="inner" bind:touchstart="handleTap3" capture-bind:touchstart="handleTap4">
- inner view
- </view>
- </view>
案例:
- <view id="outer" bind:touchstart="handleTap1" capture-bind:touchstart="handleTap2">
- outer view
- <view id="inner" bind:touchstart="handleTap3" capture-bind:touchstart="handleTap4">
- inner view
- </view>
- </view>
- #outer{
- width: 200px;
- height: 200px;
- background: red;
- }
- #inner{
- width: 100px;
- height: 100px;
- background: green;
- }
- handleTap1(){
- console.log('bind:touchstart之handleTap1')
- },
- handleTap2() {
- console.log('capture-bind:touchstart之handleTap2')
- },
- handleTap3() {
- console.log('bind:touchstart之handleTap3')
- },
- handleTap4() {
- console.log('capture-bind:touchstart之handleTap4')
- }

事件对象
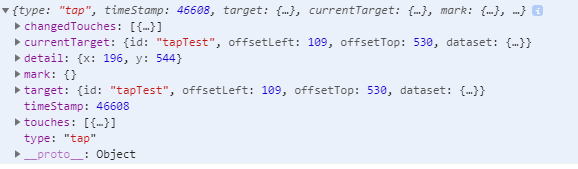
如无特殊说明,当组件触发事件时,逻辑层绑定该事件的处理函数会收到一个事件对象。
BaseEvent 基础事件对象属性列表:
| 属性 | 类型 | 说明 | 基础库版本 |
|---|---|---|---|
| type | String | 事件类型 | |
| timeStamp | Integer | 事件生成时的时间戳 | |
| target | Object | 触发事件的组件的一些属性值集合 | |
| currentTarget | Object | 当前组件的一些属性值集合 | |
| mark | Object | 事件标记数据 | 2.7.1 |
案例:
- <view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me点我! </view>
- tapName: function (event) {
- console.log(event)
- }

- type:事件类型
- timeStamp:事件生成时的时间戳,页面打开到触发事件所经过的毫秒数
- target:触发事件的组件的一些属性值集合,触发事件的源组件
- |
- |----id:事件源组件的id
- |----dataset:事件源组件上由data-开头的自定义属性组成的集合
- currentTarget:当前组件的一些属性值集合
- |
- |----id:当前组件的id
- |----dataset:当前组件上由data-开头的自定义属性组成的集合
- mark:事件标记数据
- touches:触摸事件,当前停留在屏幕中的触摸点信息的数组
- |
- |-touches 是一个数组,每个元素为一个 Touch 对象(canvas 触摸事件中携带的 touches 是 CanvasTouch 数组)。 表示当前停留在屏幕上的触摸点。
CustomEvent 自定义事件对象属性列表(继承 BaseEvent):
| 属性 | 类型 | 说明 |
|---|---|---|
| detail | Object | 额外的信息 |
TouchEvent 触摸事件对象属性列表(继承 BaseEvent):
| 属性 | 类型 | 说明 |
|---|---|---|
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
特殊事件: canvas 中的触摸事件不可冒泡,所以没有 currentTarget。
type
代表事件的类型。
timeStamp
页面打开到触发事件所经过的毫秒数。
target
触发事件的源组件。
| 属性 | 类型 | 说明 |
|---|---|---|
| id | String | 事件源组件的id |
| dataset | Object | 事件源组件上由data-开头的自定义属性组成的集合 |
currentTarget
事件绑定的当前组件。
| 属性 | 类型 | 说明 |
|---|---|---|
| id | String | 当前组件的id |
| dataset | Object | 当前组件上由data-开头的自定义属性组成的集合 |
说明: target 和 currentTarget 可以参考上例中,点击 inner view 时,handleTap3 收到的事件对象 target 和 currentTarget 都是 inner,而 handleTap2 收到的事件对象 target 就是 inner,currentTarget 就是 middle。
dataset
在组件节点中可以附加一些自定义数据。这样,在事件中可以获取这些自定义的节点数据,用于事件的逻辑处理。
在 WXML 中,这些自定义数据以 data- 开头,多个单词由连字符 - 连接。这种写法中,连字符写法会转换成驼峰写法,而大写字符会自动转成小写字符。如:
data-element-type,最终会呈现为event.currentTarget.dataset.elementType;data-elementType,最终会呈现为event.currentTarget.dataset.elementtype。
示例:
- <view data-alpha-beta="" data-alphaBeta="" bindtap="bindViewTap"> DataSet Test </view>
- Page({
- bindViewTap:function(event){
- event.currentTarget.dataset.alphaBeta === // - 会转为驼峰写法
- event.currentTarget.dataset.alphabeta === // 大写会转为小写
- }
- })
mark
在基础库版本 2.7.1 以上,可以使用 mark 来识别具体触发事件的 target 节点。此外, mark 还可以用于承载一些自定义数据(类似于 dataset )。
当事件触发时,事件冒泡路径上所有的 mark 会被合并,并返回给事件回调函数。(即使事件不是冒泡事件,也会 mark 。)
代码示例:
- <view mark:myMark="last" bindtap="bindViewTap">
- <button mark:anotherMark="leaf" bindtap="bindButtonTap">按钮</button>
- </view>
在上述 WXML 中,如果按钮被点击,将触发 bindViewTap 和 bindButtonTap 两个事件,事件携带的 event.mark将包含 myMark 和 anotherMark 两项。
- Page({
- bindViewTap: function(e) {
- e.mark.myMark === "last" // true
- e.mark.anotherMark === "leaf" // true
- }
- })
mark 和 dataset 很相似,主要区别在于: mark 会包含从触发事件的节点到根节点上所有的 mark: 属性值;而 dataset 仅包含一个节点的 data- 属性值。
细节注意事项:
- 如果存在同名的
mark,父节点的mark会被子节点覆盖。 - 在自定义组件中接收事件时,
mark不包含自定义组件外的节点的mark。 - 不同于
dataset,节点的mark不会做连字符和大小写转换。
touches
touches 是一个数组,每个元素为一个 Touch 对象(canvas 触摸事件中携带的 touches 是 CanvasTouch 数组)。 表示当前停留在屏幕上的触摸点。
Touch 对象
| 属性 | 类型 | 说明 |
|---|---|---|
| identifier | Number | 触摸点的标识符 |
| pageX, pageY | Number | 距离文档左上角的距离,文档的左上角为原点 ,横向为X轴,纵向为Y轴 |
| clientX, clientY | Number | 距离页面可显示区域(屏幕除去导航条)左上角距离,横向为X轴,纵向为Y轴 |
CanvasTouch 对象
| 属性 | 类型 | 说明 | 特殊说明 |
|---|---|---|---|
| identifier | Number | 触摸点的标识符 | |
| x, y | Number | 距离 Canvas 左上角的距离,Canvas 的左上角为原点 ,横向为X轴,纵向为Y轴 |
changedTouches
changedTouches 数据格式同 touches。 表示有变化的触摸点,如从无变有(touchstart),位置变化(touchmove),从有变无(touchend、touchcancel)。
detail
自定义事件所携带的数据,如表单组件的提交事件会携带用户的输入,媒体的错误事件会携带错误信息,详见组件定义中各个事件的定义。
点击事件的detail 带有的 x, y 同 pageX, pageY 代表距离文档左上角的距离。
(7)基础组件
框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。详细介绍请参考组件文档及微信小程序~基础组件
什么是组件:
- 组件是视图层的基本组成单元。
- 组件自带一些功能与微信风格一致的样式。
- 一个组件通常包括
开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。
- <tagname property="value">
- Content goes here ...
- </tagname>
注意:所有组件与属性都是小写,以连字符-连接
属性类型
| 类型 | 描述 | 注解 |
|---|---|---|
| Boolean | 布尔值 | 组件写上该属性,不管是什么值都被当作 true;只有组件上没有该属性时,属性值才为false。如果属性值为变量,变量的值会被转换为Boolean类型 |
| Number | 数字 | 1, 2.5 |
| String | 字符串 | "string" |
| Array | 数组 | [ 1, "string" ] |
| Object | 对象 | { key: value } |
| EventHandler | 事件处理函数名 | "handlerName" 是 Page 中定义的事件处理函数名 |
| Any | 任意属性 |
公共属性
所有组件都有以下属性:
| 属性名 | 类型 | 描述 | 注解 |
|---|---|---|---|
| id | String | 组件的唯一标示 | 保持整个页面唯一 |
| class | String | 组件的样式类 | 在对应的 WXSS 中定义的样式类 |
| style | String | 组件的内联样式 | 可以动态设置的内联样式 |
| hidden | Boolean | 组件是否显示 | 所有组件默认显示 |
| data-* | Any | 自定义属性 | 组件上触发的事件时,会发送给事件处理函数 |
| bind* / catch* | EventHandler | 组件的事件 | 详见事件 |
特殊属性
几乎所有组件都有各自定义的属性,可以对该组件的功能或样式进行修饰,请参考各个组件的定义。
(8)响应显示区域变化
显示区域尺寸
显示区域指小程序界面中可以自由布局展示的区域。在默认情况下,小程序显示区域的尺寸自页面初始化起就不会发生变化。但以下两种方式都可以改变这一默认行为。
在手机上启用屏幕旋转支持
从小程序基础库版本 2.4.0 开始,小程序在手机上支持屏幕旋转。使小程序中的页面支持屏幕旋转的方法是:在 app.json 的 window 段中设置 "pageOrientation": "auto" ,或在页面 json 文件中配置 "pageOrientation": "auto" 。
以下是在单个页面 json 文件中启用屏幕旋转的示例。
代码示例:
- {
- "pageOrientation": "auto"
- }
如果页面添加了上述声明,则在屏幕旋转时,这个页面将随之旋转,显示区域尺寸也会随着屏幕旋转而变化。
从小程序基础库版本 2.5.0 开始, pageOrientation 还可以被设置为 landscape ,表示固定为横屏显示。
在 iPad 上启用屏幕旋转支持
从小程序基础库版本 2.3.0 开始,在 iPad 上运行的小程序可以支持屏幕旋转。使小程序支持 iPad 屏幕旋转的方法是:在 app.json 中添加 "resizable": true 。
代码示例:
- {
- "resizable": true
- }
如果小程序添加了上述声明,则在屏幕旋转时,小程序将随之旋转,显示区域尺寸也会随着屏幕旋转而变化。注意:在 iPad 上不能单独配置某个页面是否支持屏幕旋转。
Media Query
有时,对于不同尺寸的显示区域,页面的布局会有所差异。此时可以使用 media query 来解决大多数问题。
代码示例:
- .my-class {
- width: 40px;
- }
- @media (min-width: 480px) {
- /* 仅在 480px 或更宽的屏幕上生效的样式规则 */
- .my-class {
- width: 200px;
- }
- }
屏幕旋转事件
有时,仅仅使用 media query 无法控制一些精细的布局变化。此时可以使用 js 作为辅助。
在 js 中读取页面的显示区域尺寸,可以使用 selectorQuery.selectViewport 。
页面尺寸发生改变的事件,可以使用页面的 onResize 来监听。对于自定义组件,可以使用 resize 生命周期来监听。回调函数中将返回显示区域的尺寸信息。(从基础库版本 2.4.0 开始支持。)
代码示例:
- Page({
- onResize(res) {
- res.size.windowWidth // 新的显示区域宽度
- res.size.windowHeight // 新的显示区域高度
- }
- })
- Component({
- pageLifetimes: {
- resize(res) {
- res.size.windowWidth // 新的显示区域宽度
- res.size.windowHeight // 新的显示区域高度
- }
- }
- })
此外,还可以使用 wx.onWindowResize 来监听(但这不是推荐的方式)。
Bug & tips:
- Bug: Android 微信版本 6.7.3 中,
live-pusher组件在屏幕旋转时方向异常。
(9)动画
界面动画的常见方式
在小程序中,通常可以使用 CSS 渐变 和 CSS 动画 来创建简易的界面动画。
同时,还可以使用 wx.createAnimation 接口来动态创建简易的动画效果。
动画过程中,可以使用 bindtransitionend bindanimationstart bindanimationiteration bindanimationend 来监听动画事件。
| 事件名 | 含义 |
|---|---|
| transitionend | CSS 渐变结束或 wx.createAnimation 结束一个阶段 |
| animationstart | CSS 动画开始 |
| animationiteration | CSS 动画结束一个阶段 |
| animationend | CSS 动画结束 |
注意:这几个事件都不是冒泡事件,需要绑定在真正发生了动画的节点上才会生效。
高级的动画方式
在一些复杂场景下,上述的动画方法可能并不适用。
WXS 响应事件 的方式可以通过使用 WXS 来响应事件的方法来动态调整节点的 style 属性。通过不断改变 style 属性的值可以做到动画效果。同时,这种方式也可以根据用户的触摸事件来动态地生成动画。
使用连续使用 setData 来改变界面的方法也可以达到动画的效果。这样可以任意地改变界面,但通常会产生较大的延迟或卡顿,甚至导致小程序僵死。此时可以通过将页面的 setData 改为 自定义组件 中的 setData 来提升性能。下面的例子是使用 setData 来实现秒表动画的示例。
.
小程序框架之视图层 View的更多相关文章
- 小程序框架之视图层 View~事件系统~WXS响应事件
WXS响应事件 基础库 2.4.4 开始支持,低版本需做兼容处理. 背景 有频繁用户交互的效果在小程序上表现是比较卡顿的,例如页面有 2 个元素 A 和 B,用户在 A 上做 touchmove 手势 ...
- 小程序框架之视图层 View~基础组件
框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发.详细介绍请参考组件文档. 什么是组件: 组件是视图层的基本组成单元. 组件自带一些功能与微信风格一致的样式. 一个组件通常 ...
- 小程序框架之视图层 View~获取界面节点信息
获取界面上的节点信息 WXML节点信息 节点信息查询 API 可以用于获取节点属性.样式.在界面上的位置等信息. 最常见的用法是使用这个接口来查询某个节点的当前位置,以及界面的滚动位置. 示例代码: ...
- 小程序三:视图层之WXML
WXML WXML(WeiXin Markup Language)是MINA设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构. [1]数据绑定 1.1 简单绑定 数据绑定使用" ...
- 微信小程序学习笔记(5)--------框架之视图层
这一系列转载:http://blog.csdn.net/zsp45212/article/details/53518238 视图层 框架的视图层由wxml与wxss编写,由组件进行展示.将逻辑层的数据 ...
- 小程序框架之逻辑层App Service
小程序开发框架的逻辑层使用 JavaScript 引擎为小程序提供开发者 JavaScript 代码的运行环境以及微信小程序的特有功能. 逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈. ...
- Westore 1.0 正式发布 - 小程序框架一个就够
世界上最小却强大的小程序框架 - 100多行代码搞定全局状态管理和跨页通讯 Github: https://github.com/dntzhang/westore 众所周知,小程序通过页面或组件各自的 ...
- 微信小程序框架探究和解析
何为框架 你对微信小程序的技术框架了解多少? 对wepy 框架进行一系列的深入了解 微信小程序框架解析和探究 小程序组件化框架WePY 在性能调优上做出的探究 开发者培训班上海专场PPT分享:小程序框 ...
- 美团小程序框架mpvue蹲坑指南
美团小程序框架mpvue(花名:没朋友)蹲坑指南 第一次接触小程序大概是17年初,当时小程序刚刚内侧,当时就被各种限制折腾的死去活来的,单向绑定, 没有promise,请求数限制,包大小限制,各种反人 ...
随机推荐
- 画图前端:mermaid。时序图/类图/甘特图/流程图/状态图/饼图。类似工具:Typora
文档 https://mermaidjs.github.io/#/ cdn https://www.bootcdn.cn/mermaid/ 在线编辑 https://mermaidjs.github. ...
- MySQL之备份
MySQL备份和备份 备份/还原 冷备:需要停止当前正在运行mysqld,然后直接拷贝或打包数据文件. 半热备:mysqldump+binlog --适合数据量比较小的应用 在线热备:AB复制 --实 ...
- webpack 4.0改版问题
4.0之后的打包方式: webpack --mode development src/index.js --output-filename app.js --output-path dist
- linux服务器通过X11实现图形化界面显示
1 背景描述 有些LINUX服务器出于性能和效率的考虑,通常都是没有安装图形化界面的,那么图形化程序在服务器上压根儿就跑不起来,或者无法直接显示出来,这就很尴尬了!那么如何解决这个问题呢?可以基于X1 ...
- mysql left join和union结合的用法
left join和union结合的用法子查询union 然后加个括号设置个别名 (union自动去除 重复的 ) <pre>select o.nickName,o.sex,o.provi ...
- python递归函数(10)
一个函数在函数体内部调用自己,这样的函数称为递归函数,递归的次数在python是有限制的,默认递归次数是997次,超过997次会报错:RecursionError. 一.递归函数案例 案例一:计算数字 ...
- LeetCode 8. 字符串转换整数 (atoi)(String to Integer (atoi))
8. 字符串转换整数 (atoi) 8. String to Integer (atoi) 题目描述 LeetCode LeetCode8. String to Integer (atoi)中等 Ja ...
- python基础 — 文件操作
读取键盘输入 Python提供了两个内置函数从标准输入读入一行文本,默认的标准输入是键盘.如下: raw_input input raw_input函数 raw_input([prompt]) 函数从 ...
- python 能做什么(常用库)
1. 编写脚本,如测试脚本.初始化脚本.运维脚本:pywin32.nose2. 图形界面开发: Tkinter.PyQt . wxPython . PySide .Pillow3. 爬虫: Scrap ...
- docker容器日志管理(清理)
原文:docker容器日志管理(清理) 前言 在使用docker容器时候,其日志的管理是我们不得不考虑的事情.因为docker容器的日志文件会占据大量的磁盘空间.下面介绍的就是对docker容器日志的 ...
