Django微信小程序后台开发教程
本文链接:https://blog.csdn.net/qq_43467898/article/details/83187698
Django微信小程序后台开发教程
1 申请小程序,创建hello world小程序
2 添加交互框和按钮
3 在服务器配置hello django
4 实现计算器接口
5 配置服务器将后端与微信小程序连接
5.1 uwsgi配置
5.2 http协议(80端口)下的nginx配置
5.3 https协议(443端口)下的nginx配置
5.4 配置微信小程序的服务器信息
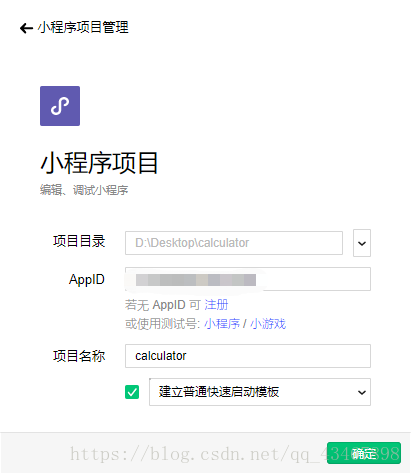
1 申请小程序,创建hello world小程序
- 在微信开发平台(https://mp.weixin.qq.com)申请小程序并获取APP id

- 下载微信开发者工具(https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html),打开后登录并填入APP id 等信息。


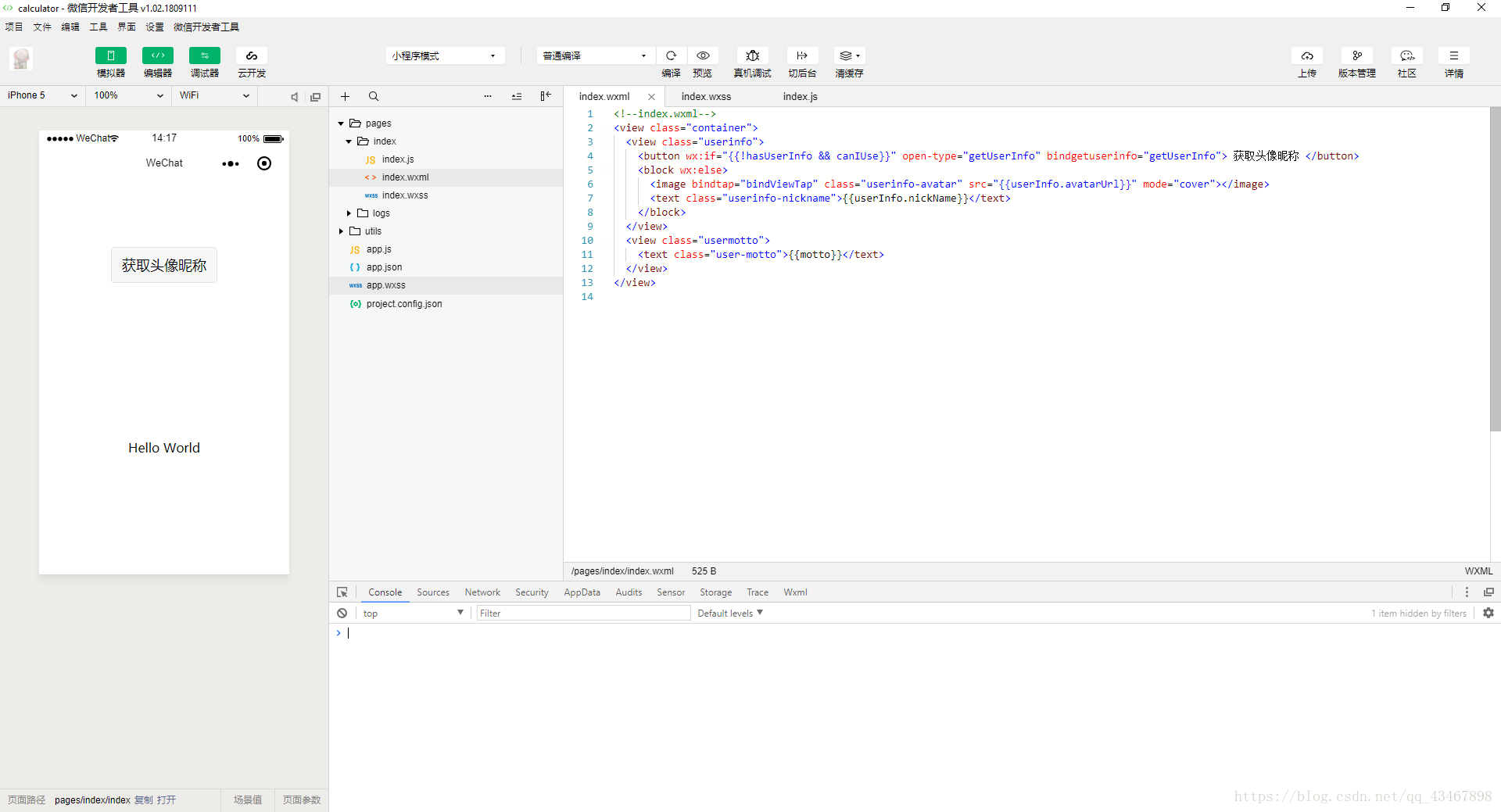
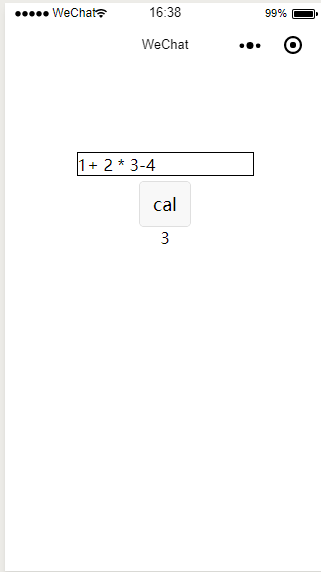
2 添加交互框和按钮
- index. wxml
<!--index.wxml-->
<view class="container">
<input type="text" class="input" bindinput='input'/>
<button bindtap="calculate">cal</button>
<view>{{ result }}</view>
</view>
- index.wxss
/**index.wxss**/
.input {
border: 1px solid black;
margin-bottom: 5px;
}
- index.js
//index.js
//获取应用实例
const app = getApp() Page({
data: {
result: "暂无结果",
formula: ''
},
//事件处理函数
calculate: function () {
wx.request({
url: 'https://shatter.xin/calculate',
data: {
formula: this.data.formula
},
success: res => {
if (res.statusCode == 200) {
this.setData({
result: res.data
})
}
}
})
},
input: function (e) {
this.setData({
formula: e.detail.value
})
}
})
3 在服务器配置hello django
- 在服务器安装python3和pip3环境,并安装django
pip3 install django
- 创建django项目
django-admin startproject calculator
cd calculator
修改calculator/settings.py中的
ALLOWED_HOSTS = []为ALLOWED_HOSTS = ['*']运行hello django项目
cd calculator
python3 manage.py runserver 0.0.0.0:8000
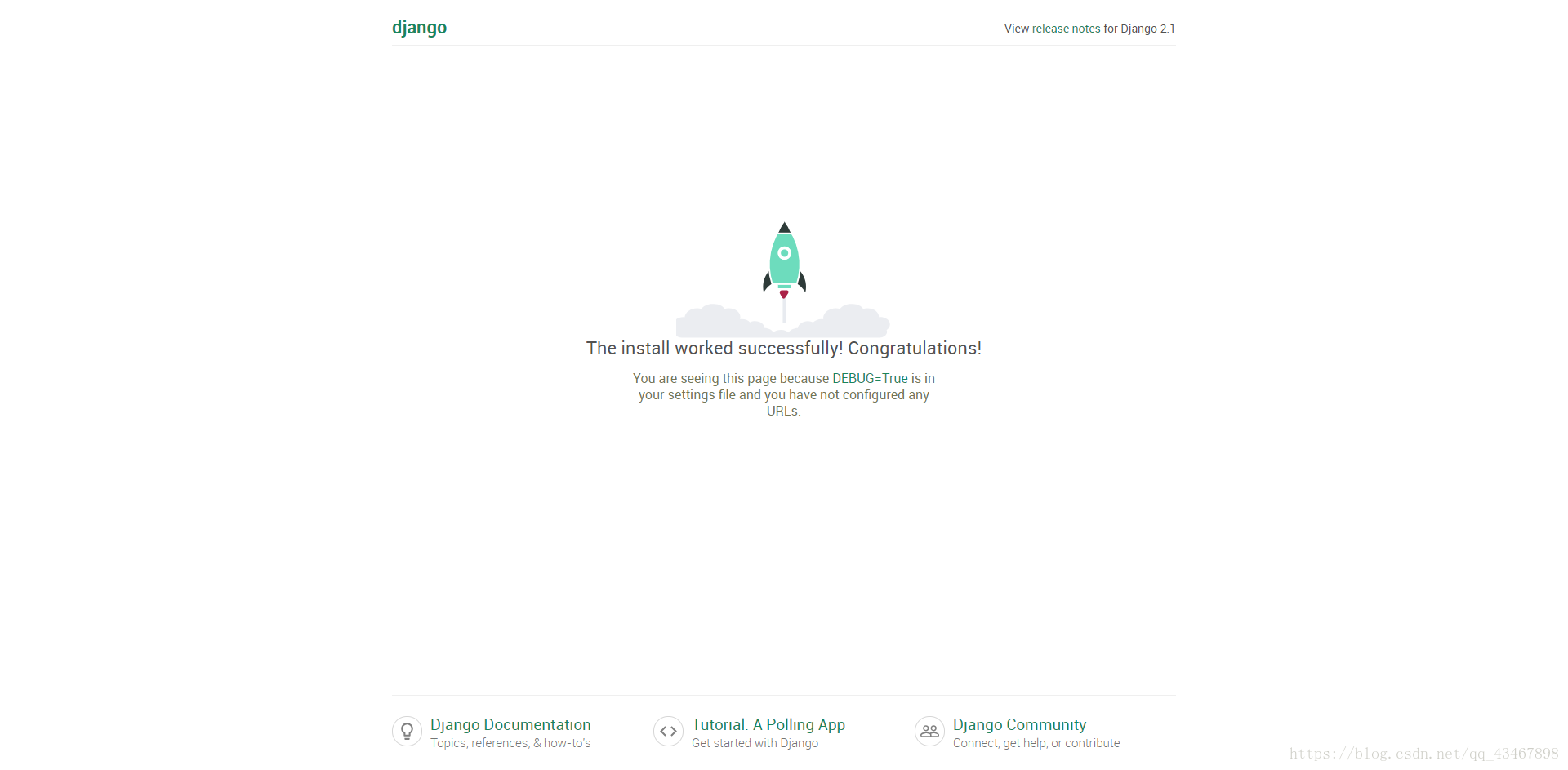
- 访问
http://服务器ip:8000可以看到下图:

4 实现计算器接口
- 创建django app
python3 manage.py startapp CalculateApi
- 在calculator/settings.py的
INSTALLED_APPS中添加CalculateApi如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'CalculateApi'
]
- 在calculator/urls.py中将url转发给CalculateApi处理。
from django.contrib import admin
from django.urls import path
from django.conf.urls import url, include urlpatterns = [
path('admin/', admin.site.urls),
url('^', include('CalculateApi.urls')),
]
- 在CalculateApi中新建urls.py文件,处理
/calculate接口。
from django.conf.urls import url
from . import views urlpatterns = [
url('calculate', views.calculate)
]
- 在CalculateApi/views.py文件中添加calculate函数用于计算求值并返回。
from django.http import HttpResponse def calculate(request):
formula = request.GET['formula']
try:
result = eval(formula, {})
except:
result = 'Error formula'
return HttpResponse(result)
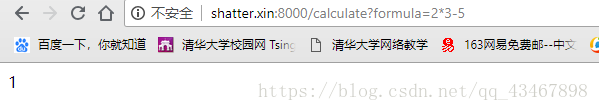
- 再次运行服务器,访问
http://服务器ip:8000/calculate?formula=2*3-5即可得到结果1。

5 配置服务器将后端与微信小程序连接
由于微信要求使用https协议进行通讯,我们使用nginx + uwsgi + django来配置https服务器。
5.1 uwsgi配置
- 安装uwsgi
pip3 install uwsgi
- 配置django项目的uwsgi.ini,在calculator文件夹中新建uwsgi.ini文件
touch uwsgi.ini
vi uwsgi.ini
输入以下配置
[uwsgi]
# django项目监听的socket文件(可以使用端口代替)
socket = ./calculator.sock
# django项目所在目录
chdir = .
# django项目wsgi文件
wsgi-file = ./calculator/wsgi.py master = true
processes = 2
threads = 4
vacuum = true # 通过touch reload可以重启uwsgi服务器
touch-reload = ./reload
# 日志输出
daemonize = calculator.log
- 运行uwsgi服务器
uwsgi --ini uwsgi.ini
touch reload
5.2 http协议(80端口)下的nginx配置
- 安装nginx
sudo apt-get install nginx
cd /etc/nginx
- 修改nginx用户
vi nginx.conf
将第一行修改为
user root;
- 添加80端口的配置文件
cd conf.d
sudo touch calculator.conf
sudo vi calculator.conf
填入以下配置:
server{
listen 80;
server_name 服务器ip;
charset UTF-8;
client_max_body_size 75M;
location ~ ^/calculate {
// replace "path" to the path of your project
uwsgi_pass unix:///"path"/calculator/calculator.sock;
include /etc/nginx/uwsgi_params;
}
}
- 重启nginx服务器
sudo service nginx restart
- 访问服务器的80端口即可访问calculate接口,如
http://服务器ip/calculate?formula=2*3-4
5.3 https协议(443端口)下的nginx配置
- 如果有自己的域名和ssl证书,将calculator.conf配置文件修改如下:
server{
listen 443;
server_name your.domain;
ssl on;
ssl_certificate path/to/your/ssl.pem;
ssl_certificate_key path/to/your/ssl.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
charset UTF-8;
client_max_body_size 75M;
location ~ ^/calculate {
uwsgi_pass unix:///path/to/calculator/calculator.sock;
include /etc/nginx/uwsgi_params;
}
}
重启nginx服务器,访问服务器的443端口即可访问calculate接口,如https://服务器域名/calculate?formula=2*3-4
如果你只有自己的域名而没有ssl证书,可以去申请免费的ssl证书或者参考此网址配置(https://certbot.eff.org/#ubuntuxenial-nginx)。
如果你没有自己的域名甚至没有自己的服务器,请出门右转阿里云或左转腾讯云自行购买。
5.4 配置微信小程序的服务器信息

运行小程序,一个简单的计算器就写完啦。

--
Django微信小程序后台开发教程的更多相关文章
- 微信小程序插件 - 开发教程
昨天(2018.3.13),微信小程序发布了重大功能更新,支持插件的使用和开发,个人预计,不超过2个月,优质服务的插件将会如雨后春笋般涌现. 这篇文章,我将会带大家,从0开始,学习如何开发和使用插件. ...
- thinkphp开发微信小程序后台流程
thinkphp开发微信小程序后台流程,简单分享一下微信开发流程 1,注册微信小程序账号 2,注册好后,登陆微信小程序,下载微信小程序开发工具 3,用thinkphp开发企业后台,前台数据用json返 ...
- 微信小程序-云开发实战教程
微信小程序-云开发实战教程 云函数,云存储,云数据库,云调用 https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/gettin ...
- 微信小程序快速开发上手
微信小程序快速开发上手 介绍: 从实战开发角度,完整系统地介绍了小程序的开发环境.小程序的结构.小程序的组件与小程序的API,并提供了多个开发实例帮助读者快速掌握小程序的开发技能,并能自己动手开发出小 ...
- 微信小程序快速开发
微信小程序快速开发 一.注册小程序账号,下载IDE 1.官网注册https://mp.weixin.qq.com/,并下载IDE. 2.官方文档一向都是最好的学习资料. 注意:1)注册账号之后会有一个 ...
- 【微信小程序】开发实战 之 「配置项」与「逻辑层」
微信小程序作为微信生态重要的一环,在实际生活.工作.商业中的应用越来越广泛.想学习微信小程序开发的朋友也越来越多,本文将在小程序框架的基础上就微信小程序项目开发所必需的基础知识及语法特点进行了详细总结 ...
- 微信小程序从零开始开发步骤(六)4种页面跳转的方法
用法:用于页面跳转,相当于html里面的<a></a>标签. API教程:https://mp.weixin.qq.com/debug/wxadoc/dev/component ...
- 微信小程序从零开始开发步骤(一)搭建开发环境
从零到有写一个小程序系列专题,很早以前就想写来分享,但由于项目一直在进展,没有过多的时间研究技术,现在可以继续分享了. 1:注册 用没有注册过微信公众平台的邮箱注册一个微信公众号, 申请帐号 ,网址: ...
- 微信小程序从零开始开发步骤(一)
从零到有写一个小程序系列专题,很早以前就想写来分享,但由于项目一直在进展,没有过多的时间研究技术,现在可以继续分享了.1:注册用没有注册过微信公众平台的邮箱注册一个微信公众号, 申请帐号 ,点击 ht ...
随机推荐
- pod健康检查(liveness probe存活探针&&readiness probe 可读性探针)
在Kubernetes集群当中,我们可以通过配置liveness probe(存活探针)和readiness probe(可读性探针)来影响容器的生存周期.参考文档:https://kubernete ...
- 用 Python 加密文件
生活中,有时候我们需要对一些重要的文件进行加密,Python 提供了诸如 hashlib,base64 等便于使用的加密库. 但对于日常学习而言,我们可以借助异或操作,实现一个简单的文件加密程序,从而 ...
- 《代码敲不队》第九次团队作业:Beta冲刺第1天
项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 作业链接地址 团队名称 代码敲不队 作业学习目标 (1)项目文档的完善与整理:(2)团队项目总结陈述PPT编制:(3)符合 ...
- 金蝶K3表
系统ID 表ID 表名 表中文名 表说明 FType FSefDefSign0 0 t_VoucherGroup 凭证字表 ...
- RCNN,Fast RCNN,Faster RCNN 的前生今世:(3) SPP - Net
SPP-Net是出自2015年发表在IEEE上的论文-<Spatial Pyramid Pooling in Deep ConvolutionalNetworks for Visual Reco ...
- ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/usr/local/mysql/mysql.sock' (2)
这种情况一般是mysql被杀掉了. 要重新启动. ps -A | grep -i mysql kill 列出来的进程 service mysql start 我的问题就解决了
- 历史相关API
一.history对象 ①history.back()移动到上一个访问页面,等同于浏览器的后退键. ②history.forward()动到下一个访问页面,等同于浏览器的前进键. ③history.g ...
- Day16:小前端
回到顶部 <style type="text/css"> body { height: 8000px; } h1 { color: #000; } img { posi ...
- (15)打鸡儿教你Vue.js
组件化vue.js 组件单向绑定 组件双向绑定 组件单次绑定 创建组件构造器 注册组件 使用组件 Vue.extend() Vue.component() 使用组件 <div id=" ...
- namenode 性能优化 RPC队列拆分
一.Service RPC port NameNode默认使用8020端口侦听所有的RPC请求(HDP版本),包括客户端数据请求,DataNode心跳和block上报,ZKFC模块监控检查和切换控制. ...
